[warm tips]: if you want to know more about the actual combat content of this project, you can go to vue.js project tiktok APP- project planning Learn more about project planning.
[project address]
The project is managed by Git, and the final project will be released to GitHub. Interested partners can learn together to improve the project.
Project address: GitHub
Section 10: comment list function
Review and introduction
In Section 7, we implement the component of the comment shortcut key function. In this chapter, we will further understand the specific implementation of the comment function and the explanation of the response value transmission of the parent-child component.
Function realization steps
1. Create a comment list layout in the video list component
2. Define comment function
3. Define the response function in the comment shortcut key component
[warm tips]
Video list component address: common/components/index/VidoeList;
Video list component address: common/components/index/RightBar.
Function realization
1. Create a comment list layout in the video list component
Next to the same level of the sliding component, create the layout with the following code:
<!--comment-->
<transition name="up">
<div class="comment-wrap" v-if="showComment">
<div class="comment-list">
<div class="comment-top">
<div class="number">15W Comments</div>
<div class="close" @click="close">
<span class="iconfont icon-guanbi" style="font-weight: bold;font-size: 13px"></span>
</div>
</div>
<div class="comment-body">
<!-- Comment column -->
<div class="comment-box">
<div class="comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">Happy study</p>
<p
class="replay-des"
>Happy boy is studying every day</p>
<p class="time">03-19</p>
</div>
<div class="zan" @click="showLike">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>10</p>
</span>
</div>
</div>
</div>
<div class="sub-comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">Happy happy😊</p>
<p class="reply-name">Happy learning</p>
<p class="time">03-19</p>
</div>
<div class="zan">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>66</p>
</span>
</div>
</div>
</div>
<div class="more">Expand 10 responses</div>
</div>
<div class="comment-box">
<div class="comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">Happy study</p>
<p
class="replay-des"
>Happy boy is studying every day</p>
<p class="time">03-19</p>
</div>
<div class="zan" @click="showLike">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>10</p>
</span>
</div>
</div>
</div>
<div class="sub-comment-item">
<img class="user-pic" src="../../../assets/images/avatar-1.jpg" alt />
<div class="item-info">
<div class="replay">
<p class="name">Happy happy😊</p>
<p class="reply-name">Happy learning</p>
<p class="time">03-19</p>
</div>
<div class="zan">
<span style="text-align: center">
<i class="iconfont icon-xin" :class="{'active':isShow}"></i>
<p>66</p>
</span>
</div>
</div>
</div>
<div class="more">Expand 10 responses</div>
</div>
</div>
<div class="reply-input">
<input type="text" placeholder="Love to comment and say something nice~" />
<span class="emoji">@</span>
<span class="iconfont icon-emoji"></span>
</div>
</div>
</div>
</transition>
[content analysis]
transition
1. Solve the problem that switching between different types of components has transition effect, while switching between the same components (different contents) has no transition effect, resulting in an excessive effect.
2. It solves the problem that after the previous component slides out, the latter component has no sliding effect, but directly displays the.
2. Define comment function
export default {
name: 'VideoList',
props: ['dataList'],
components: {
RightBar,
Videos,
InfoBar,
},
data() {
return {
// Pop up comments
showComment: false,
page: 1, // Logo flipping
};
},
methods: {
// Comment pop-up
showComs() {
this.showComment = true;
},
// Comment off
close() {
this.showComment = false;
},
},
};
3. Define the response function in the comment shortcut key component
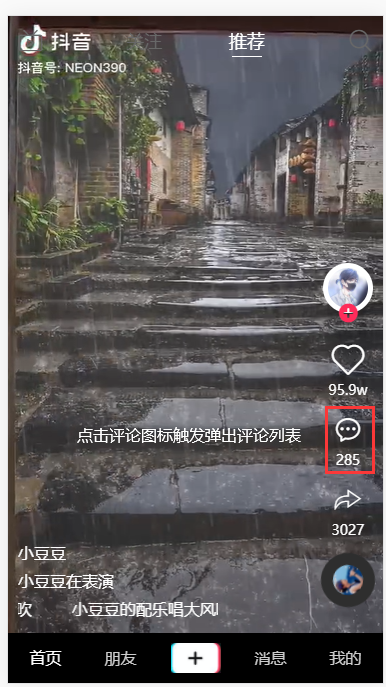
1) Add @ click. To the layout Stop = "showcom ($event)" event with the following code:
<!-- Comment message -->
<div class="item-icon" @click.stop="showCom($event)">
<span class="iconfont icon-xiaoxi"></span>
<p>285</p>
</div>
2) Define the response function with the following code:
export default {
name: 'RightBar',
data() {
return {
};
},
methods: {
showCom(e) {
e.preventDefault();
this.$emit('changeCom', this.showComment);
},
},
};
[content analysis]
1.preventDefault: a method of event object, which cancels the default behavior of a target element.
2.$emit: trigger the event on the current instance. Additional parameters are passed to the listener callback. That is, the child component uses $emit to trigger the custom event of the parent component. Attachment: parent components can use props to transfer data to child components.
design sketch


Concluding remarks
This chapter mainly introduces the comment function in the comment shortcut key component, that is, the relevant contents of the comment list. If you have any questions or deficiencies, you are welcome to leave a message for discussion.
Project warehouse
The project is managed by Git, and the final project will be released to GitHub. Interested partners can learn and discuss together to improve the project.
Project address: GitHub
Previous: Video up slide down playback function