preface
stay "A blog with VuePress + Github Pages" In, we used VuePress to build a blog. The final effect is as follows: TypeScript Chinese document.
Because VuePress's built-in search will only build the search index for the title, h2, h3 and tags of the page. If you need full-text search, you can use Algolia search. This article talks about how to apply for and configure Algolia search.
Algolia
Algolia is a database real-time search service, which can provide millisecond database search service, and its service can be conveniently arranged to web pages, clients, apps and other scenes in the form of API.
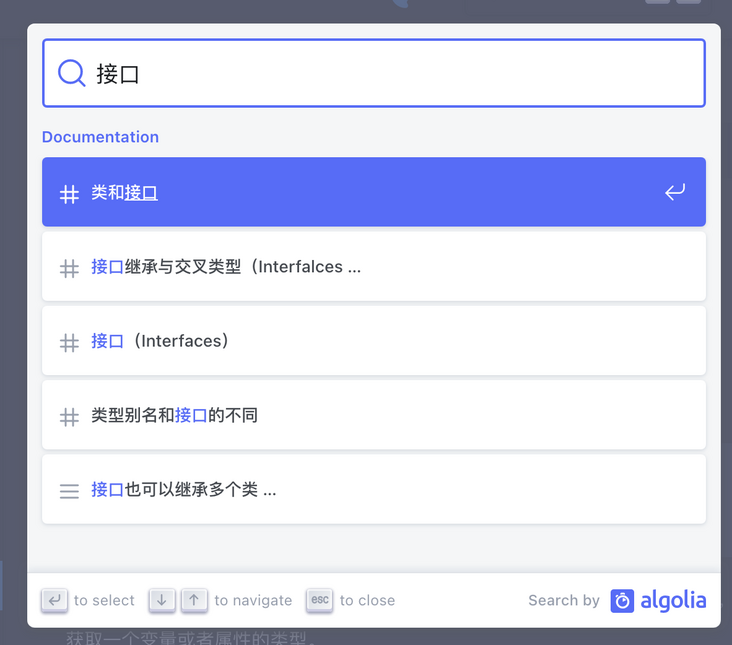
For example, the official document of VuePress is Algolia search. The biggest advantage of Algolia search is convenience. It will automatically crawl the page content of the website and build an index. You only need to apply for an Algolia service, add some codes on the website, just like adding statistical codes, and then you can realize a full-text search function:

apply
Search service request address: https://docsearch.algolia.com/apply/
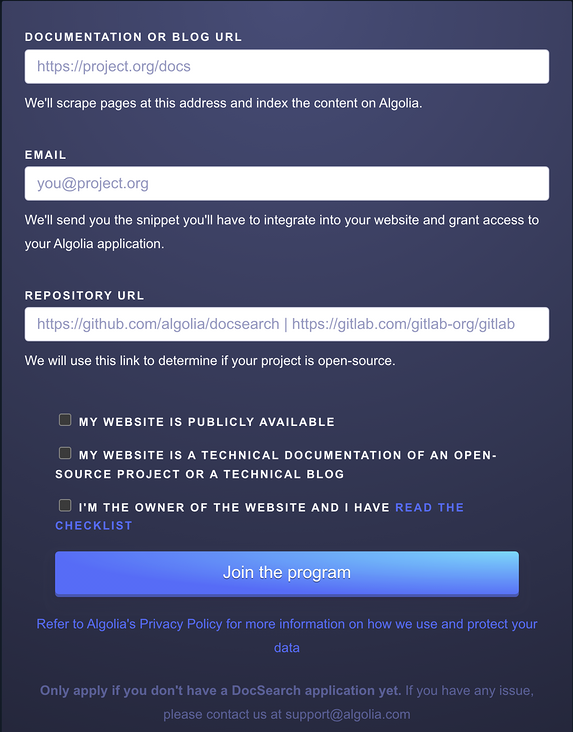
After opening, fill in the address, email address, warehouse address and other information. Note here that the website needs to be publicly accessible:

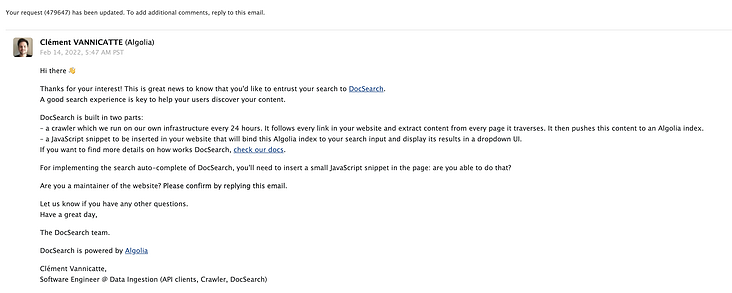
After filling in, wait for a period of time (I waited for three days). If the application is approved, we will receive an email:

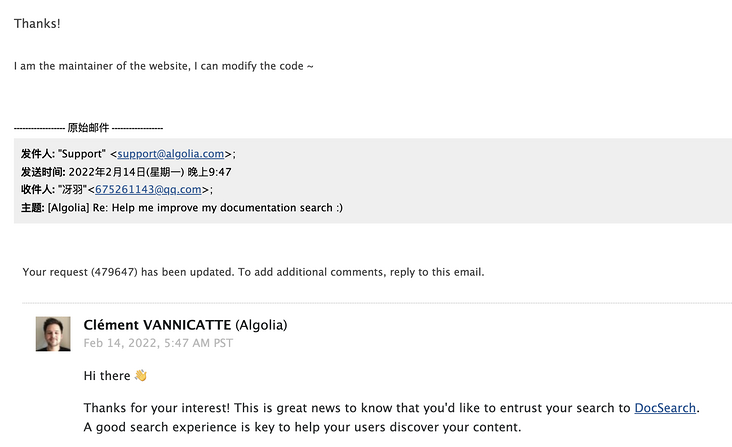
At this time, you need to reply to the email and tell yourself that you are the maintainer of the website, and you can modify the code:

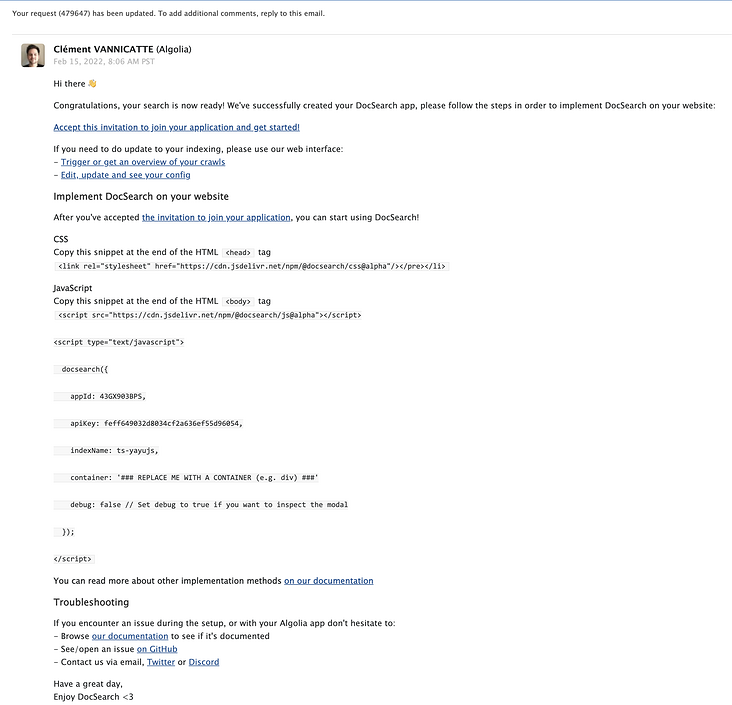
Then you will receive an email containing the required information such as AppId the next day:

Default theme
If you use the default theme of VuePress, VuePress directly provides themeconfig Algolia option to replace the built-in search box with algolia search:
// .vuepress/config.js
module.exports = {
themeConfig: {
algolia: {
apiKey: '<API_KEY>',
indexName: '<INDEX_NAME>'
// If Algolia does not provide you with 'appId', use 'BH4D9OD16A' or remove the configuration item
appId: '<APP_ID>',
}
}
}You can achieve full-text search with such a simple configuration:

Search is empty
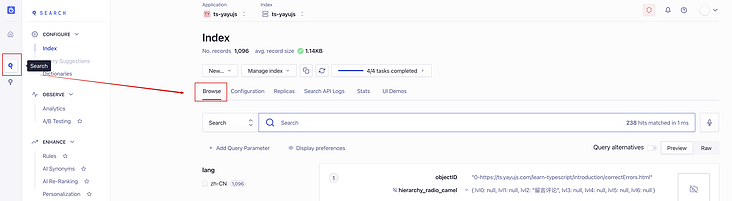
If you search any data and it shows that you can't search the data, it is likely that there is a problem with the crawled data. Let's log in https://www.algolia.com/ Open the management background, click Search in the option bar on the left to view the corresponding indexName data. If no data is displayed in Browse, there may be a problem with the crawled data, resulting in no corresponding Records generated:

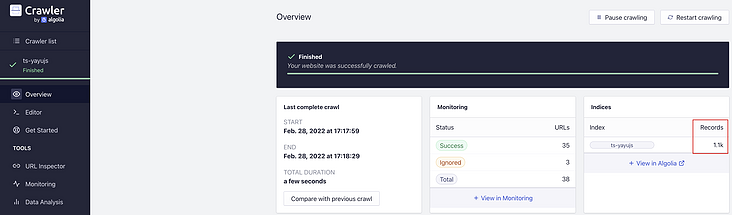
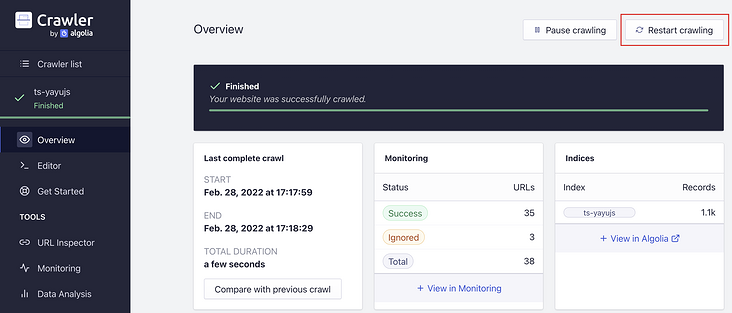
If there is no data, we will check the crawling logic and open the crawler background: https://crawler.algolia.com/admin/crawlers/?sort=status&order=ASC&limit=20 , click the corresponding indexName to enter the background:

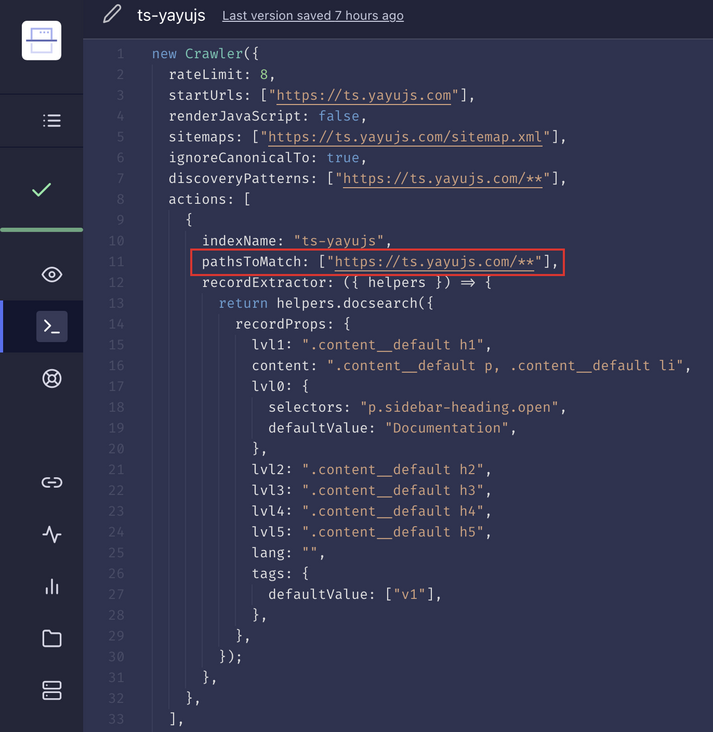
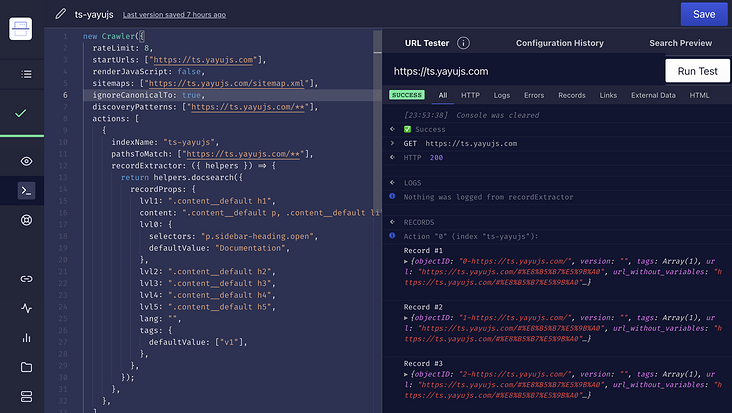
If successful crawling is displayed, there is also data of Monitoring Success, but Records is 0, it is probably a problem with the logic of the crawler to extract data. Click Editor in the option bar on the left to view the specific crawler logic:

Like pathsToMatch, if it's here https://ts.yayujs.com/docs/ **, but your website is[ https://ts.yayujs.com/learn-typescript/**](https://ts.yayujs.com/docs/ **) at the beginning, the error will be extracted, modified, and then click the data on the right to test:

If the data can be extracted like this, it means there is no problem. Click Save in the upper right corner, then switch back to Overview, and click Restart crawling in the upper right corner to crawl the data again:

If there is data in Records, there will be data when searching.
Other topics
If you don't use the default theme of VuePress, for example, I use VuePress theme reco, and its search bar is self implemented, so adding the above configuration will not be effective. At this time, you need to manually add CSS and JavaScript files according to the methods in the email, and then call the provided API when loading is completed.
We need to modify config js:
module.exports = {
head: [
[
'link', { href: "https://cdn.jsdelivr.net/npm/@docsearch/css@alpha", rel: "stylesheet" }
],
[
'script', { src: "https://cdn.jsdelivr.net/npm/@docsearch/js@alpha" }
]
]
}Then modify vuepress/enhanceApp.js file:
export default ({ router, Vue, isServer }) => {
Vue.mixin({
mounted() {
// If setTimeout is not added, an error will be reported, but the effect will not be affected
setTimeout(() => {
try {
docsearch({
appId: "43GX903BPS",
apiKey: "feff649032d8034cf2a636ef55d96054",
indexName: "ts-yayujs",
container: '.search-box',
debug: false
});
} catch(e) {
console.log(e);
}
}, 100)
},
});
};Pay attention to the container. Refer to docsearch Official warehouse , the selector provided here is not the input input box, but a mount node, such as the selector of div.
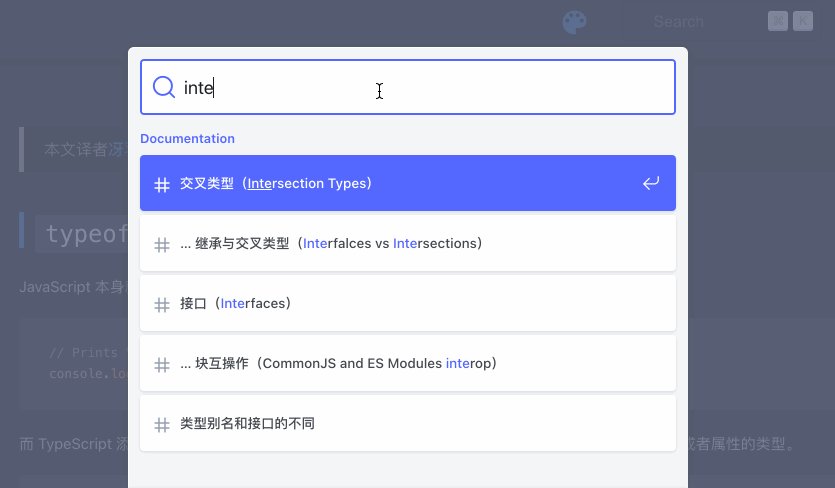
The display effect is as follows:

The style is somewhat inconsistent with the existing theme, but it doesn't matter. We can modify it vuepress/styles/index. Style overrides the current style. For example, my modification code is:
.search-box .DocSearch.DocSearch-Button {
cursor: text;
width: 10rem;
height: 2rem;
color: #5b5b5b;
border: 1px solid var(--border-color);
border-radius: 0.25rem;
font-size: 0.9rem;
padding: 0 0.5rem 0 0rem;
outline: none;
transition: all 0.2s ease;
background: transparent;
background-size: 1rem;
}
.search-box .DocSearch-Button-Container {
margin-left: 0.4rem;
}
.search-box .DocSearch-Button .DocSearch-Search-Icon {
width: 16px;
height: 16px;
position: relative;
top: 0.1rem;
}
.search-box .DocSearch-Button-Placeholder {
font-size: 0.8rem;
}
.search-box .DocSearch-Button-Keys {
position: absolute;
right: 0.1rem;
}
.search-box .DocSearch-Button-Key {
font-size: 12px;
line-height: 20px;
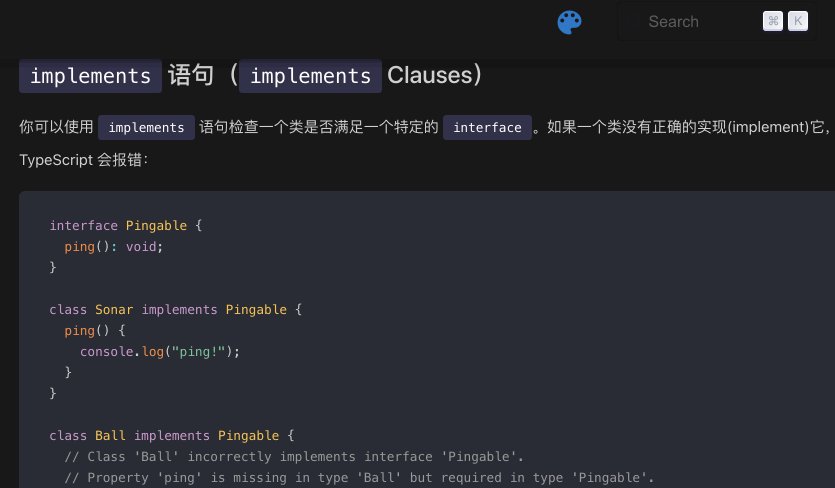
}The final effect is as follows:

Series articles
Blog building series is the only practical series of tutorials I have written so far. It is estimated that about 20 tutorials will explain how to use VuePress to build and optimize blogs and deploy them to GitHub, Gitee, private servers and other platforms. This is the 24th article in the series. Address: https://github.com/mqyqingfen...
Wechat: "mqyqingfeng", add me to Yu Yu's only reader group.
If there is any mistake or lack of preciseness, please be sure to correct it. Thank you very much. If you like it or have some inspiration, welcome star, which is also an encouragement to the author.