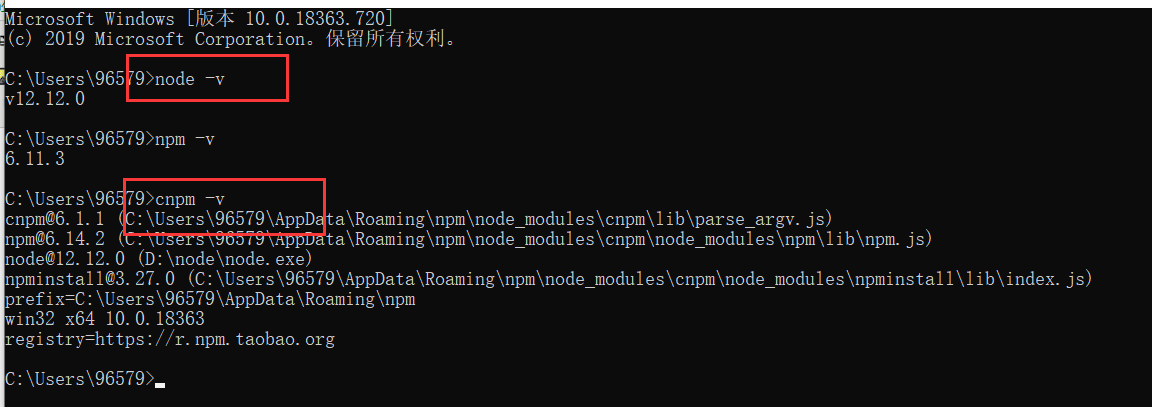
First, ensure that these conditions are met:

Then install vue globally
cnpm install -g vue-cli
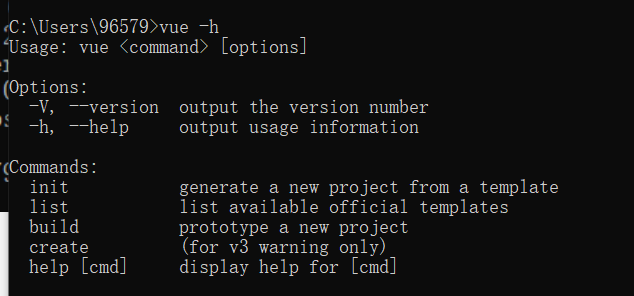
After installation, you can use vue -h to view the help documents of vue

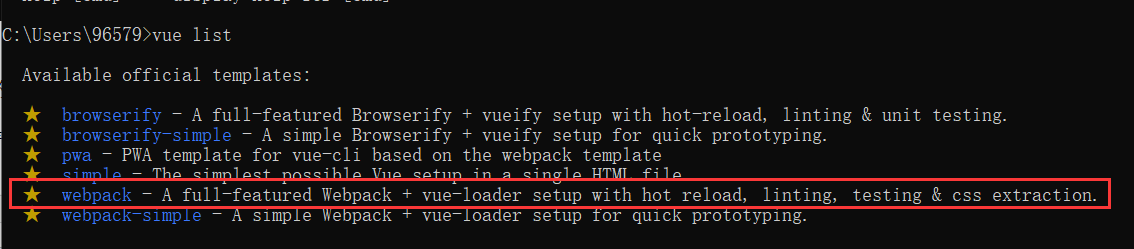
vue -list view the templates supported by vue
What we will use next is webback

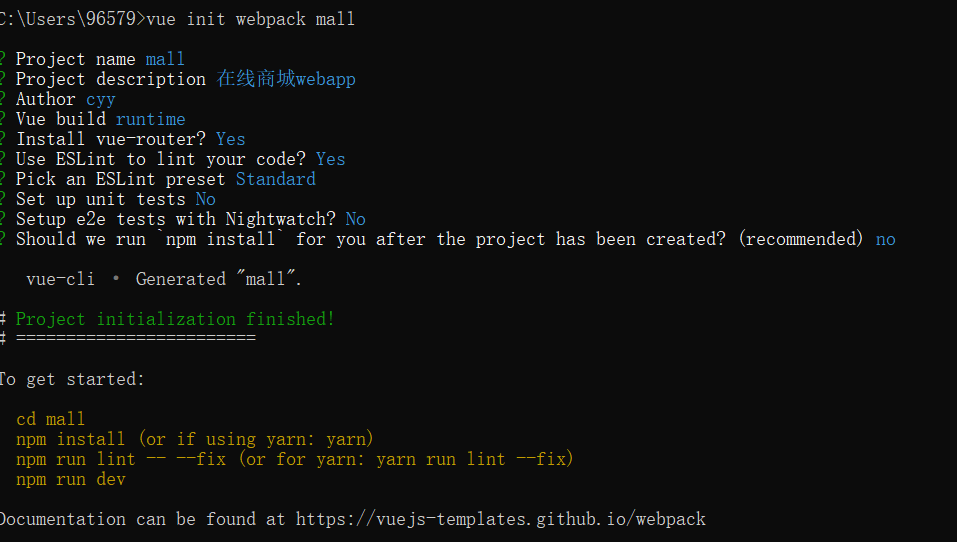
vue init webpack mall
The project name must be entered in English. I enter mal here

Why not choose npm install, because we choose cnpm install
Next, follow the yellow font prompts above
cd mall
cnpm install
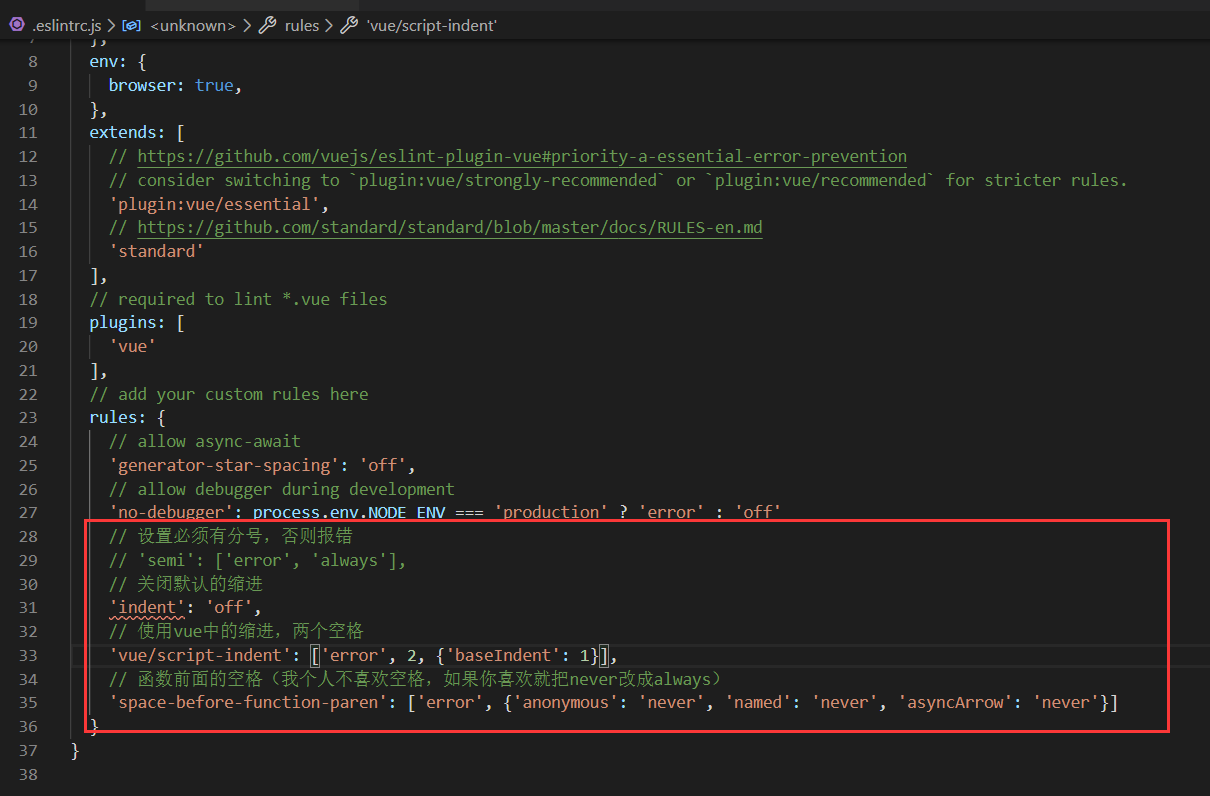
After installation, open the project and find the. eslintric.js file in the root directory
You can configure your own code style and modify it automatically from the command line

cnpm run lint -- --fix
correct

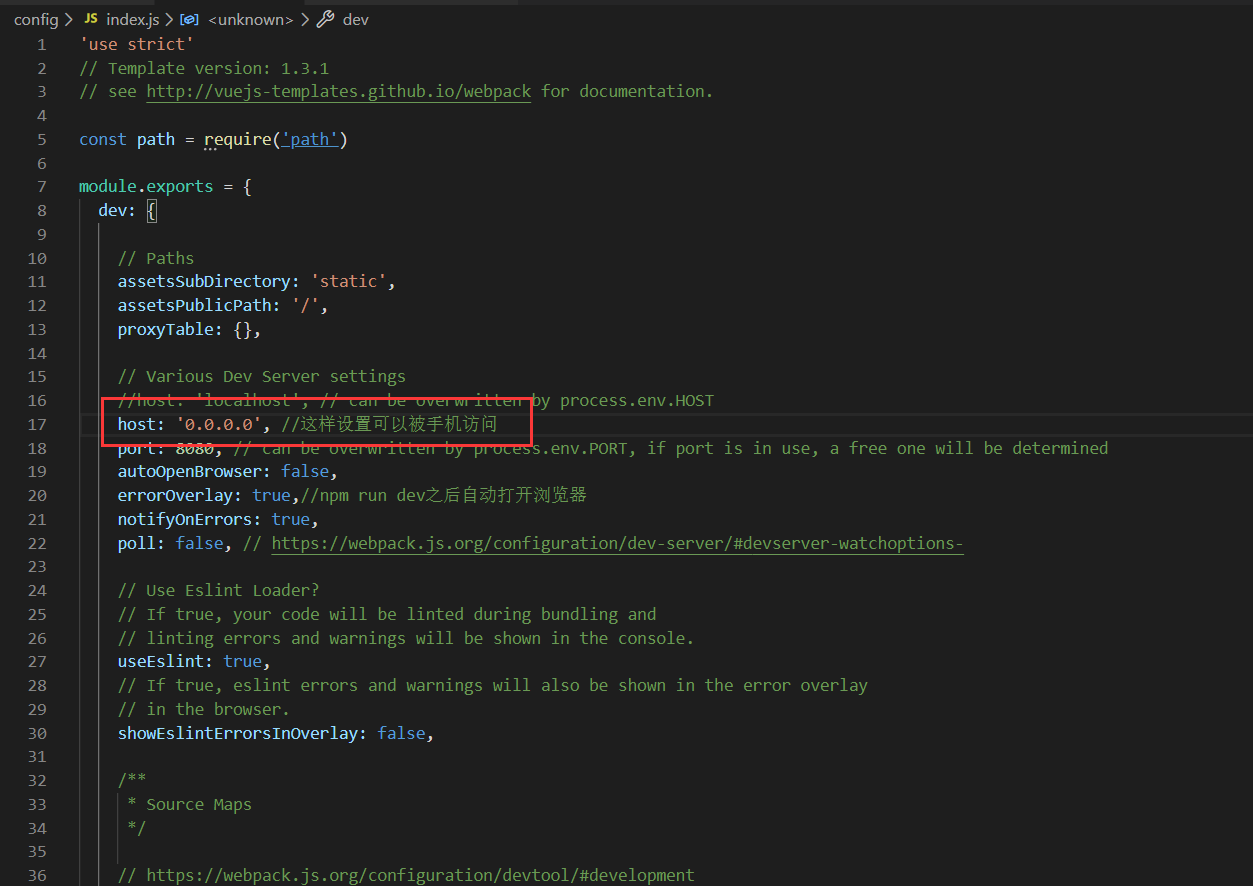
Modify webpack configuration
index.js under config directory

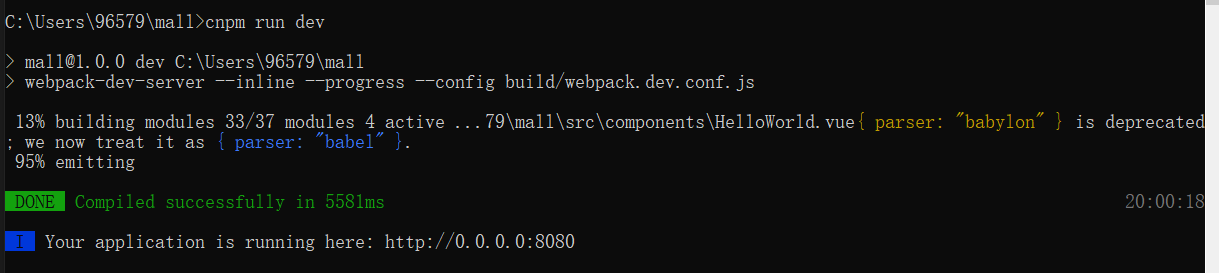
cnpm run dev

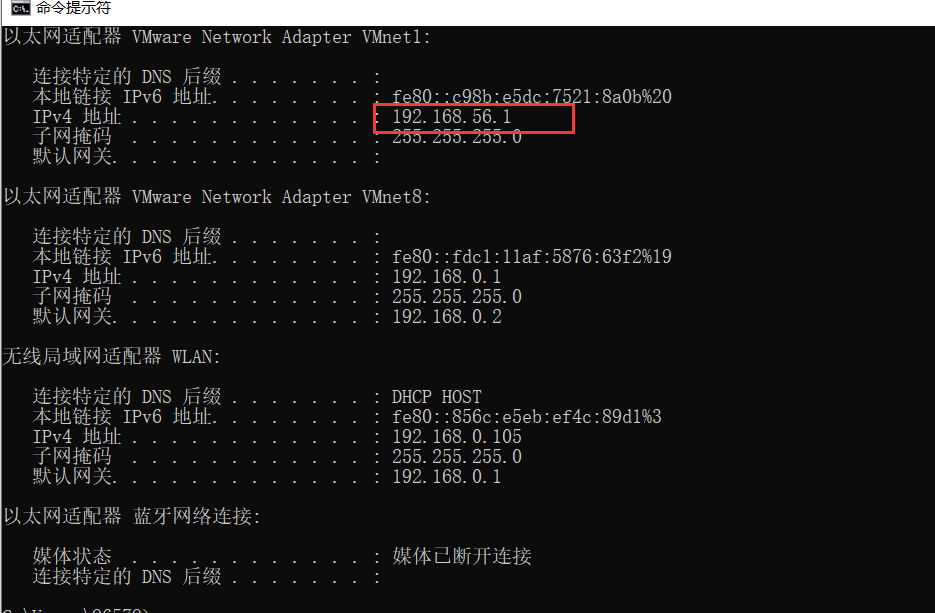
Open another cmd and use ipconfig to check your ip address

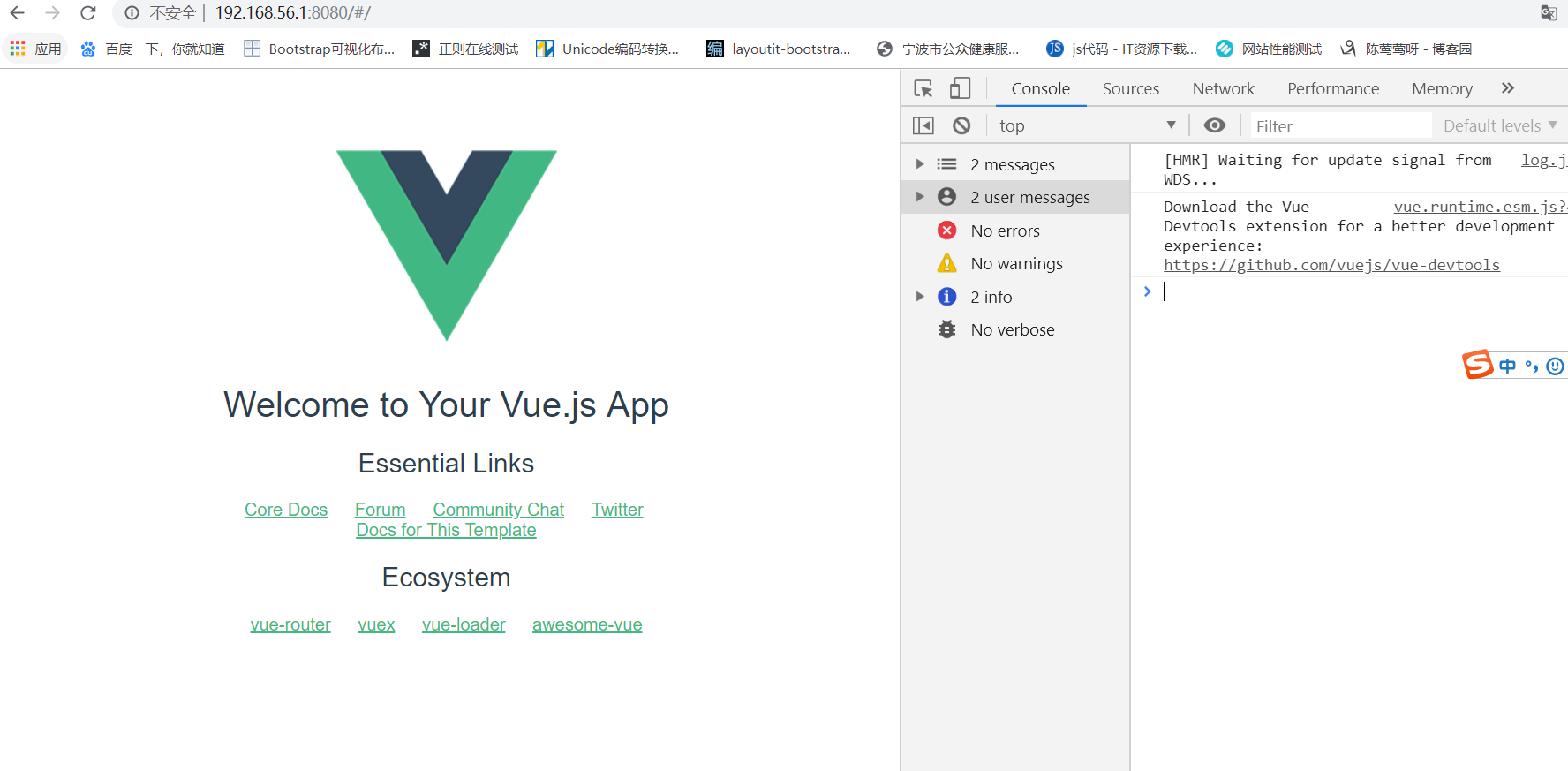
Visit in browser: 192.168.56.1:8080

File and directory structure
Under the src--assets directory, create four directories: fonts/img/js/scss
Public files are stored here. If they are specific to components, they will be put together with their own components
Under the src directory, create four directories:
pages (page component)
base (common component, which can be migrated to other projects)
api (using ajax or JSON related to back-end interaction)
Preparation of public resources:
Icon font, Alibaba Vector Icon Library Download
Place the downloaded icon font file in the fonts directory of the project
The iconcont.css file is placed in the SCSS directory and renamed to ﹣ icons.scss (usually the underscore indicates that the file is not directly referenced, but is referenced in other SCSS files)
Open ﹣ icons.scss, modify the correct font path, and format the code
_reset.scss basic style reset file
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, hr, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, input, button, select, textarea, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { box-sizing: border-box; padding: 0; margin: 0; font: inherit; font-size: 100%; vertical-align: baseline; border: none; outline: none; -webkit-tap-highlight-color: transparent; // Remove the default gray translucent overlay when clicking objects(iOS)Or virtual frame(Android) -webkit-user-select: none; // Disable text selection } html { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; // Prevent text from automatically resizing(Text size changes by default when rotating the device) //-webkit-overflow-scrolling: touch; -webkit-font-smoothing: antialiased; // Font antialiasing -moz-osx-font-smoothing: grayscale; } input, select, textarea { border: none; -webkit-appearance: none; // Clear inner shadow -webkit-user-select: auto !important; // otherwise ios The lower input box cannot be input } textarea { overflow: auto; resize: none; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } address, caption, cite, code, dfn, th, var, i, em { font-style: normal; } abbr, acronym { // Remove firefox The border of this element below border: none; font-variant: normal; } ul, ol { list-style: none; } del { text-decoration: line-through; } ins, a { text-decoration: none; } a, img { -webkit-touch-callout: none; // Disable pop-up menu for long page presses(iOS Effective under) } img { border: none; /*display: block;*/ vertical-align: top; } table { // Get rid of table cell And make its edges coincide border-spacing: 0; border-collapse: collapse; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; } //Unified superscript and subscript sub, sup { position: relative; font-size: 75%; line-height: 0; vertical-align: baseline; } sup { top: -0.5em; } sub { bottom: -0.25em; }
About variables.scss
Some variables that may be used many times are stored, such as color, background color, font size, size, z-index
//color $icon-color-default: #fff; $icon-color: #ccc; $link-active-color: #de181b; $border-color: #e5e5e5; //bgc $bgc-theme: #f5f5f5; $header-bgc: rgb(222, 24, 27); $header-bgc-translucent: rgba(222, 24, 27, 0.9); $modal-bgc: rgba(0, 0, 0, 0.4); //font size $font-size-base: 12px; $font-size-l: $font-size-base + 2; $icon-font-size-sm: 18px; $icon-font-size: 24px; //z-index $navbar-z-index: 1000; $tabbar-z-index: 1000; $backtop-z-index: 1100; $search-z-index: 1200; $product-z-index: 1200; $search-popup-z-index: $search-z-index + 10; $category-popup-z-index: $search-z-index - 10; //size $navbar-height: 50px; $tabbar-height: 50px;
_mixins.scss stores all mixin s
@import "variables"; // flex-center @mixin flex-center($direction: row) { display: flex; justify-content: center; align-items: center; flex-direction: $direction; } //ellipsis @mixin ellipsis() { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } //multi line ellipsis There is some compatibility @mixin multiline-ellipsis($num: 2) { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: $num; -webkit-box-orient: vertical; white-space: normal !important; word-wrap: break-word; }
_base.scss basic style of current project
@import "mixins";//The variable file is introduced in the mixin file, so there is no need to refer to it again body, button, input, select, textarea { color: #5d656b; font-size: $font-size-base; //Font set for mobile terminal font-family: -apple-system, BlinkMacSystemFont, "PingFang SC", "Helvetica Neue", STHeiti, "Microsoft Yahei", Tahoma, Simsun, sans-serif; line-height: 1; } body { background-color: #eee; } a { color: #686868; text-decoration: none; &:active { color: $link-active-color; } } html, body { overflow: hidden; width: 100%; height: 100%; }
Initialize project:
Modify index.html in the root directory
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <title>mall</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
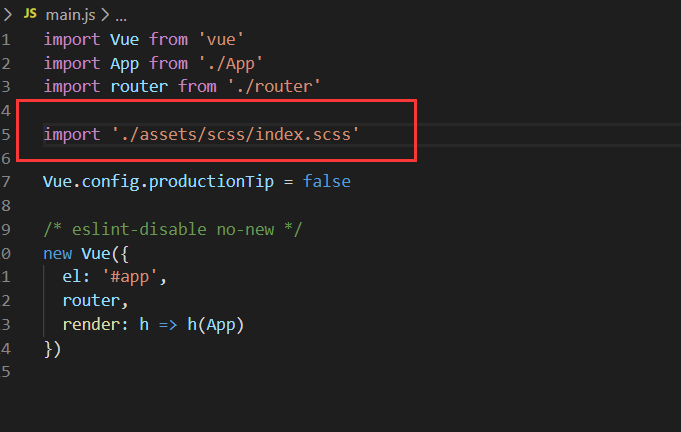
Modify main.js, which is the main entry of the project, not index.html
Import the index.scss style file just written

Then install some plug-ins to use:
Babel Polyfill converts ES6 syntax to a lower version
faskclick solves the problem of 300 ms delay of mobile click
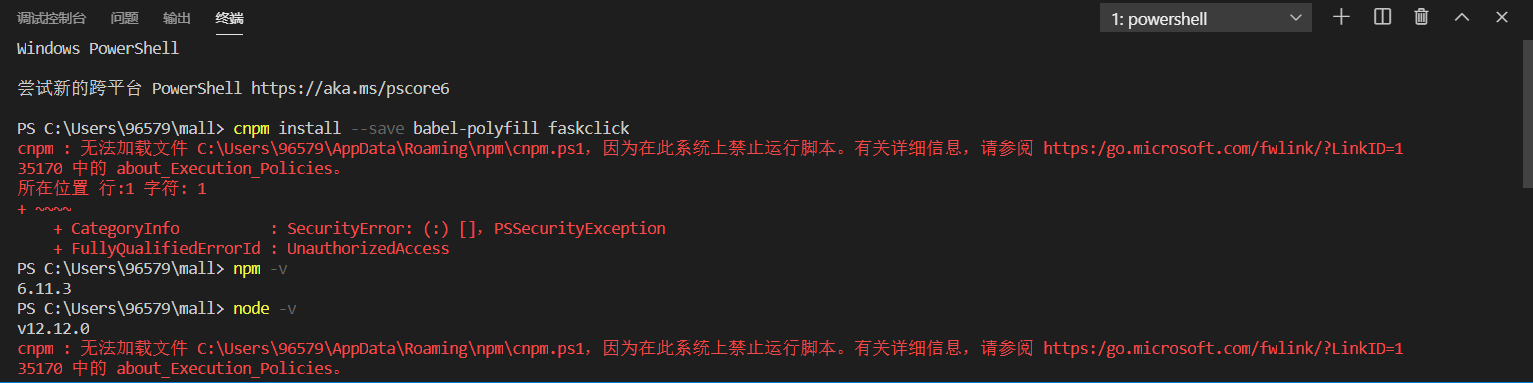
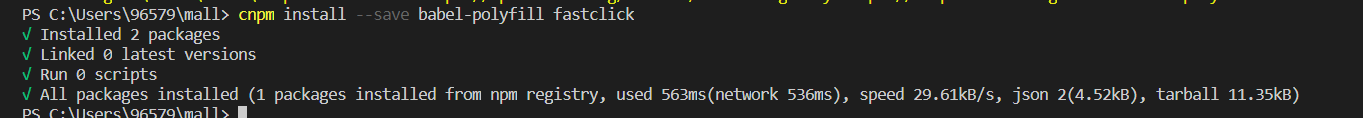
cnpm install --save babel-polyfill faskclick
In addition, I use cnpm to download the plug-in in vscode terminal, and the error message is:
PS C:\Users\96579\mall> cnpm install --save babel-polyfill fastclick
Cnpm: the file C:\Users579\AppData\Roaming\npm\cnpm.ps1 could not be loaded because running scripts is prohibited on this system. For more information, see https:/go.microsoft.com/fwlink/?LinkID=1
About execution policies in 35170.
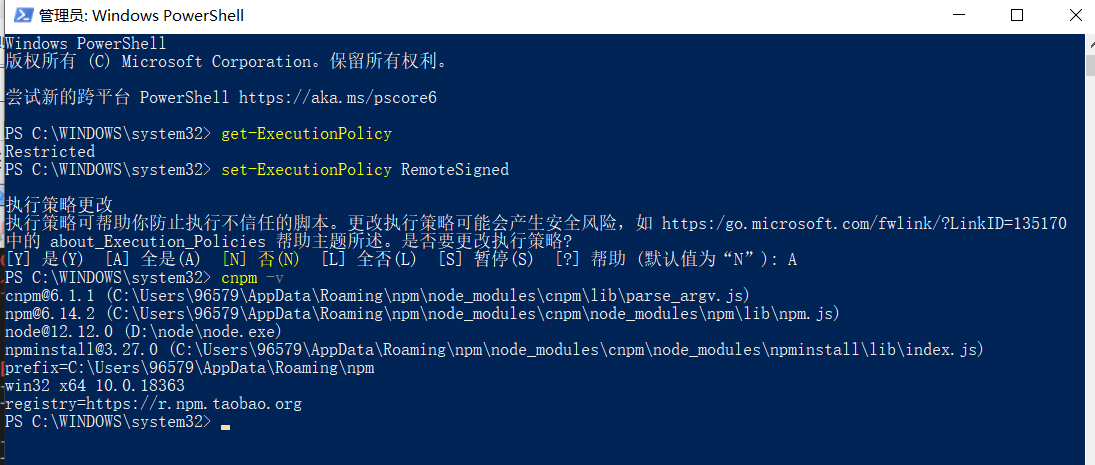
Then try cnpm-v, which also reports an error:

Solution:
Run powershell as Administrator
Execution: get executionpolicy, displaying Restricted, indicating that the status is forbidden
Then execute set executionpolicy remotesigned
Enter A Enter and it's done

Successful installation

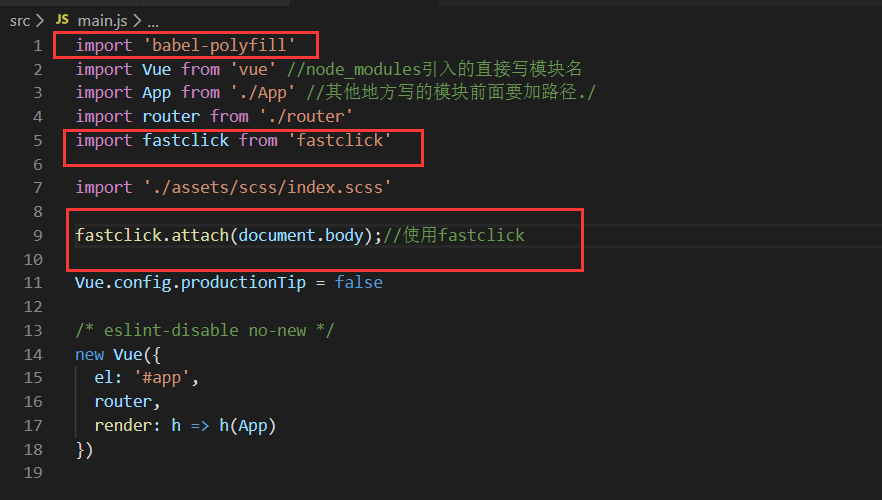
Modify main.js to introduce the two modules just downloaded

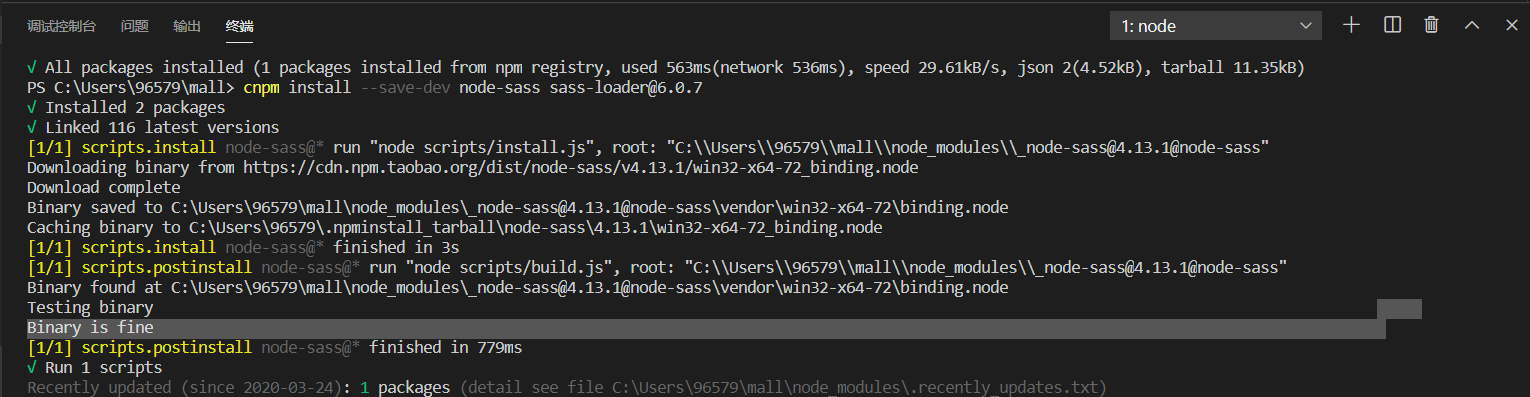
Next, install the components
cnpm install --save-dev node-sass sass-loader@6.0.7
Node sass helps vue identify scss files
Sass loader vue only recognizes js files to help vue identify other resource files (you can choose version number by yourself)

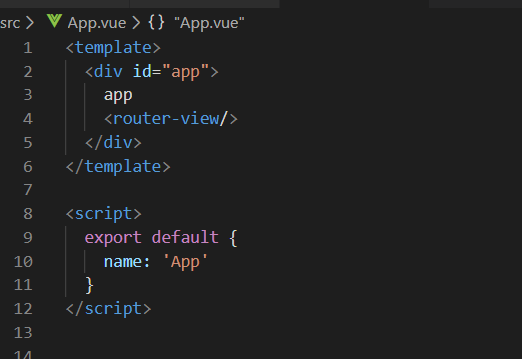
Modify App.Vue this is the root component

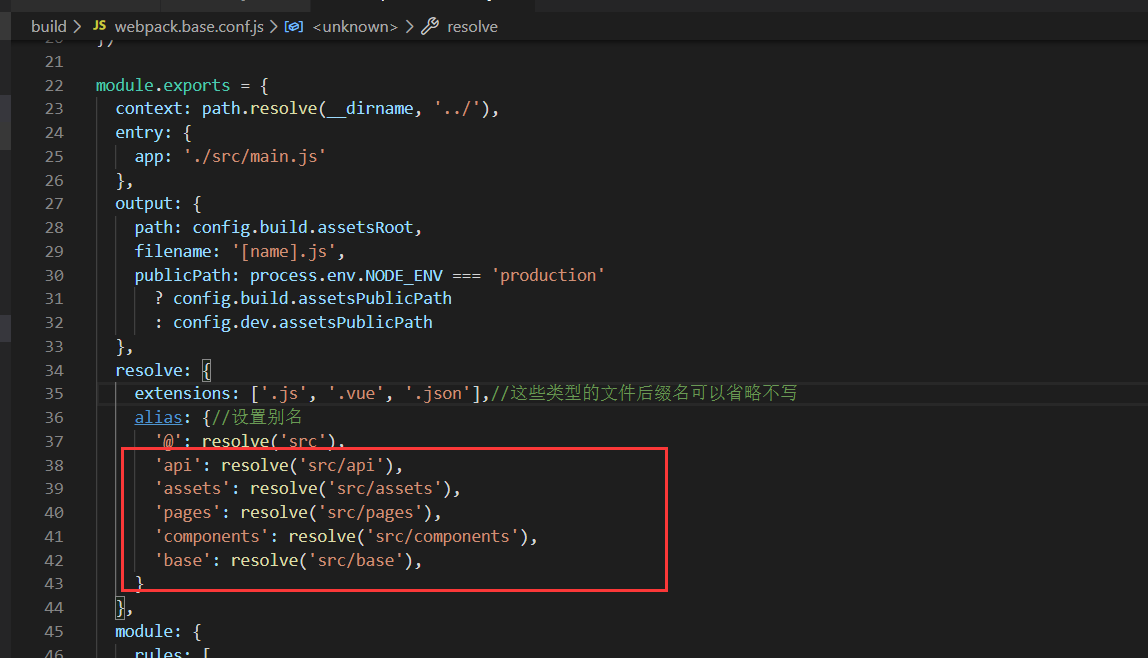
Modify config--webpack.base.conf.js
Set aliases for frequently used file paths

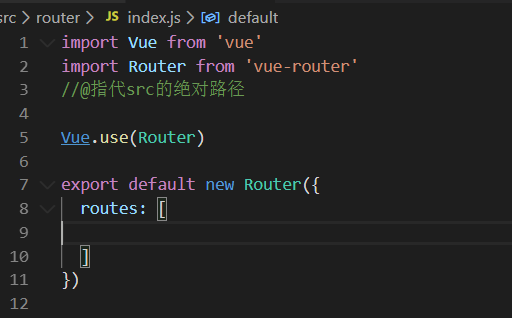
Modify router--index.js

Now look at the page:

Because the path alias in the webpack has just been modified, you need to restart the
ctrl+c exit first
Then npm start
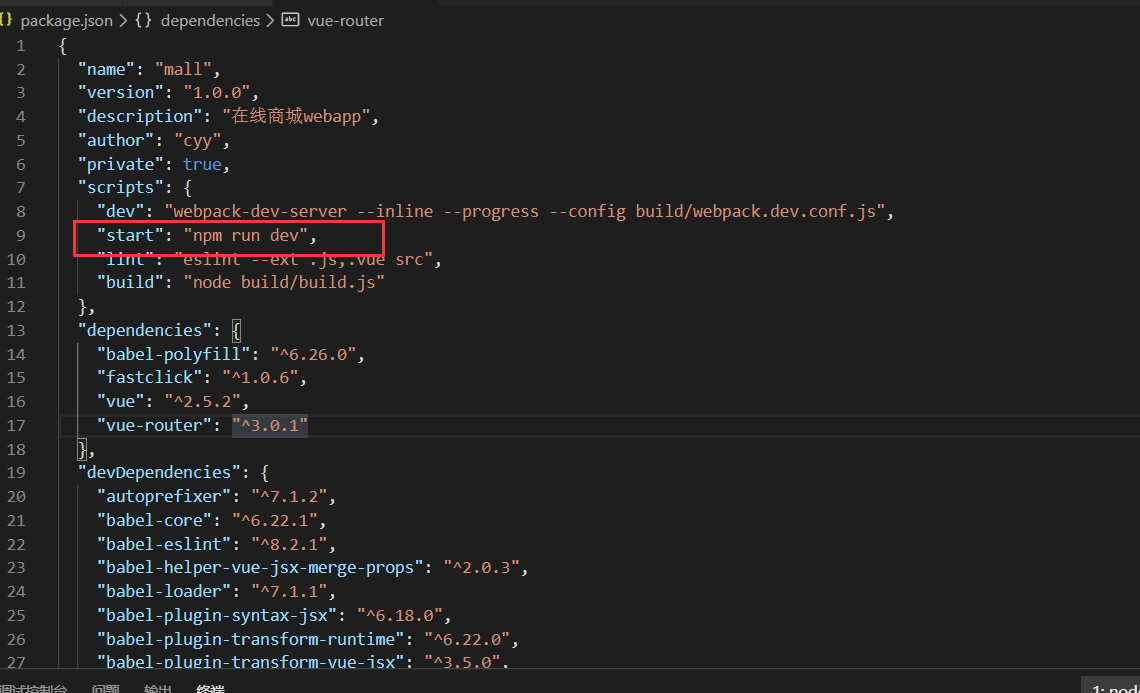
Looking at package.json, you can see that start and npm run dev are the same

Sometimes vue will report large segment errors, usually due to incorrect format
It may be that there are more spaces or less spaces. Just modify according to the prompt