Development tools and key technologies: Java, Vue
Author: Xiao guangbin
Written on: June 18, 2021
We should all be familiar with SSM. Before using Vue, we need to have a certain understanding of Vue to realize our operation of data processing.
The following addresses are some of the basics of vue sorting:
https://blog.csdn.net/qq_44505797/article/details/113813413
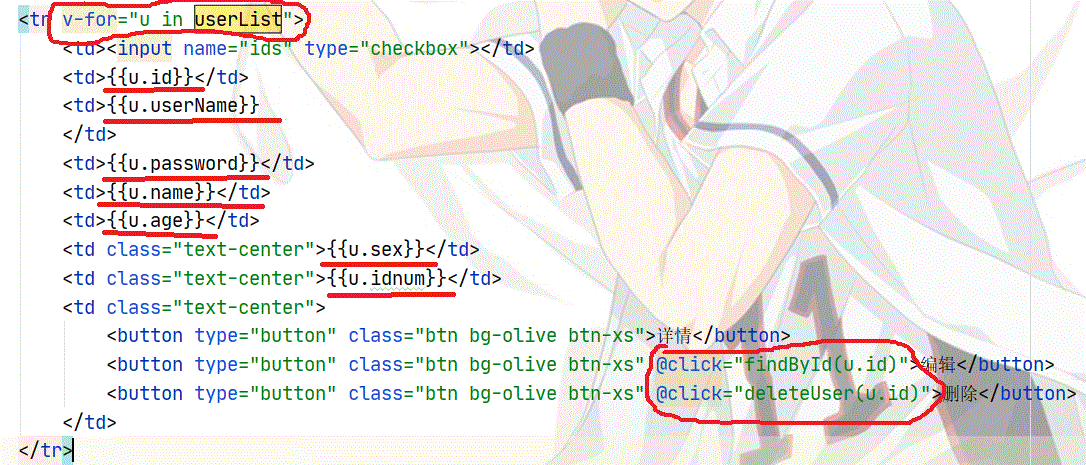
First, we need to understand the syntax instructions commonly used by vue: v-model, v-on, v-for and other instructions, as well as the interpolation expression {variable name}}
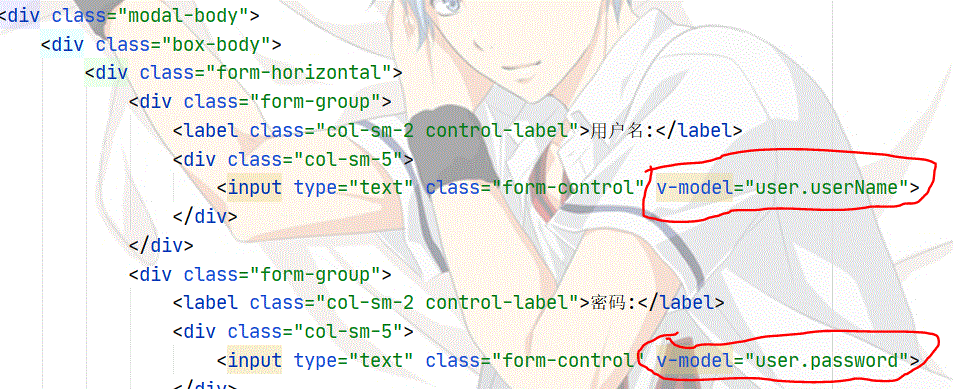
v-model: two-way binding. Views and models interact with each other.
V-on: used to bind events to page elements. For example: v-on: click = "addUser". V-on simplified syntax@
v-for: traverse the data rendering page. For example: v-for = "item in items".
Now let's get to the point and combine the operation of SSM to add, delete, check and modify its implementation
First, we create a maven project. The projects are all basic configurations, so we won't explain them in detail.
1. Define an entity class pojo to map database table data
2. Write our method interface in dao layer:
public interface UserDao {
//Query user list
@Select("select * from tb_user")
List<User> findAll();
//Query user by id
@Select("select * from tb_user where id = #{id}")
User findById(Integer id);
//modify
@Update("update tb_user set userName=#{userName},password=#{password}," +
"name=#{name},age=#{age},sex=#{sex},idnum=#{idnum} where id=#{id}")
void updateUser(User user);
//delete
@Delete("delete from tb_user where id = #{id}")
int deleteUser(Integer id);
//newly added
@Insert("insert into tb_user (userName,password,name,age,sex,idnum)" +
"values(#{userName},#{password},#{name},#{age},#{sex},#{idnum})")
int insertUser(User user);
}
3. Write service layer method
public interface UserService {
//Query user list
List<User> findAll();
//Query user by id
User findById(Integer id);
//modify
void updateUser(User user);
//delete
int deleteUser(Integer id);
//newly added
int insertUser(User user);
}
4. Write UserServiceImpl implementation
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public List<User> findAll() {
return userDao.findAll();
}
@Override
public User findById(Integer id) {
return userDao.findById(id);
}
@Override
public void updateUser(User user) {
userDao.updateUser(user);
}
@Override
public int deleteUser(Integer id) {
return userDao.deleteUser(id);
}
@Override
public int insertUser(User user) {
return userDao.insertUser(user);
}
}
5. Data returned by controller layer
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
//Query all
@RequestMapping("/findAll")
public List<User> findAll(){
return userService.findAll();
}
//Query by id
@RequestMapping("/findById")
public User findById(Integer id){
return userService.findById(id);
}
//modify
@RequestMapping("/updateUser")
public void updateUser(@RequestBody User user){
userService.updateUser(user);
}
//delete
@RequestMapping("/deleteUser")
public int deleteUser(Integer id){
return userService.deleteUser(id);
}
//newly added
@RequestMapping("/insertUser")
public int insertUser(@RequestBody User user){
return userService.insertUser(user);
}
}
Finally, create a new html page, introduce js into the html page, write the method calling the controller in js, and render the returned data to the page
We need to put Vue js and axios js is downloaded in advance. axios asynchronous request technology is used to send asynchronous requests on the page and obtain the corresponding data for page rendering, user js is a js that we need to write manually

In user JS, first create a new Vue to define data so that we can load data later. Then define the function function in methods. In the function, use axios to call the methods of post request or get request controller to return data. When the request is successful, respond to the data and give us the data defined in data. If the request fails, output error, Then we use Vue's instruction to render the data on the html page.
new Vue({
el:"#app ", / / used to define a scope for vue instances
data:{
user:{
id:"",
userName:"",
password:"",
name:"",
age:"",
sex:"",
idnum:"",
},
name:"",
userList:[],
},
//Define methods in methods
methods:{
//Query all
findAll:function () {
//Define a variable in the current method, indicating that it is a vue object
var _this = this;
//post request mode
axios.post('/day01_eesy_vuejsdemo/user/findAll.do', {
// firstName: 'Fred',
// lastName: 'Flintstone'
})
.then(function (response) {
_this.userList = response.data;//Assign value to userList with response data
})
.catch(function (error) {
console.log(error);
});
},
//Query by id
findById:function (id) {
var _thisd = this;
axios.get('/day01_eesy_vuejsdemo/user/findById.do',{
params:{
id:id
}})
.then(function (response) {
_thisd.user = response.data;//Assign value to userList with response data
$("#myModal").modal("show "); / / the modal box pops up
})
.catch(function (error) {
console.log(error);
})
},
//modify
update:function (user) {
var _thisd = this;
axios.post('/day01_eesy_vuejsdemo/user/updateUser.do', _thisd.user)
.then(function (response) {
alert("Modified successfully")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
},
//delete
deleteUser:function (id) {
var _thisd = this;
if (window.confirm("Are you sure you want to delete this data???")){
axios.post('/day01_eesy_vuejsdemo/user/deleteUser.do?id='+id)
.then(function (response) {
alert("Deleted successfully")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
}
},
//Open the new mode box
openInsertM:function () {
var _thisd = this;
_thisd.user={};
$("#myModalTwo").modal("show");
},
//newly added
insertUser:function (user) {
var _thisd = this;
axios.post('/day01_eesy_vuejsdemo/user/insertUser.do', _thisd.user)
.then(function (response) {
alert("Successfully added")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
},
//Fuzzy query by name
findByName(){
var _this = this;
var names = _this.name;
axios.post('/day01_eesy_vuejsdemo/user/findByName.do?name='+names)
.then(function (response) {
_this.userList = response.data;//Assign value to userList with response data
})
.catch(function (error) {
console.log(error);
});
}
},
created:function(){//When our page is loaded, we trigger a request to query all
this.findAll();
}
});
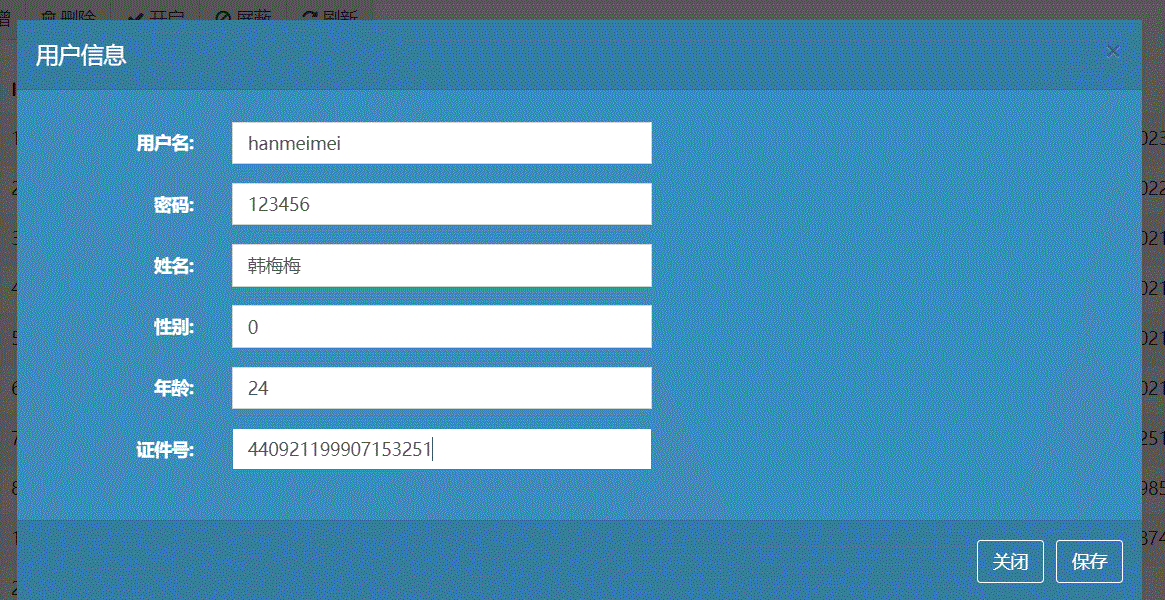
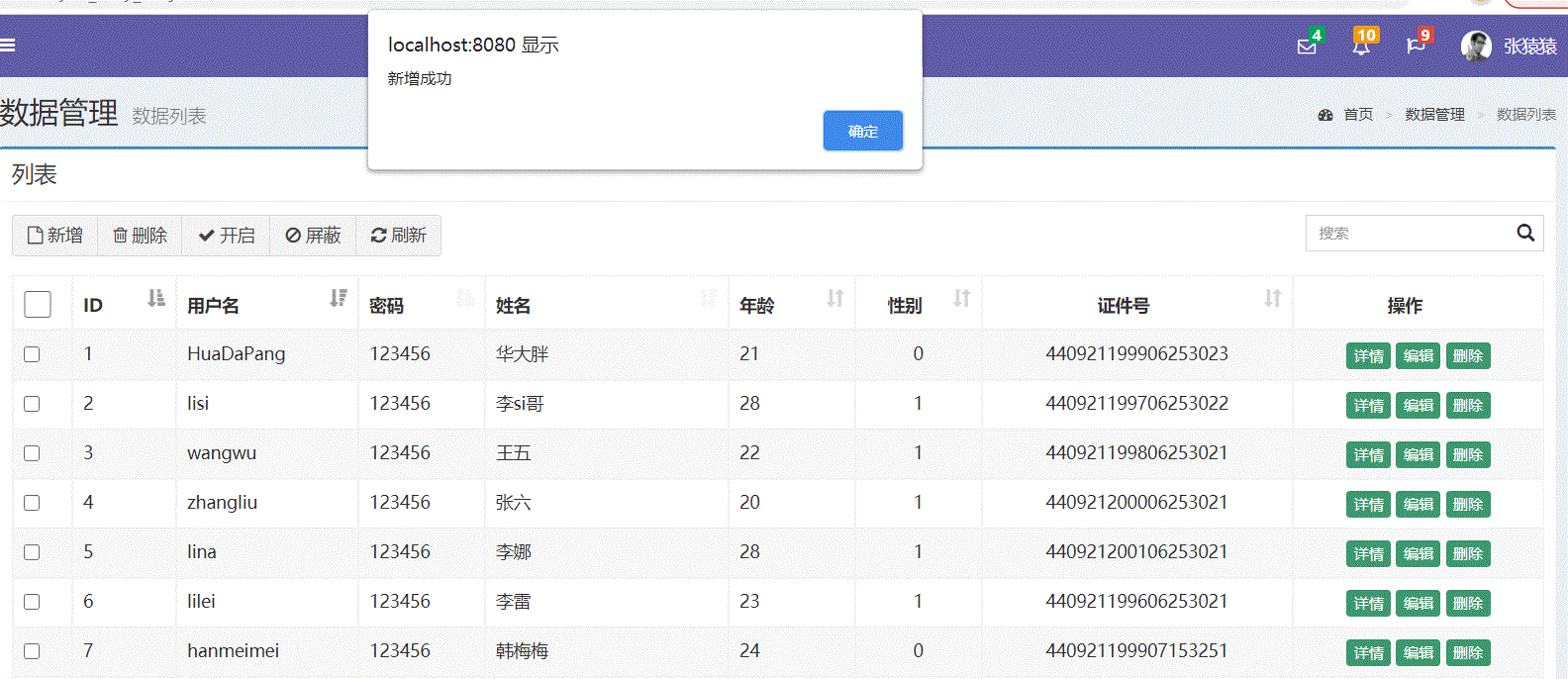
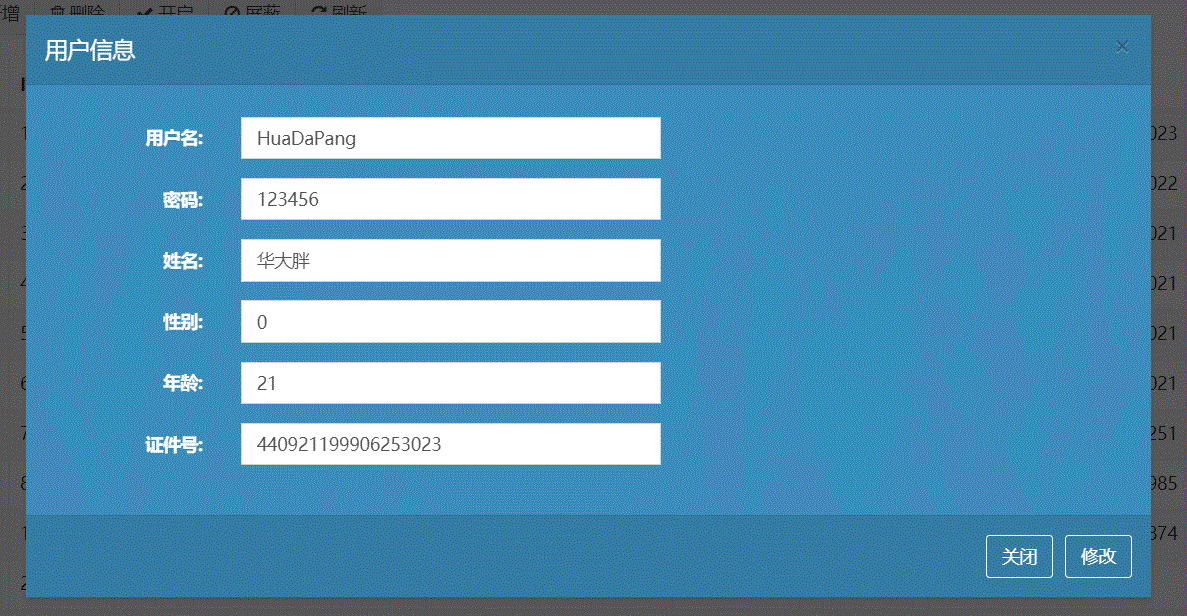
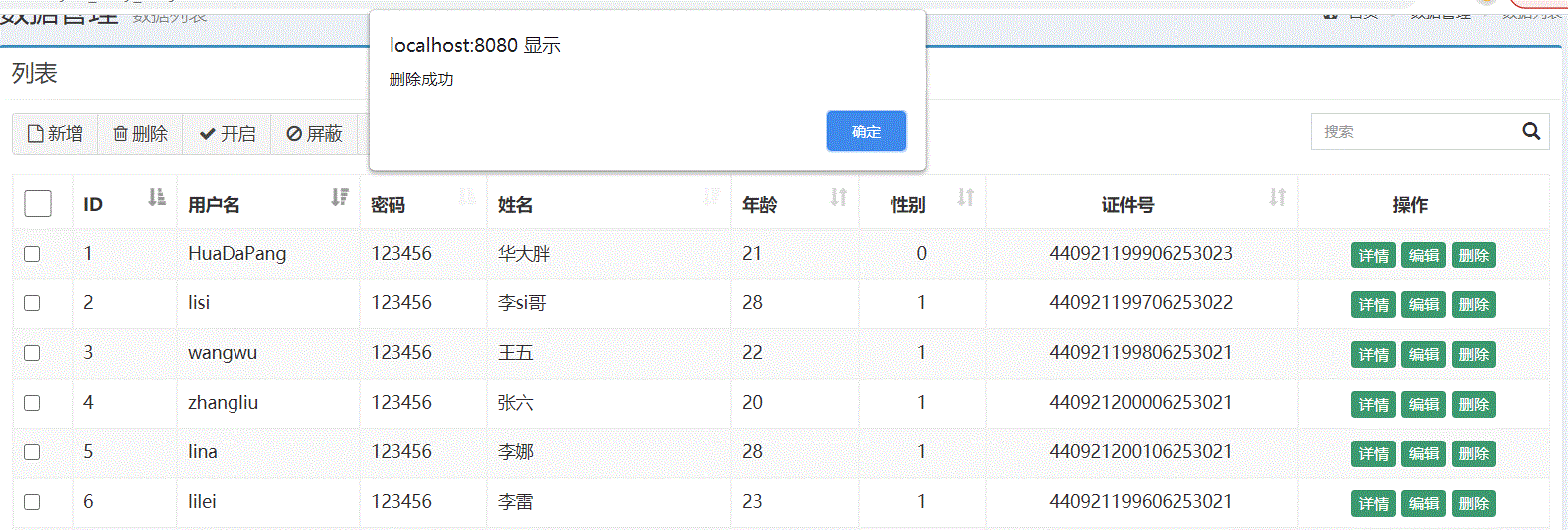
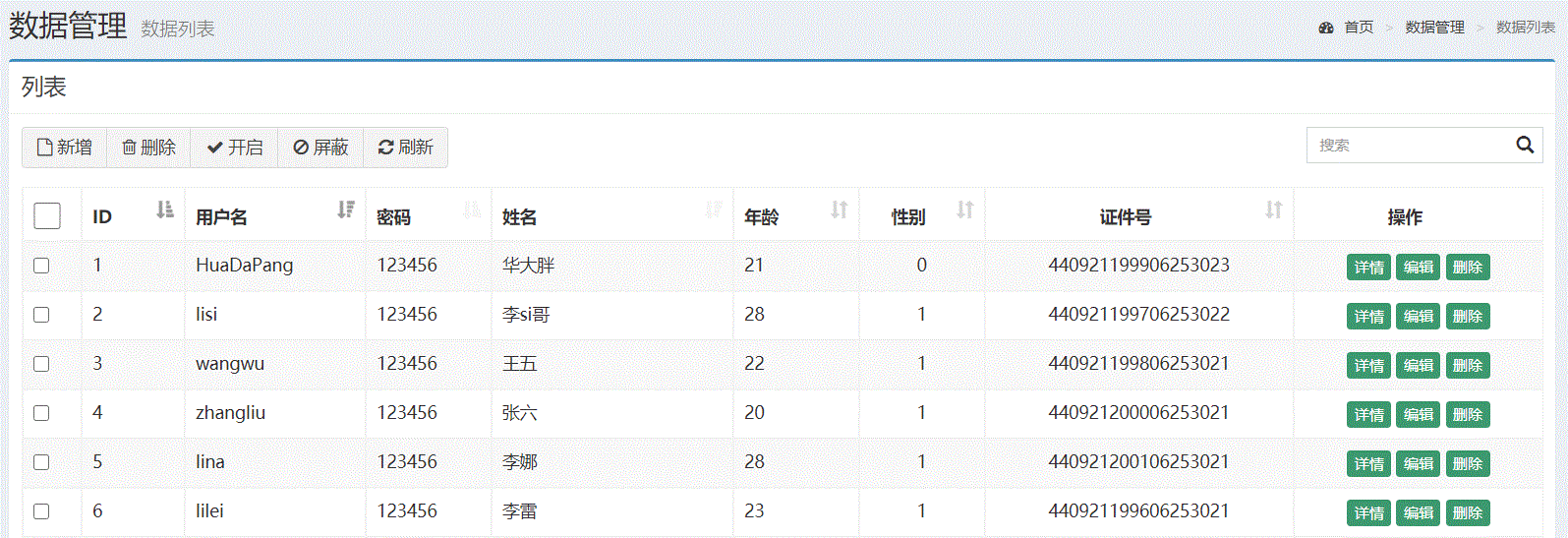
The final effect is as follows:



Click Add to pop up the modal box, enter the data, then save the new, click Edit to pop up the modal box, backfill the data, then save the modification, and click Delete to delete the data!!!