catalogue
2.1 DOM tree (document object type)
4.1. Get / modify the content in the element
4.2. Get / modify attributes in elements
4.3. Get / modify attributes in form elements
4.4. Get and modify style attributes
1. What is web API
API (Application Programming Interface) is some pre-defined functions, which aims to provide the ability for application programs and developers to access a set of routines based on some software or hardware without accessing the source code or understanding the details of the internal working mechanism.
WebAPI concept:
The browser provides a set of APIs (BOM and DOM) for operating browser functions and page elements. The most important thing of Web API is that it can build services for various clients. In addition, different from WCF REST Service, WebAPI uses various aspects of Http protocol to express services (such as URI/request response header/caching/versioning/content format), so it saves a lot of configuration.
2. Basic concepts in DOM
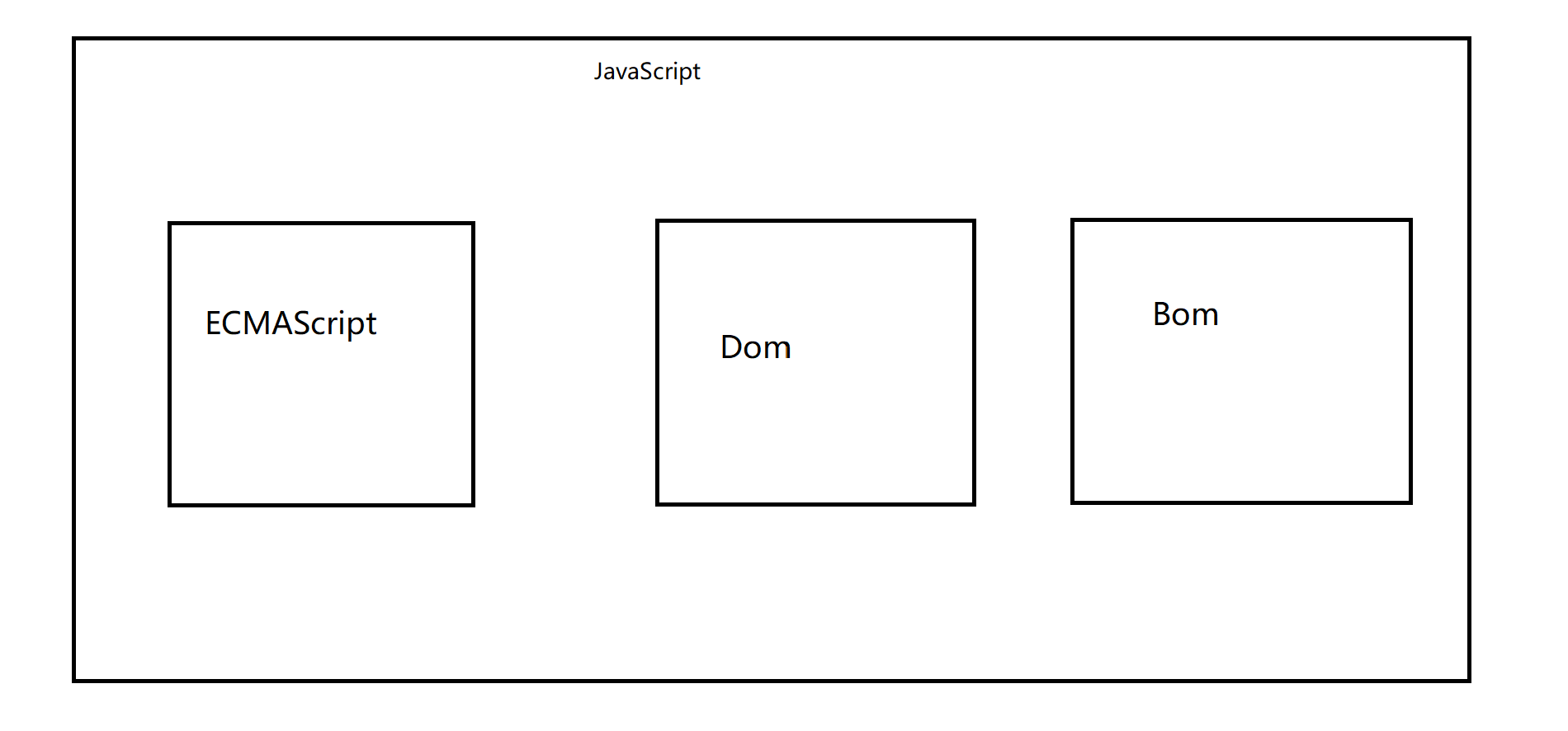
javaScript is divided into three parts

ECMAScript defines the syntax of javaScript
Dom and BOM are a series of API s (DOM is used to operate the contents of the DOM tree and BOM is used to operate the browser window)
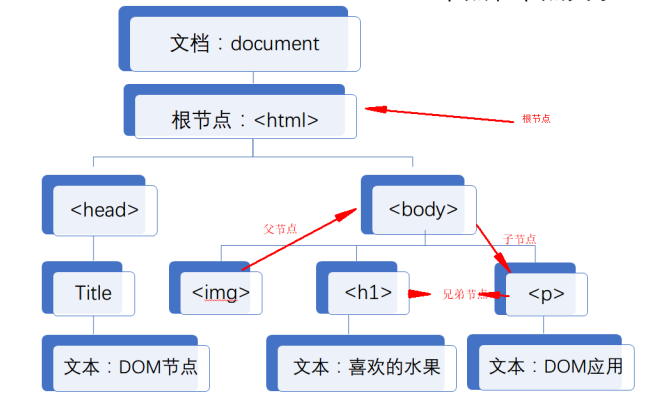
2.1 DOM tree (document object type)
Each web page is like a tree structure, which we call DOM tree, as shown in the following figure:

3. Get elements and events
3.1. Get elements
There are two ways to get elements: querySelector and querySelectorAll
querySelector:
<div class="box">abc</div>
<div id="id">abc</div>
<h3><span><input type="text"></span></h3>
<script>
var a=document.querySelector('.box');
console.log(a);
var b=document.querySelector('#id');
console.log(b);
var c=document.querySelector('h3 span input');
console.log(c);
</script>querySelectorAll: (will become an array)
<div class="a">qwe</div>
<div class="b">asd</div>
<script>
var num=document.querySelectorAll('div');
console.log(num);
</script>3.2 events
Event has three elements: event source, event type and event handling
Which element triggers the event, the selection of trigger event type, and the process of event processing
<button class="a">Button</button>
<script>
var num=document.querySelector('.a');
num.onclick=function(){
alert("hello word");
}
</script>4. Operation element
4.1. Get / modify the content in the element
innerText:
<div class="a">Button</div>
<script>
var num=document.querySelector('.a');
//Replace content
num.innerText='qweqwe';
</script>innerHtml:
<div class="a">Button</div>
<script>
var num=document.querySelector('.a');
//Replace content
num.innerHTML='qweqwe';
</script>Note that the difference between innerText and innerHtml is that innerHtml can change the DOM tree structure, while innerText can only change the content.
4.2. Get / modify attributes in elements
Get element attributes:
<img src="123.jpg" alt="people" title="Xuan Xuan">
<script>
var num=document.querySelector('img');
console.log(num.alt);
console.log(num.title);
</script> 
To modify attributes in an element:
<img src="123.jpg" alt="people" title="Xuan Xuan">
<script>
var num=document.querySelector('img');
num.onclick=function(){
if(num.src.lastIndexOf('123.jpg')!=-1){
num.src="12.jpg";
}else{
num.src="123.jpg";
}
}
</script>4.3. Get / modify attributes in form elements
<input type="button" value="play">
<script>
var num=document.querySelector('input');
num.onclick=function(){
if(num.value=="play"){
num.value="suspend";
}else{
num.value="play";
}
}
</script>4.4. Get and modify style attributes
In line style operation:
<div style="font-size: 20px; font-weight: 700;">ha-ha</div>
<script>
var div=document.querySelector('div');
div.onclick=function(){
var a=parseInt(div.style.fontSize);
a+=10;
div.style.fontSize=a+"px";
}
</script> 
Class name style operation:
.con{
width: 100%;
height: 300;
}
.light{
background-color:aqua;
}
.night{
background-color: antiquewhite;
}
</style>
<div class="con light">
This is a passage,<br>
This is a passage,<br>
This is a passage,<br>
This is a passage,<br>
</div>
<script>
var div=document.querySelector('div');
div.onclick=function(){
if(div.className.indexOf("light")!=-1){
div.className="con night";
}else{
div.className="con light";
}
}
</script> 

4. How to operate nodes
4.1. Add node
1) Create element node
<div class="con">
</div>
<script>
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
</script>Not shown because it has not been inserted into the Dom tree.
2) Insert into Dom tree
Insert after:
<div class="con">
</div>
<script>
//add to
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//Insert after
var con=document.querySelector('.con');
con.appendChild(div);
</script> 
Insert before:
<div class="con">
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
</div>
<script>
//add to
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//Front insert
var con=document.querySelector('.con');
con.insertBefore(div,con.children[0]);
</script> 
Middle insertion:
con.insertBefore(div,con.children[n]);

4.2. Delete node
<div class="con">
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
<div>aaaaa</div>
</div>
<script>
//add to
var div=document.createElement('div');
div.id='divId';
div.className='box';
div.innerHTML='hello word';
console.log(div);
//insert
var con=document.querySelector('.con');
con.insertBefore(div,con.children[0]);
//Delete node
var c=con.removeChild(con.children[0]);
</script>