The canvas element is used to draw graphics on a web page.
What is canvas?
HTML5 elements are used for drawing graphics and are completed by scripts (usually JavaScript)
Labels are just graphics containers, and you must use scripts to draw graphics.
You can use canvas to draw paths, boxes, circles, characters and add images in many ways.
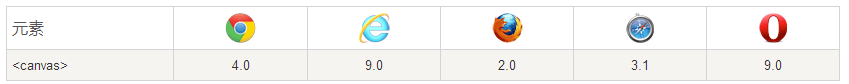
Browser support
The number in the table represents the first browser version number of the supported element.

Create a Canvas
A canvas in a web page is a rectangular box drawn by elements
Note: by default, elements have no borders and contents.
Simple examples are as follows:
<canvas id="myCanvas" width="200" height="100"></canvas>
Note: labels usually need to specify an id attribute (often referenced in scripts), and the width and height attributes define the size of the canvas
Tip: you can use multiple elements in HTML pages
Use the style attribute to add a border:
canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas></pre>
Effect display:

Use JavaScript to draw images
The canvas element itself has no drawing ability. All drawing work must be completed inside JavaScript:
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support HTML5 canvas label. </canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);</pre>
Effect display:

Instance resolution:
First, find the element:
var c=document.getElementById("myCanvas");
Then, create a context object:
var ctx=c.getContext("2d");
getContext("2d") object is a built-in HTML5 object, which has a variety of drawing paths, rectangles, circles, characters and methods to add images.
The following two lines of code draw a red rectangle:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);</pre>
Setting the fillStyle property can be CSS color, gradient, or pattern. FillStyle defaults to #000000 (black).
The fillRect(x,y,width,height) method defines the current filling method of the rectangle.
Canvas coordinates
canvas is a two-dimensional mesh.
The coordinates of the upper left corner of the canvas are (0,0)
The fillRect method above has parameters (0,0150,75).
Draw 150 on the canvas × 75 rectangle, starting from the upper left corner (0,0).
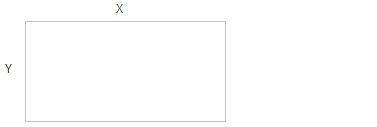
Coordinate instance
As shown in the following figure, the X and Y coordinates of the canvas are used to position the painting on the canvas. The positioning coordinates are displayed on the rectangular box where the mouse moves.

Canvas path
To draw a line on Canvas, we will use the following two methods:
- moveTo(x,y) defines the line start coordinates
- lineTo(x,y) defines the line end coordinates
To draw lines, we must use the "ink" method, like stroke()
give an example:
Define start coordinates (0,0), and end coordinates (200100). Then use the stroke() method to draw the line:
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"> Your browser does not support HTML5 canvas tags</ canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();</pre>
Effect display:

To draw a circle in canvas, we will use the following javascript methods:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
Parameter value

Definition and Usage
The arc() method creates an arc / curve (used to create a circle or part of a circle).
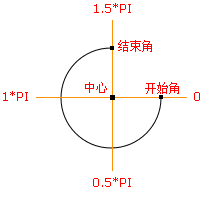
Tip: to create a circle through arc(), set the start angle to 0 and the end angle to 2 * math PI.
Tip: use the stroke() or fill() method to draw an actual arc on the canvas.

- Center: arc(100,75,50,0Math.PI,1.5Math.PI)
- Starting angle: arc(100,75,50,0,1.5*Math.PI)
- End angle: arc(100,75,50,0Math.PI,1.5Math.PI)
In fact, we use the "ink" method when drawing a circle, such as stroke() or fill()
example
Draw a circle using the arc() method:
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"> Your browser does not support HTML5 canvas label.</canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();</pre>
Effect display:

Canvas text
Important attributes and methods for drawing text using canvas are as follows:
Font - define font
fillText(text,x,y,maxWidth) - draws solid text on canvas
strokeText(text,x,y,maxWidth) - draws empty text on canvas
Parameter value

Use fillText():
example
Use the "Arial" font to draw a 30px high text (solid) on the canvas:
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"> Your browser does not support HTML5 canvas label.</canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);</pre>
Effect display:

Using strokeText():
example
Use the "Arial" font to draw a 30px high text (hollow) on the canvas:
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;"> Your browser does not support HTML5 canvas label.</canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);</pre>
Effect display:

Canvas gradient
Gradients can be filled in rectangles, circles, lines, text, etc. various shapes can define different colors by themselves.
There are two different ways to set the Canvas gradient:
The createLinearGradient() method creates a linear gradient object.
Tip: use the addColorStop() method to specify different colors and where to locate the color in the gradient object.
addColorStop()Method specifies the color and position in the gradient object. addColorStop()Method and createLinearGradient()or createRadialGradient()Use together. Note: you can call multiple times addColorStop()Method to change the gradient. If you do not use this method for gradient objects, the gradient will not be visible. To get a visible gradient, you need to create at least one color code. JavaScript Syntax: gradient.addColorStop(stop,color); stop Between 0.0 And 1.0 The value between indicates the position between the start and end of the ramp. color stay stop Position display CSS Color value.</pre>
javascript syntax
createLinearGradient(x,y,x1,y1)</pre>
Parameter value

The createLinearGradient() method creates a radial / circular gradient object.
JavaScript syntax:
createRadialGradient(x0,y0,r0,x1,y1,r1);</pre>
Parameter value

example
Use createLinearGradient() to create a linear gradient. Fill the rectangle with a gradient:
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);</pre>
Effect display:

example
Use createRadialGradient() to create a radial / circular gradient. Fill the rectangle with a gradient:
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);</pre>
Effect display:

Canvas image
Place an image on the canvas using the following method:
drawImage(image,x,y)</pre>
HTML code:
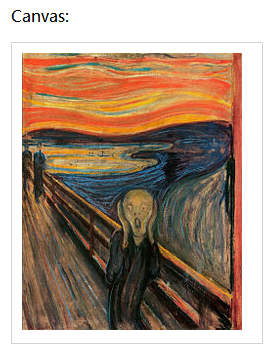
<p>Image to use:</p> <img id="scream" src="img_the_scream.jpg" alt="The Scream" width="220" height="277"> <p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> Your browser does not support HTML5 canvas label. </canvas></pre>
javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,10,10);
}</pre>
Effect display:



javascript code:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,10,10);
}
Effect display: [External chain picture transfer...(img-osaRHzLG-1627014843537)] [External chain picture transfer...(img-ic8qgy8l-1627014843538)] [External chain picture transfer...(img-r6sbh1K3-1627014843539)] >**Conclusion:**Technology has no end and can't be learned. The most important thing is to live and not be bald. When starting with zero foundation, I read books or watch videos. I think adults, why do they have to do multiple-choice questions? Both. If you like reading, you can read. If you like watching videos, you can watch videos. The most important thing is that in the process of self-study, we must not aim high but practice low, put the learned technology into the project, solve problems, and then further refine our own technology.