I usually read the source code, but I haven't summarized it systematically, so I'll take this opportunity to sort it out again; Not only the technical details of the source code; In the process from downloading the code to running the source code, there will be knowledge points and technologies we are not involved in or familiar with at every step, so try to bypass the analogy and explain them as much as possible; This is convenient for us to gradually form a technical system.
1 source code download
First, go to the github official website to download the vue source code; GitHub - vuejs/vue: 🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. https://github.com/vuejs/vue
https://github.com/vuejs/vue
Download zip format; Current fork situation

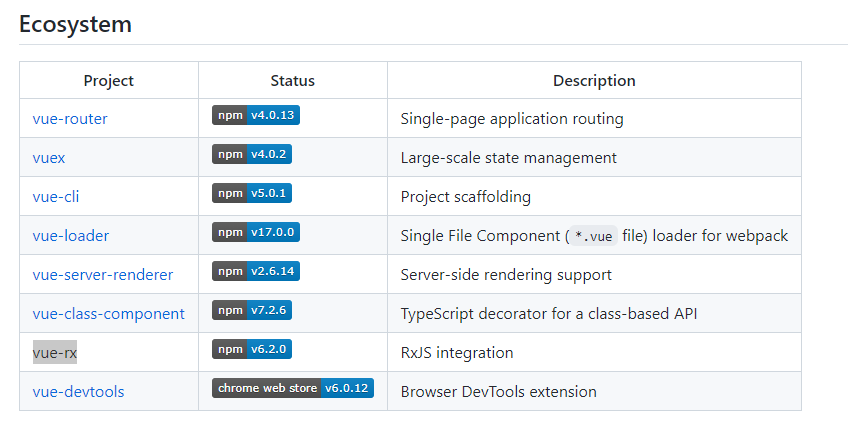
This warehouse is based on vue2 source code; The ecosystem is as follows:

2 source code engineering
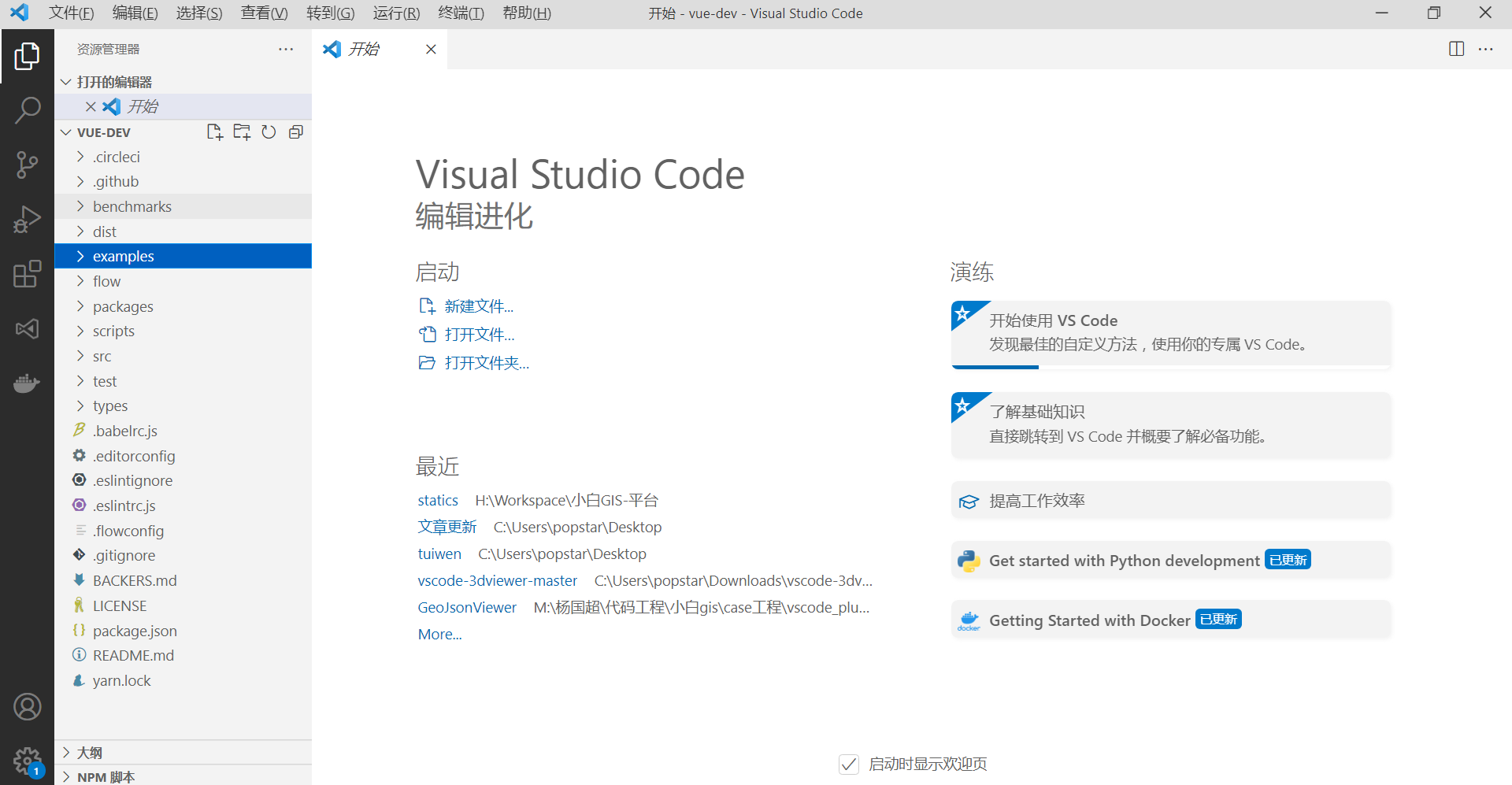
2.1 after downloading, open it directly with vscode

2.2 installation dependency

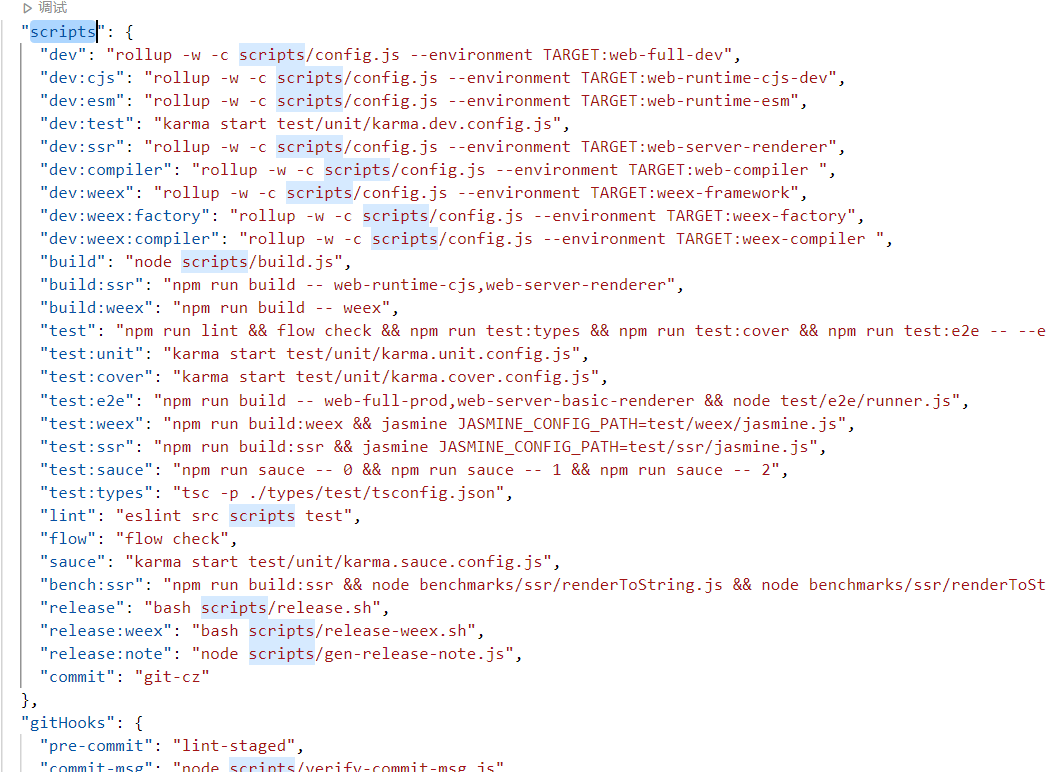
2.3. Take a look at the package scripts object in JSON

You can see that the compilation tool is rollup; Why do many open source projects choose rollup; Commonly used packaging and compiling tools include rollback, webpack and browse;
Rollup is a JavaScript packaging tool based on ES2015. It packages small files into a large file or more complex libraries and applications, which can be used for browsers and nodes JS. The most remarkable thing about rollup is that it can make the volume of packaged files very small. Compared with other JavaScript packaging tools, rollup always makes smaller and faster packages.
The root cause is that rollup uses native ESM and Webpack and Browserify use commonjs module; The native ESM mechanism is faster than the commonjs module mechanism; The native ESM browser can recognize it directly, so it will be fast;
It is commonly said that webpack is used for application development; rollup for library development. It makes sense
2.4 execute npm run build
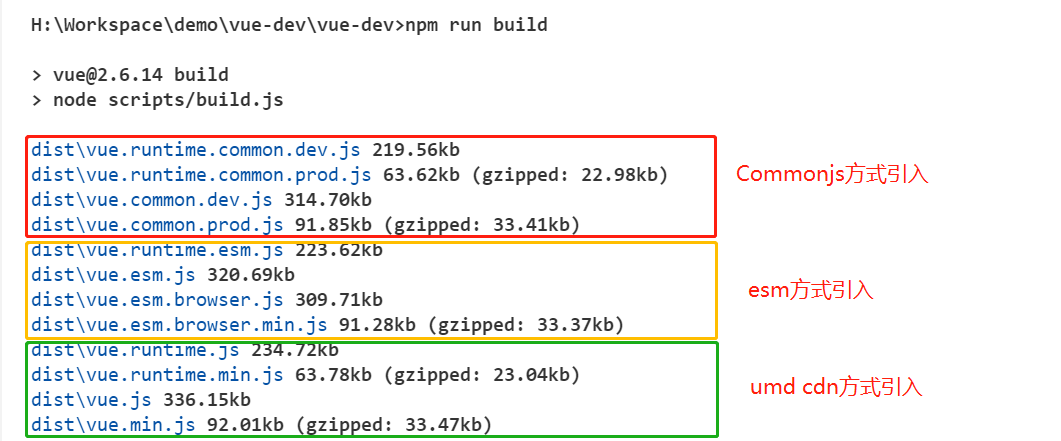
Let's package the source code and see the effect

Compile and generate js files in three ways;
| UMD | CommonJS | ES Module | |
|---|---|---|---|
| Full | vue.js | vue.common.js | vue.esm.js |
| runtile-only | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js |
| Full (production) | vue.min.js | vue.common.prod.js | |
| Runtime-only (production) | vue.runtime.min.js | vue.runtime.common.prod.js |
Full: This is a full package containing the compiler( compiler)And runtime( runtime). Compiler: The compiler is responsible for the template string (that is, the class you write) html Syntax template code) compiled as JavaScript Grammatical render Function. Runtime: Responsible for creating Vue Instance, rendering function patch fictitious DOM And other codes, basically all the codes except the compiler belong to runtime code. UMD: compatible CommonJS and AMD Specification, adopted CDN Introduced vue.js namely UMD Canonical code, including compiler and runtime. CommonJS: Typical applications such as nodeJS,CommonsJS The standard package is for browserify and webpack 1 This is used by the old packer. Their default entry file is vue.runtime.common.js. ES Module: modern JavaScript standard, ES Module The standard package is for the image webpack 2 and rollup Such modern packers use. By default, these packers use only runtime vue.runtime.esm.js Documents.
2.5 source directory structure
Reading the source code and understanding the directory structure of the source code project are the most important, so that you can have a general understanding of the source code organization
├── benchmarks Performance and benchmarking ├── dist Build packaged output directory ├── examples Case catalogue ├── flow flow Syntax type declaration ├── packages For example, some server packages are responsible for rendering vue-server-renderer,coordination vue-loader Used vue-template-compiler,also weex dependent │ ├── vue-server-renderer │ ├── vue-template-compiler │ ├── weex-template-compiler │ └── weex-vue-framework ├── scripts Storage location of all configuration files, such as rollup Configuration file for ├── src vue Source directory │ ├── compiler compiler │ ├── core Core package of runtime │ │ ├── components Global components, such as keep-alive │ │ ├── config.js Some default configuration items │ │ ├── global-api overall situation API,For example, familiar: Vue.use(),Vue.component() etc. │ │ ├── instance Vue Instance related, such as Vue The constructor is in this directory │ │ ├── observer Responsive principle │ │ ├── util Tool method │ │ └── vdom fictitious DOM Relevant, such as familiar patch The algorithm is right here │ ├── platforms Platform related compiler code │ │ ├── web │ │ └── weex │ ├── server Server rendering related ├── test Test catalog ├── types TS Type declaration
Let's write this first today and continue to summarize the records later;