1. If a label is given a class and the label itself has a class, the Vue is merged by default.Only two attributes are class and style.This makes it easier to change the style.
<g-tabs-head class="red"></g-tabs>
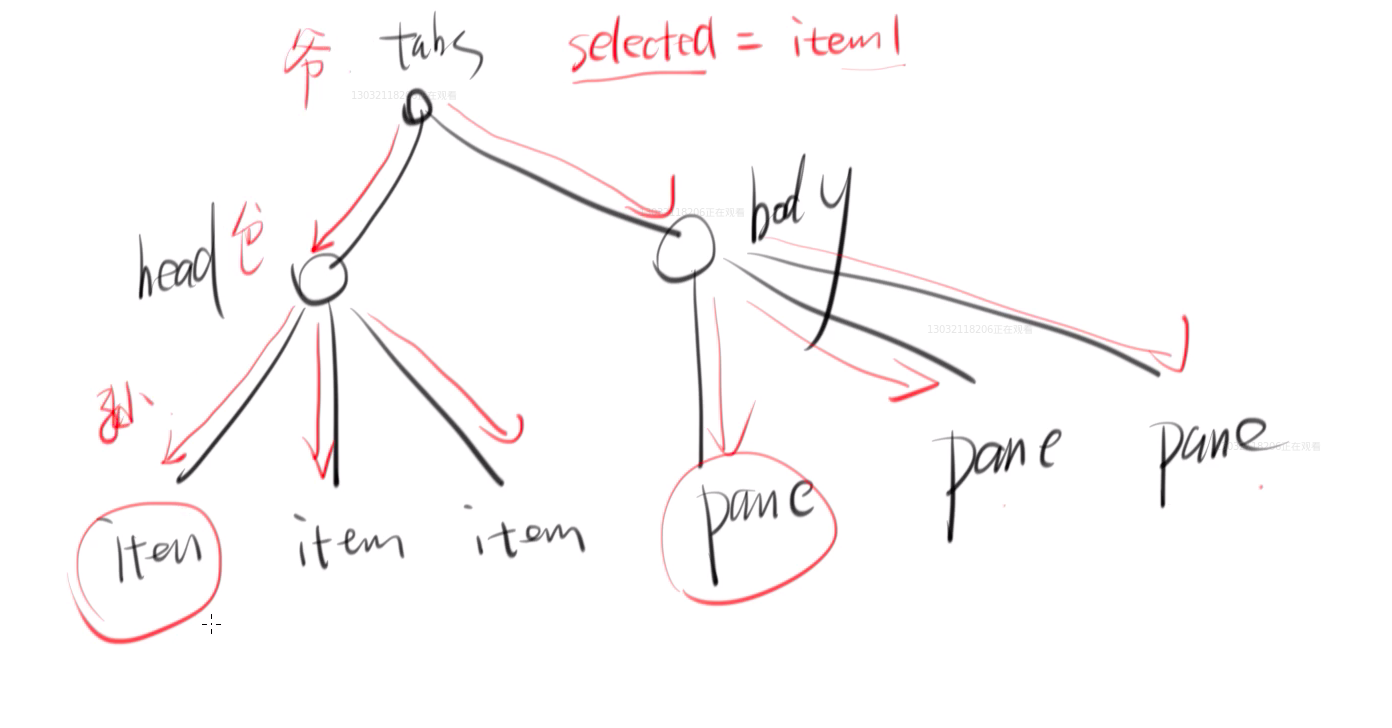
2. The structure of the components and the transfer of selected are illustrated below.
- No Click Diagram

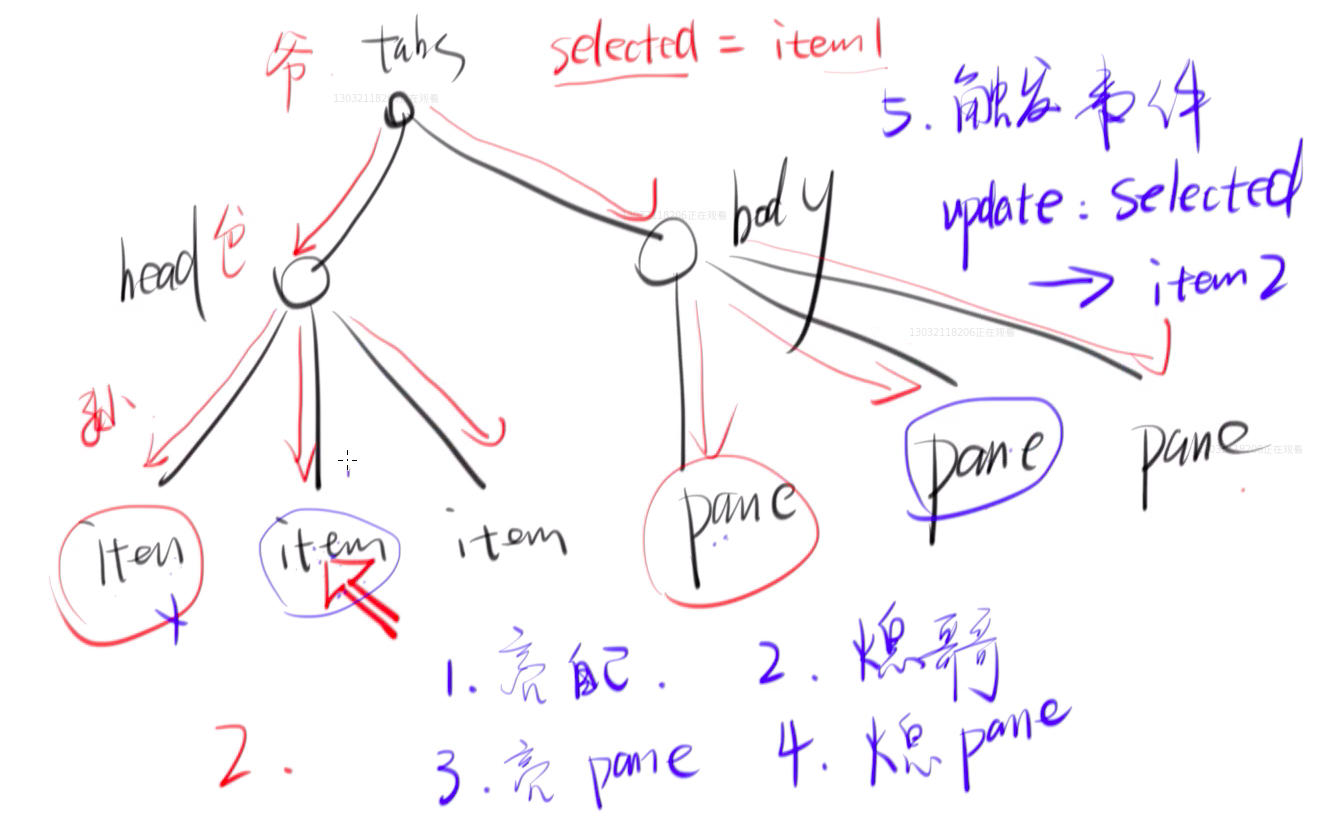
- There is no relationship between the two item brothers when a click occurs. After the click occurs, there are five things to do in the following figure.
- Brighten yourself
- Sick Brothers
- Bright pane
- Extinguish pane
- Trigger event update:selected-> Item2

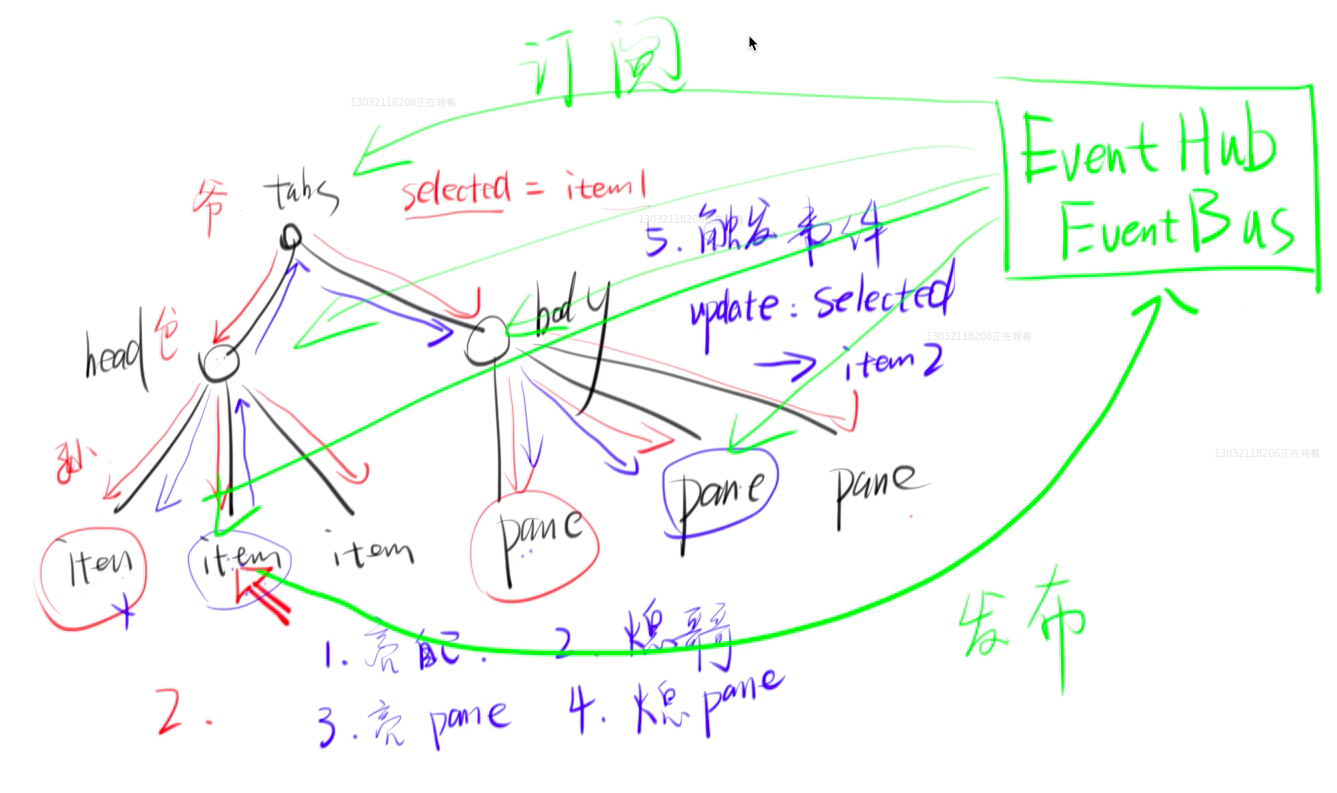
3. Next, considering the implementation of the code, there are two scenarios
- First Grandpa, Dad and Son communicated with each other before
- Implemented using EventHub EventBus Publishing Subscription mode, which is simple

4. Do not use attributes starting with an underscore for vue that are private, $attributes starting with an underscore are specifically available
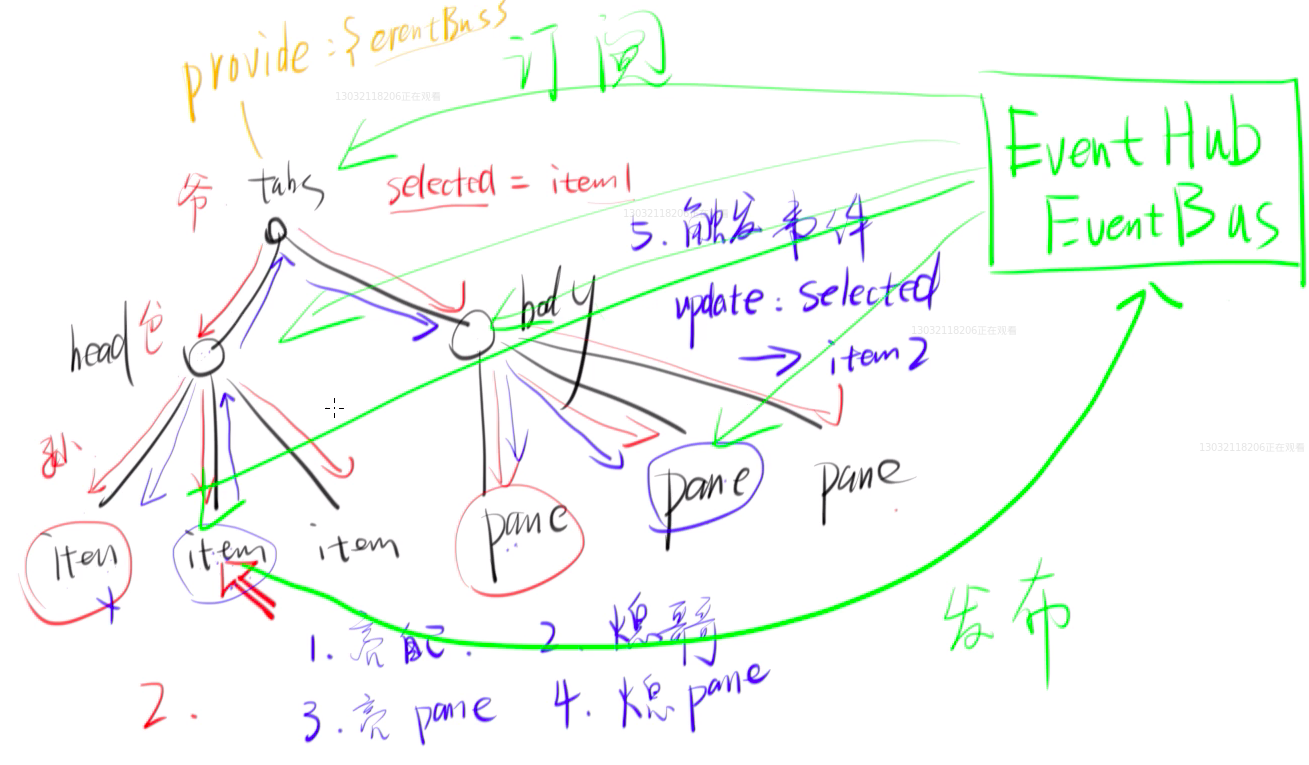
5. privide descendants can be used with the Grandpa tabs component. Other attributes are provided only to sons and not to grandchildren, and only providers can be accessed by any descendant.
// tabs.vue and eventBus data(){ return { eventBus: new Vue() } }, provide(){ return { eventBus:this.eventBus } }, created(){ console.log('Grandpa's eventBus') console.log(this.eventBus) // this.$emit('update:selected','xxx') } // The son of tabs-head.vie has eventBus, and the other components are the same inject: ['eventBus'], created(){ console.log('Grandpa to Dad eventBus') console.log(this.eventBus) }
The orange word in the image below is provide

6. When choosing the name of a function, take a name that must be changed before changing it
created(){ this.eventBus.$on('update:selected',(name)=>{ console.log(name) }) // This means that the listener selected has been updated and a callback is executed, which may be another component of the listener }, methods: { xxx(){ this.eventBus.$emit('update:selected',this.name) // This means yelling out that selected has been updated } }
7.index.html, listen for update:selected events in g-tabs, do not trigger yy, Vue events do not bubble, where trigger is where, but this is not a bubble problem
// Our eventBus is a new Vue() generated by g-tabs, while app.js listens on g-tabs, which is a vue component. // This is the event for the vue component, not the new Vue() <g-tabs :selected.sync="selectedTab" @update:selected="yyy"></g-tabs> methods: { yyy(data){ console.log('yyy') console.log(data) } } // So how does the component trigger? // tabs.vue created(){ this.$emit('update:selected', 'This is this $emit Output data') // This writing triggers the outside, here this //Is the current component this.eventBus.$emit('update:selected', 'This is this event $emit Output data') // This writing cannot trigger outside } // app.js <g-tabs :selected.sync="selectedTab" @update:selected="yyy"></g-tabs> methods: { yyy(data){ console.log('yyy') console.log(data) } }
- Summary: Events are triggered on which object. You need to know which object triggered the event. One is on this and the other is on this eventBus. Each object can trigger different events.
8. If not triggered on tabs-header
// tabs-head created(){ this.$emit('update:selected', 'This is tabs-head Data thrown') // This writing cannot trigger outside because the event system of vue will not bubble. //If the g-tabs-head tag is a div then it can trigger g-tabs because divs can bubble } // index.html <g-tabs :selected.sync="selectedTab" @update:selected="yyy"> <g-tabs-head class="red"> <template slot="actions"> <button>Set up</button> </template> </g-tabs-head> </g-tabs>
9. Notes on Vue events
- Events are called on which object, and calls on which object can only be listened on that object
- Events do not bubble, and events triggered by child tags do not automatically propagate to parent Tags
Personal WeChat, welcome to communicate!

This article is published by blog OpenWrite Release!