1, Content overview:
- Interpolation operation
- Binding properties
- Calculation properties
- event listeners
- Conditional judgment
- Loop traversal
- Stage case
- v-model
2, Interpolation operation - mustache syntax (Master)
How to insert text data in data into HTML?
- As we have already learned, we can use Mustache ({}}) syntax (that is, double braces)
- Mustache: beard / beard
In mustache syntax, you can not only write variables directly, but also write simple expressions
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2>{{message}},welcome you</h2>
<!--mustache In syntax, you can not only write variables directly, but also write simple expressions-->
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + ' ' + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const vue = new Vue({
el: '#app',
data: {
message: 'hello Vue!',
firstName: 'Hello',
lastName: 'Vue',
counter: 100
}
});
</script>
</body>
</html>
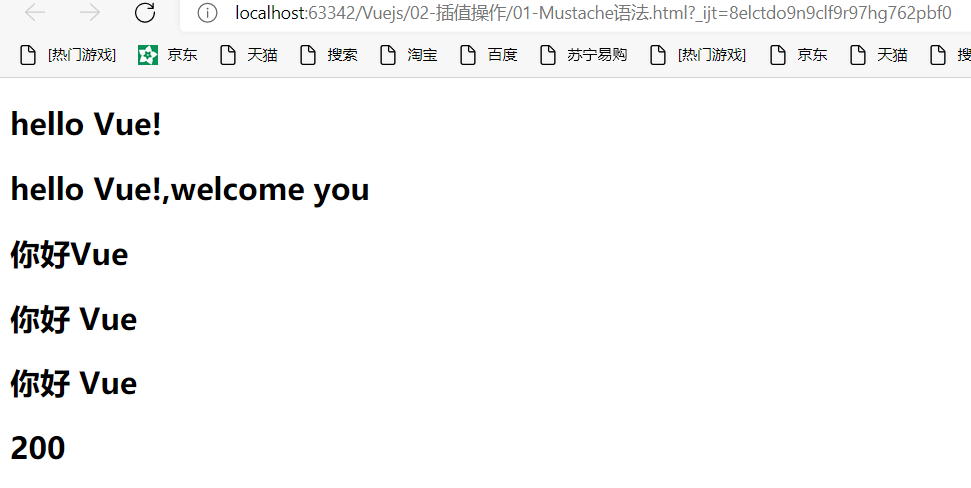
result:

3, Interpolation operation - use of other instructions (Master)
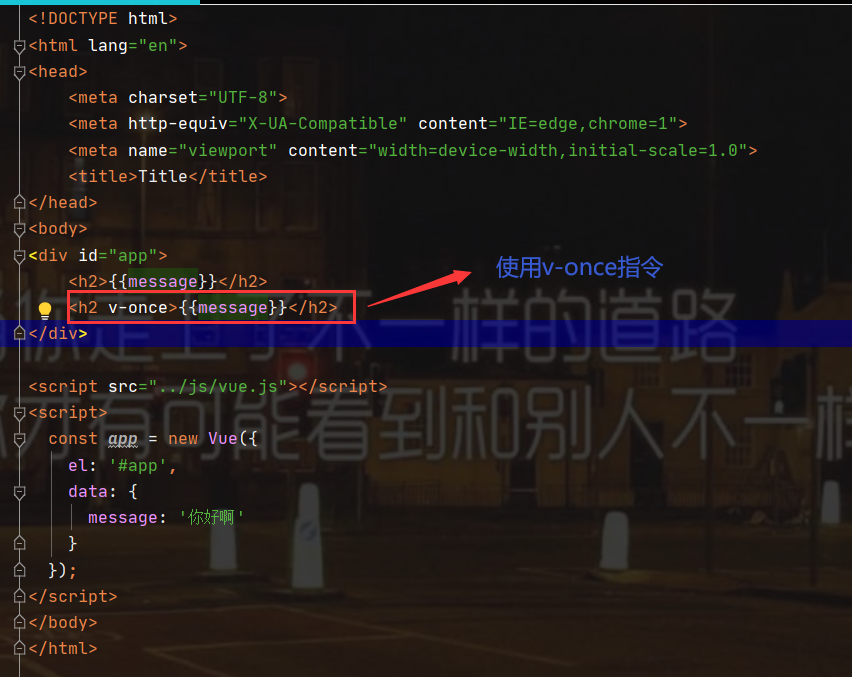
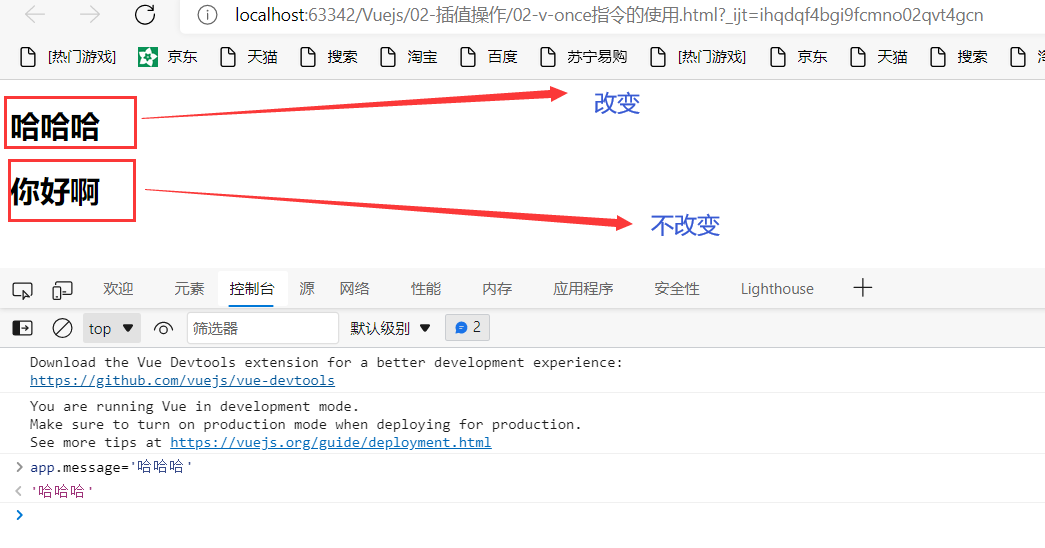
The v-once / / value can only be used once


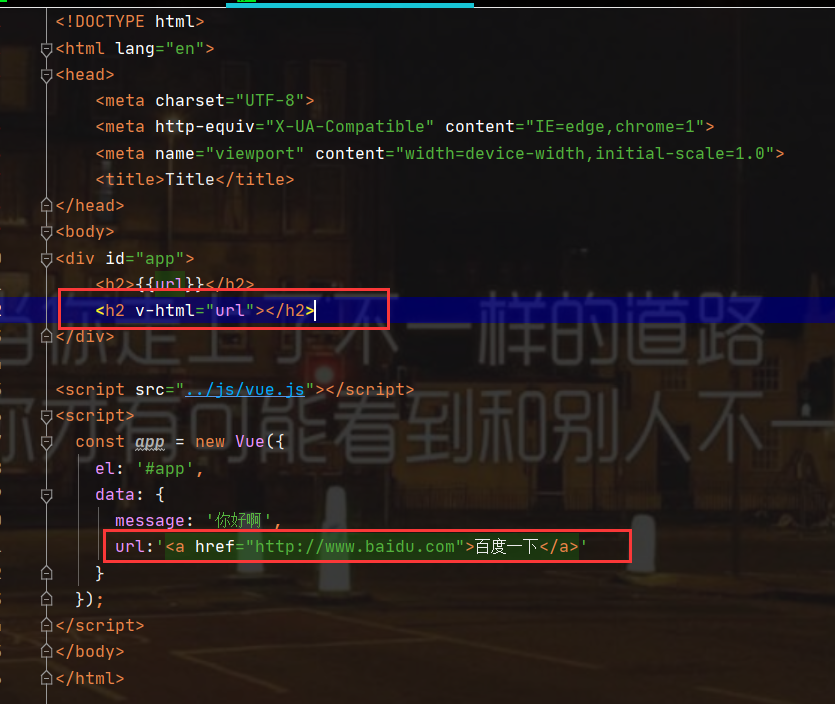
v-html / / parse the tagged string

result:

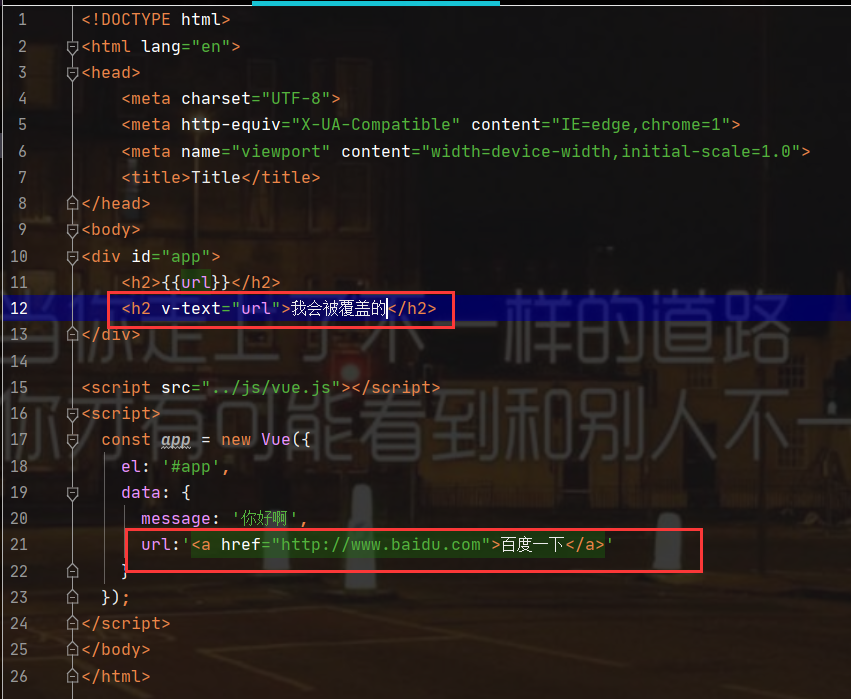
v-text / / the displayed text does not parse the label and overwrites the original text in the label

result:

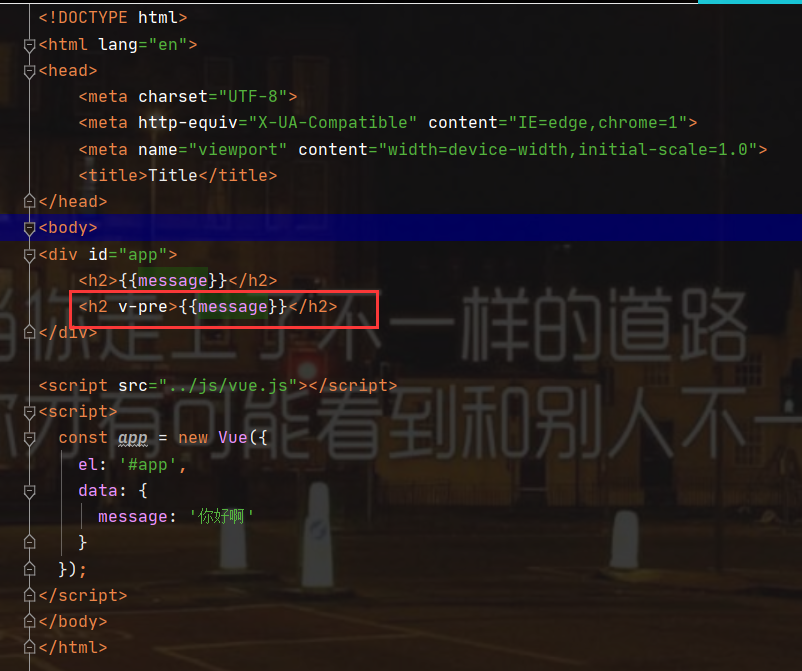
v-pre / / display text intact (not parsed)

result:

v-cloak / / unresolved cases will not be displayed (solve the flashing problem)
Just understand
4, Basic use of v-bind (Master)
The main function of the instruction we learned earlier is to insert values into the contents of our template
However, in addition to the dynamic determination of content, we also want to bind some properties dynamically
- For example, dynamically bind the href attribute of a element
- For example, dynamically bind the src attribute of the img element
At this time, we can use the v-bind instruction:
Role: dynamically bind attributes
abbreviation::
Expected: any (with argument) | Object (without argument)
Parameter: attrOrProp (optional)
Next, let's learn about the use of v-bind
v-bind Foundation
v-bind is used to bind one or more attribute values, or pass props values to another component (this will be introduced when learning the component)
In development, what attributes need to be bound dynamically?
- There are still many, such as picture link src, website link href, dynamic binding of some classes, styles and so on
For example, bind the src and href of the element through the data in the Vue instance. The code is as follows:

Grammar sugar abbreviation: (use: instead)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--Wrong approach: it cannot be used here mustache grammar-->
<!--<img src="{{imgURL}}" alt="">-->
<!--Right approach:use v-bind instructions-->
<img :src="imgURL" alt="">
<a :href="aHref">use Baidu Search</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'How do you do',
imgURL:'https://img2.baidu.com/it/u=2464877933,1986620259&fm=26&fmt=auto',
aHref:'http://www.baidu.com'
}
});
</script>
</body>
</html>
result:

5, v-bind dynamic binding class [object syntax] (Master)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<!--<h2 :class="active">{{message}}</h2>-->
<!--<h2 :class="{Class name 1:true,Class name 2:boolean}">{{message}}</h2>-->
<h2 :class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">Button</button>//Button to control whether the class is bound
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'How do you do',
isActive:true,
isLine:false
},
methods:{
btnClick:function () {
this.isActive=!this.isActive
}
}
});
</script>
</body>
</html>

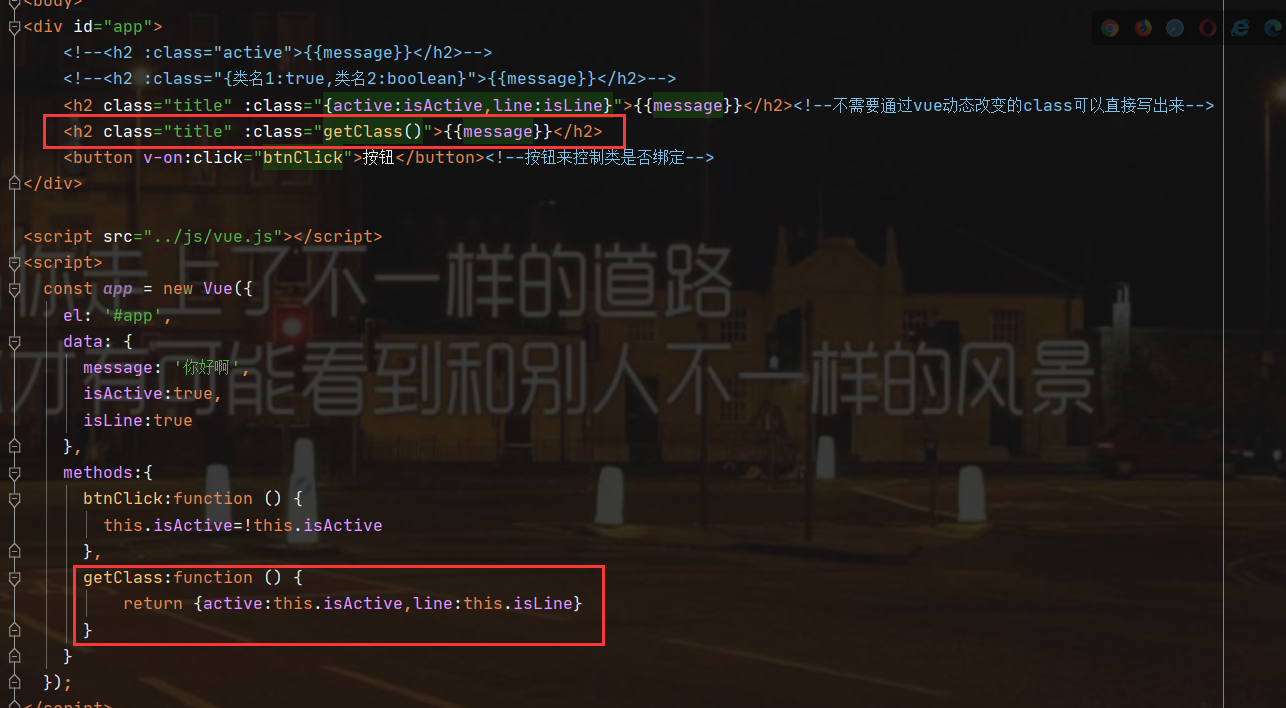
Classes that do not need to be changed dynamically through vue can be written directly:
<h2 class="title" :class="{active:isActive,line:isLine}">{{message}}</h2>//Classes that do not need to be changed dynamically through vue can be written directly
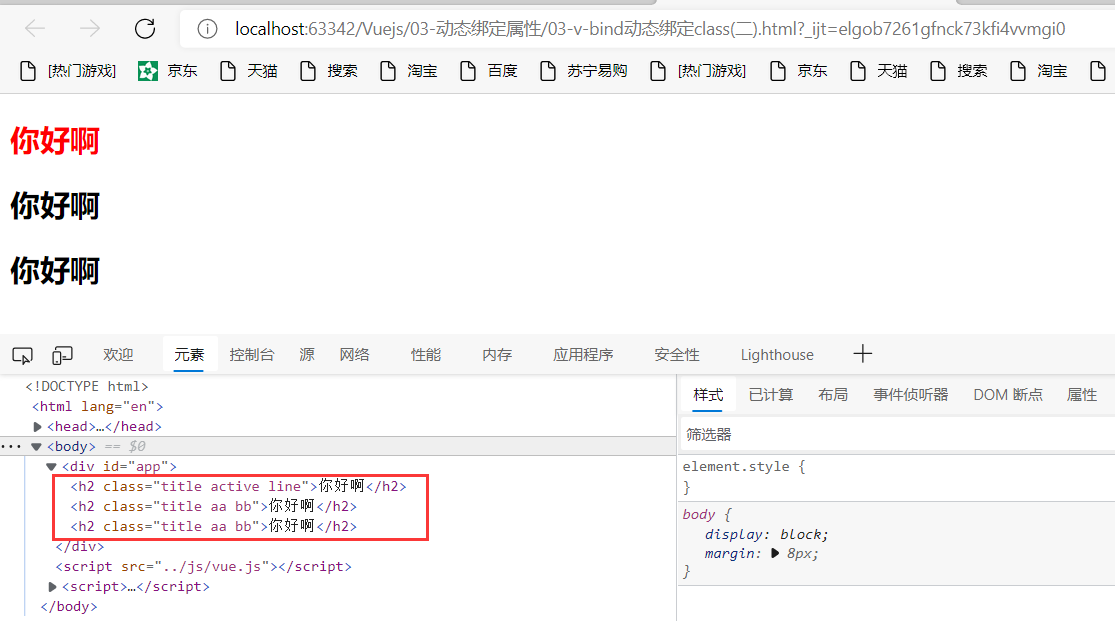
improvement:

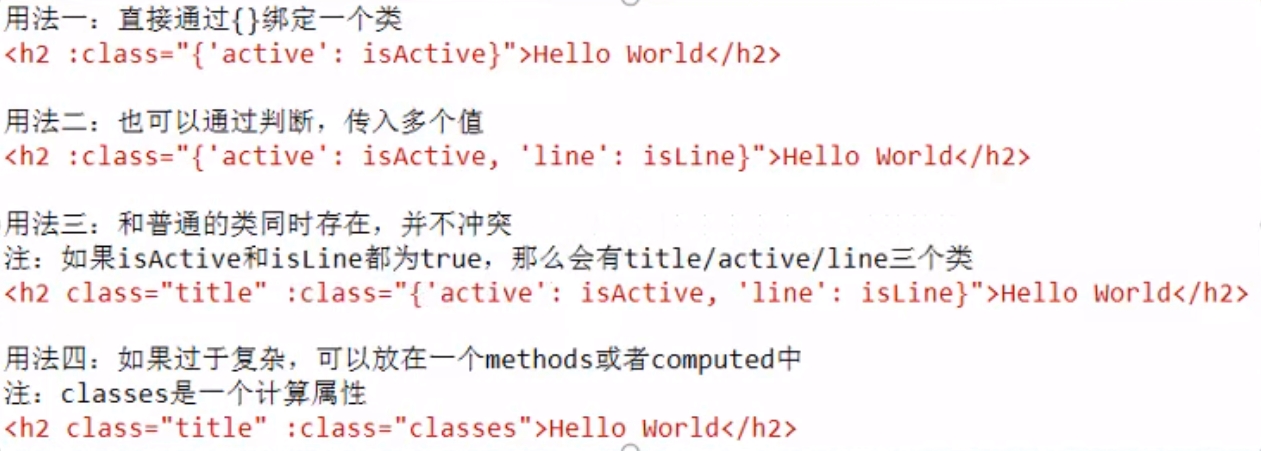
Summary:

6, v-bind binding class [array syntax] (Master)
Through the above cases, we know that there are two ways to bind class es:
- Object syntax
- Array syntax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title" :class="[active,line]">{{message}}</h2>
<h2 class="title" :class="getClasses()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'How do you do',
active:'aa',
line:'bb'
},
methods:{
getClasses:function () {
return [this.active,this.line]
}
}
});
</script>
</body>
</html>

To be updated...