Preface
I have been thinking about summarizing and accumulating my regular study and work, but my husband is really tired. In recent days, because of the work of some things stimulated, feeling and hit the chicken blood in general: the old man to study hard, diligent and upward. Because the first time to write a blog, but has been working for more than a year, so the record is some of the work and learning experience of recent years, recording time is a little close, this matter can be ignored. Let's get into the text without saying much.
text
Source address
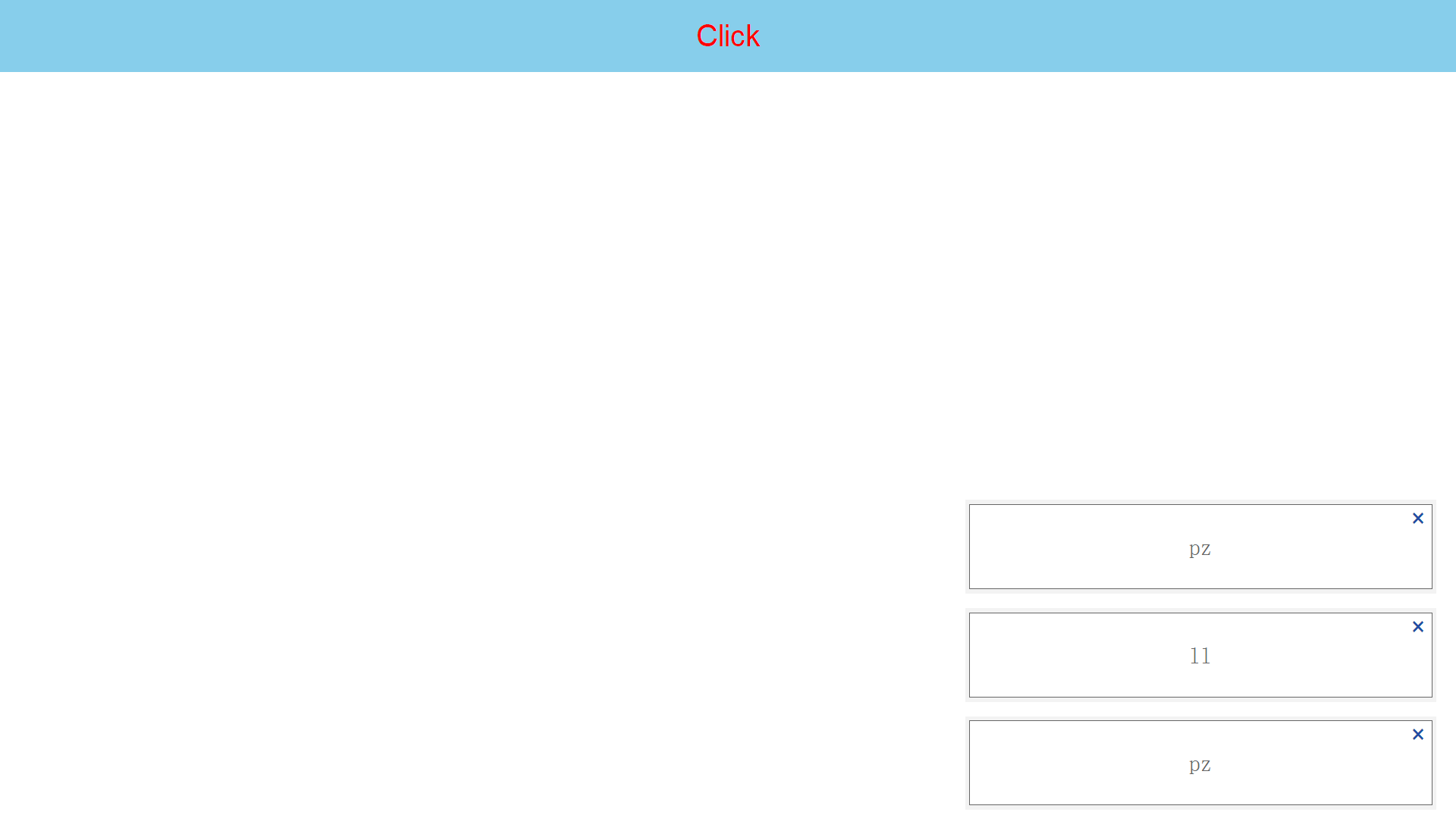
As the title says, this article is written to achieve a superimposable pop-up box in the lower right corner, showing up to three (of course, no restrictions), and looking at the effect map: 
This function is an extension of artDialog 4.1.7. No friends can refer to this demo
Why not use the latest version? Look at the source code is accustomed to a slightly older version to start with. After all, everything else is easy to say.
Let's take a look at some good friends. 
Skns are some resources for artDialog (css, textures, etc.)
index.html is the main interface
dialog.js is the artDialog source (of course, a small extension has been added here)
thinking
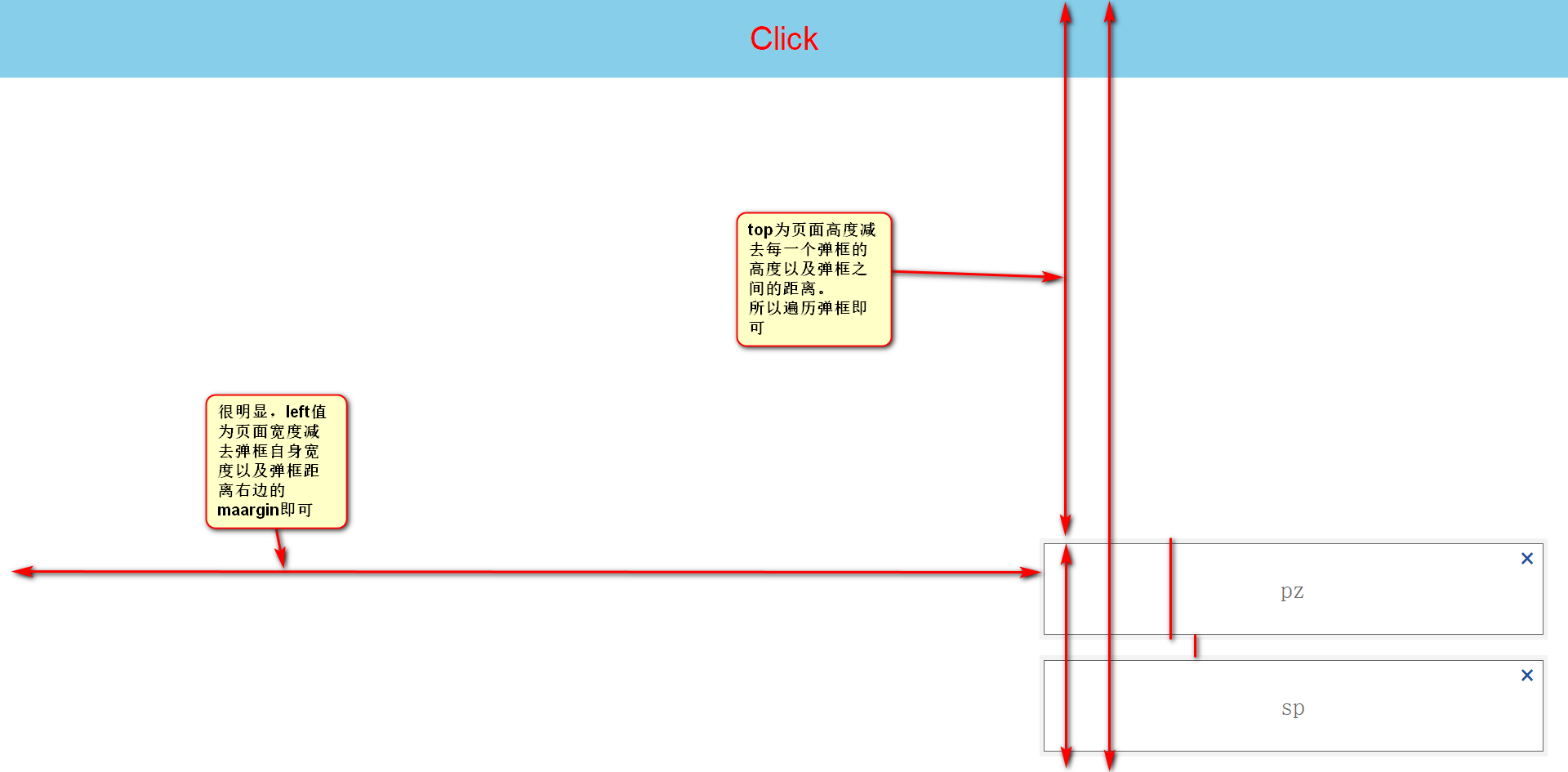
- When the first new cartridge appears, the position(left, top) method of artDialog is used to reset its position in the lower right corner.

- When the second and subsequent new cartridges appear, they are first placed under the screen and then moved up one by one. The height of the new cartridge is the height of the new cartridge and the margin between the cartridges.

- If you find that the existing cartridge box is full of three, you can close the oldest cartridge box.
Based on the above ideas, we start coding.
Firstly, we expand the method's box, which is named msg, and put it on the artDialog object. This method reserves three parameters, namely, the content displayed by the pop-up box, how long to close after the pop-up box, and the callback after the closure.
artDialog.msg = function(content, time, _callback) {
};Then specify the width of the pop-up box, the distance to the right, the time of animation when the pop-up box is displayed and closed, and create a pop-up box. Then add a _get Windows Size method to calculate the width and height of the page.
// Save the cartridge id to get the specific cartridge
var gMsgId = [];
artDialog.msg = function(content, time, _callback) {
var msgWidth = 320;// Boom width
var rightMargin = 20;// Distance to the right
var openDuration = 200;// Animation time when the cartoon box is displayed
var closeDuration = 100;// Animation time when the cartridge box closes
// Create a cartridge box
artDialog({
title: false,
lock: false,
opacity: 0.1,
width: msgWidth,
fixed: true,
resize: false,
padding: 0,
drag: false,
init: function() {
// push cartridge id to gMsgId at initialization
gMsgId.push(this.config.id);
},
close: function() {
if (_callback !== undefined) {
_callback();
}
return false;
}
})
.content('<div style="padding: 20px; border-radius: 0px; margin-bottom: 0px;">' + content + '</div>')
.time(time ? time : 2);
function _getWindowSize() {
return {
width: window.innerWidth || (window.document.documentElement.clientWidth || window.document.body.clientWidth),
height: window.innerHeight || (window.document.documentElement.clientHeight || window.document.body.clientHeight)
};
}
}According to the thought figure 1, we can know how many height of the cartridge frame need to be subtracted when resetting the position of the cartridge frame. So add a _getMsgHeight method. A pos parameter is used to specify the index of the current cartridge in the array in which the cartridge is stored.
eg: There are two new cartridge boxes before, so there are two cartridge boxes now. The new cartridge boxes are still under the page, as shown in Figure 2 of the train of thought. At this time, if the new bullet-box is reset, that is, the bullet-box with pos 2, the top value of the reset bullet-box needs to be calculated. Obviously, only the height of the page minus the height of the new bullet-box and the spacing of the bullet-box need to be calculated.
Perhaps this method is still not clear, it's okay to put it down and continue to look down.
function _getMsgHeight(pos) {
var _height = 0;
for (var i = gMsgId.length - 1; i >= pos; i--) {
_height += art.dialog.list[gMsgId[i]].DOM.wrap[0].offsetHeight;
}
return _height;
}Then add a _positionPrompt method to reset the location of the bomb box, because when the bomb box closes, opens, and the web page resize, it needs to reset the original position of the bomb box:
- When the cartridge box closes, it only needs to reset the position of the cartridge box above the cartridge box, and the cartridge box below the cartridge box remains unchanged.
- When the new cartridge frame is added, all the previous cartridge frames need to move up the height of the new cartridge frame plus the distance between the vertical cartridge frame. Here's a note: put the new cartridge under the screen first, and then move all the cartridge frames as a whole, then the cartridge frame will appear smoothly. See Figure 2 of the train of thought.
- The resize page needs to reset all the bullet boxes on the page
So you need to add a type parameter to distinguish the above three cases
var _top = (_wsize.height - _getMsgHeight(i) - (l - i) * 10);
Did the eg substitution of this code with the _getMsgHeight method suddenly make sense?
function _positionPrompt(type) {
// Get page height and width
var _wsize = _getWindowSize();
// Ergodic bomb box
for (var i = 0, l = gMsgId.length; i < l; i++) {
// Get the top value after the reset position of the current cartridge, 10 is the cartridge spacing
var _top = (_wsize.height - _getMsgHeight(i) - (l - i) * 10);
if (type === 'close') {
// Get the BOMB DOM object according to the BOMB id, and reset the position using jquery animate method
$(art.dialog.list[gMsgId[i]].DOM.wrap[0]).animate({
top: _top
}, openDuration);
} else if (type === 'open') {
if (i === (l - 1)) {
// If a new pop-up box is placed below the screen, that is, the top border of the new pop-up box is equal to the bottom of the page.
art.dialog.list[gMsgId[i]].position(_wsize.width - msgWidth - rightMargin, _wsize.height);
} else {
// If it's not a new cartridge, it doesn't change the height.
art.dialog.list[gMsgId[i]].position(_wsize.width - msgWidth - rightMargin, null);
}
// Get the BOMB DOM object according to the BOMB id, and reset the position using jquery animate method
$(art.dialog.list[gMsgId[i]].DOM.wrap[0]).animate({
top: _top
}, openDuration);
} else if (type === 'resize') {
// If the page resize, use the position method to reset the location
art.dialog.list[gMsgId[i]].position(_wsize.width - msgWidth - rightMargin, _top);
}
}
// Close the oldest cartridge if the current number of cartridges is greater than 3
if (l > 3) {
setTimeout(function(){
art.dialog.list[gMsgId[0]].close();
}, openDuration);
}
}Now add the Bomb Close Logic and assemble the above method
// Save the cartridge id to get the specific cartridge
var gMsgId = [];
artDialog.msg = function(content, time, _callback) {
var msgWidth = 320;// Boom width
var rightMargin = 20;// Distance to the right
var openDuration = 200;// Animation time when the cartoon box is displayed
var closeDuration = 100;// Animation time when the cartridge box closes
// Create a cartridge box
artDialog({
title: false,
lock: false,
opacity: 0.1,
width: msgWidth,
fixed: true,
resize: false,
padding: 0,
drag: false,
init: function() {
gMsgId.push(this.config.id);
},
close: function() {
if (_callback != undefined) {
_callback();
}
// Calculate the index of the closed bullet box in the array
var _index = $.inArray(this.config.id, gMsgId);
if (gMsgId.length > 3) {
gMsgId.splice(_index, 1);
return true;
} else {
// Remove the closed cartridge id saved in the array
gMsgId.splice(_index, 1);
if (_index) {
// If the closed cartridge box is not the oldest one, that is, the top one, then the cartridge box needs to be adjusted after closing.
$(art.dialog.list[this.config.id].DOM.wrap[0]).fadeOut(closeDuration, function() {
_positionPrompt('close');
});
} else {
// If the closing cartridge is the oldest, that is, the top one, then the cartridge box can be closed.
$(art.dialog.list[this.config.id].DOM.wrap[0]).fadeOut(closeDuration);
}
}
return false;
}
})
.content('<div style="padding: 20px; border-radius: 0px; margin-bottom: 0px;">' + content + '</div>')
.time(time ? time : 2);
// New cartridges need to trigger open type position reset
_positionPrompt('open');
// Binding resize
$(window).resize(function() {
_positionPrompt('resize');
});Make an interface
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://demo.jb51.net/js/2011/artDialog/skins/default.css?4.1.7">
<style>
* {
padding: 0;
margin: 0;
}
#open-btn {
width: 100%;
height: 50px;
text-align: center;
background: skyblue;
border: 0;
color: red;
font-size: 21px;
}
</style>
</head>
<body>
<button id="open-btn">Click</button>
</body>
<script src="https://cdn.bootcss.com/jquery/1.10.1/jquery.js"></script>
<script src="./dialog.js"></script>
<script type="text/javascript">
function randomNum(min, max) {
var rang = max - min;
var rand = Math.random();
return(min + Math.round(rand * rang));
}
$(document).ready(function(){
var roster = ['pz', 'sp', 'll', 'wx'];
$("#open-btn").on('click', function(event) {
event.stopPropagation();
event.preventDefault();
art.dialog.msg(roster[randomNum(0, 3)]);
});
});
</script>
</html>epilogue
So far we have achieved great success. Blogging for the first time is limited. Just to say, writing a blog is much more exhausting than writing code. / (o)/~~