📢 Blog home page: 🏀 Bryant typing the code🏀
📢 Welcome to praise 👍 Collection ⭐ Leaving a message. 📝 Welcome to discuss! 👏
📢 This article was originally written by [Bryant who knocked the code], and was first launched in CSDN 🙉🙉🙉
📢 Since the blogger is learning Xiaobai, there will inevitably be mistakes. If you have any questions, please leave a message in the comment area. Thank you very much! ✨
📖 Boutique column (updated from time to time)[ JavaSE] [Java data structure][LeetCode]

🐟 HTML structure
HTML code consists of "tags"
👉 HTML tags
The shape is as follows:
<body>hello</body>
- Put the tag name (body) in < >
- Most labels appear in pairs It is the start label and the end label
- A few tags have only the start tag, which is called "single tag"
- Between the start tag and the end tag, the content of the tag is written (hello)
- The start tag may contain "properties" The ID property is equivalent to setting a unique identifier (ID number) to this tag. body id="myId">hello</body>
👉 Basic structure of HTML file
<html>
<head>
<title>First page</title>
</head>
<body>
hello world
</body>
</html>
- The html tag is the root tag (top-level tag) of the entire html file
- Write the properties of the page in the head tag
- What is written in the body tag is the content displayed on the page
- The title tag is the title of the page
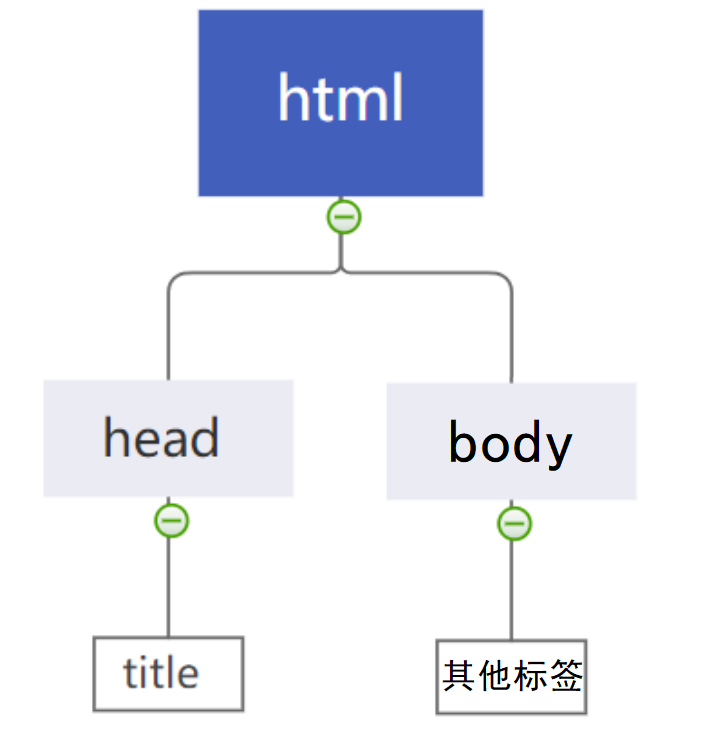
👉 Label hierarchy
- Father son relationship
- Brotherhood
<html>
<head>
<title>First page</title>
</head>
<body>
hello world
</body>
</html>
Of which:
- Head and body are sub tags of HTML (html is the parent tag of head and body)
- Title is a child tag of head Head is the parent tag of title
- head and body are brothers
It's a bit of a binary tree. Hahaha, the structural relationship between tags constitutes a DOM tree. DOM is the abbreviation of Document Object Mode

👉 Fast code generation framework
Because the idea on my computer is a community version and does not support html files, the method of quickly generating code framework is the method on VS Code
Input in html file! Code framework can be generated, saving time and trouble

The effect is as follows:

Detailed explanation: (you can understand it without going into it)
-
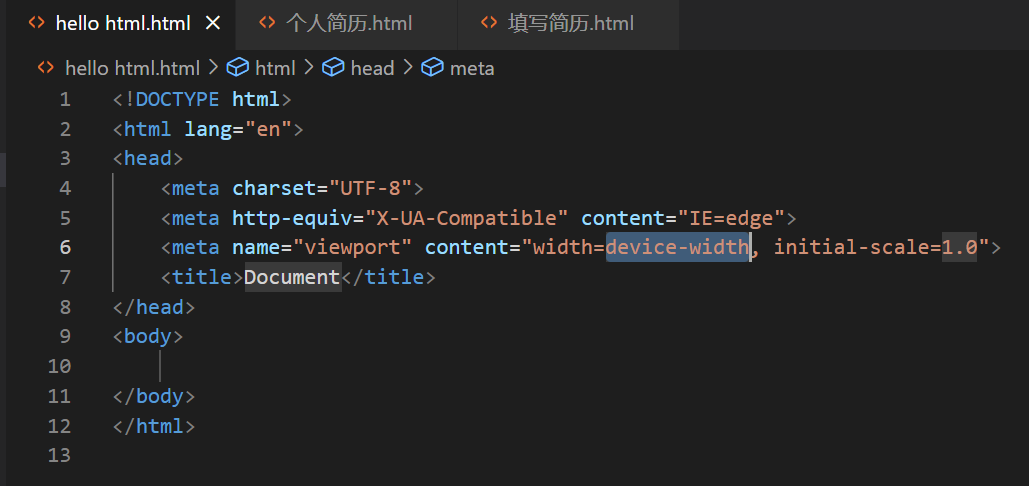
< ! DOCTYPE HTML > is called DTD (document type definition), which describes that the current file is an HTML 5 file
-
< HTML lang = "en" > where lang attribute indicates that the current page is an "English page" Don't worry about it here for the time being (some browsers will prompt whether to perform automatic translation according to the declaration here)
-
< meta charset = "UTF-8" > describes the character encoding method of the page The absence of this line may lead to Chinese garbled code
-
< meta name="viewport" content="width=device-width, initial-scale=1.0" >
1.name = "viewport" where viewport refers to the area on the screen of the device that can be used to display our web pages
2.content = "width = device width, initial scale = 1.0" set the width of the visual area equal to the width of the device, and
Sets the initial scale to no scale (this attribute is more important for mobile terminal development)
🐟 HTML common tags
👉 Comment Tag
Comments are not displayed on the interface The purpose is to improve the readability of the code
<!-- I'm a comment -- >
The ctrl + / shortcut key can quickly comment / uncomment
Principles of annotation
- Be consistent with the code logic
- Try to use Chinese
- Do not transfer negative energy (easy to be hammered by the boss)
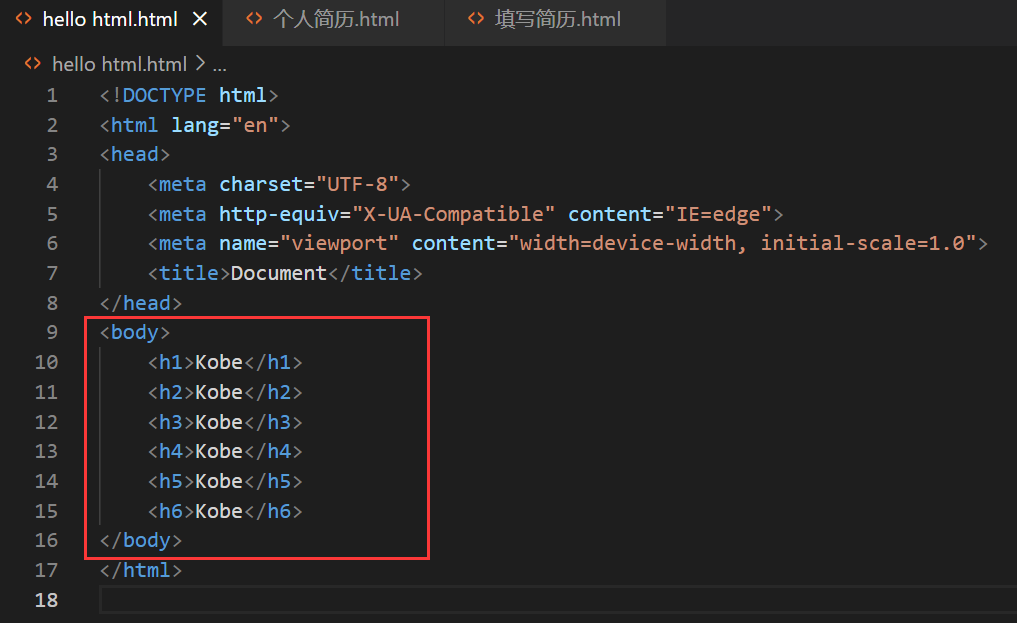
👉 Title label: h1-h6
There are six, from H1 to H6 The larger the number, the smaller the font
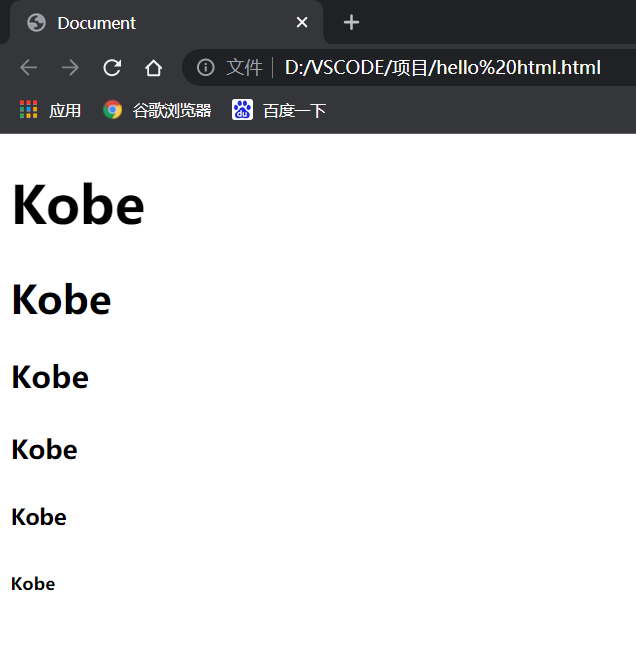
<h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6>
effect:


👉 Paragraph label: p
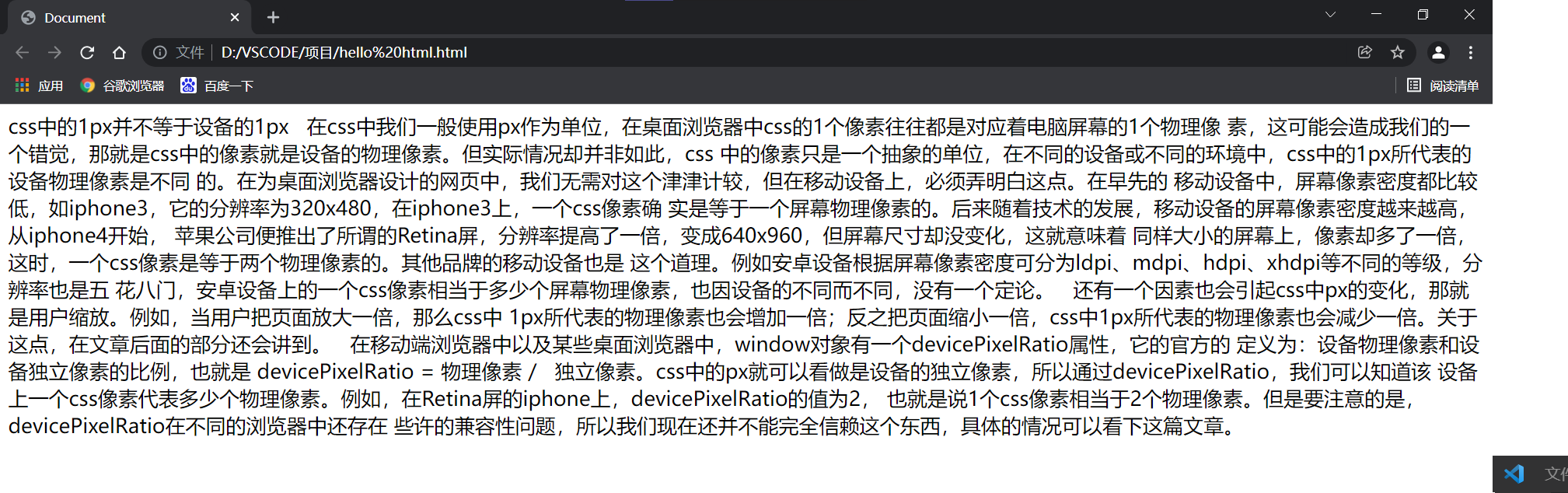
Paste a long piece of text into html and you will find that it is not divided into paragraphs
For example:

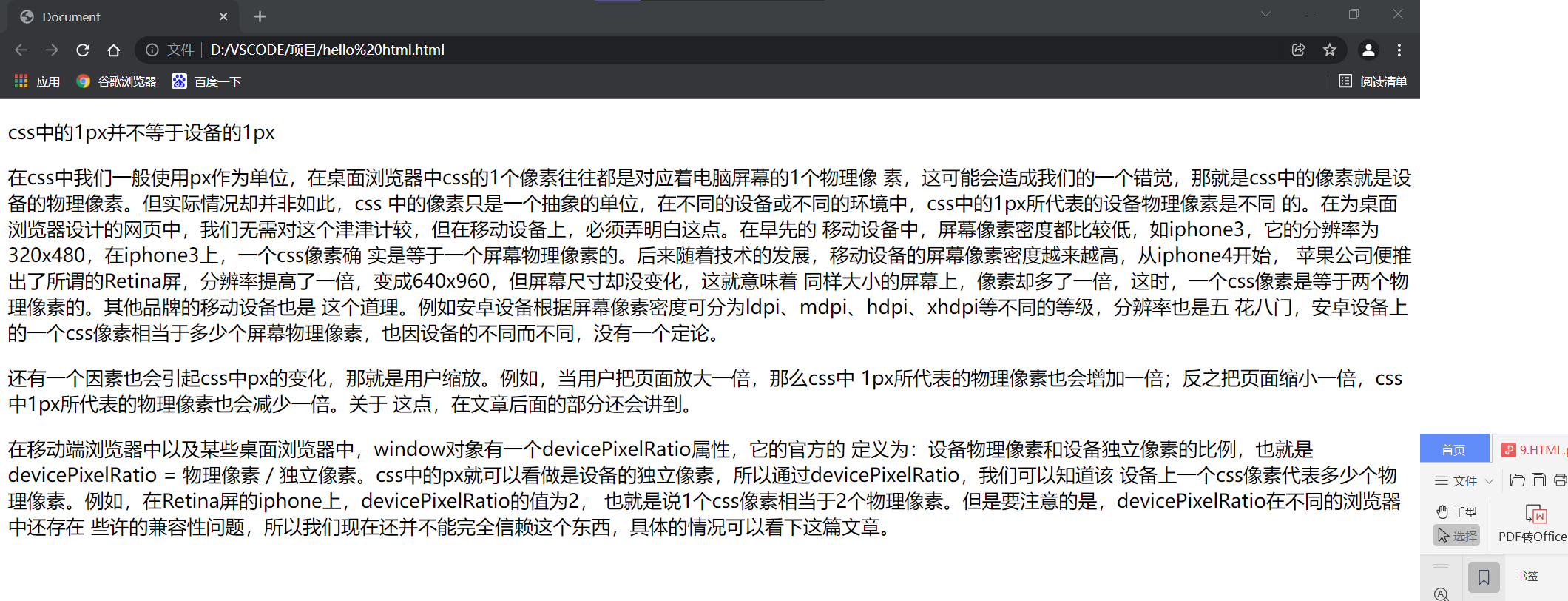
In this case, the text segmentation can be realized by using the p label
- The p tag represents a paragraph
<p>This is a paragraph</p>
The above code is improved through the p tag, and each paragraph is placed in the p tag

be careful:
- p there is a gap between the labels
- The current p tag describes a paragraph that has not been indented before (CSS will learn in the future)
- Automatically determines the layout according to the browser width
- Line breaks and spaces at the beginning and end of html content are invalid
- Multiple spaces entered between text in html are equivalent to only one space
- Direct line feed in html does not really break lines, but is equivalent to a space
👉 Line feed label: br
br is the abbreviation of break Represents a line break (usually used with the p tag)
- br is a single label (no end label is required)
- br tags do not have a large gap like p tags
- < br / > is a standard way of writing It is not recommended to write < br >
(in fact, you can only write br, and the browser will automatically complete the code)
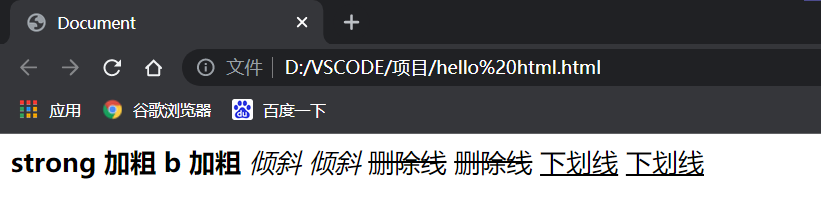
👉 Format label
- Bold: strong labels and b labels
- Tilt: em tags and i Tags
- Strikethrough: del label and s label
- Underline: ins tag and u tag

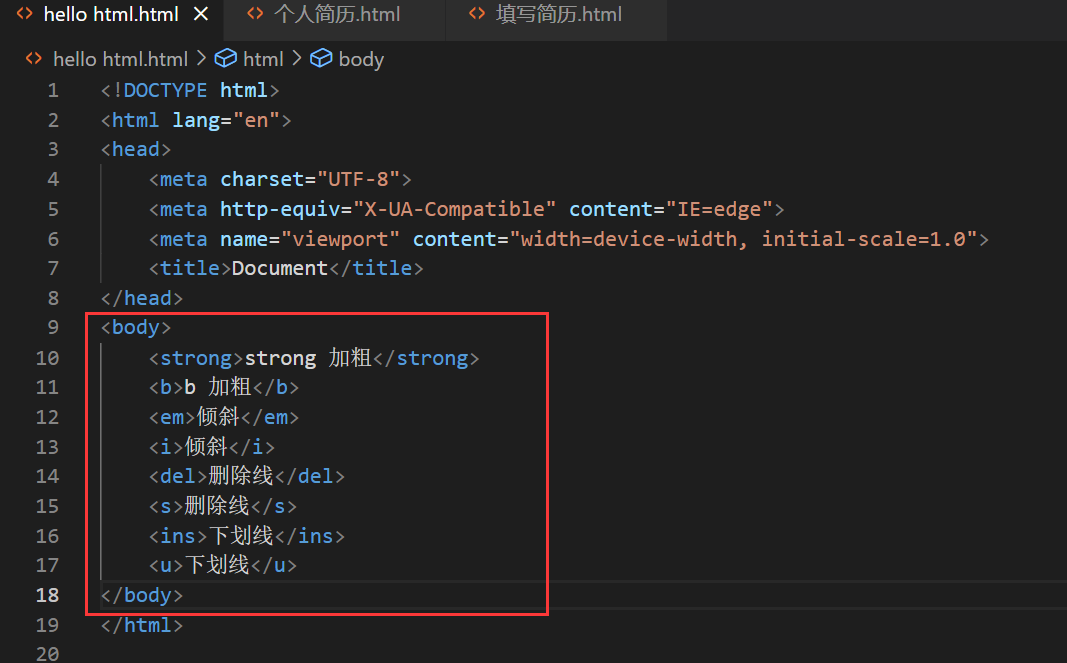
effect:

👉 Picture label: img
img tag must have src attribute Represents the path of the picture
<img src="rose.jpg">
At this point, put Rose Jpg this picture file is placed in the same level directory as html
Other properties of img tag
- alt: replace text When the text does not display correctly, a replacement text is displayed
- title: prompt text When the mouse is over the picture, there will be a prompt
- width/height: controls the width and height The height and width are generally changed to one, and the other will be scaled equally Otherwise, the picture will be out of balance
- Border: border. The parameter is the pixel of width However, CSS is generally used to set


be careful:
- There can be multiple attributes, which cannot be written before the label
- Attributes are separated by spaces, which can be multiple spaces or line breaks
- There is no order between attributes
- Properties are represented in the form of key - value pairs
Property = "xxxx"
About directory structure:
For a complex website, there are many page resources. In this case, you can use the directory to organize these files
-
Relative path: find the location of the picture based on the location of html
Peer path: write the file name directly (or. /)
Next level path: image / 1 jpg
Upper level path:... / image / 1 jpg -
Absolute path: a complete disk path or network path for example
Disk path D: \ rose jpg
Network path https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
Code example
- Use relative path: create an image directory and html sibling, and put it into a rose 2 jpg
<img src="image/rose2.jpg" alt=""> - Use relative path 2: create an html in the image directory and access the rose. html of the parent directory jpg
<img src="../rose.jpg" alt=""> - Use absolute path 1: it is best to use /, not\
<img src="D:/rose.jpg" alt=""> - Use absolute path 2: use network path
< img SRC = "picture link" ALT = "" >
👉 Hyperlink label: a
- href: required, which page will jump to after clicking
- target: open method The default is_ self. If so_ blank opens with a new tab
<a href=" http://www.baidu.com "> Baidu</a>



Several forms of links:
-
External links: href references addresses of other websites
<a href=" http://www.baidu.com "> Baidu</a> -
Internal links: links between internal pages of a website Write the relative path
In a directory, first create a 1 HTML, create another 2 html
<!-- 1.html --> I'm 1.html <a href="2.html">I jump to 2.html</a> <!-- 2.html --> I'm 2.html <a href="1.html">I jump to 1.html</a>
-
Empty link: use # to occupy space in href
< a href = "#" > empty link</a> -
Download link: the path corresponding to href is a file (you can use zip files)
< a href = "test. Zip" > download the file</a> -
Web page element link: you can add links to any element such as pictures (put the elements in the a tag to realize the point image jump)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
- Anchor link: you can quickly navigate to a location in the page
<a href="#One "> Episode 1</a> <a href="#Two "> Episode 2</a> <a href="#Three "> episode 3</a> <p id="one"> The first episode <br> The first episode <br> ... </p> <p id="two"> Episode 2 plot <br> Episode 2 plot <br> ... </p> <p id="three"> Episode III plot <br> Episode III plot <br> ... </p>

👉 Table label
🦈 Basic use
Table label: represents the entire table
tr: represents a row of the table
td: represents a cell
th: indicates the header cell Center bold
thead: the header area of the table (note that it is different from th, and the range is larger than th)
tbody: get the main area of the table
table contains tr
tr contains td or th
Table labels have some properties that can be used to set size, border, etc However, CSS is generally used to set
These attributes should be placed in the table tag
- align is the alignment of the table relative to the surrounding elements align = "center" (not the alignment of internal elements)
- Border represents a border 1 indicates a border (the larger the number, the thicker the border), and "" indicates no border
- cellpadding: the distance between the content and the border. The default is 1 pixel
- cellspacing: the distance between cells The default is 2 pixels
- width / height: sets the size
Note that vscode cannot prompt these attributes
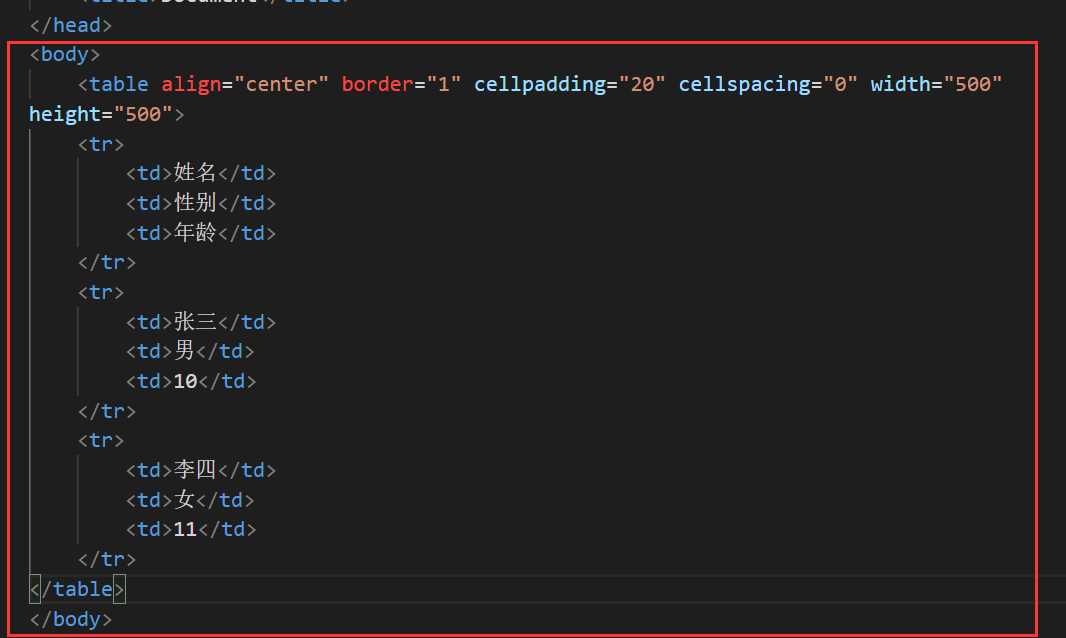
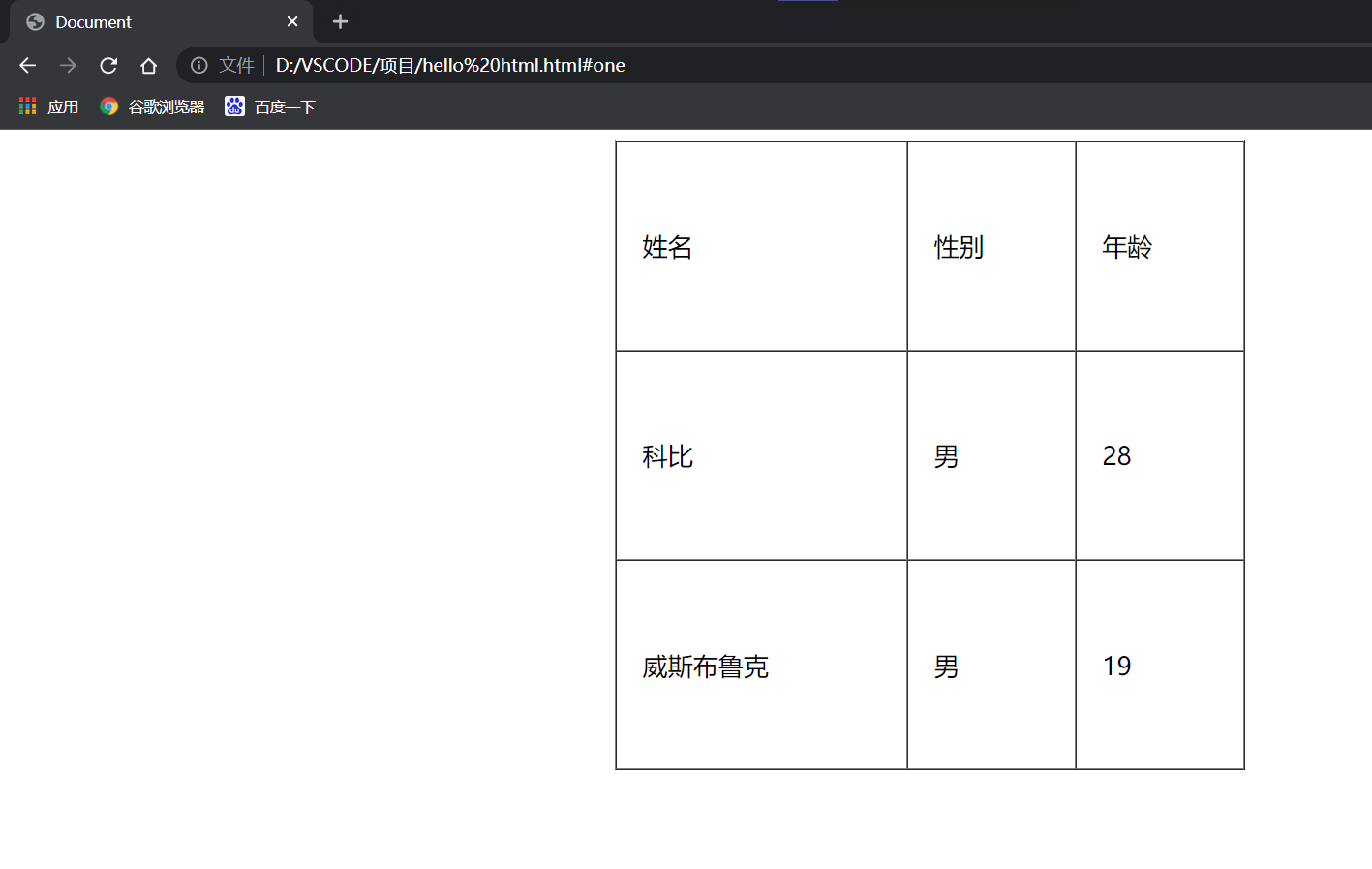
Example:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>full name</td>
<td>Gender</td>
<td>Age</td>
</tr>
<tr>
<td>Zhang San</td>
<td>male</td>
<td>10</td>
</tr>
<tr>
<td>Li Si</td>
<td>female</td>
<td>11</td>
</tr>
</table>


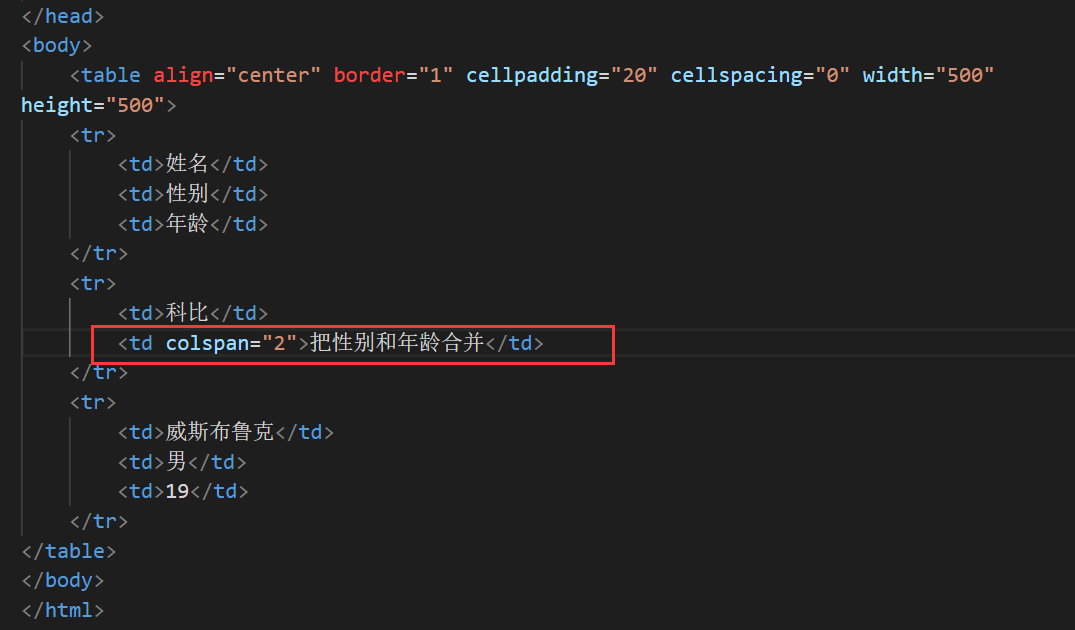
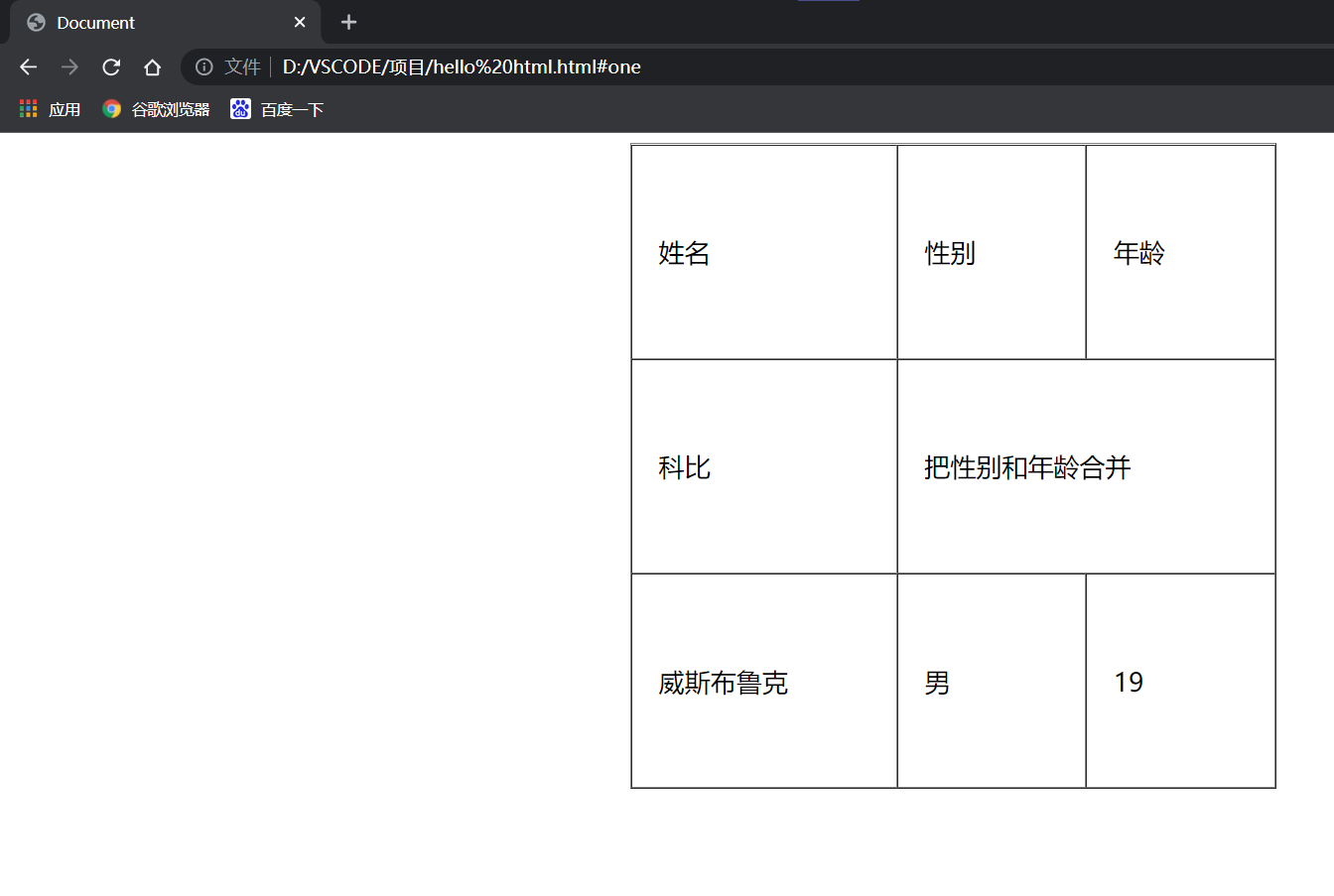
🦈 merge cell
- Cross row consolidation: rowspan = "n"
- Cross column merge: colspan = "n"
step
- Determine whether to span rows or columns first (parameter n indicates the number of rows / columns to be merged)
- Find the target cell (cross column merge, target cell on the left; cross row merge, target cell on the top)
- Delete extra cells


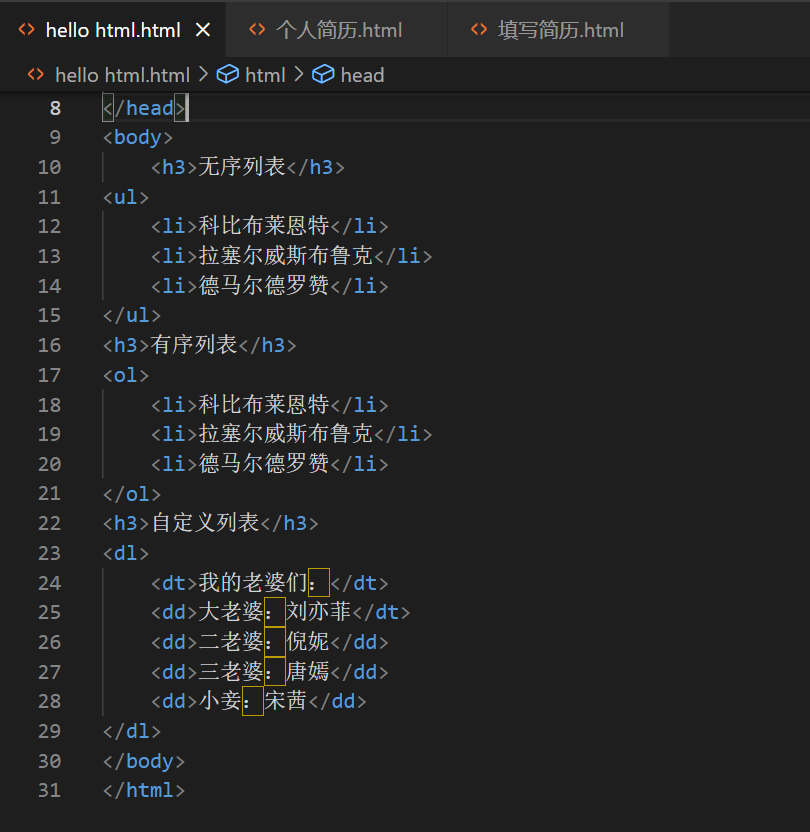
👉 List label
Mainly used for layout Neat and beautiful
- Unordered list [important] UL, Li
- Ordered list [not used much] ol li
- The custom list [important] dl (general label) dt (subtitle) dd (described around the title) has a subtitle above and several below
be careful
- Elements are juxtaposed
- ul/ol can only contain li, not other labels, and dl can only contain dt and dd
- Other labels can be placed in li
- The list has its own style, which can be modified using CSS (for example, the small dots in front will be removed)


👉 Form label
🦈 form label
It describes how to submit the data and which page to
<form action="test.html"> ... [form Content of] </form>
The form needs to be further understood in combination with server network programming Later learned more detailed records
🦈 input tag
Various input controls, single line text box, button, radio box, check box wait
- Type (required). There are many kinds of values, such as button, checkbox, text, file, image, password, radio, etc
- Name: gave input a name Especially for radio buttons, you can select more than one with the same name
- Value: the default value in input
- checked: selected by default (for radio and multi-choice buttons)
- maxlength: sets the maximum length
-
Text box
<input type="text">

-
Password box
<input type="password">

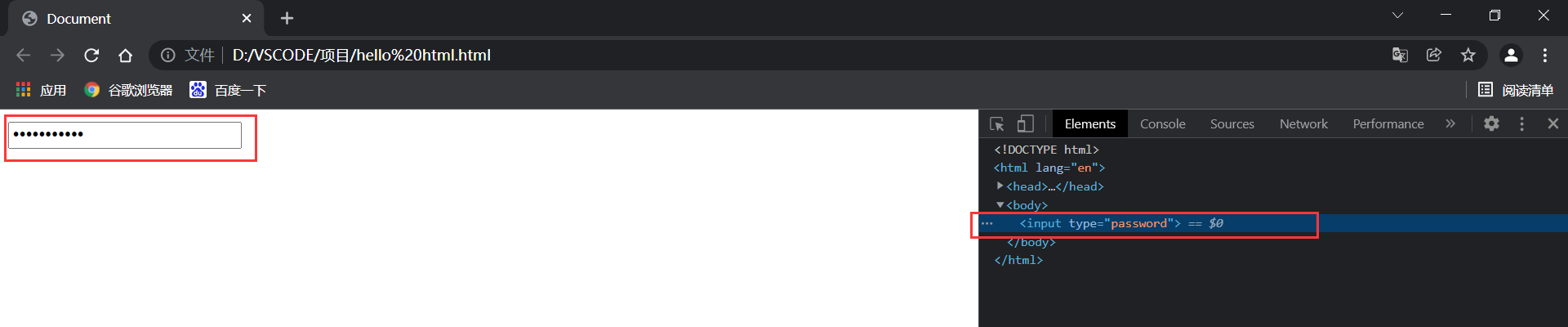
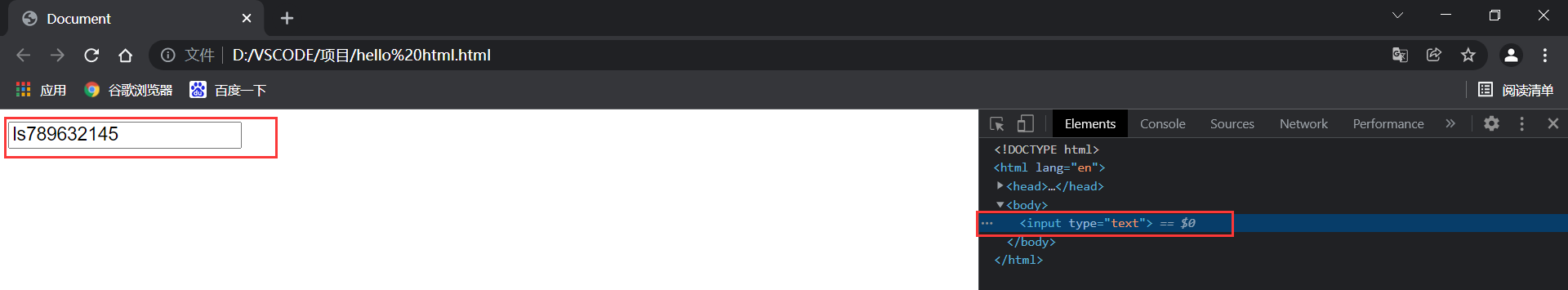
Here is a very interesting thing, because the password input is generally invisible. If you forget the password sometimes, you can open the developer tool (F12) on the current web page to find the html code corresponding to the password input box

Then change "password" to "text" to see the password

Take it b, you're welcome~~ -
Radio
< input type = "radio" name = "sex" > male
< input type = "radio" name = "sex" checked = "checked" > female
Note: you must have the same name attribute between radio boxes to achieve the effect of selecting one from more
Checked means checked by default

-
check box
< input type = "checkbox" > eat < input type = "checkbox" > sleep < input type = "checkbox" > play games

-
Normal button
< input type = "button" value = "I'm a button" >

There is no response to the current click It needs to be used with JS (which will be studied later)
< input type = "button" value = "I'm a button" onclick = "alert ('Hello ')" >
- Submit button
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="Submit">
</form>
The submit button must be placed in the form tab After clicking, it will try to send it to the server
- Empty button
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="Submit">
<input type="reset" value="empty">
</form>
The empty button must be placed in the form After clicking, all user input contents in the form will be reset
- Select file
<input type="file">
Click Select file, and a dialog box will pop up to select a file

🦈 Label label
Use with input Clicking label can also select the corresponding radio / check box, which can improve the user experience
- for attribute: specifies which input tag with the same id corresponds to the current label (click here is useful)
< label for = "male" > male < / label > < input id = "male" type = "radio" name = "sex" >

🦈 select tag
drop-down menu
- selected="selected" defined in option means selected by default
<select>
<option>Beijing</option>
<option selected="selected">Shanghai</option>
</select>

be careful! You can give the first option as the default option
<select>
<option>--Please select a year--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

🦈 textarea label
Represents a text field in which text fragments can be placed
< textarea rows = "3" cols = "50" > text content < / textarea >
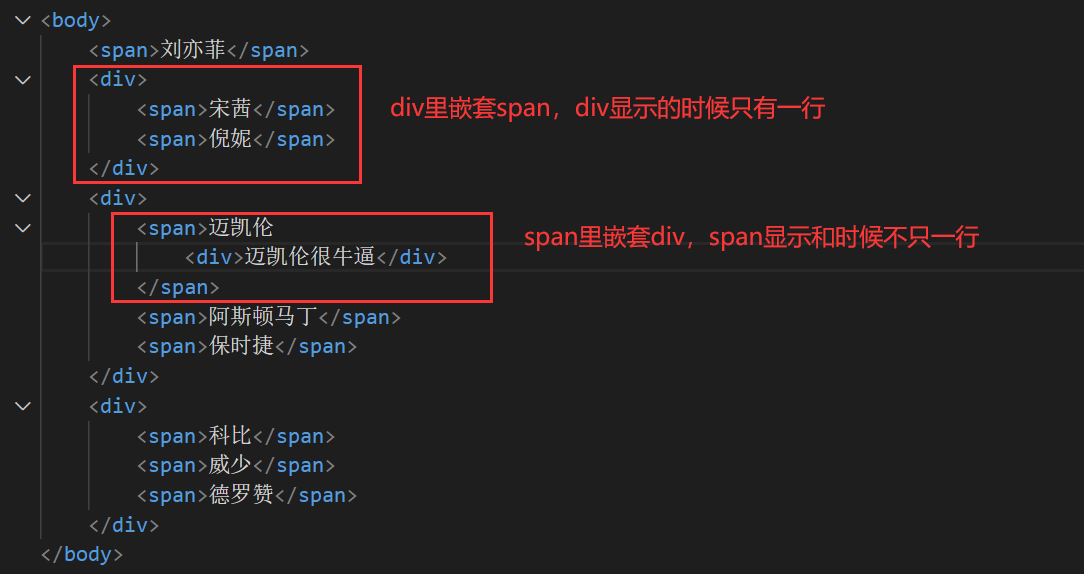
👉 No semantic tags: div & span
div tag, the abbreviation of division, means division
Span label, meaning span
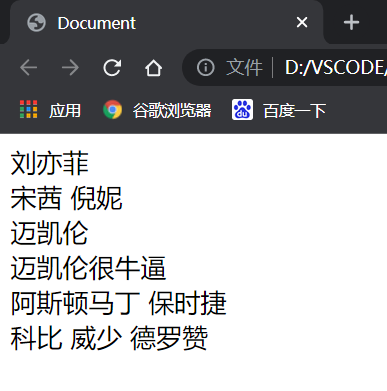
Just two boxes For web page layout
- The things in div are exclusive and a big box
- The things in span don't monopolize one line, it's a small box
- The two can be nested with each other


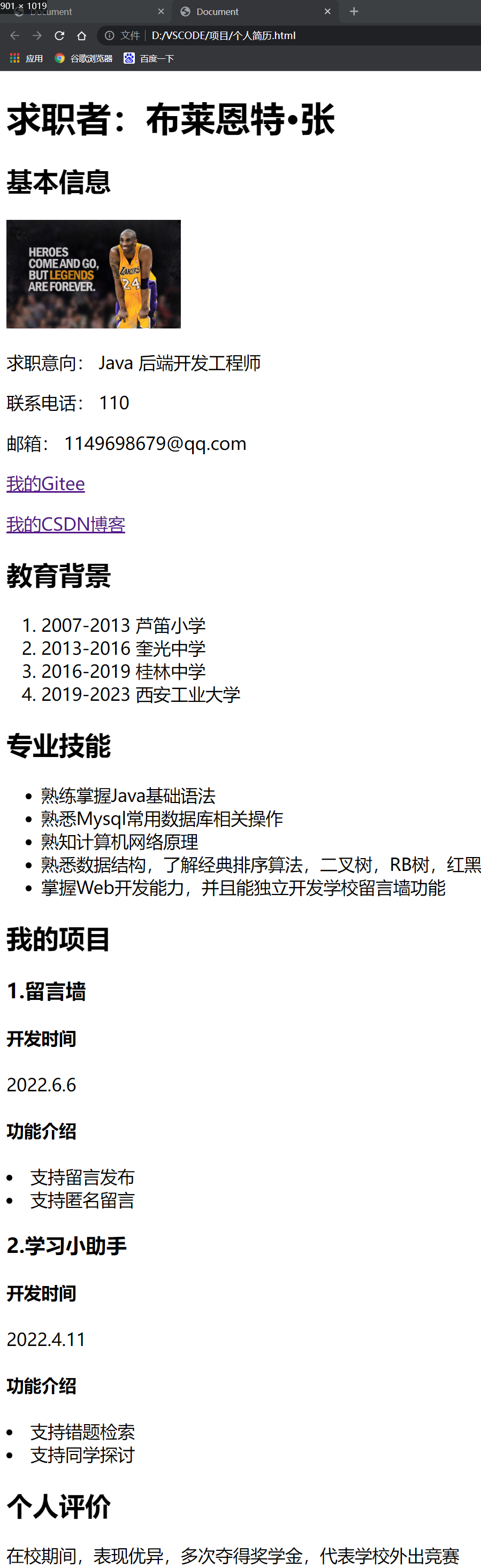
🐒 Comprehensive case 1: display resume information
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Candidate: Bryant·Zhang</h1>
<h2>essential information</h2>
<img src="kobe.jpg" alt="Mamba spirit lasts forever" width="200px">
<p>
<span>Job intention:</span>
<span>Java Back end development engineer</span>
</p>
<p>
<span>contact number:</span>
<span>18778836281</span>
</p>
<p>
<span>Email:</span>
<span>1149698679@qq.com</span>
</p>
<p>
<a href="https://gitee. com/super-mali" target="_ Blank "> My gitee</a>
</p>
<p>
<a href="https://blog. csdn. net/DerrickWestbrook" target="_ Blank "> My CSDN blog</a>
</p>
<h2>
educational background
</h2>
<ol>
<li>2007-2013 Ludi primary school</li>
<li>2013-2016 Kui Kwong Middle School</li>
<li>2016-2019 Guilin middle school</li>
<li>2019-2023 Xi'an Technological University </li>
</ol>
<h2>Professional skills</h2>
<ul>
<li>Master Java Basic grammar</li>
<li>be familiar with Mysql Common database related operations</li>
<li>Familiar with computer network principles</li>
<li>Familiar with data structure, classical sorting algorithm, binary tree, RB Trees, red and black trees, AVL Tree, hash principle</li>
<li>master Web Development ability, and can independently develop the function of school message wall</li>
</ul>
<h2>My project</h2>
<h3>1.Message wall</h3>
<h4>development time </h4>
<span>2022.6.6</span>
<h4>Function introduction</h4>
<li>Support message publishing</li>
<li>Support anonymous message</li>
<h3>2.Learning Assistant</h3>
<h4>development time </h4>
<span>2022.4.11</span>
<h4>Function introduction</h4>
<li>Support wrong question retrieval</li>
<li>Support students' discussion</li>
<h2>Personal evaluation</h2>
<span>During school, he performed well, won scholarships for many times and went out to compete on behalf of the school</span>
</body>
</html>
Web effect:

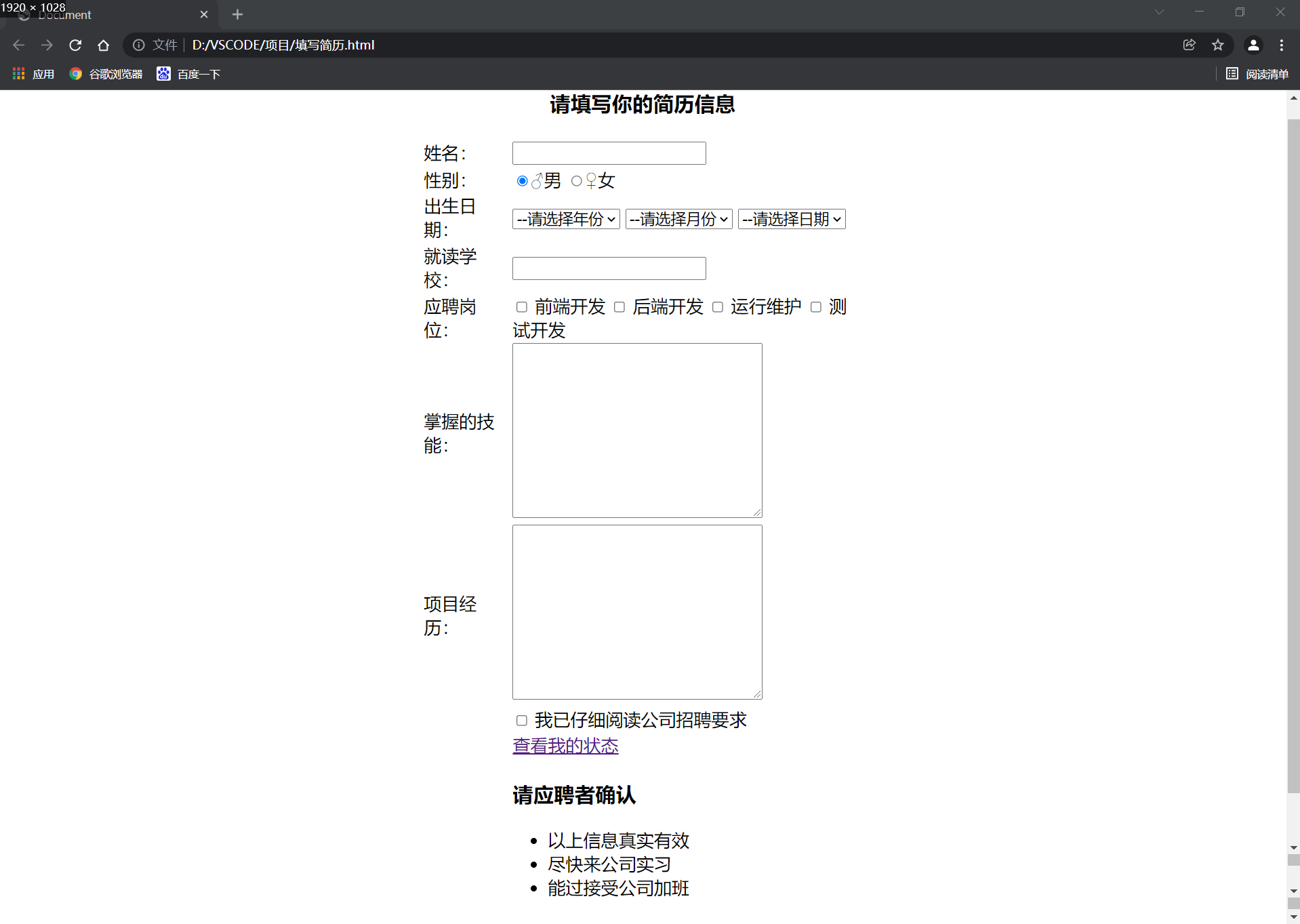
🐒 Comprehensive case 2: fill in resume information
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" width="500px" height="500px" cellspacing="1">
<thead>
<h3 align="center">Please fill in your resume information</h3>
</thead>
<tbody >
<tr>
<td>
full name:
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
Gender:
</td>
<td>
<input type="radio" name="sex" checked>♂male
<input type="radio" name="sex">♀female
</td>
</tr>
<tr>
<td>
date of birth:
</td>
<td>
<select>
<option>--Please select a year</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--Please select a month</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--Please select a date</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
</select>
</td>
</tr>
<tr>
<td>School:</td>
<td><input type="text"></td>
</tr>
<tr>
<td>Position applied:</td>
<td>
<input type="checkbox"> Front end development
<input type="checkbox"> Back end development
<input type="checkbox"> Operation and maintenance
<input type="checkbox"> Test Development
</td>
</tr>
<tr>
<td>
Skills mastered:
</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
Project experience:
</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox"> I have carefully read the company's recruitment requirements
</td>
</tr>
<tr>
<td></td>
<td>
<a href="">View my status</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>Please confirm</h3>
<ul>
<li>The above information is true and valid</li>
<li>Come to the company as soon as possible</li>
<li>Be able to work overtime</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Web effect:

🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙
❤ Originality is not easy. If there is any error, please leave a message in the comment area. Thank you very much ❤
❤ If you think the content is good, it's not too much to give a three company ~ ❤
❤ I'll pay a return visit ~ ❤
🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙