vue3 quick start three
Responsive data
Get the responsive data. The responsive data in vue3 is very different from that in vue2. Proxy is used to proxy the object, and all members in the depth proxy object are better than the original object Defineprototype improves efficiency and enables dynamic addition and deletion of object member responses.
vue3 provides the following series of APIs to obtain responsive data
- reactive
- readonly
- ref
- computed
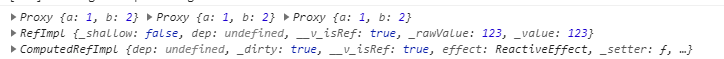
reactive and readoly return an object proxy, while ref and computed return an object in the format {value:...}
const state = reactive({
a:1,
b:2
})
const readState = readonly({
a:1,
b:2
})
const readonlyState = readonly(state);
const refState = ref(123);
const compState = computed(()=>{
console.log('computed')
return refState.value + "This is a responsive data"
})
console.log(state,readState,readonlyState,refState,compState)

be careful
- The reactive and readyonly parameters can only be objects or reactive objects, and ref can be normal values. Therefore, to make non objects responsive data, you need to use Ref
- The computed function will not be executed immediately. It will only be executed according to the situation when reading the value value. If the dependent data changes, the computed function will not be executed immediately, but will be read again Value executes the computed getter function
const compState = computed(()=>{
console.log('computed')
return refState.value + "This is a responsive data"
})
console.log(refState.value)
console.log("computed data",compState.value)
console.log("computed data",compState.value)
console.log("computed data",compState.value)
console.log("computed data",compState.value)
refState.value++;
console.log("computed data",compState.value)
console.log(refState.value)

- The data wrapped in readyonly is read-only. If the parameter passed is reactive, you can change the value of reactive to change the internal data and expose the read-only attribute
- readonly wraps the reactive object, which is not equal to the reactive object. Reactive wraps the reactive object, which is equal to the original object
const state = reactive({
a:1,
b:3,
})
const readState = readonly(state);
const state2 = reactive(state);
state === state2//true
state === readState//false
watch and watchEffect
watchEffect has been mentioned earlier. It is very convenient to use. It will automatically collect dependencies and re execute dependent data changes. The functions of watch and watchEffect are similar, and the use is a little more complex. In most scenarios in normal development, watchEffect can be used directly
watch(countRef, (newValue, oldValue) => {
// ...
}, options)
- Parameter 1 The data that the watch depends on. If the data changes, the watch executes again
- Parameter 2: the function executed by watch, which records the new and old values
be careful
const state = ref({count:1})
watch(state.count,(newVal,oldVal)=>{
//do something
)
If the code is written like this, state Count is changed, but watch is not allowed to execute again because state Count is just a common attribute, which is printed as 0. To make watch effective, you need to replace it with a function
watch([() => state.count, (old1, old2) => {
// ...
});
Some API s
judge
- isProxy
- isReactive
- isReadyonly
- isRef
As the name suggests, it's easy to understand. A little attention should be paid to the readonly wrapped object. Use isReactive to judge whether it is true
console.log(isReactive(readonlyState))//true
transformation
1.unref, equivalent to isref (VAL)? val.value : val
2. toRef to get the ref format of an attribute of a responsive object
const state = reactive({
foo: 1,
bar: 2
})
const fooRef = toRef(state, 'foo'); // fooRef: {value: ...}
fooRef.value++
console.log(state.foo) // 2
state.foo++
console.log(fooRef.value) // 3.
3.toRefs, as mentioned earlier
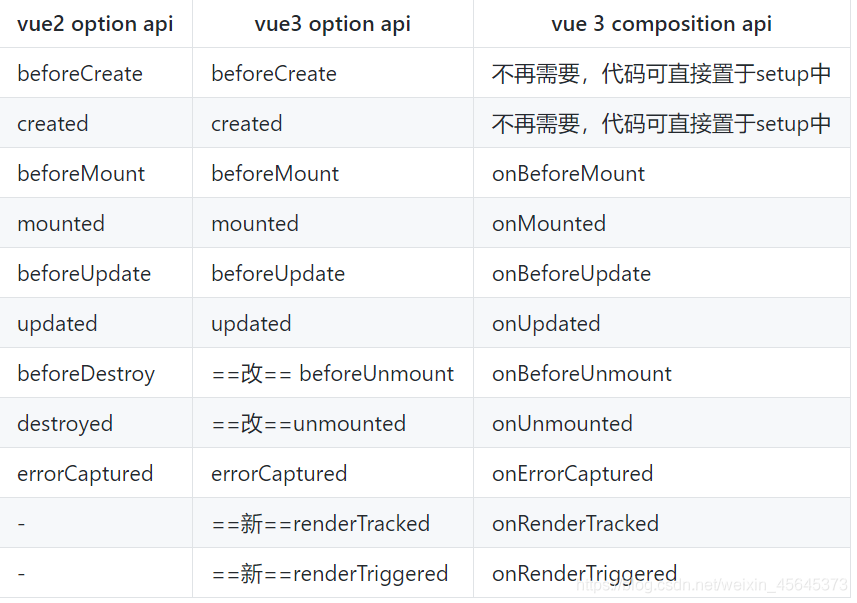
composition API
Many functions provided by composition are deeply bound to components and cannot exist without components. Compared with option api, it has better logical reuse, code organization and type derivation
// component
export default {
setup(props, context){
// This function is executed immediately after the component property is assigned, which is earlier than all life cycle hook functions
// props is an object that contains all component attribute values
// Context is an object that provides the context information required by the component
}
}

newly added
