As I mentioned earlier, each element in the document tree is just a rectangular box. These boxes have a background layer, which can be completely transparent or other colors, or a picture. This background layer is controlled by 8 CSS attributes (plus 1 abbreviated attribute).
background-color
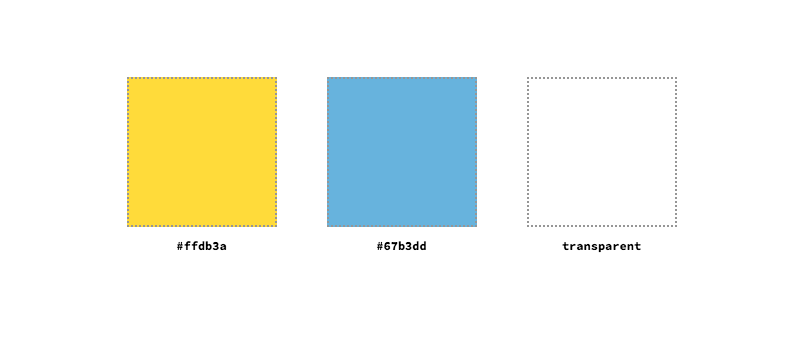
The background color property sets the background color of the element. Its value can be any legal color value or transparent keyword.
.left { background-color: #ffdb3a; }
.middle { background-color: #67b3dd; }
.right { background-color: transparent; }

The background color is drawn in the area of the box model specified by the [background clip] (backgroundclip) attribute. If any background images are also set, a color layer is drawn behind them. Unlike multiple image layers, we can only have one color layer for an element.
background-image
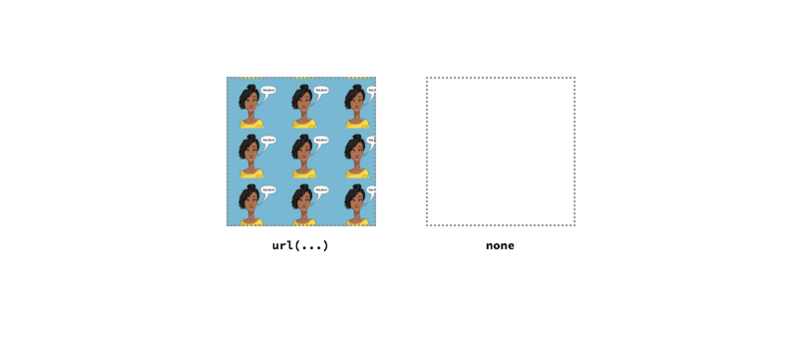
The background image property defines one or more background images for the element. Its value is usually the url of the image defined with the url () symbol. You can also use none as its value, but this will generate an empty background layer
.left { background-image: url('ire.png'); }
.right { background-image: none; }

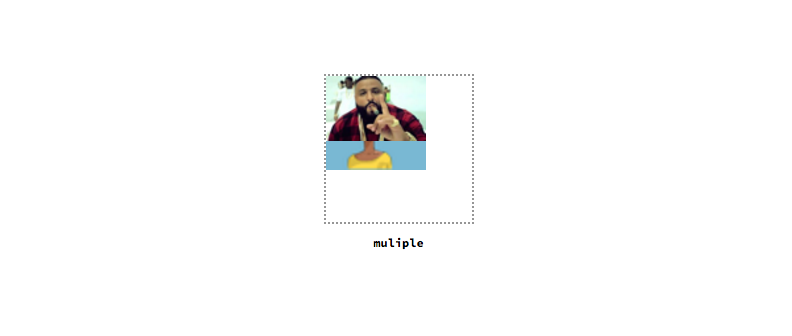
We can also specify multiple background pictures separated by commas. The following pictures will be drawn behind the previous picture in the Z-axis direction.
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;
}

background-repeat
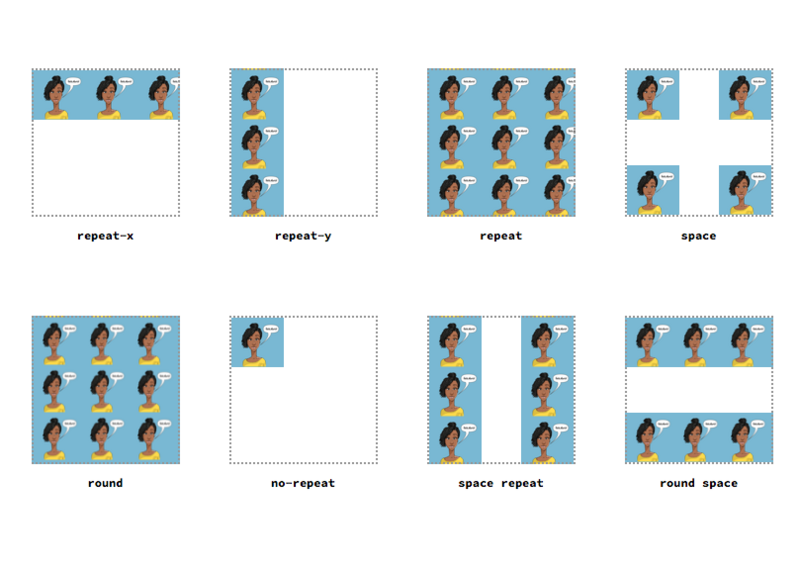
The background repeat attribute controls how the background picture is tiled after being changed in size by the [background size] (backgroundsize) attribute and positioned by the [background position] (backgroundposition) attribute.
The values of this attribute can be repeat-x, repeat-y, repeat, space, round and no repeat keywords. In addition to repeat-x and repeat-y, other values can be defined once for the x-axis and y-axis, or each dimension can be defined separately.
.top-outer-left { background-repeat: repeat-x; }
.top-inner-left { background-repeat: repeat-y; }
.top-inner-right { background-repeat: repeat; }
.top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; }
.bottom-inner-right { background-repeat: space repeat; }
.bottom-outer-right { background-repeat: round space; }

background-size
The background size attribute defines the size of the background image. Its value can be keyword, length or percentage.
The keywords available for this property are 'contains' and' cover '. contain proportionally scales the image to its maximum size. On the other hand, cover will scale the image to the smallest possible size, where the entire background area is still covered.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.right { background-size: cover; /* Other styles same as .left */ }

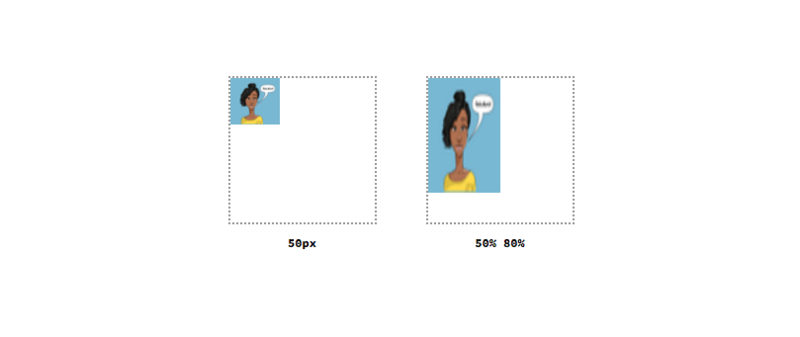
For length and percentage, we can specify the width and height of the background image at the same time. The percentage value is calculated according to the size of the element.
.left { background-size: 50px; /* Other styles same as .left */ }
.right { background-size: 50% 80%; /* Other styles same as .left */ }

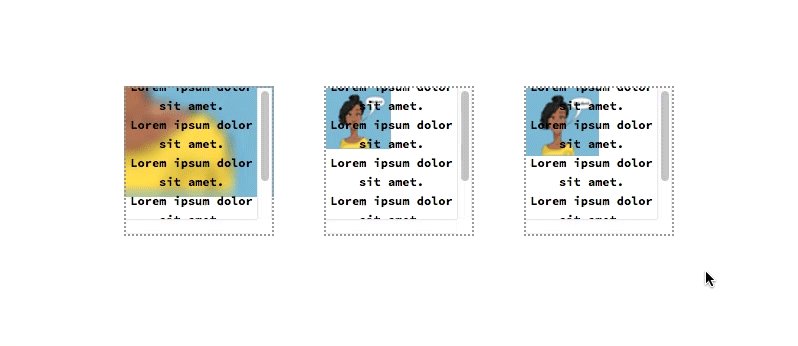
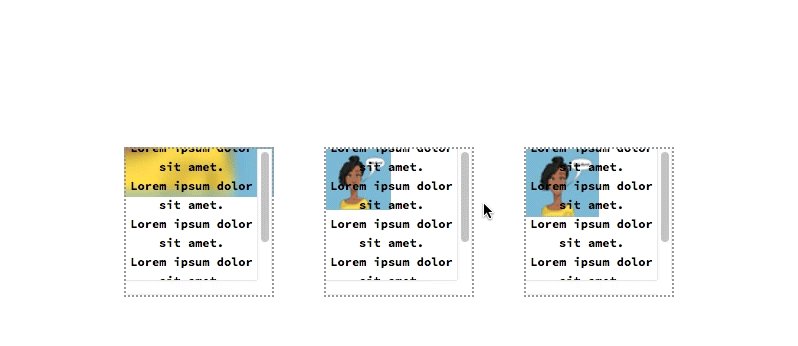
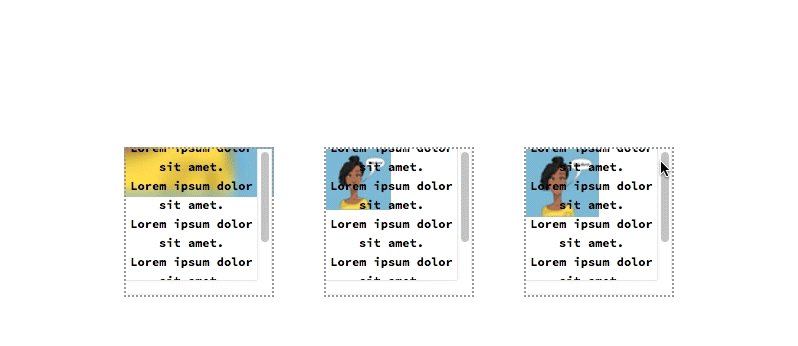
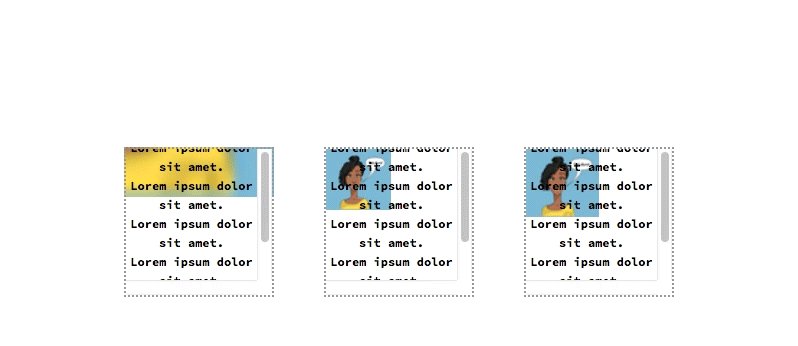
background-attachment
The background attachment attribute controls how the background image scrolls relative to viewports and elements. It has three potential values.
Fixed means that the background picture is fixed in the viewport and does not move, even if the user is scrolling along the viewport. local means that the background image is fixed in its position in the element. If the element can be scrolled and the background image is positioned at the top, when the user scrolls down the element, the background image will roll out of the view. Finally, scroll means that the background image is fixed and does not scroll with the content of the element.
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;
}
.middle { background-attachment: local; /* Other styles same as .left */ }
.right { background-attachment: scroll; /* Other styles same as .left */ }

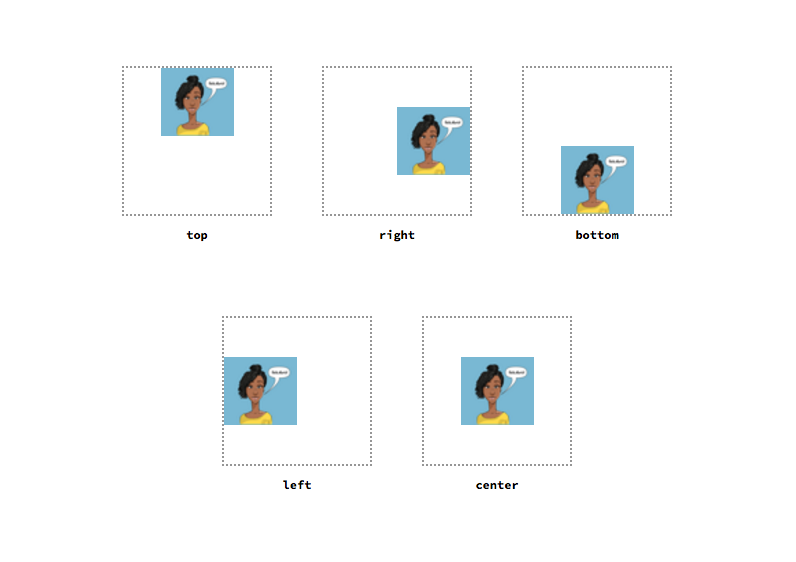
background-position
This attribute, combined with the background origin attribute, defines where the background image should start. Its value can be keyword, length or percentage. We can specify the position along the x-axis and y-axis.
The keywords available for this attribute are top, right, bottom, left, and center. We can combine these keywords arbitrarily. If only one keyword is explicitly specified, the other is center by default.
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.top-middle { background-position: right; /* Other styles same as .top-left */ }
.top-right { background-position: bottom; /* Other styles same as .top-left */ }
.bottom-left { background-position: left; /* Other styles same as .top-left */ }
.bottom-right { background-position: center; /* Other styles same as .top-left */ }

For length and percentage, we can also specify the position along the x and y axes. The percentage value is calculated according to the size of the element.
.left { background-position: 20px 70px; /* Others same as .top-left */ }
.right { background-position: 50%; /* Others same as .top-left */ }

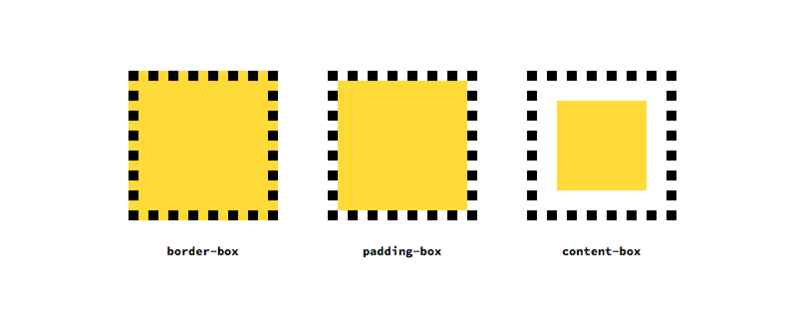
background-origin
The background origin property specifies which area of the box model the background picture should be located according to.
When the value is border box, the position of the background picture is located according to the border area, when it is padding box, the position is located according to the margin area, and when it is content box, the position is located according to the content area.
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-origin: padding-box; /* Other styles same as .left*/ }
.right { background-origin: content-box; /* Other styles same as .left*/ }

background-clip
The background clip property determines the background drawing area, which is the area where the background can be drawn. Like the background origin attribute, it is also based on the area of the box model.
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-clip: padding-box; /* Other styles same as .left*/ }
.right { background-clip: content-box; /* Other styles same as .left*/ }

background
Finally, the background attribute is a shorthand for other background related attributes. The order of the child attributes is irrelevant because each attribute has a different data type. However, for background origin and background clip, if only one box model area is specified, both properties will apply this value. If two are specified, the first value is used for the background origin attribute.
last
Technology has no end and can't be learned. The most important thing is to live and not be bald. When starting with zero foundation, I read books or watch videos. I think adults, why do they have to do multiple-choice questions? Both. If you like reading, you can read. If you like watching videos, you can watch videos. The most important thing is that in the process of self-study, we must not aim high but practice low, put the learned technology into the project, solve problems, and then further refine our own technology.
After learning the skills, you should start to prepare for the interview. When looking for a job, you must prepare your resume. After all, your resume is the stepping stone to find a job. In addition, you should do more interview questions and review and consolidate. Friends who need information about interview questions Click here to get it for free.

To solve problems, and then further refine their own technology.
After learning the skills, you should start to prepare for the interview. When looking for a job, you must prepare your resume. After all, your resume is the stepping stone to find a job. In addition, you should do more interview questions and review and consolidate. Friends who need information about interview questions Click here to get it for free.
[external chain picture transferring... (IMG iwovxaeh-1627014631713)]