1. Why define custom directives
After studying the Vue front-end framework, we also know many built-in instructions, such as v-for instruction, v-if instruction, v-bind instruction, v-model instruction and so on. However, because these built-in instructions tend to be instrumental, and sometimes it is necessary to implement specific business logic, the application of these built-in instructions can not achieve some specific functions. In this regard, Vue JS allows users to customize instructions to facilitate the repeated processing of DOM elements, so as to improve the reusability of code. A user-defined instruction is an instruction registered by the user on the premise that the specific conditions of the built-in instruction are met. Just like the user-defined function in C, some specific conditions need to be met when creating the user-defined function, otherwise an error will occur.
2. Register custom directives
Vue.js provides a method to register user-defined instructions. Global user-defined instructions and local user-defined instructions can be registered through different methods.
2.1 register global customization instructions
Via Vue The directive (ID, definition) method can register a global custom instruction. This method can receive two parameters: instruction ID and definition object. The instruction ID is the unique identifier of the instruction, and the definition object is the hook function of the defined instruction. For example, register a global custom instruction, which enables the element to automatically get the focus when the page is loaded. The code is as follows:
<div id="box">
<input v-focus>
</div>
<script type="text/javascript">
Vue.directive('focus',{
//Execute when the bound element is inserted into the DOM
inserted:function(e1){
//Bring elements to focus
e1.focus();
}
})
var vm = new Vue({
el : '#box'
});
</script>
In the above code, focus is the user-defined instruction ID, excluding the v-prefix, and inserted is the hook function in the instruction definition object. The hook function indicates that when the bound element is inserted into the parent node, the element will automatically obtain the focus. After registering the global instruction, the corresponding function can be realized by applying the instruction in the bound element. The operation results are shown in the figure below:

2.2 register local customization instructions
You can register a local custom directive through the directives option in the Vue instance. For example, register a local custom instruction, which can add borders to elements. The code is as follows:
<div id="box">
<span v-add-border="border">Hello, Xiaoming</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
border:'1px solid #aaffff'
},
directives:{
addBorder:{
inserted:function(e1,binding){
e1.style.border=binding.value;
}
}
}
});
</script>
In the above code, the small hump naming method is adopted when registering the local custom instruction, and the custom instruction ID is defined as addBorder, while the writing method when applying the instruction in the element is v-add-border. This is recommended when naming custom directives. The operation results are shown in the figure below:

Note: local custom instructions can only be invoked in the current instance, but cannot be invoked in other instances. Just like the local variable in C, it can only be used under the current function and cannot be used under other functions.
3. Hook function
3.1 what is a hook function
1. Hook function: a hook function captures an event in the system when it is triggered, and then performs some operations. Is a program for processing system messages. "Hook" means to give you a chance to do some processing at a certain stage.
Hook function is a function that is called by the system when the system message is triggered; Not triggered by the user.
3.2 common hook functions
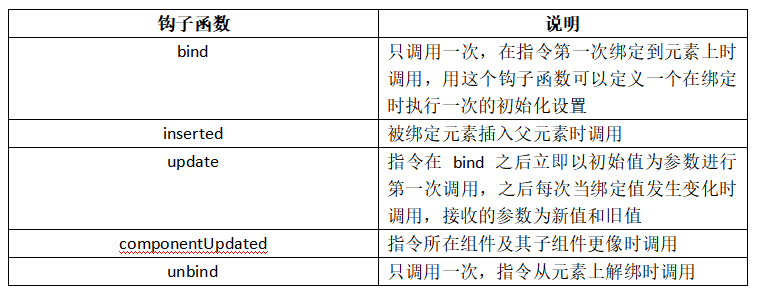
1. When registering an instruction, you can pass in the definition definition object to give some special functions to the instruction. An instruction definition object can provide the following types of hook functions.

The above hook functions are optional. Each hook function can pass in el, binding and vnode parameters. The componentUpdated and update hook functions can also pass in oldVnode parameters. These parameters are described as follows:
- el: the element bound by the instruction, which can be used to directly operate DOM
- binding: an object that contains many attributes.
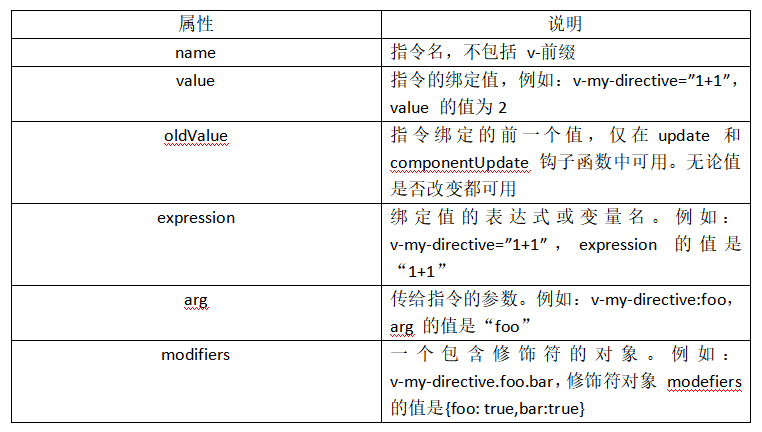
2. The binding parameter object contains properties

- vnode: virtual node generated by Vue compilation
- oldVnode: the previous virtual node, which is only available in the componentUpdated and update hook functions
All parameters except el parameter should be read-only and should not be modified
4. Binding value of custom instruction
In addition to the attributes in data, the binding value of a custom instruction can also be any legal JavaScript expression. For example, numeric constants, string constants, object literals, and so on.
4.1 binding numeric constants
Register a user-defined instruction, set the left position of the positioning element through the instruction, and set the binding value of the instruction to a value, which is the distance from the bound element to the left side of the page. The code is as follows:
<div id="box">
<p v-set-postion="100">The harder you work, the luckier you will be</p>
</div>
<script type="text/javascript">
Vue.directive('set-postion',function(el,binding){
el.style.position='fixed';
el.style.left=binding.value+'px';
})
var vm = new Vue({
el : '#box'
})
</script>
The operation results are shown in the figure below:

4.2 binding string constant
Single quotes are required to set the binding value of a custom instruction to a string constant. For example, register a custom instruction, set the text color through the instruction, and set the binding value of the instruction to the string '0000FF', which is the color set by the bound element. The example code is as follows:
<div id="box">
<p v-set-color="'#0000ff '"> the harder you work, the luckier you are</p>
</div>
<script type="text/javascript">
Vue.directive('set-color',function(el,binding){
el.style.color=binding.value;//Set text color
})
var vm = new Vue({
el : '#box'
})
</script>
The operation results are shown in the figure below:

4.3 binding object literal
If the instruction requires multiple values, you can pass in a JavaScript object literal. Note that object literals do not need to be enclosed in single quotes at this time. For example, register a user-defined instruction, set the size and color of the text through the instruction, and set the binding value of the instruction to the literal value of the object. The code is as follows:
<div id="box">
<p v-set-style="{size :117,color :'green'}">The harder you work, the luckier you will be</p>
</div>
<script type="text/javascript">
Vue.directive('set-style',function(el,binding){
el.style.fontSize=binding.value.size;//Set font size
el.style.color=binding.value.color;//Set font color
})
var vm = new Vue({
el : '#box'
})
</script>
The operation results are as follows:

Note: Vue will be followed up later JS front-end framework: component, I hope you will pay more support and attention.