Mockjs generates simulation data
When developing the front-end, we need to get the interface of the back end, then call to get the data provided by the back end. But in the actual situation, it is possible that the back-end interface has not been designed, but you want to get the data for testing. What should you do at this time?
At this time, it is time to reflect the role of mockjs. It can provide us with simulated data to facilitate testing in development. When the back-end interface is designed, we only need to change the path of the corresponding interface request function, and other places remain unchanged, which greatly improves our development efficiency. Recently, I was writing a project and encountered similar problems, so today I specially summarized the basic use of mockjs!
1, First, you need to install the corresponding dependency package
npm i mockjs --save
2, Then create a file folder mockjs under the src corresponding to the project, and create a mockjs inside this folder JS file, in which the analog data format generated by mock is simulated.
The demonstration is as follows:
- Introduce mock js
- Get mock Random object
- Simulated data: first create a function to generate data, create an empty array dataList inside the function, then use the for loop to traverse the generated object, add the required corresponding attributes to each object, then add the generated object to the dataList we created in advance, and then return the array.
- Request the local url path and return the simulated data

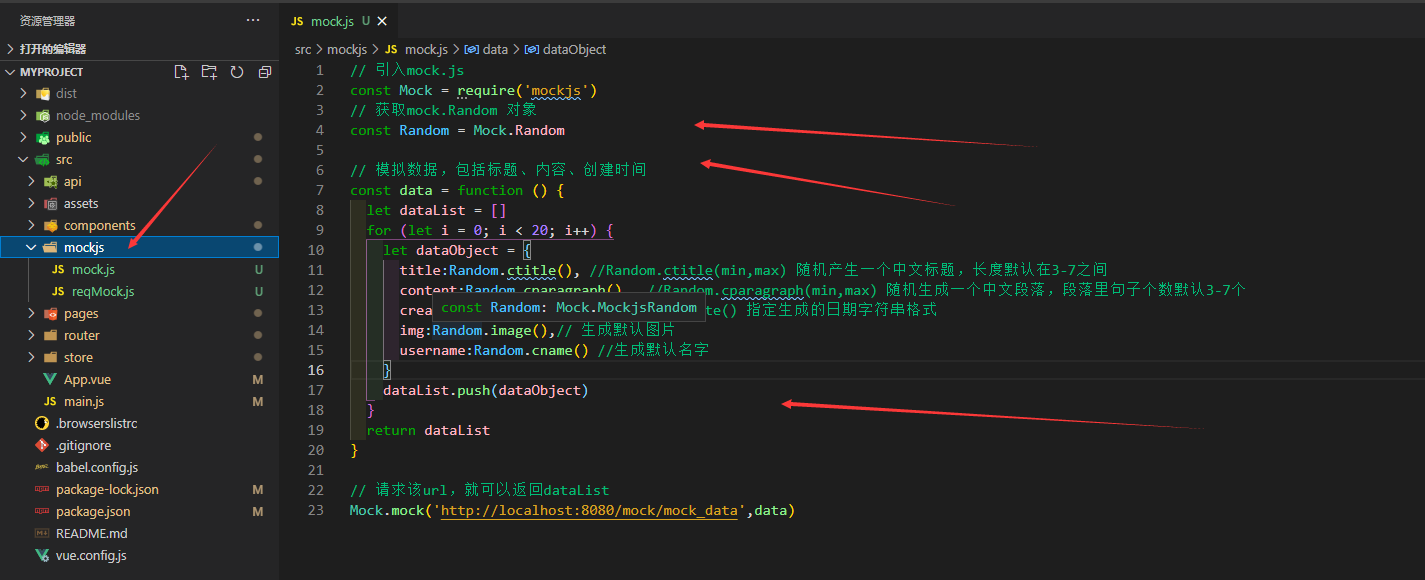
The code is as follows:
// Introduce mock js
const Mock = require('mockjs')
// Get mock Random object
const Random = Mock.Random
// Simulation data, including title, content and creation time
const data = function () {
let dataList = []
for (let i = 0; i < 20; i++) {
let dataObject = {
title:Random.ctitle(), //Random.ctitle(min,max) randomly generates a Chinese title with a default length of 3-7
content:Random.cparagraph(), //Random.cparagraph(min,max) randomly generates a Chinese paragraph, and the number of sentences in the paragraph is 3-7 by default
createdTime:Random.date(),//Random.date() specifies the format of the generated date string
img:Random.image(),// Generate default picture
username:Random.cname() //Generate default name
}
dataList.push(dataObject)
}
return dataList
}
// Request the url to return the dataList
Mock.mock('http://localhost:8080/mock/mock_data',data)
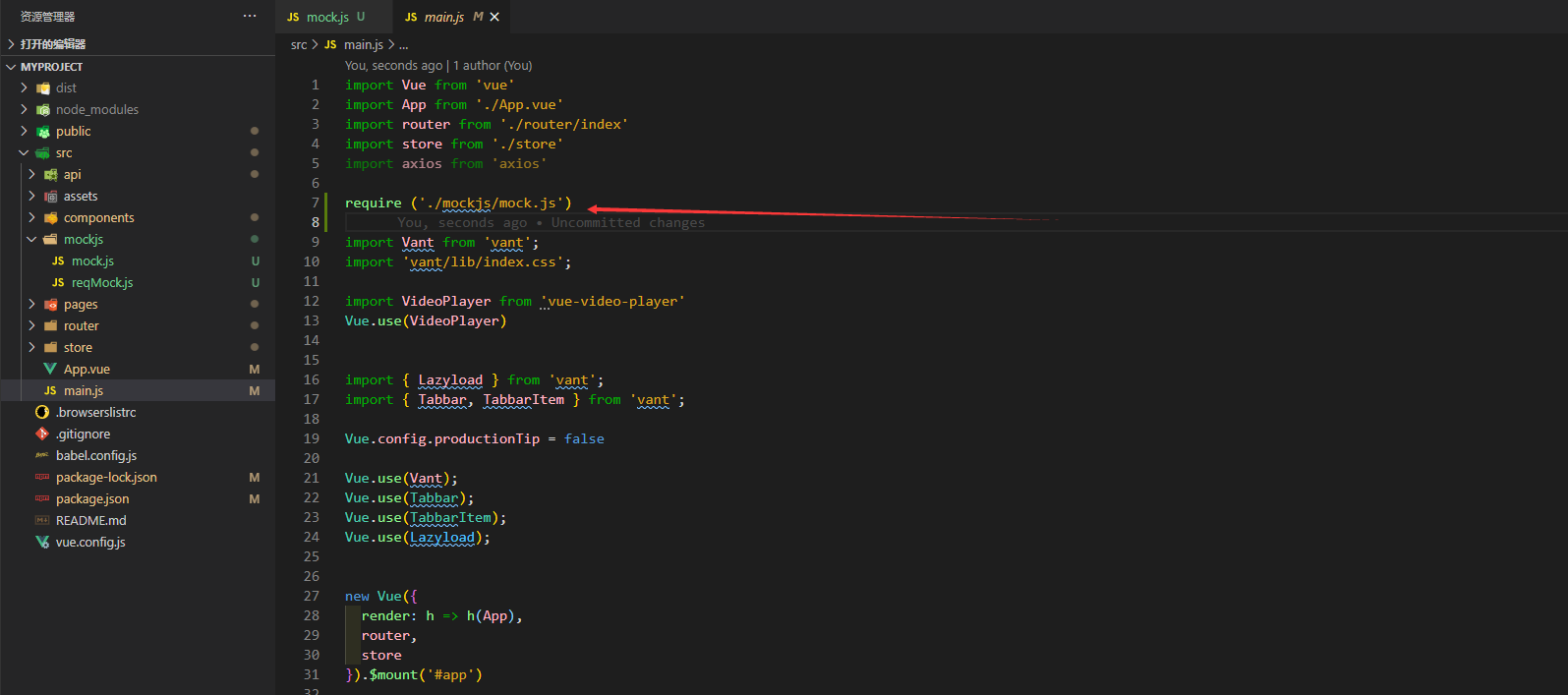
3, In main The mock file is introduced into JS to indicate the simulation data we want to use

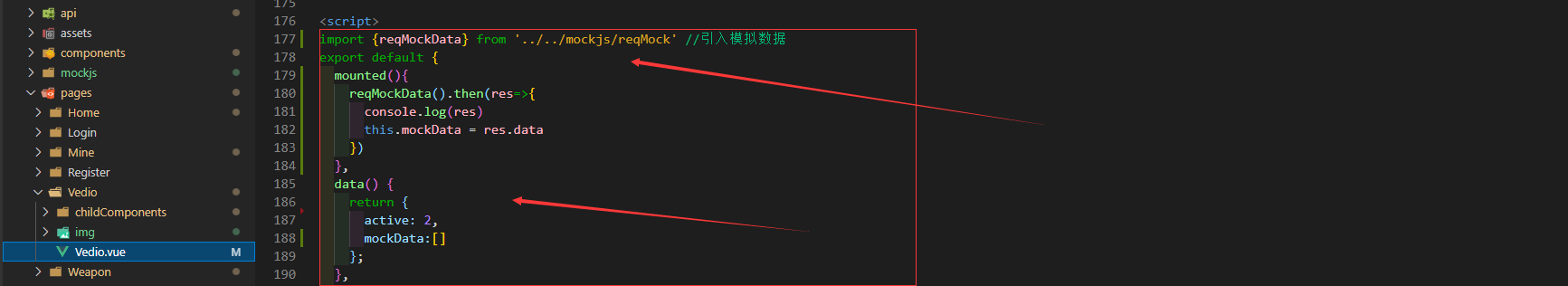
4, In the corresponding vue file to send get request to get data

import {reqMockData} from '../../mockjs/reqMock' //Introduction of simulation data
export default {
mounted(){
reqMockData().then(res=>{
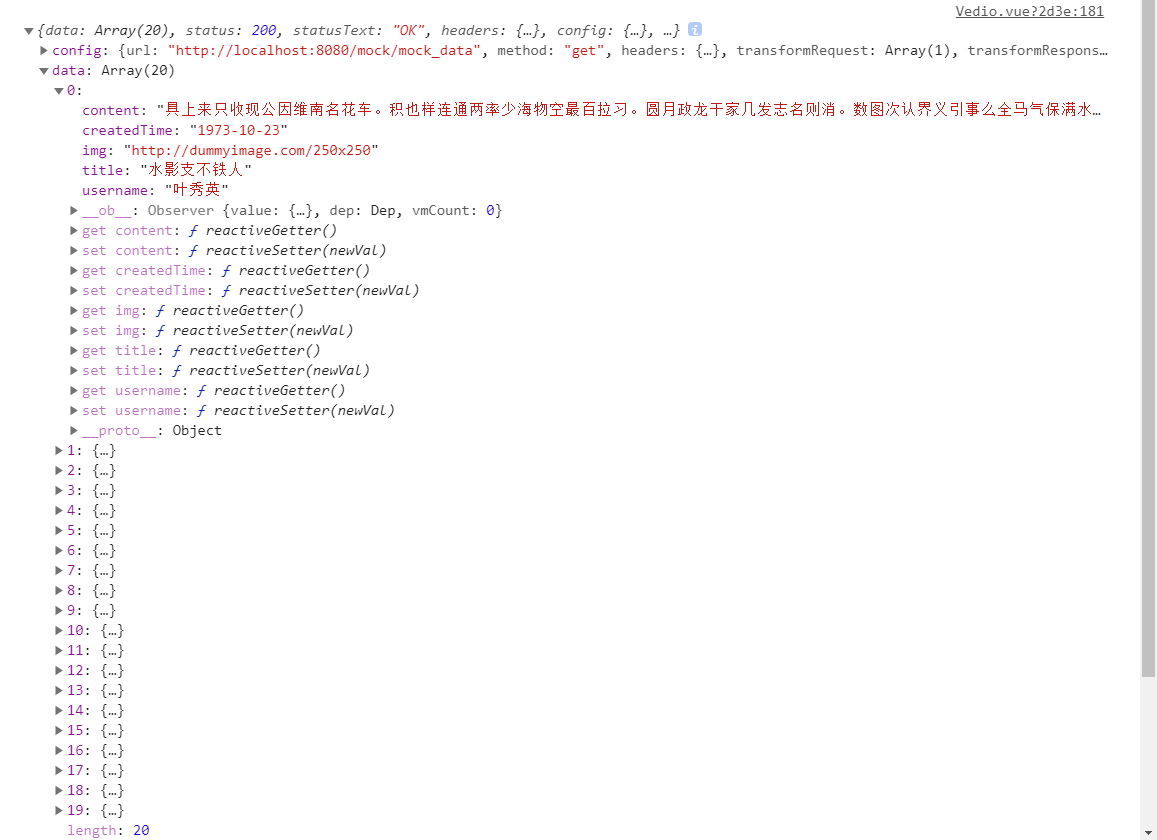
console.log(res)
this.mockData = res.data
})
},
data() {
return {
active: 2,
mockData:[]
};
},
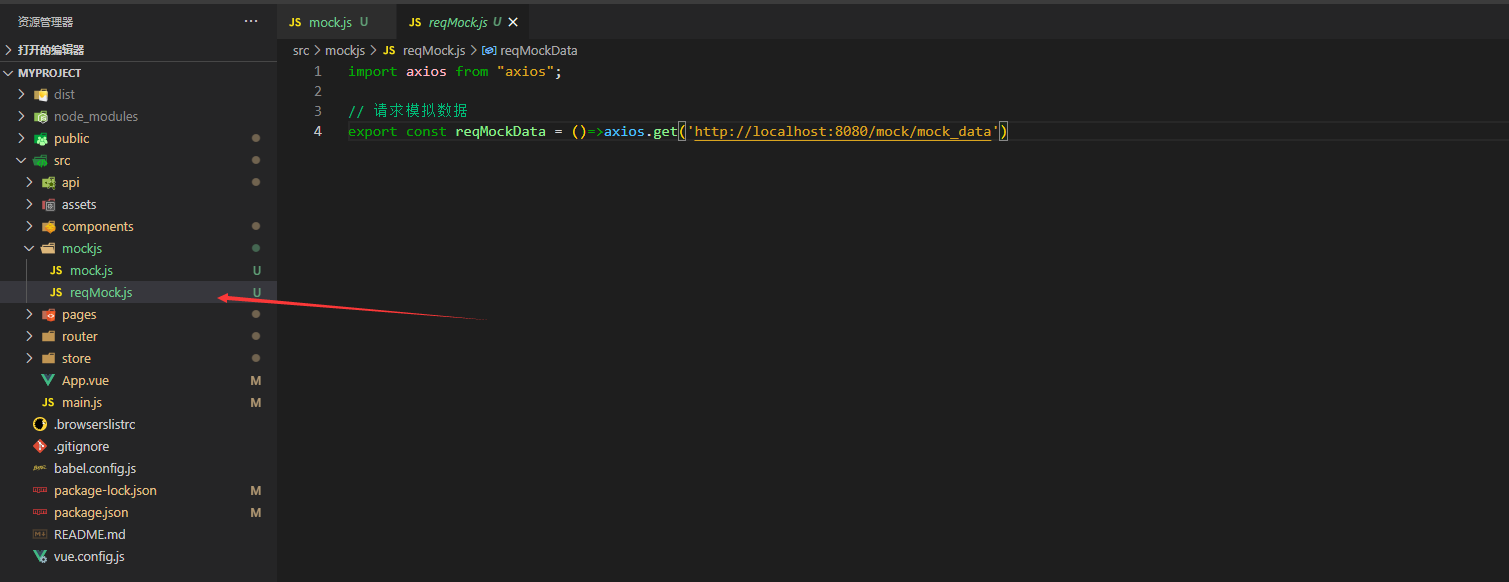
I got the simulated data separately from this reqmock JS under this file

import axios from "axios";
// Request analog data
export const reqMockData = ()=>axios.get('http://localhost:8080/mock/mock_data')
Then you can get the simulation data to use under the corresponding page

About mock Parameters of mock():
Mock.mock( rurl, rtype, template|function( options ) )
rurl
Optional.
Indicates that it needs to be intercepted URL,Can be URL String or URL Regular. for example '/domian/list.json'.
rtype
Optional.
Indicates that it needs to be intercepted Ajax Request type. for example GET,POST,PUT,DELETE Wait.
template
Optional.
Represents a data template, which can be an object or a string.
Each attribute in the data template consists of three parts: attribute name, generation rule and attribute value:
// Attribute name
// Generate rule
// Attribute value
'name|rule': value
For example:'name|1-10':1 A 1 will be generated-10 See the official document for detailed rules
function(options)
Optional.
Represents the function used to generate response data.
options
To this request Ajax Option set with url,type and body Three attributes
More related operations can be found on the official website of mockjs!
mockjs official website