1, Style binding
Style binding:
1. class binding
Usage: v-bind:class="expression"
Type of expression: string, array, object
2. style binding
v-bind:style="expression"
Type of expression: string, array, object
Case code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dzl1,Style binding</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
.m200 {
font-size: 100px;
}
</style>
</head>
<body>
<!-- Define boundary -->
<div id="app">
<h3 :class="m200" v-bind:style="colorcyan">{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
/* Binding boundary ES6 concrete embodiment*/
new Vue({
el: '#app',
data() {
return {
msg: 'Three style binding vue',
colorcyan: 'color: cyan;',
m200: "m200"
};
}
})
</script>
</html>

2, Events
Event modifier:
Vue calls the modifier through the instruction suffix represented by the dot (.),
.stop
.prevent
.capture
.self
.once
<!-- Prevent click events from bubbling -- >
<a v-on:click.stop="doThis"></a>
<!-- Submit events no longer reload pages -- >
<form v-on:submit.prevent="onSubmit"></form>
<!-- Modifiers can be concatenated -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- Only modifiers -- >
<form v-on:submit.prevent></form>
<!-- Use event capture mode when adding event listeners -- >
<div v-on:click.capture="doThis">...</div>
<!-- The callback -- > is triggered only when the event is triggered on the element itself (not on a child element)
<div v-on:click.self="doThat">...</div>
<!-- Click event can only be clicked once -- >
<a v-on:click.once="doThis"></a>
Case code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dzl2,event</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
.red {
width: 400px;
height: 400px;
background-color: red;
}
.pink {
width: 300px;
height: 300px;
background-color: pink;
}
.cyan {
width: 200px;
height: 200px;
background-color: cyan;
}
.orchid {
width: 100px;
height: 100px;
background-color: orchid;
}
</style>
</head>
<body>
<!-- Define boundary -->
<div id="app">
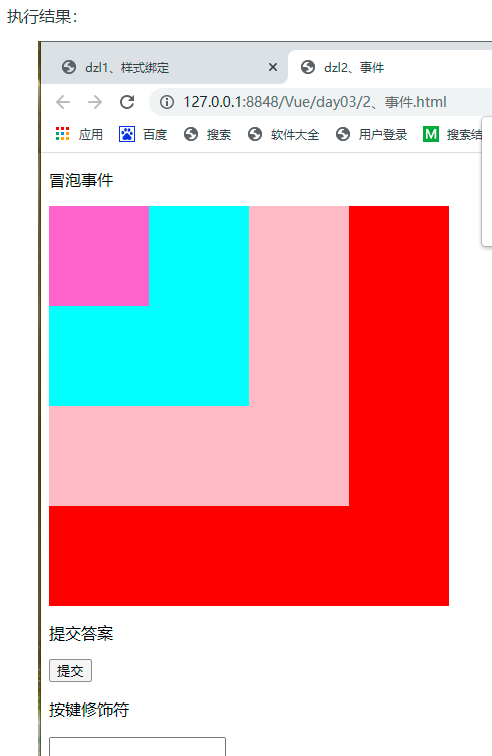
<p>Bubbling event</p>
<div class="red" @click="red">
<div class="pink" @click="pink">
<div class="cyan" @click="cyan">
<div class="orchid" @click.stop="orchid">
<!-- click.stop Stop bubbling -->
</div>
</div>
</div>
</div>
<p>Submit answers</p>
<button @click.once="dosub">Submit</button>
<!-- @click.once Event can only be clicked once -->
<p>Key modifier</p>
<input v-on:keyup.enter="dosub" />
</div>
</body>
<script type="text/javascript">
/* Implementation of binding boundary ES6*/
new Vue({
el: '#app',
data() {
return {
m200: "m200"
};
},
methods: {
red() {
alert("red");
},
pink() {
alert("pink");
},
cyan() {
alert("cyan");
},
orchid() {
alert("orchid");
},
dosub() {
alert("After the exam is completed, submit the answers");
}
}
})
</script>
</html>

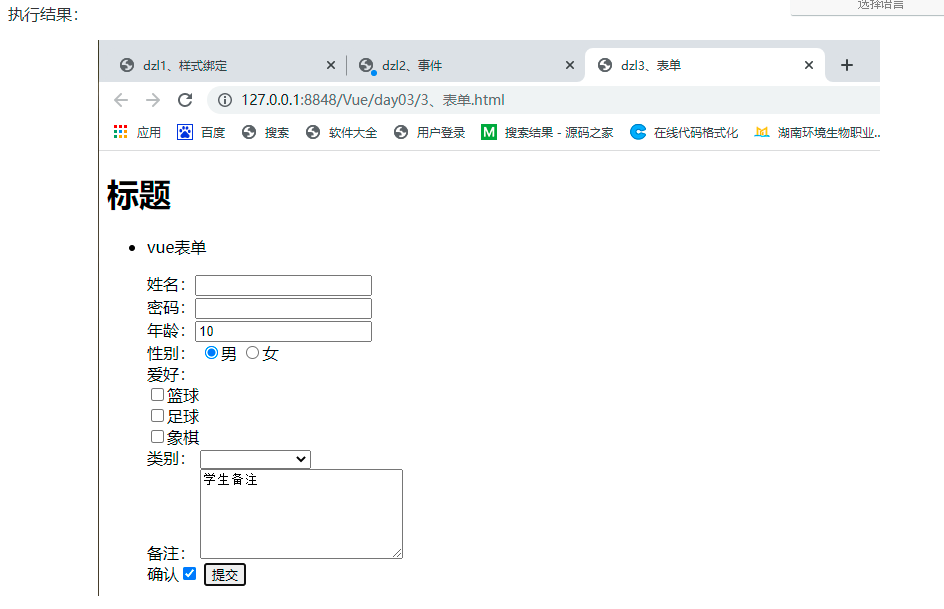
3, Form
vue form
use v-model Directive creates a two-way data binding on a form control element
1 Common controls
Text box/Password box/Text field/Hidden domain
Radio check box/Multiple check boxes
radio button
Drop down box
2 Modifier
.lazy
By default, v-model stay input Event to synchronize the value and data of the input box, but you can add a modifier lazy,Thus change For in change Synchronization in event
.number
Convert the user's input value to Number type
.trim
Automatically filter the first and last spaces entered by the user
Case code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>dzl3,form </title>
</head>
<body>
<div id="app">
<h1>title</h1>
<ul>
<li>
<p>vue form </p>
<label>full name:</label><input v-model="uname" /><br />
<label>password:</label><input v-model="upwd" type="password" /><br />
<!-- Convert the user's input value to Number type -->
<label>Age:</label><input v-model.number="age" /><br />
<label>Gender:</label>
<input type="radio" v-model="sex" name="sex" value="1" />male
<input type="radio" v-model="sex" name="sex" value="0" />female<br />
<label>Hobbies:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>Category:</label>
<select v-model="type">
<option value="-1">===Please select===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>remarks:</label>
<textarea v-bind:value="mark"></textarea><br />
confirm<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: 'Basketball'
}, {
id: 2,
name: 'Football'
}, {
id: 3,
name: 'Chinese chess'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: 'Student notes',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age: this.age + 10,
sex: this.sex,
hobbies: this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>

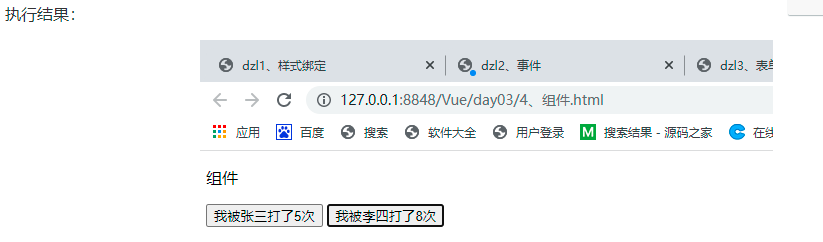
4, Components
1 component introduction
Component is one of Vue's most powerful functions
Components can extend HTML elements and encapsulate reusable code
Component system allows us to build large-scale applications with independent and reusable small components, and the interface of almost any type of application can be abstracted into one Component tree
2 global and local components
Global component: Vue.component(tagName, options). TagName is the component name and options is the configuration option.
Local components: new Vue({el:'#d1',components: {...}})
After registration, we can call components in the following ways:
<tagName></tagName>
3 props
props is a custom attribute used by the parent component to pass data.
The data of the parent component needs to be passed to the child component through props, and the child component needs to explicitly declare "prop" with the props option
Note 1: because components are reusable Vue instances, they receive the same options as new Vue,
For example, data, computed, watch, and methods
And life cycle hooks. The only exceptions are root instance specific options like el.
Note 2: when we define this < button counter > component, you may find that its data does not directly provide an object like this
Case code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dzl4,assembly</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- Define boundary -->
<p>assembly</p>
<div id="app">
<!-- Hump naming is not allowed for defined components -->
<!-- Requirements: when referencing a myButton,Button to display a unique tag on the page -->
<my-button m="Zhang San"></my-button>
<my-button m="Li Si"></my-button>
</div>
</body>
<script type="text/javascript">
Vue.component("my-button", {
// props defines variables in a component
props: ["m"],
/* templa Represents what is displayed on the page in a custom component */
template: '<button v-on:click="incrn">I was{{m}}Yes{{n}}second</button>',
data: function() {
return {
n: 1
}
},
methods: {
incrn() {
this.n++;
}
}
});
/* Implementation of binding boundary ES6*/
new Vue({
el: '#app',
data() {
return {
};
}
})
</script>
</html>

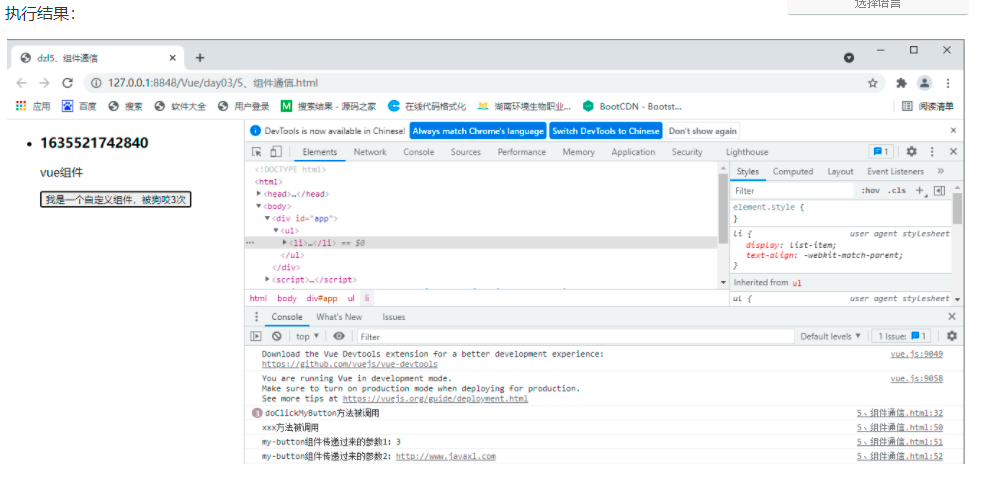
5, Component communication
Custom event
Listening event: $on(eventName)
Trigger event: $emit(eventName)
Note 1: Vue custom events are designed for communication between components
In vue, the parent component passes data to the child component through prop. If you want to pass the data of the child component to the parent component, you can customize the event binding
Parent Vue instance - > Vue instance, pass data through prop
Child Vue instance - > parent Vue instance, passing data through events
Note 2: event name
Unlike components and prop s, there is no automatic case conversion for event names. Instead, the triggered event name needs to match exactly to listen Name of the piece
It is recommended to use "dash separated naming", for example: three click
Case code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dzl5,Component communication</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>{{ts}}</h3>
<p>vue assembly</p>
<!-- Using custom components my-button Transfer value when(amount to jsp The concept of passing values from tags to helper classes) -->
<my-button m="dog" v-on:three-click="xxx"></my-button>
</li>
</ul>
</div>
</body>
<script>
// How to define global components
Vue.component('my-button', {
props: ['m'],
template: '<button v-on:click="doClickMyButton">I am a custom component, which is{{m}}bite{{n}}second</button>',
data: function() {
return {
n: 0
};
},
methods: {
doClickMyButton: function() {
console.log('doClickMyButton Method called');
this.n++;
if (this.n % 3 == 0) {
/* Trigger the event defined by the user-defined component. Any parameter can be passed here */
/* However, the function bound to the trigger event should be consistent with this parameter */
this.$emit('three-click', this.n, 'http://www.javaxl.com ',' Xiao Li Throwing Knife ');
}
}
}
})
var vm = new Vue({
el: "#app",
data: {
ts: new Date().getTime()
},
methods: {
// When a child component passes a value to a parent component, you only need to define parameters in the method of the parent component
xxx: function(a, b, c) {
console.log('xxx Method called')
console.log('my-button Parameter 1 passed by component:' + a);
console.log('my-button Parameter 2 passed by component:' + b);
console.log('my-button Parameter 3 passed by component:' + c);
}
}
});
</script>
</html>