Some time ago, the will to use idea to develop the front end. This time, VsCode is used to realize the design of the front end
1, Implementation of navigation bar
At present, first add the functions of home page, library, notebook and personal center
1. Routing configuration
The demo to be added for the implementation is shown in the figure

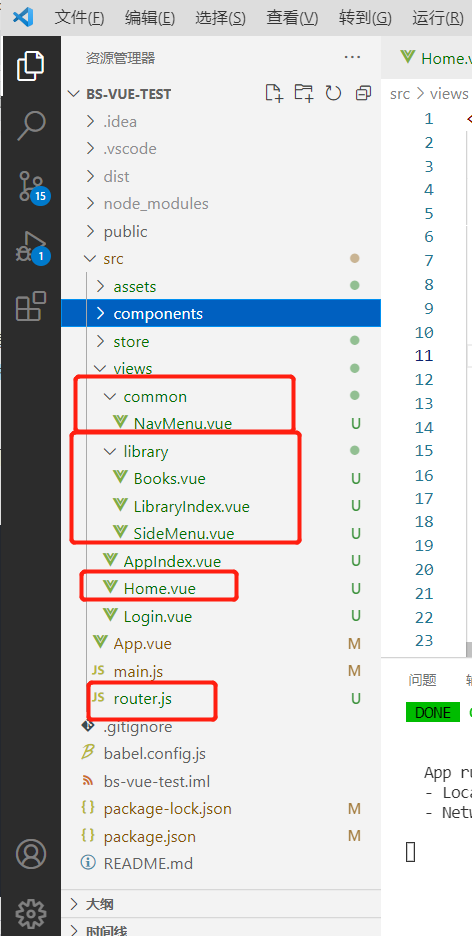
Create a home.exe under src\views Vue initial code is as follows
<template>
<div>
<nav-menu></nav-menu>
<router-view/>
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>
<style scoped>
</style>
Here and app Like Vue, it writes a < router view / >, that is, where the sub page (component) is displayed. However, if you want to control the display of sub components through < router view / >, you need to configure the routing
Open SRC \ router JS write the following code
The default access path is not set to / home/index, but you can still access the home page through / index
In this configuration, you can't feel the existence of / home.
Then add a new page, and you can directly add the corresponding content in children.
import Vue from "vue";
import Router from "vue-router";
import AppIndex from "@/views/AppIndex";
import Login from "@/views/Login";
import Home from "@/views/Home";
import LibraryIndex from "@/views/library/LibraryIndex";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/home',
component: Home,
redirect:'/index',
children:[
{
path: '/index',
name: 'AppIndex',
component: AppIndex,
meta: {
requireAuth: true
}
},{
path:'/library',
component:LibraryIndex,
meta:{
requireAuth:true
}
}
]
},
{
path: "/login",
component:Login
}
// {
// path: "/index",
// component: AppIndex,
// meta:{
// requireAuth: true
// }
// }
]
});
2. Using the NavMenu component
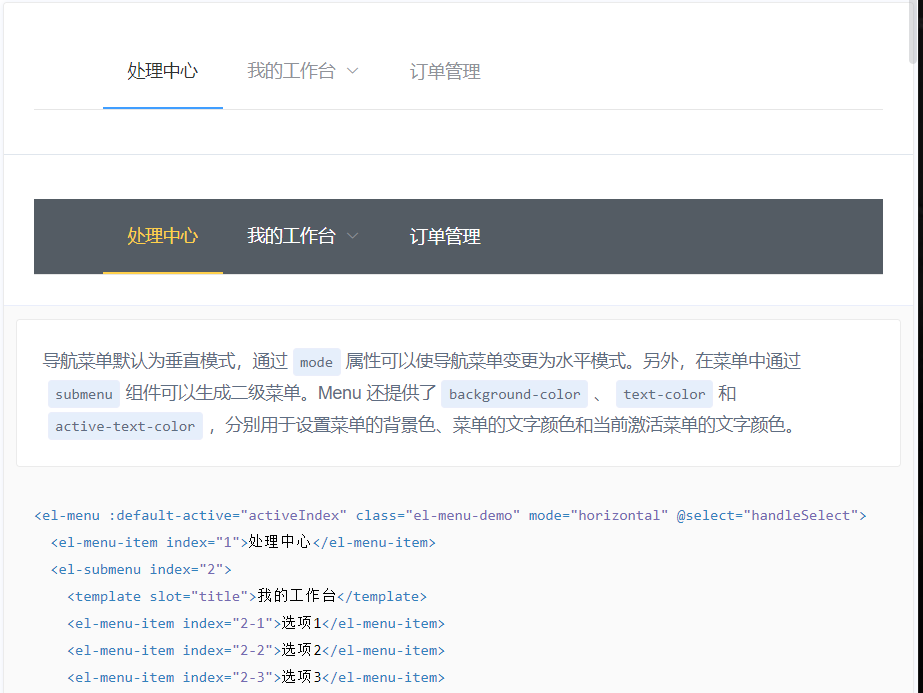
View NavMenu component of element

Create a new < common > folder in the < views / > folder to store common components and create navmenu Vue modified code is as follows
<template>
<el-menu
:default-active="'/index'"
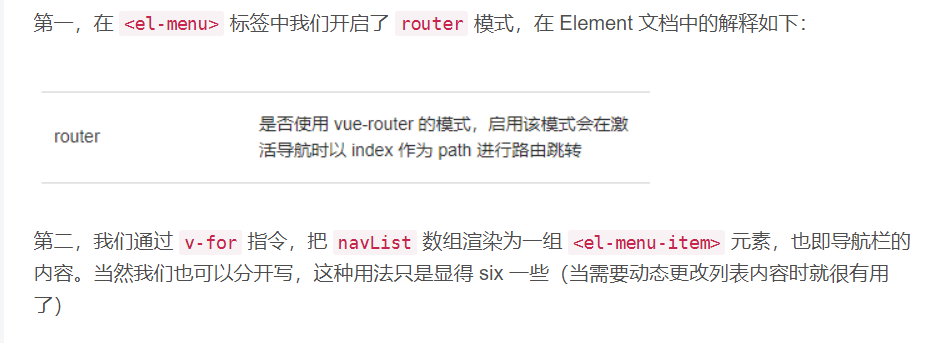
router
mode="horizontal"
background-color="white"
text-color="#222"
active-text-color="red"
style="min-width: 1300px">
<el-menu-item v-for="(item,i) in navList" :key="i" :index="item.name">
{{ item.navItem }}
</el-menu-item>
<a href="#nowhere" style="color: #222; float: right; padding: 20px; "> more features</a>
<i class="el-icon-menu" style="float:right;font-size: 45px;color: #222;padding-top: 8px"></i>
<span style="position: absolute;padding-top: 20px;right: 43%;font-size: 20px;font-weight: bold">Xiao Wei - My Graduation Project</span>
</el-menu>
</template>
<script>
export default {
name: 'NavMenu',
data () {
return {
navList: [
{name: '/index', navItem: 'home page'},
{name: '/jotter', navItem: 'notebook'},
{name: '/library', navItem: 'library'},
{name: '/admin', navItem: 'Personal Center'}
]
}
}
}
</script>
<style scoped>
a{
text-decoration: none;
}
span {
pointer-events: none;
}
</style>
be careful

Modified home vue
<template>
<div>
<nav-menu></nav-menu>
<router-view/>
</div>
</template>
<script>
import NavMenu from './common/NavMenu'
export default {
name: 'Home',
components:{NavMenu}
}
</script>
<style scoped>
</style>
visit http://localhost:8080/#/index , it will jump out of the navigation bar

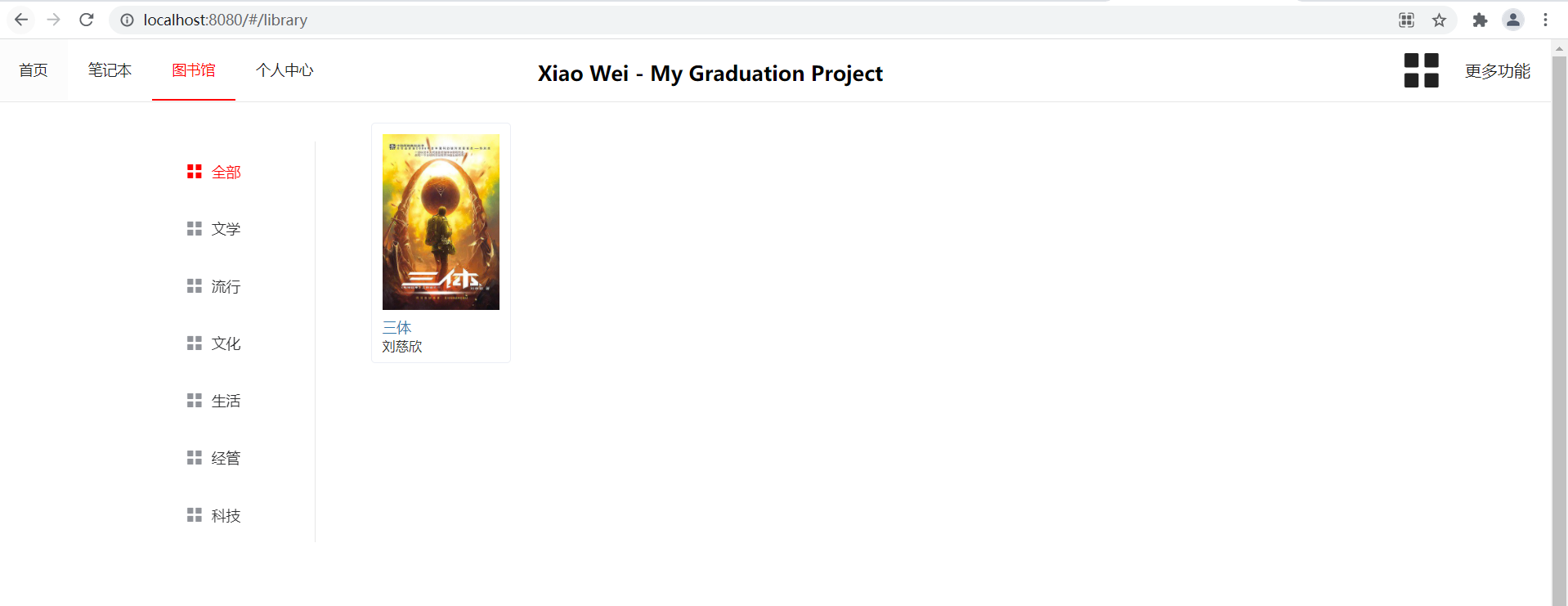
2, Library management page
First design the required functions of the page: Book display area, classification navigation bar, search bar and page number
1,LibraryIndex.vue
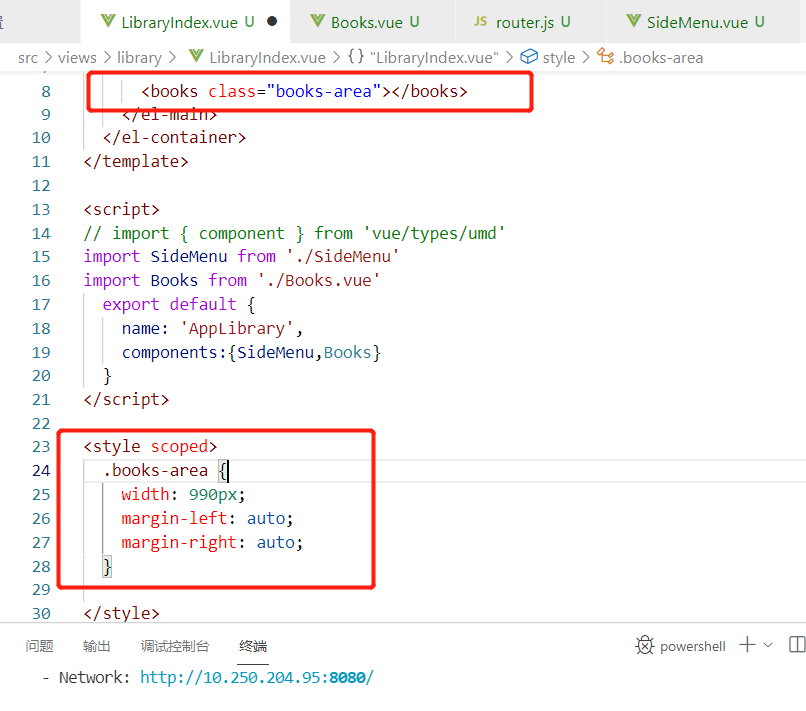
Create a new folder library in views, and then create the component libraryindex The Vue relationship is SRC \ library \ libraryindex Vue codes are as follows
<template>
<el-container>
<el-aside style="width: 200px;margin-top: 20px">
<!-- <switch></switch> -->
<SideMenu></SideMenu>
</el-aside>
<el-main>
<!-- <books class="books-area"></books> -->
</el-main>
</el-container>
</template>
<script>
// import { component } from 'vue/types/umd'
import SideMenu from './SideMenu'
import Books from './Books.vue'
export default {
name: 'AppLibrary',
components:{SideMenu,Books}
}
</script>
<style scoped>
.books-area {
width: 990px;
margin-left: auto;
margin-right: auto;
}
</style>
Configure the route of this page and modify the router JS code is as follows:
import Vue from "vue";
import Router from "vue-router";
import AppIndex from "@/views/AppIndex";
import Login from "@/views/Login";
import Home from "@/views/Home";
import LibraryIndex from "@/views/library/LibraryIndex";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/home',
component: Home,
redirect:'/index',
children:[
{
path: '/index',
name: 'AppIndex',
component: AppIndex,
meta: {
requireAuth: true
}
},{
path:'/library',
component:LibraryIndex,
meta:{
requireAuth:true
}
}
]
},
{
path: "/login",
component:Login
}
// {
// path: "/index",
// component: AppIndex,
// meta:{
// requireAuth: true
// }
// }
]
});
visit http://localhost:8080/#/library , found it accessible
2,SideMenu.vue
Write a sidebar component. In the library folder, the code is as follows
<template>
<el-menu
class="categories"
default-active="0"
@select="handleSelect"
active-text-color="red">
<el-menu-item index="0">
<i class="el-icon-menu"></i>
<span slot="title">whole</span>
</el-menu-item>
<el-menu-item index="1">
<i class="el-icon-menu"></i>
<span slot="title">literature</span>
</el-menu-item>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">popular</span>
</el-menu-item>
<el-menu-item index="3">
<i class="el-icon-menu"></i>
<span slot="title">Culture</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-menu"></i>
<span slot="title">life</span>
</el-menu-item>
<el-menu-item index="5">
<i class="el-icon-menu"></i>
<span slot="title">management</span>
</el-menu-item>
<el-menu-item index="6">
<i class="el-icon-menu"></i>
<span slot="title">science and technology</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
name: 'SideMenu'
}
</script>
<style scoped>
.categories {
position: fixed;
margin-left: 50%;
left: -600px;
top: 100px;
width: 150px;
}
</style>
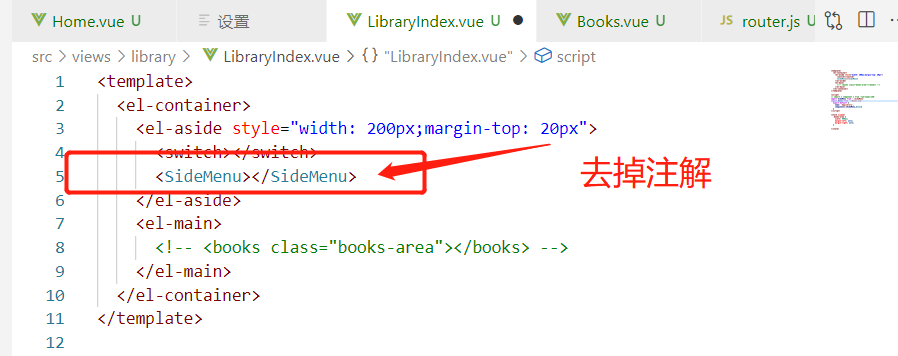
In libraryindex Use this component in Vue

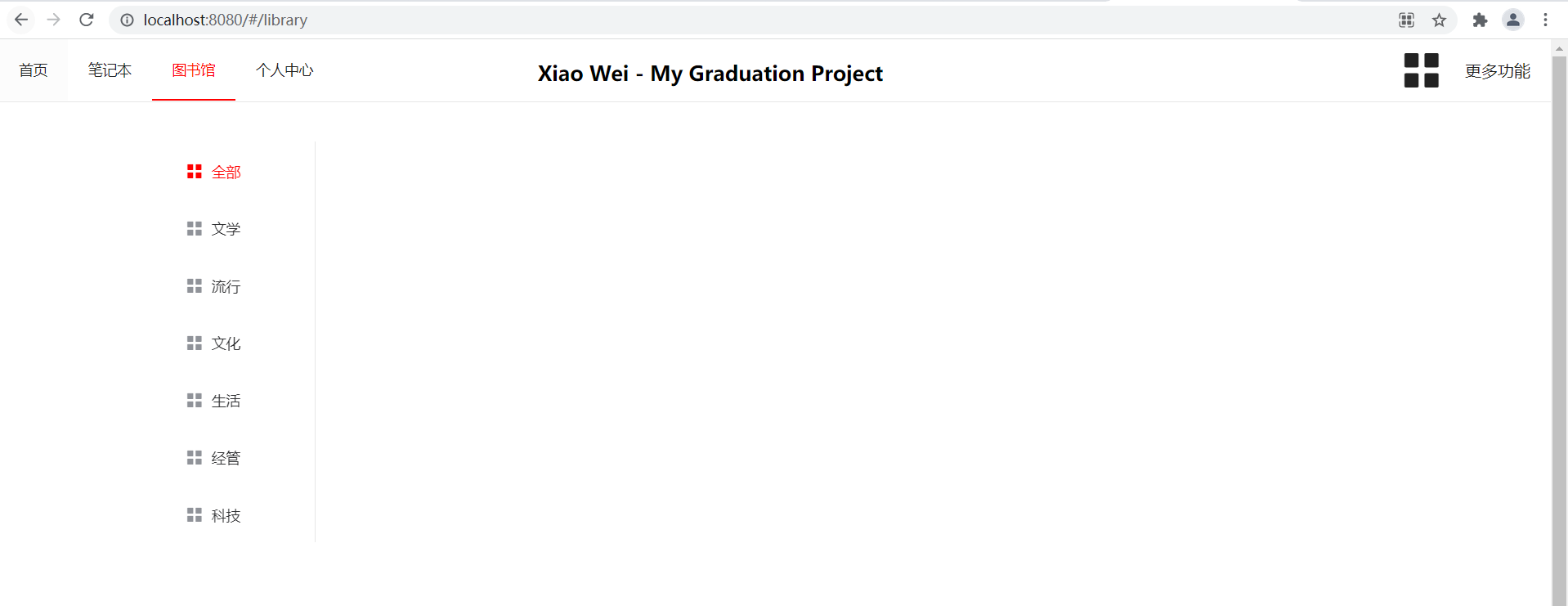
visit http://localhost:8080/#/library View effect

3,Books.vue
Use a component to display books
<template>
<div>
<el-row style="height: 840px;">
<!--<search-bar></search-bar>-->
<el-tooltip effect="dark" placement="right"
v-for="item in books"
:key="item.id">
<p slot="content" style="font-size: 14px;margin-bottom: 6px;">{{item.title}}</p>
<p slot="content" style="font-size: 13px;margin-bottom: 6px">
<span>{{item.author}}</span> /
<span>{{item.date}}</span> /
<span>{{item.press}}</span>
</p>
<p slot="content" style="width: 300px" class="abstract">{{item.abs}}</p>
<el-card style="width: 135px;margin-bottom: 20px;height: 233px;float: left;margin-right: 15px" class="book"
bodyStyle="padding:10px" shadow="hover">
<div class="cover">
<img :src="item.cover" alt="cover">
</div>
<div class="info">
<div class="title">
<a href="">{{item.title}}</a>
</div>
</div>
<div class="author">{{item.author}}</div>
</el-card>
</el-tooltip>
</el-row>
<el-row>
<el-pagination
:current-page="1"
:page-size="10"
:total="20">
</el-pagination>
</el-row>
</div>
</template>
<script>
export default {
name: 'Books',
data () {
return {
books: [
{
cover: 'https://i.loli.net/2019/04/10/5cada7e73d601.jpg',
title: 'Trisomy',
author: 'Liu Cixin',
date: '2019-05-05',
press: 'Chongqing Publishing House ',
abs: 'While the Cultural Revolution was in full swing. The military's secret plan to explore alien civilization, the "Red Bank Project", has made a breakthrough. But at the moment when the launch button was pressed, ye Wenjie, who had experienced disaster, did not realize that she had completely changed the fate of mankind. The first cry of earth civilization to the universe, with the sun as the center and the speed of light flying to the depths of the universe'
}
]
}
}
}
</script>
<style scoped>
.cover {
width: 115px;
height: 172px;
margin-bottom: 7px;
overflow: hidden;
cursor: pointer;
}
img {
width: 115px;
height: 172px;
/*margin: 0 auto;*/
}
.title {
font-size: 14px;
text-align: left;
}
.author {
color: #333;
width: 102px;
font-size: 13px;
margin-bottom: 6px;
text-align: left;
}
.abstract {
display: block;
line-height: 17px;
}
a {
text-decoration: none;
}
a:link, a:visited, a:focus {
color: #3377aa;
}
</style>
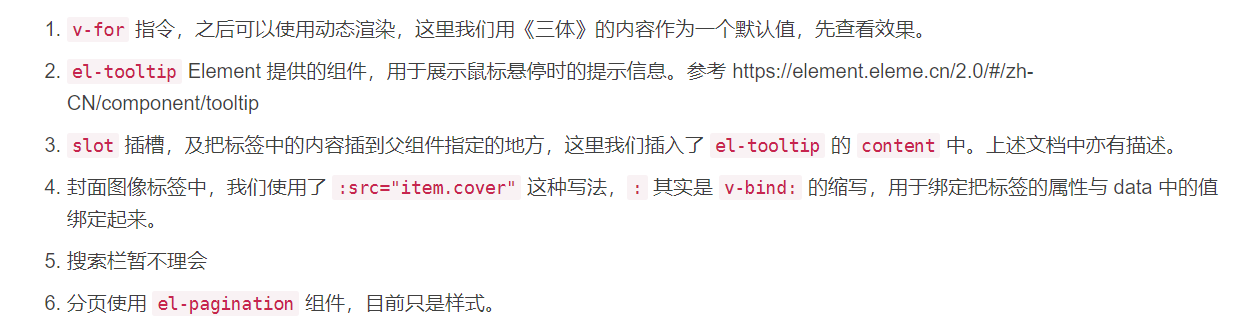
matters needing attention

Finally, put the Books component in libraryindex Vue, and slightly modify the style

Finally, by visiting http://localhost:8080/#/library View results