I. mock
1, introduction
mock is an analog data generator designed to help the front-end develop independently of the back-end and help write unit tests. It can simulate Ajax and return simulation data, so that the front end does not need to call the back-end interface, which is convenient for testing.
2. vue directly uses mock
step1: install mock
npm install mockjs
Step 2: introduce mock.js directly and write mock interface (Mock.mock).
[mock.js]
//Introduce mock module
import Mock from 'mockjs';
Mock.mock('/login', { //output data
'name': '@name', //Randomly generated name
//You can also customize other data
});
Mock.mock('/list', { //output data
'name': '@name', //Randomly generated name
'age|10-20': 10
//You can also customize other data
});
Step 3: introduce the compiled interface js where necessary.
[App.vue] <template> <div> <button @click="login">login</button> <button @click="list">list</button> </div> <!--App --> </template> <script> import mock from './mock.js' import axios from 'axios' export default { methods: { login() { axios.post("/login").then(response => { if (response.data) { console.log(response.data) alert(response.data.name) } }) }, list() { axios.post("/list").then(response => { if (response.data) { console.log(response.data) alert(response.data.name + ',' + response.data.age) } }) } } } </script> <style> </style>
Step 4: code and screenshot
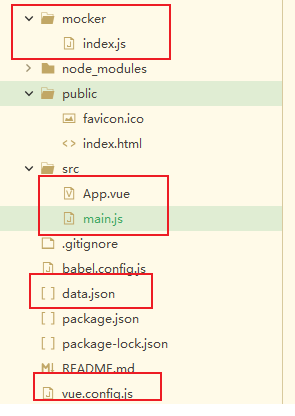
Directory structure. Create a project using Vue cli (see https://www.cnblogs.com/l-y-h/p/11241503.html).

Complete code
[main.js] import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') [mock.js] //Introduce mock module import Mock from 'mockjs'; Mock.mock('/login', { //output data 'name': '@name', //Randomly generated name //You can also customize other data }); Mock.mock('/list', { //output data 'name': '@name', //Randomly generated name 'age|10-20': 10 //You can also customize other data }); [App.vue] <template> <div> <button @click="login">login</button> <button @click="list">list</button> </div> <!--App --> </template> <script> import mock from './mock.js' import axios from 'axios' export default { methods: { login() { axios.post("/login").then(response => { if (response.data) { console.log(response.data) alert(response.data.name) } }) }, list() { axios.post("/list").then(response => { if (response.data) { console.log(response.data) alert(response.data.name + ',' + response.data.age) } }) } } } </script> <style> </style>
Running screenshot:
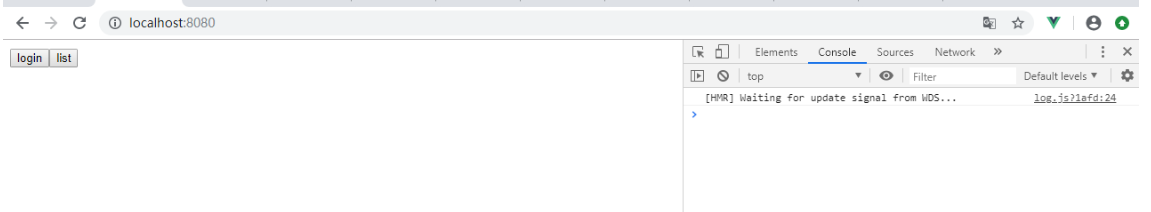
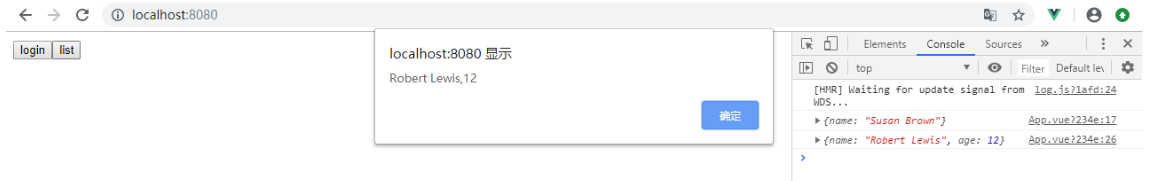
Initial picture

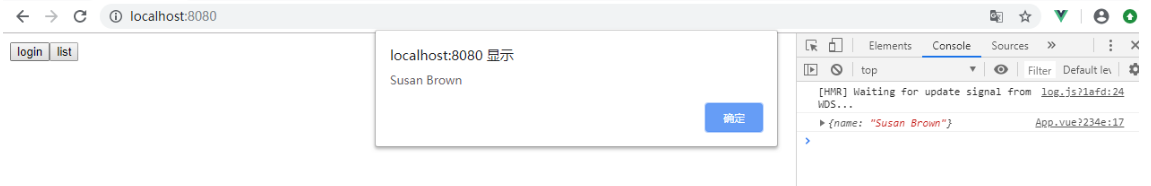
Click the login button (randomly generate a person's name)

Click the list button (randomly generate a person's name and age)

3. In the Vue project, use webpack API mocker for mocking
step1: install webpack API mocker
npm i webpack-api-mocker --save-dev
step2: write / mocker/index.js to define the mock interface
[/mocker/index.js]
// Using require to import json files, you can directly access the data
const appData = require('../data.json')
const proxy = {
'GET /api/login': {
success: appData.login.success,
message: appData.login.message
},
'GET /api/list': [{
id: 1,
username: 'kenny',
sex: 6
},
{
id: 2,
username: 'kenny',
sex: 6
}
],
'POST /api/post': (req, res) => {
res.send({
status: 'error',
code: 403
});
},
'DELETE /api/remove': (req, res) => {
res.send({
status: 'ok',
message: 'Delete successfully!'
});
}
}
module.exports = proxy
step3: modify the vue.config.js configuration file (if not, create a new one under the project)
[vue.config.js]
const path = require('path')
const apiMocker = require('webpack-api-mocker')
module.exports = {
devServer: {
before(app) {
// Note that the custom interface file is referenced here
apiMocker(app, path.resolve('./mocker/index.js'), {
proxy: {
'/repos/*': 'https://api.github.com/',
},
changeHost: true,
})
}
}
}
Step 4: define a random set of json data (for testing).
{
"login": {
"success": "true",
"message": "Landing successfully"
},
"fileList": {
"success":"true",
"list":[
{"fileId":"1","fileName":"a1.c","content":"content-test1"
},
{"fileId":"2","fileName":"a2.c","content":"content-test2"
},
{"fileId":"3","fileName":"a3.c","content":"content-test2"
},
{"fileId":"4","fileName":"a4.c","content":"content-test2"
},
{"fileId":"5","fileName":"a5.c","content":"content-test2"
},
{"fileId":"6","fileName":"a8.c","content":"content-test2"
},
{"fileId":"7","fileName":"a9.c","content":"content-test2"
}]
}
}
Step 5: complete code, screenshot
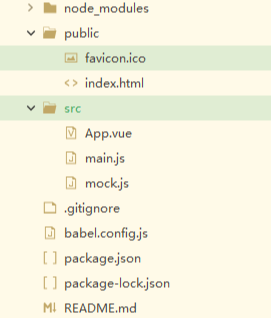
File directory structure:

Complete code
[main.js] import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') [App.vue] <template> <div> <button @click="login">login</button> <button @click="list">list</button> <button @click="post">post</button> <button @click="remove">remove</button> </div> <!--App --> </template> <script> import axios from 'axios' export default { methods: { login() { axios.get("/api/login").then(response => { if (response.data) { console.log(response.data) alert(response.data.success + ',' + response.data.message) } }) }, list() { axios.get("/api/list").then(response => { if (response.data) { console.log(response.data) let list1 = response.data[0].id + ',' + response.data[0].sex + ',' + response.data[0].username let list2 = response.data[1].id + ',' + response.data[1].sex + ',' + response.data[1].username alert(list1 + '\n' + list2) } }) }, post() { axios.post("/api/post").then(response => { if (response.data) { console.log(response.data) alert(response.data.status + ',' + response.data.code) } }) }, remove() { axios.delete("/api/remove").then(response => { if (response.data) { console.log(response.data) alert(response.data.status + ',' + response.data.message) } }) } } } </script> <style> </style> [data.json] { "login": { "success": "true", "message": "Login successfully" }, "fileList": { "success":"true", "list":[ {"fileId":"1","fileName":"a1.c","content":"content-test1" }, {"fileId":"2","fileName":"a2.c","content":"content-test2" }, {"fileId":"3","fileName":"a3.c","content":"content-test2" }, {"fileId":"4","fileName":"a4.c","content":"content-test2" }, {"fileId":"5","fileName":"a5.c","content":"content-test2" }, {"fileId":"6","fileName":"a8.c","content":"content-test2" }, {"fileId":"7","fileName":"a9.c","content":"content-test2" }] } } [vue.config.js] const path = require('path') const apiMocker = require('webpack-api-mocker') module.exports = { devServer: { before(app) { // path.resolve import mock apiMocker(app, path.resolve('./mocker/index.js'), { proxy: { '/repos/*': 'https://api.github.com/', }, changeHost: true }) } } } [/mocker/index.js] // Using require to import json files, you can directly access the data const appData = require('../data.json') const proxy = { 'GET /api/login': { success: appData.login.success, message: appData.login.message }, 'GET /api/list': [{ id: 1, username: 'kenny', sex: 6 }, { id: 2, username: 'kenny', sex: 6 } ], 'POST /api/post': (req, res) => { res.send({ status: 'error', code: 403 }); }, 'DELETE /api/remove': (req, res) => { res.send({ status: 'ok', message: 'Delete successfully!' }); } } module.exports = proxy
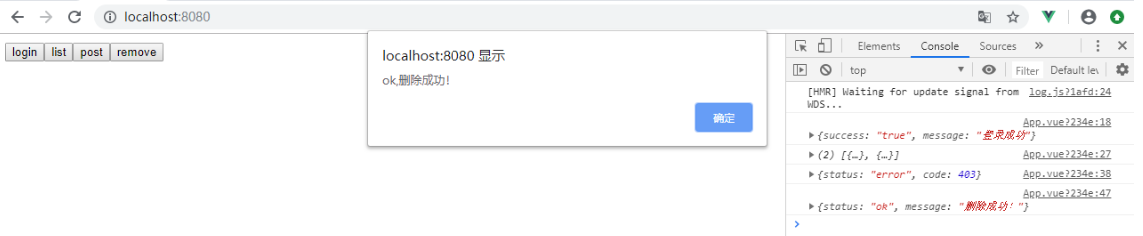
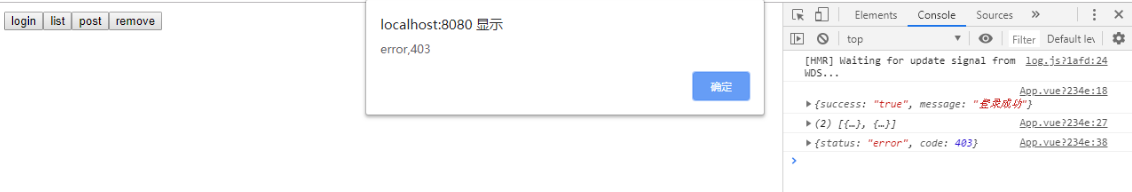
Running screenshot:
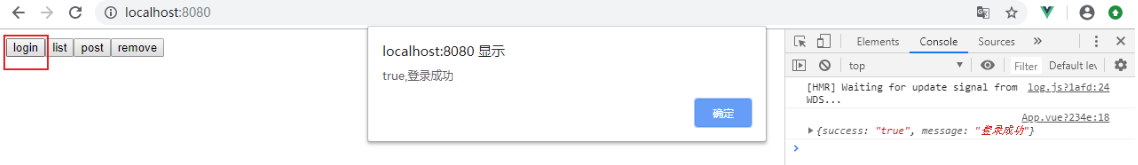
Click the login button

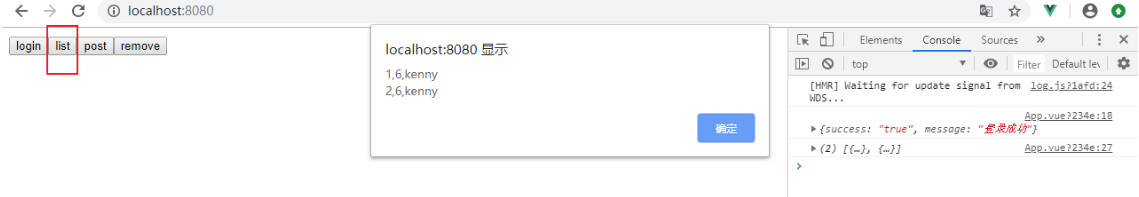
Click the list button

Click the post button

Click the remove button