array
Definition of array
<script type="text/javascript" > /*Definition of array*/ //Implicit definition var arr1 = []; console.log(arr1); var arr2 = [1,2,'a',true]; console.log(arr2); //Direct instantiation var arr3 = new Array(1,2,3); console.log(arr3); //Define the array and set the length var arr4 = new Array(5); console.log(); </ script>

Array operation
The subscript of the array starts at 0
Gets the value of the specified subscript of the array: (undefined if the subscript does not exist)
Array name [subscript];
Set the value of the specified subscript of the array: (if the subscript does not exist, it will be automatically expanded)
Array name [subscript] = value;
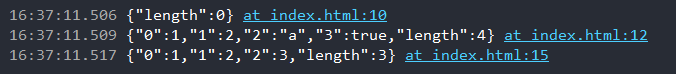
Gets the length of the array
Array name length; Set the length of the array:
Array name length = value; Understand:
If a non integer subscript is set, it will become an attribute of the array and will not be included in the length of the array. Set the attribute:
Array name Attribute name = value; Array name ["attribute name"] = value; Get properties:
Array name Attribute name; Array name "property name"
Traversal of array
1. for loop traversal
For (VaR index = 0; index < array length; index + +){
}
Equivalent to Java:
For (int index = 0; index < array length; index + +){
}
2.for. ..in cycle
For (VaR subscript in array){
}
3. forEach cycle
Array forEach(function(element, index){
// element: element
// index: subscript});
/*Traversal of array*/
console.log(arr3);
console.log( "---for Loop traversal----");
// for loop traversal
for(var i = 0; i < arr3. length; i++)
console.log("subscript:"+ i + ",value: "+ arr3[i]);
//for. . .in
console.log("---for. . .in----");
for (var i in arr3)
console.log("subscript:" +i + ",value:"+ arr3[i]);
//forEach
console.log( " ---forEach----" );
arr3.forEach(function( element,index)
console.log("subscript:" + index + ",value: "+ element)
- For -- > does not traverse attributes
- Foreach -- > does not traverse undefined in attributes and indexes
- for # in -- > do not traverse undefined in index
/*Array provided method*/
var arr5 = [ "a", "b", "c"];l / push
Add element to last
arr5[ arr5.length] = "d";
arr5.push( "e");
console.log( arr5);/ / indexOf
Array element index
console.log( arr5.indexOf( "a"));// 0
console.log( arr5.indexOf("t"));l/ -1,Return not found-1/l join
Convert array to string
console.log( arr5.join("-")); ll a,b,c,d ,e// split
String method:Convert string to array
var str = "1,2,3,4,5";
console.log( str.split(", "));
function
Definition of function
1. Function declaration statement
Function function name ([parameter list]){
}
2. Function definition expression
var variable name / function name = function([parameter list]){
}
3.Function constructor
var function name = new Function([parameter list], function body);
/*Definition of function*/
// 1. Function declaration statement
function fn01(a,b) {
console.log( atb);
}
//2. Function definition expression
var fn02 = function(a,b) {
console.log(a+b);
}
//3. Function constructor
//Not commonly used
Parameters of function
Set formal parameters when defining a function, and pass arguments when calling a function.
- If the argument can be omitted, the formal parameter is undefined
- If the formal parameter names are the same, the last parameter shall prevail
- You can set the default value of the parameter
- . if the parameter is value transfer, transfer the copy; If the parameter is passed by reference, the address is passed and the same object is operated on
Scope of function
In js, the scope is only in the function.
1. In a function, there are local and global variables
2. In a function, if the var modifier is not used when declaring a variable, the variable is a global variable