Based on NODEJS environment, the process of Noejs installation reference line is described in this paper. https://nodejs.org/en/ .
The Core Philosophy of Webpack
1. Everything is a module - just like a JS file can be regarded as a "module", everything else (CSS, images, HTML) can be regarded as a module and loaded through require.
2. Module loader will eventually pack all modules into a huge "bundle.js" file, and will continue to load! So Webpack uses a lot of features to split your code, generate multiple "bundle" fragments, and load different parts of the project asynchronously.
10. Loading CSS
1. Install css-loader and style-loader: npm install css-loader style-loader-save-dev.
css-loader introduces css through require in js file
style-laoder embedded css in html as style
2. Under the src directory, create a style folder and create a css file named globalStyle.css
body{
background:#ddd;
}
:local(.box){
background-color:#ff0;
padding:1em;
border:1px solid #000;
}
3. Adding CSS loader to webpack.config.js, the configuration of webpack loader is from right to left, that is, using css-loader first and style-loader later.
...
module: {
loaders:[
{
test: /\.js$/,
loaders: ["babel-loader"],
exclude: "./node_module/"
},
{
test: /\.(png|jpg|gif)$/,
loaders: ["url-loader?limit=20000&name=images/[hash:12].[ext]"],
exclude: "./node_module/"
},
{
test: /\.css$/,
loaders: ["style-loader","css-loader"],
exclude: "./node_module/"
}
]
},
...
...
4. Modify index.js, introduce css file, and add corresponding classes to the page. Notice how classes are referenced.
`var style=require('./style/globalStyle.css');
const newMessage=()=>(
` <div class="${style.box}">
DEV:${DEVELOPMENT.toString()}<br>
PRO:${PRODUCTION.toString()}<br>
</div>`);
var app=document.getElementById('app');
app.innerHTML=newMessage();
if(DEVELOPMENT){
if(module.hot){//Enabling Hot Heavy Load
module.hot.accept();
}
}`
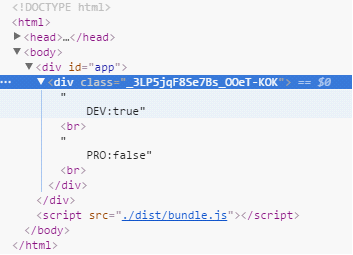
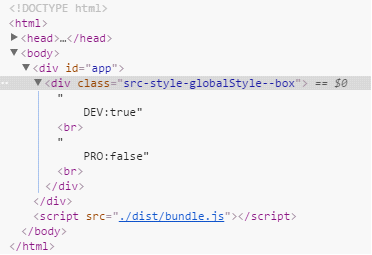
5. Test page, you can see that the style of the page has been updated, look at the source code, the original div classes are box, has been replaced by the hash name. 
hash names can be customized in the loader of css in webpack.config.js
{
test: /\.css$/,
loaders: ["style-loader","css-loader?localIdentName=[path][name]--[local]"],
exclude: "./node_module/"
}
Recompile test

6. When it is necessary to distinguish the naming of production and development environments, it can be written in a variable or constant.
...
const cssIdentifier=PRODUCTION? '[hash:base64:10]' : '[path][name]---[local]';
module.exports={
devtool:'source-map',
entry:entry,//Entry file
plugins:plugins,
module: {
loaders:[
{
test: /\.js$/,
loaders: ["babel-loader"],
exclude: "./node_module/"
},
{
test: /\.(png|jpg|gif)$/,
loaders: ["url-loader?limit=20000&name=images/[hash:12].[ext]"],
exclude: "./node_module/"
},
{
test: /\.css$/,
loaders: ["style-loader","css-loader?localIdentName=" + cssIdentifier],
exclude: "./node_module/"
}
]
},
...
When we look at the source code of the page, we can see that when we pack the web pack, the style file is embedded in the head in a style way. Next, we need to pack the style independently.
<End of this section>