Experiment content:
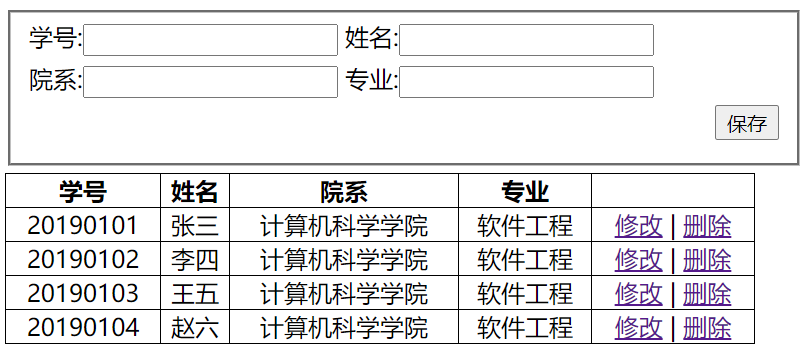
An interactive interface is designed, as shown in the figure. The upper part is the input area and the lower part is the table display area. The table data is dynamically requested through Jquery Ajax.

Purpose and requirements of the experiment:
(1) Understand and master the get mode request of Jquery AJAX
(2) Understand and master the post submission of Jquery AJAX
Problem Description:
1. Use JQuery to request the server interface, return the data information, and load and display it in the page.
1) Data request in get mode
2) Data interface address:
http://60.205.177.189:8080/stu/getAllStu
3) No parameters are required
4) The callback function receives the returned json object
5) The return data type is json
2. input data information in the upper area, click "save", call the server to save data interface and store data, and add a row to the bottom table to display the added data.
1) Data interface address:
http://60.205.177.189:8080/stu/addStu
2) Parameters
Construct the data to be added as an object
var student={
"stuno": student number value,
"stuname": name value,
"studepart": Department value,
"stumajor": professional value,
}
The object is serialized into json format for submission when requested through post
{
data: JSON.stringify(student)
}
3. Click "delete" in the table to request the server to delete the data interface. After the server data is successfully deleted, remove the data row in the table.
Data interface address:
http://60.205.177.189:8080/stu/delete/ Current student ID
4. Click "modify" in the table to obtain the data of the current row and display it in the upper input box. After re entering the content, update and save "save".
Data interface address:
http://60.205.177.189:8080/stu/update/ Student number
Construct the data to be added as an object
var student={
"stuno": student number value,
"stuname": name value,
"studepart": Department value,
"stumajor": professional value,
}
The object is serialized into json format for submission when requested through post
{
data: JSON.stringify(student)
}
Note: since the student number is the primary key, the student number cannot be changed if it is modified
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Experiment 5</title>
<script src="JQuery2.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
form{
position: relative;
margin: 50px auto;
margin-bottom: 10px;
border: 1px solid black;
width: 600px;
height: 100px;
}
input[type="text"]{
margin: 5px;
}
input[type="submit"]{
position: absolute;
right: 20px;
width: 50px;
height: 25px;
}
table{
width: 550px;
height: auto;
border: 1px solid black;
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
th{
border: 1px solid black;
}
td{
border: 1px solid black;
}
</style>
<script>
$(document).ready(function(){
//Request to load data through get
$.ajax({
type:"GET",
url:"http://60.205.177.189:8080/stu/getAllStu",
dataType:"json",
contentType:"application/json; charset=utf-8",
success:function(data){
for(var i=0; i<data.data.length; i++){
if(data.data[i]==null){
continue;
}
var s_stuno = data.data[i].stuno;
var s_sname = data.data[i].stuname;
var s_studepart = data.data[i].studepart;
var s_stumajor = data.data[i].stumajor;
var content="<tr>"+
"<td id='sid'>"+s_stuno+"</td>"+
"<td>"+s_sname+"</td>"+
"<td>"+s_studepart+"</td>"+
"<td>"+s_stumajor+"</td>"+
"<td>"+'<a href="#" class="a1">modify</a>'+"|"+'<a href="#"< / TD class =" a > "delete+
"</tr>";
$("#table1").append(content);
}
}
});
//Add data to the server by post
$("body").on("click", "#f_Submit" ,function(){
var s_stuno = $("#stuno").val();
var s_stuname = $("#stuname").val();
var s_studepart = $("#studepart").val();
var s_stumajor = $("#stumajor").val();
var student={
"stuno":s_stuno,
"stuname":s_stuname,
"studepart":s_studepart,
"stumajor":s_stumajor,
};
$.ajax({
type: "POST",
url: "http://60.205.177.189:8080/stu/addStu",
data:JSON.stringify(student),
dataType: "json",
contentType:"application/json; charset=utf-8",
success: function(data){
// alert("added successfully");
location.reload();
}
});
});
//Send a delete request to the server
$("body").on("click", ".a2" ,function(){
var id = $(this).parents("tr").find("td:eq(0)").text();
$(this).parents("tr").remove();
$.ajax({
type:"POST",
url:"http://60.205.177.189:8080/stu/delete/"+id,
dataType:"json",
contentType: "application/json;charset=utf-8",
success:function(data){
// alert("deletion succeeded");
}
});
});
//Send request to modify data
$("body").on("click", ".a1" ,function(){
//Gets the value in the table
var id = $(this).parents("tr").find("td:eq(0)").text();
var s_stuname = $(this).parents("tr").find("td:eq(1)").text();
var s_studepart = $(this).parents("tr").find("td:eq(2)").text();
var s_stumajor = $(this).parents("tr").find("td:eq(3)").text();
var tr=$(this).parents("tr");
//Display in input box
$("#stuno").val(id);
$("#stuname").val(s_stuname);
$("#studepart").val(s_studepart);
$("#stumajor").val(s_stumajor);
$("#f_Submit").off().on("click",function(){
var s_stuno = $("#stuno").val();
var new_stuname = $("#stuname").val();
var new_studepart = $("#studepart").val();
var new_stumajor = $("#stumajor").val();
var student={
"stuno":id,
"stuname":new_stuname,
"studepart":new_studepart,
"stumajor":new_stumajor,
};
$.ajax({
type:"POST",
url:"http://60.205.177.189:8080/stu/update/"+id,
dataType:"json",
contentType:"application/json; charset=utf-8",
data:JSON.stringify(student),
success:function(data){
// alert("modified successfully");
var content="<tr>"+
"<td id='sid'>"+s_stuno+"</td>"+
"<td>"+new_stuname+"</td>"+
"<td>"+new_studepart+"</td>"+
"<td>"+new_stumajor+"</td>"+
"<td>"+'<a href="#" class="a1">modify</a>'+"|"+'<a href="#"Class =" A2 "> delete < / a > '+" < / td > "+
"</tr>";
tr.replaceWith(content);
}
});
});
});
});
</script>
</head>
<body>
<div>
<form>
Student number:<input type="text" id="stuno">
full name:<input type="text" id="stuname">
<br>
Faculty:<input type="text" id="studepart">
major:<input type="text" id="stumajor">
<br>
<input type="submit" value="preservation" id="f_Submit">
</form>
<table id="table1">
<thead>
<th>Student number</th>
<th>full name</th>
<th>Faculty</th>
<th>major</th>
<th></th>
</thead>
</table>
</div>
</body>
</html>
Shortcomings, welcome to correct!
Please make a statement when reprinting!