1, Environmental preparation
1.1 drive installation
The plug-in and operation file used in this article: extract password: 02q3 Baidu cloud
1.1.1 chrome driver
Download address: click here
Under Windows system, pay attention to the correspondence between the version of chrome browser and the version of chromedriver Exe is copied to the root directory of the project, and the absolute path of the driver is added when calling the driver, as shown below:
driver=webdriver.Chrome(os . path . abspath("chromedriver . exe"))
1.1.2 firefox driver
Download address: click here , start firefox.
driver=webdriver.Firefox(os.path.abspath("geckodriver.exe"))
1.1.3 IE driver
Download address: click here , start IE.
driver = webdriver.Ie(os . path . abspath('IEDriverServer . exe'))
When you call the quit method to close the browser, you need to remove the protection mode in the IE option to close the browser.
Example:
Choose one of the three browsers. Take chrome as an example:
# Create file test_web.py
import os
import pytest
from time import sleep
# Absolute path to connect to the browser, one of three
chrome_path=os.path.abspath('drivers/chromedriver.exe')
# firefox_path=os.path.abspath('drivers/geckodriver.exe')
# ie_path=os.path.abspath('drivers/IEDriverServer.exe')
# You can select output to check whether the path is correct
# print(chrome_path)
# Create a web address to visit:
url= 'https://www.baidu.com/'
Create a decorator object and open the browser
@pytest.fixture()
def open_browser():
# Add the path to the browser to be executed
driver = webdriver.Chrome(executable_path=chrome_path,options=option)
# driver = webdriver.Firefox(executable_path=firefox_path)
# driver = webdriver.Ie(executable_path=ie_path)
driver.get(url) # Point to the website visited
sleep(2) # Sleep for 2s and keep the operation stable
yield driver # Suspend the site
driver.quit() # Exit close site
Creating Test Cases
def test_case_01(open_browser):
print('Start executing test cases')
driver = open_browser
print(driver)
print('End of test execution')
assert True
Call case
if __name__ == '__main__':
args=['-s','-q','test_web.py']
pytest.main(args)
1.2 selenium installation
pip install selenium
Call selenium
from selenium import webdriver
1.3 chrome startup parameters (take Chrome browser as an example below)
– headless: no interface operation
– start maximized: window maximized
– incognito: running in stealth mode
def open_browser():
option = webdriver.ChromeOptions()
# option.add_argument('--headless') # No interface operation
option.add_argument('--start-maximized') # Window maximization
option.add_argument('--incognito') # Stealth mode operation
– the prompt "the browser is being controlled by an automated program" is not displayed
option.add_experimental_option('excludeSwitches', ['enable-automation'])
2, Common object positioning methods
id
name
classname
link_text
partial_link_text
tag_name
xpath
css_selector
2.1 id and name
Take Baidu home page as an example, press F12 to enter the developer mode, click the search bar, and locate the corresponding code as follows:
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
Add to use case
def test_case_01(open_browser):
print('Start executing test cases')
driver = open_browser
print(driver)
# Locate the search input box by id
driver.find_element_by_id('kw')
# Locate the search input box through name:
driver.find_element_by_name('wd')
2.2 tag_name and classname
Take Baidu home page as an example, through tag_name location search input box. Not all location methods can accurately locate page elements. Once a certain location method
If the element cannot be located successfully, you must use another location method
# seek failed
driver.find_element_by_tag_name('input').send_keys('selenium')
Pass class_name locate search input box
# Successful positioning
driver.find_element_by_class_name('s_ipt').send_keys('selenium')
2.3 css positioning
CSS: cascading style sheets (English full name: Cascading Style Sheets) is a computer language used to represent file styles such as HTML (an application of Standard General Markup Language) or XML (a subset of Standard General Markup Language). CSS can not only modify the web page statically, but also format the elements of the web page dynamically with various scripting languages.
There are two main ways to obtain css paths. One is to use chrome developer tools to copy, and the other can be obtained directly by manual writing.
2.3.1 tool acquisition
It can be copied through the chrome developer tool. Taking Baidu home page as an example, css positioning search input box
driver.find_element_by_css_selector('#kw').send_keys('selenium')
2.3.2 manual preparation and acquisition
Tag and attribute combination: tag name [attribute name = attribute value]
When there are multiple labels, the spaces before the labels are separated
The attribute can be any attribute
In addition to the above, class/id can also be written in a special way. Take Baidu search input box as an example:
# Write through class: tag name The class attribute value in the input tag is s_ipt
driver.find_element_by_css_selector('input.s_ipt')
# adopt id Authoring: tag names#id attribute value. The id attribute value in the input tag is kw
driver.find_element_by_css_selector('input#kw')
# class and id Combination, input In label id Value is kw,class Value is s_ipt 1driver.find_element_by_css_selector('input#kw.s_ipt')
2.4 xpath positioning
XPath: that is, XML Path Language, which is a language used to determine the location of a part in an XML document. It is adopted by developers as a small query language.
There are two ways to get the xpath path:
2.4.1 copy xpath path through developer tools
Take Baidu home page as an example, locate the search input box with xpath, right-click and select 'Copy XPath'
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('selenium') 1
2.4.2 write xpath path manually
2.4.2.1 label only path
There are two kinds of pure label paths: one is absolute path and the other is relative path,
Take Baidu home page input box as an example:
- Absolute path: [generally not used unless not found]
/html/body/div/div/div[5]/div/div/form/span[1]/input
- Relative path:
//form/span[1]/input
2.4.2.2 combination of labels and attributes
Take Baidu home page input box as an example
Syntax: / / tag name [@ attribute name = attribute value]
# Combination of tags and attributes
# Find the page element whose attribute id value is kw in the input tag
driver.find_elements_by_xpath("//input[@id='kw']")
# Find the page element with attribute id = 'kw'
driver.find_elements_by_xpath("//*[@id='kw']")
# There can also be multiple labels
driver.find_elements_by_xpath("//*[@id='kw']")
#Use the properties of the upper label to help locate
driver.find_elements_by_xpath('''//span[@class='bg s_ipt_wr quickdelete-wrap']/input''')
2.4.2.3 xpath fuzzy matching
Take Baidu home page search button as an example
# Starts with: find the page element whose value starts with sub in the type attribute of the input tag
driver.find_elements_by_xpath("//input[starts-with(@type,'sub')]")
# ends -with: what to end with (Note: chrome uses XPath version 1.0 and does not support this fuzzy query), find the page element whose attribute value ends in mit in the type attribute in the input tag
# driver.find_elements_by_xpath("//input[ends-with(@type,'mit')]")
# contains: find the page element containing the "s_btn" string in the class attribute of the input tag
driver.find_elements_by_xpath("//input[contains(@class, 's_btn')]")
# Contains: contains text. Find the page element with "hot search" in the text of div tag
driver.find_elements_by_xpath("//div[contains(text(), 'hot search')] ")
2.5 link_ text and partial_ link_ Textpositioning
Take Baidu home page as an example
link_ Textlocate text link:
driver.find_element_by_link_text('Journalism').click()
partial_ link_ Textlocate text links through partial text:
driver.find_element_by_partial_link_text('new').click()
3, And Add wait time
3.1 sleep wait: time
Sometimes, in order to ensure the stability of the script, you need to add waiting time and sleep in the script:
import time # Import module file first ... time.sleep(3) # Sleep for 3 seconds
3.2 intelligent wait: implicitly wait
Implicitly waiting for an element to be discovered or a command to complete, this method only needs to be called once per session. sleep method is generally used.
driver.implicitly_wait(30)
4, Print information
print(driver.title) # Print title print(driver.current_url) # Print the current page url
5, Browser operation
5.1 browser maximization
It is equivalent to [option.add_argument('– start maximized') # window maximization operation], and this method is generally not used.
driver.maximize_window()
5.2 browser forward and backward
Source code in developer mode 1 [search input box]:
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
Source code 2 [search button] in developer mode:
<input type="submit" id="su" value="use Baidu Search" class="bg s_btn">
Run code:
element = driver.find_element_by_id('kw')
element.send_keys('my love') # Enter 'my love' in the input box
driver.find_element_by_id('su').click() #Click search
sleep(2)
driver.back() # Browser Back
sleep(3)
driver.forward() # Browser forward
sleep(2)
6, Operation test object
click # click
send_keys # simulate key input
clear # clears the contents of the input box
Submit # submits a form. When type=submit, it is equivalent to click. This method is not available for all objects
Example:
element = driver.find_element_by_id('kw')
element.send_keys('my love') # Input content 'my love' in the input box
sleep(1)
element.clear() # Clear input
sleep(2)
element.send_keys('python') # Input content 'python'
driver.find_element_by_id('su').click() # Search key
# driver.find_element_by_id('su').submit() # Search button, the effect is equivalent to click
Text # get element text content
element = driver.find_elements_by_xpath("//div[contains(text(), 'hot search')] ")
print('got text :',element.text())
sleep(2)
Get page element properties
7, Keyboard key usage
Take Baidu home page as an example, the search button uses keys Enter, import related classes first
from selenium.webdriver.common.keys import Keys # Import keys
Example:
# Keys. Use of enter method
driver.find_element_by_id('kw').send_keys('java')
sleep(2)
element=driver.find_element_by_id('su')
element.send_keys(Keys.ENTER)
8, Right mouse button
The operation of right mouse button elements, take Baidu home page as an example
Import ActionChains
from selenium.webdriver.common.action_chains import ActionChains
Install pyautogui third-party library and support right-click menu element operation
pip install pyautogui
Import this library
import pyautogui # Import pyautogui
Example:
# The operation of right mouse button elements, take Baidu home page as an example
element=driver.find_element_by_link_text('learning')
ActionChains(driver).context_click(element).perform()
sleep(2)
pyautogui.typewrite(['down','down','return'])
9, Locate a set of elements
Check box HTML as an example, locate and operate a group of elements
# Add path
checkbox_file_path = 'file:///'+os.path.abspath('checkbox.html')
driver.get(checkbox_file_path) # The file that calls the path
# Check box HTML as an example, locate and operate a group of elements
inputs=driver.find_elements_by_tag_name('input')
for input in inputs:
if input.get_attribute('type') == 'checkbox':
input.click()
sleep(2)
10, Positioning frame
Sometimes you can't locate the login interface directly. At this time, there may be a framework. You can't operate until you locate it in the framework. Take QQ space as an example:
url_1='https://i.qq.com / '# add path
driver.get(url_1) # Call website
# iframe positioning frame qq space
driver.switch_to.frame('login_frame')
driver.find_element_by_id('switcher_plogin').click()
sleep(2)
11, Positioning window
Take the home page of the financial sector as an example, first switch the window and then operate the page elements
url_2='http://www.jrj.com.cn '# add path
driver.get(url_2)
# Positioning switch window
driver.find_element_by_link_text('Sign in').click() #Open new window page
sleep(2)
driver.switch_to.window(driver.window_handles[-1]) # -1 indicates the latest window
driver.find_element_by_id('txtUsername').click() # Locate the user name input box by id
12, Hierarchical positioning
Take Baidu home page as an example, locate the second item in Baidu hot list through hierarchy
# Hierarchical positioning
driver.find_element_by_id('kw').send_keys('selenium')
driver.find_element_by_id('su').click()
sleep(2)
father = driver.find_element_by_class_name('FYB_RD') # Navigate to parent element first
# driver.find_elements_by_xpath('#hotsearch-content-wrapper')
father.find_elements_by_tag_name('a')[2].click() # Then locate and operate on the child element
13, Operation file upload
With fileUpload Take HTML file as an example to operate on the input tag
# Add path
fileUpload_file_path = 'file:///'+os.path.abspath('fileUpload.html')
# Operation file upload
driver.get(checkbox_file_path)
driver.find_element_by_id('file').send_keys(os.path.abspath('checkbox.html'))
# sleep(3)
14, Drop down box operation
drop_down.html file as an example:
# Import related libraries
from selenium.webdriver.support.select import Select
dropdown_file_path = 'file:///' + os.path.abspath('drop_down.html')
# Drop down box operation
driver.get(drop_down_file_path)
element = driver.find_element_by_name('Xin Qiji')
Select(element).select_by_value('02')
Select(element).select_by_index('2')
Select(element).select_by_visible_text('Drunk in the lantern to see the sword, dream back to the camp.')
15, Prompt box operation
With alert HTML file as an example:
# Add path
allert_file_path = 'file:///'+os.path.abspath('alert.html')
# Open the path driver.get(allert_file_path)
# There is only one OK button for the operation of the alert prompt box
driver.find_element_by_id('allert').click()
sleep(1)
driver.switch_to.alert.accept()
sleep(2)
# The confirm prompt box operates with two buttons, one is "OK" and the other is "Cancel"
driver.find_element_by_id('confirm').click()
sleep(1)
driver.switch_to.alert.accept() # Click "OK"
driver.switch_to.alert.dismiss() # Click "Cancel"
sleep(2)
# Prompt prompt box operation, a text input box, a "OK" button and a "Cancel" button
driver.find_element_by_id('prompt').click()
sleep(2)
driver.switch_to.alert.send_keys('python')
sleep(2)
# driver.switch_to.alert.dismiss() # Cancel operation
driver.switch_to.alert.accept() # Determine operation
sleep(2)
16, Execute JS script
Take Baidu homepage as an example:
# Execute js script
driver.find_element_by_id('kw').send_keys('python')
driver.find_element_by_id('su').click()
sleep(3)
js = 'window . scrollTo(0 , document . body . scrollHeight)'
driver.execute_script(js) # Scroll to the bottom of the page
sleep(3)
js = 'window . scrollTo(0 , document . body . scrollTop=0)'
driver.execute_script(js) # Scroll to the top
sleep(2)
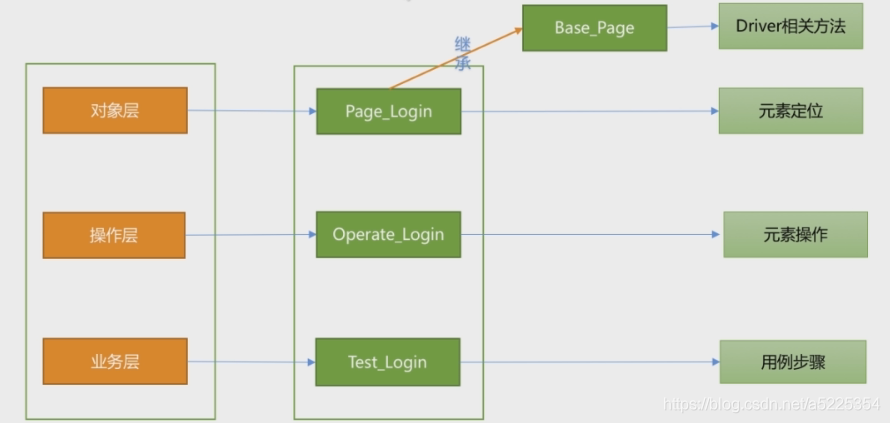
17, Po(page object) layered idea
PO is the abbreviation of Page Object. The mode of separating business process from page element operation can be simply understood as that there is a configuration class under each page. The configuration class is used to maintain page elements or operation methods.
Advantages: improve the maintainability and readability of test cases.
Example:
PO mode code, take a landing page as an example
 After introducing the idea of layering:
After introducing the idea of layering: