1. Install vue3 scaffold
Build a project framework based on vue-cli3
Download Vue cli
Official documents: https://www.vue3js.cn/docs/zh/guide/installation.html#npm
yarn global add @vue/cli@next # OR npm install -g @vue/cli@next
Run the following command to create a new project
vue create vue3-demo
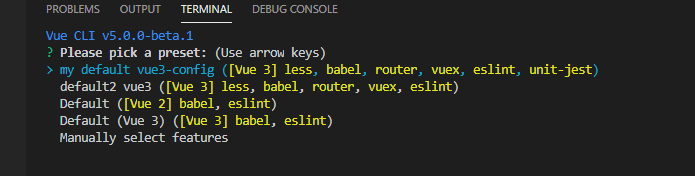
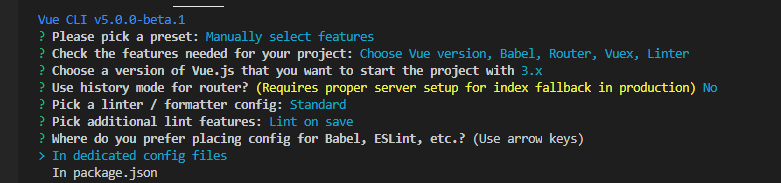
After you create it, you will be asked to choose which preset mode. There are several default configurations, and relevant modules will be noted later. The last one is to use manual configuration. (the first one is my manual configuration, which is saved)

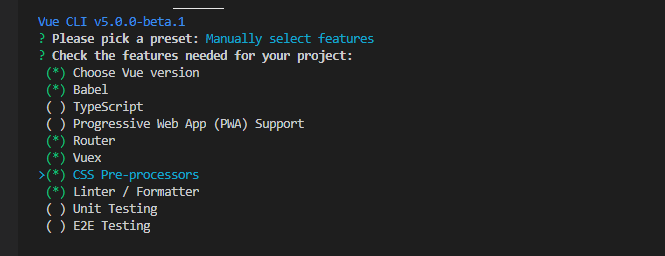
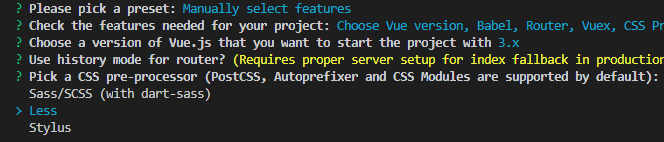
Select manual configuration here (press the up and down arrows to select), and the following options will appear to select what you need (press the space bar to select, and then display *)

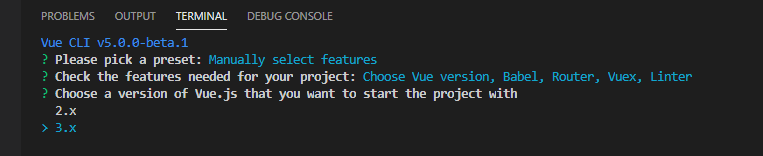
Select 3 after confirmation X version

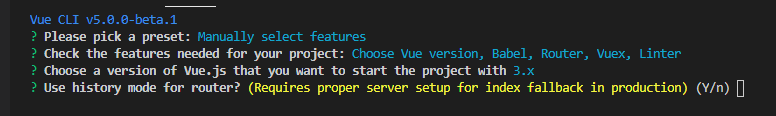
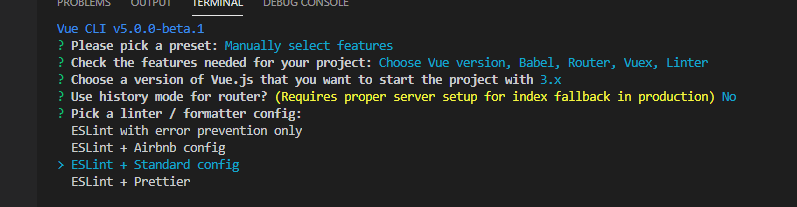
After entering, there will be some options to confirm.
This item asks whether to turn on the history mode of routing. Enter Y to start the history mode, and enter n to use the default hash mode. For the difference between hash mode and historical mode, see Official documents here.

css preprocessor

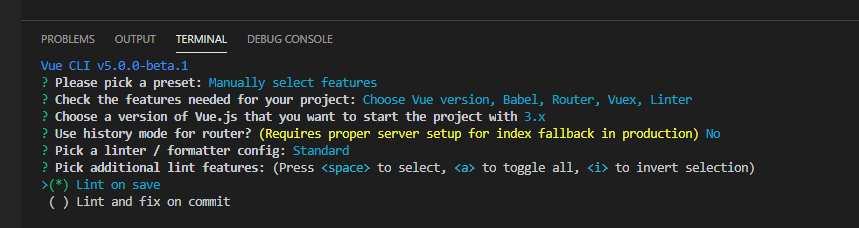
eslint configuration



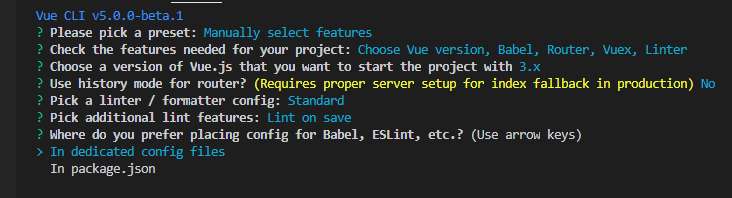
Choose where to store Babel, postcss, eslint and other configurations. If the project is not large, you can choose to put it in package JSON. However, for the sake of standardization, it is better to select the first item and put it in a special configuration file.
Finally, you will be asked whether to use this configuration as the default configuration in the future. N is recommended, because the situation of each project is likely to be different.

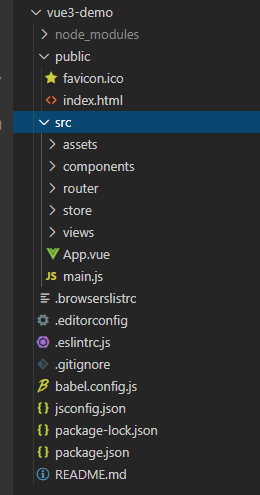
After confirmation, start to create the project. After the project is created, the following directory will be generated

Execute command
npm run serve
After success, you will see the following page

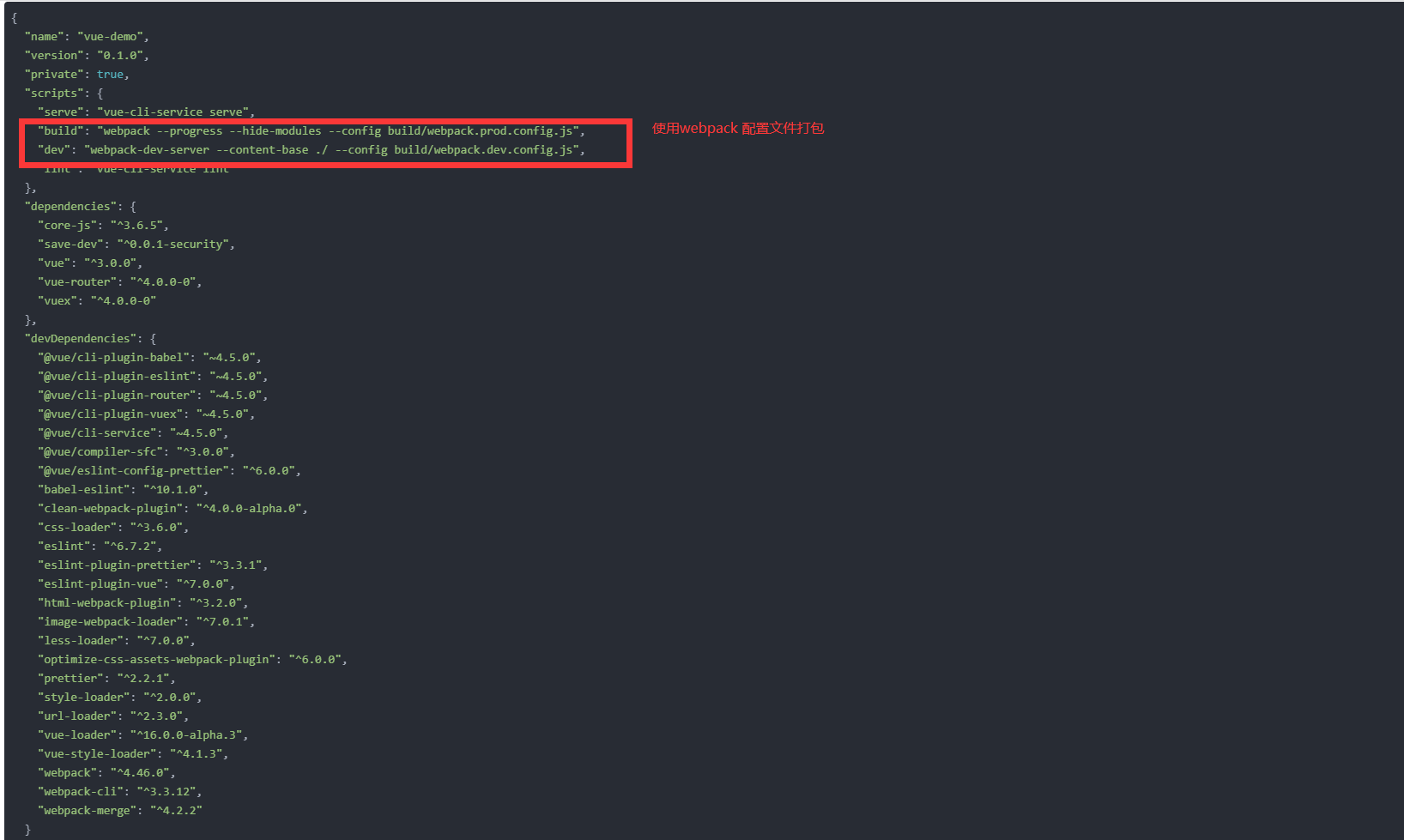
Next, package and configure the webpack
package.json

Create a new build folder and create a webpack base. config. js,webpack.dev.config.js,webpack.prod.config.js, env.js structure is as follows:

env.js
export default "development";
webpack.base.config.js
const webpack = require("webpack");
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { VueLoaderPlugin } = require("vue-loader");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
entry: "./src/main.js",
output: {
filename: "bundle.js",
path: path.join(__dirname, "dist"),
},
plugins: [
new HtmlWebpackPlugin({
template: "./public/index.html",
filename: "index.html",
}),
new VueLoaderPlugin({
runtimeCompiler: false,
}),
new webpack.HashedModuleIdsPlugin(),
],
module: {
rules: [
{
test: /\.vue$/,
use: "vue-loader",
},
{
test: /\.(less)$/,
use: [
"style-loader",
"css-loader",
{
loader: "less-loader",
},
],
},
{
test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/,
loader: "url-loader?limit=1024",
},
],
},
resolve: {
extensions: [".js", ".vue"],
alias: {
vue: "@vue/runtime-dom", //vue3 is modified, and vue2 is' Vue / dist / Vue esm. js’
"@": resolve("../src"),
components: resolve("./src/components"),
views: resolve("./src/views"),
},
},
};
webpack.dev.config.js
const path = require("path");
const merge = require("webpack-merge");
const common = require("./webpack.base.config.js");
const fs = require("fs");
fs.open("./build/env.js", "w", function (err, fd) {
const buf = 'export default "development";';
fs.write(fd, buf, 0, "utf-8", function (err, written, buffer) {});
});
module.exports = merge(common, {
devtool: "inline-source-map",
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 8090,
hot: true,
},
output: {
filename: "js/[name].[hash].js",
path: path.resolve(__dirname, "../dist"),
},
module: {},
mode: "development",
});
Configure webpack.com for production environment prod.config. js
const path = require("path");
const merge = require("webpack-merge");
const common = require("./webpack.base.config");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const TerserPlugin = require("terser-webpack-plugin");
const OptimizeCssAssertsPlugin = require("optimize-css-assets-webpack-plugin");
module.exports = merge(common, {
mode: "production",
output: {
filename: "js/[name].[contenthash].js",
path: path.resolve(__dirname, "../dist"),
},
plugins: [new CleanWebpackPlugin()],
optimization: {
splitChunks: {
chunks: "all",
cacheGroups: {
vendor: {
name: "vendor",
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: "initial",
},
},
},
minimizer: [
new OptimizeCssAssertsPlugin({}),
new TerserPlugin({
test: /\.js(\?.*)?$/i,
cache: true,
parallel: true,
sourceMap: false,
terserOptions: {
wranings: false,
output: {
comments: false,
},
},
}),
],
},
module: {
rules: [
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: "file-loader",
options: {
name: "[name].[contenthash].[ext]",
outputPath: "img",
},
},
{
loader: "image-webpack-loader",
options: {
mozjpeg: {
progressive: true,
quality: 65,
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: [0.5, 0.8], //Image compression to 50-80%
speed: 4,
},
gifsicle: {
interlaced: false,
},
// the webp option will enable WEBP
//ios does not support
// webp: {
// quality: 100
// }
},
},
],
},
],
},
});
After the configuration is completed, you can start / package the project by using the npm run dev and npm run build commands
The above webpack configurations are simple packaging configurations. You can add or modify more configurations according to your needs
Source address: https://github.com/shuiyi24/vue3-demo.git