webapp calls up browser sharing
cause
Recently, I have made a news information page, which has the function of sharing. After referring to a lot of information, I have the following summary.
Compatibility
- Almost all browsers on the mobile side support sharing QQ and QQ space
- QQ browser
- UC Browser
- Wechat brings its own browser
- QQ brings its own browser
- QQ Space APP
- Baidu Browser
- Baidu APP brings its own browser
- ios search dog browser
- Supporting Sharing to web Weibo
- Upcoming support (android search dog browser, microblog APP)
Existing problems
- Android's QQ browser does not support domain name suffixes other than.com. It may support.cn.,.com.cn,But I definitely don't support it. I can test it myself.
- Android's QQ own browser sharing URL must have the same domain name as the page url, otherwise all settings will not take effect.
- Android's QQ browser can't be shared directly
- Although almost all browsers support sharing QQ and QQ space, they are not supported in webview. It's also hard for me to judge whether the current browser supports or not, and whether the browser calls QQ APP. I also throw exceptions when all the calls are shared to QQ except for the browsers and APPs supported above.
- UC browser Android can not set icon
- Baidu browser, Baidu APP can not share directly
- QQ space APP, Wechat's own browser can only set text, sharing requires users to manually click on the upper right corner
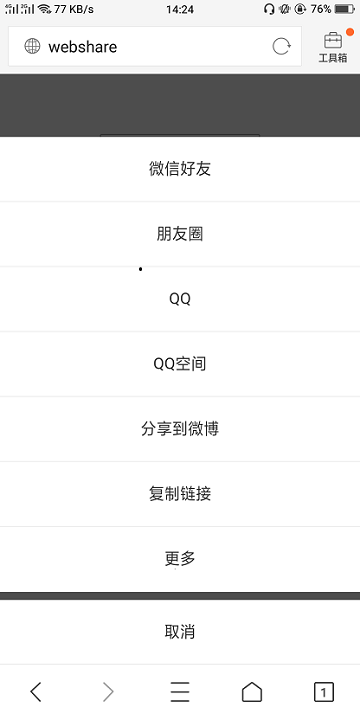
Examples:

Usage (vue)
Nativeshare
After looking around, I found that there are still some shortcomings in this way. So I made some simple efforts in vue to encapsulate this sharing as a component. When encountering unsupported browsers, I directly took the URL Scheme to let customers copy links and shared messages, which is directly copied in Weichat. Links.
1. Introduce NativeShare. JS first (I used script in index.html)
<script type="text/javascript" src="static/NativeShare.js"></script>
2. New component sharePopup.vue in components
<template>
<div class="shareAll">
<popup class="popup_data telArea" v-model="showPopup" @on-hide="hide">
<div>
<!--In case of support-->
<div v-if="showWXGo==1">
<div @click="call('wechatFriend')" class="langue">Wechat Friends</div>
<div @click="call('wechatTimeline')" class="langue">Circle of friends</div>
<div @click="call('qqFriend')" class="langue">QQ</div>
<div @click="call('qZone')" class="langue">QQ space</div>
<div @click="call('weibo')" class="langue">Share in Weibo</div>
</div>
<!--In case of unsupported support-->
<div v-if="showWXGo==2">
<div class="langue" v-clipboard:copy="shareConfig.url" v-clipboard:success="onCopy" v-clipboard:error="onError" @click="shareWX">
//Copy links and share them with Wechat
</div>
</div>
<div class="langue" @click="shareSina" v-if="showWXGo!=1">
//Share in Weibo
</div>
<div class="langue" v-clipboard:copy="shareConfig.url" v-clipboard:success="onCopy" v-clipboard:error="onError">
//Copy links
</div>
<div @click="call()" class="langue" v-if="showWXGo==1">More</div>
<div class="langue cancels" @click="hide">
//cancel
</div>
</div>
</popup>
</div>
</template>
<script>
export default {
props: ["showShare", "shareConfig"],
data() {
return {
chooseText: [""],
mshare: "",
share_obj: "",
showWXGo: false, //false is neither qq nor UC
showChrome: false,
nativeShare: new NativeShare(),//Initialize nativeShare
shareData: {}
};
},
computed: {
showPopup: {
get() {
return this.showShare;
},
set(newVal) {}
}
},
methods: {
shareTest() {
this.shareData = {
title: this.shareConfig.title,
desc: this.shareConfig.desc,
// If it is Wechat, the domain name of the link must be within the secure domain name configured in the background of Wechat.
link: this.shareConfig.url,
icon: this.shareConfig.img,
// Don't rely too much on the following two callbacks. Many browsers don't support them.
success: function() {
alert("Sharing Success");
},
fail: function() {
alert("Your browser does not support this sharing function. Please copy the link manually.!");
}
};
this.nativeShare.setShareData(this.shareData);
},
call(command) {
this.shareTest();
try {
this.nativeShare.call(command);
this.hide();
} catch (err) {
// If not, you can downgrade here.
alert("Your browser does not support this sharing function. Please copy the link manually.!");
}
},
confirm() {
this.$parent.$emit("showShare", false);
this.hide();
},
//Replicate successfully executed functions
onCopy(e) {
this.hide();
this.$vux.toast.text("Successful link replication!", "middle");
},
//Functions that failed to replicate
onError(e) {
this.hide();
if (e.text == this.shareConfig.url) {
this.$vux.toast.text("Successful link replication!", "middle");
} else {
this.$vux.toast.text("Link replication failed!", "middle");
}
},
hide() {
this.$parent.$emit("showShare", false);
},
// Sharing Weibo
shareSina() {
//Share with Sina Weibo
var param = {
url: this.shareConfig.url,
// type: "2",
// count: "2" /** whether to display the number of shares, 1 shows (optional)*/,
// appkey:'111', /** The appkey you applied for shows the source of sharing (optional)*/
title: this.shareConfig.title /**Shared text content (optional, default title of the page)*/,
pic: this.shareConfig.img /**Path to share pictures (optional)*/,
// ralateUid: "6024068761"/** UID of associated users, sharing microblog @that user (optional)*/,
language: "zh_cn" /**Setup language, zh_cn | zh_tw (optional)*/,
dpc: this.shareConfig.desc
};
console.log(this.shareConfig.img);
var temp = [];
for (var p in param) {
temp.push(p + "=" + encodeURIComponent(param[p] || ""));
}
var sharesinastring = "https://service.weibo.com/share/mobile.php?" + temp.join("&");
this.$router.push({
name: "iframeShare",
query: {
link: sharesinastring
}
});
this.hide();
},
// Ordinary Shared Wechat
shareWX() {
try {
window.top.location.replace("weixin://");
this.hide();
} catch (err) {
// If not, you can downgrade here.
alert("Your browser does not support this sharing function. Please copy the link manually.!");
}
},
mounted() {
var UA = navigator.appVersion;
var ue = /(iPad).*OS\s([\d_]+)/.test(UA);
var le = /(iPod)(.*OS\s([\d_]+))?/.test(UA);
var fe = !UA && /(iPhone\sOS)\s([\d_]+)/.test(UA);
var pe = /(Android);?[\s\/]+([\d.]+)?/.test(UA);
var wx = /micromessenger/i.test(UA);
var chrome = UA.toLowerCase().indexOf("chrome");
var baidu = /mobile.*baidubrowser/i.test(UA);
var Sogou = /SogouMobileBrowser/i.test(UA);
var baiduAPP = /baiduboxapp/i.test(UA);
var uc = UA.split("UCBrowser/").length > 1 ? 1 : 0;
var qq = UA.split("MQQBrowser/").length > 1 ? 2 : 0;
var qqNot = /QQ\/([\d\.]+)/.test(UA);
if (uc == 1 || qq == 1 || qq == 2 || baidu || baiduAPP||(Sogou&&!pe)) {
this.showWXGo = 1;
if (wx || qqNot) {
this.showWXGo = 3;
}
} else if (wx) {
this.showWXGo = 3;
} else {
this.showWXGo = 2;
}
if (chrome != -1) {
this.showChrome = true;
} else {
this.showChrome = false;
}
}
};
</script>
Parent component call
<sharePopup :showShare="showShare" :shareConfig="shareConfig"/>
<script>
import sharePopup from "../../components/sharePopup";
export default {
data() {
return {
showShare: false,
shareConfig: ""
};
},
components: {
sharePopup
},
methods: {
sharePage() {
this.showShare = true;
this.shareConfig = {
url: "", //Sharing URLs
title: "", //Content Title
desc: "", //describe
img: "" //Shared pictures
};
},
}
}
</script>
Individual use
Support ES6 module, AMD, CMD introduction if your project is not modular. You can also introduce NativeShare.js directly with script tags. For reference
import NativeShare from 'nativeshare' // First create an instance var nativeShare = new NativeShare() // If you need to share in the Wechat browser, then you need to set up additional Wechat configuration. // In particular, there is a pit in Wechat Sharing. Don't share links other than secure domain names (see jssdk document for details), otherwise, the text you configure will be invalid. // Instances should be created with parameters var nativeShare = new NativeShare({ wechatConfig: { appId: '', timestamp: '', nonceStr: '', signature: '', }, // Synchronize your modified shared text to the tag, such as title text to the < title > tag // This allows some browsers that do not support sharing to modify part of the text, which will not be synchronized by default. syncDescToTag: false, syncIconToTag: false, syncTitleToTag: false, }) // You can also set configuration parameters in the setConfig method nativeShare.setConfig({ wechatConfig: { appId: '', timestamp: '', nonceStr: '', signature: '', } }) // Setting Shared Copies nativeShare.setShareData({ icon: 'https://pic3.zhimg.com/v2-080267af84aa0e97c66d5f12e311c3d6_xl.jpg', link: 'https://github.com/fa-ge/NativeShare', title: 'NativeShare', desc: 'NativeShare Is a plug-in that integrates all major mobile browsers to call native sharing', from: '@fa-ge', }) // Wake up the browser's native sharing component (if it doesn't wake up in a tweet, then the call method only sets the text. Similar to setShareData) try { nativeShare.call() // NativeShare. call ('wechat Friend') is required if it is shared with Wechat. // Similar commands are described below. } catch(err) { // If not, you can downgrade here. }
API
NativeShare has only five instance methods in total
- getShareData() gets the shared text
- setShareData() Sets the shared text
- call(command = default, [options]) calls the browser's native sharing component
- setConfig() sets the configuration parameters as set in new NativeShare().
- getConfig() gets configuration parameters
{ icon: '', link: '', title: '', desc: '', from: '', // The following two callbacks are currently only well supported in Weixin and Baidu APP. success: noop, fail: noop, // Only Wechat supports it. trigger: noop, }
The first parameter when calling the call method is to specify what command to call the shared component. Six commands are currently supported. Namely
- By default, the bottom share component is invoked, which is also invoked when other commands do not support it.
- Wechat Timeline Shares in Friendship Circle
- Wechat Friend Shares to Wechat Friend
- qqFriend Shares to QQ Friends
- qZone Shares QQ Space
- weibo shares on weibo
Picture example:

Reference link Nativeshare-CSDN
vue-native-share
A browser supported by h5 sharing component of vue mobile terminal: UC browser, QQ browser, Baidu browser does not support, prompt: manually mobilize the browser's own sharing panel
1. Download first
cnpm install vue-native-share --save-dev
2. Introduction
import vueNativeShare from 'vue-native-share'
components: {
vueNativeShare
}
data () {
return {
shareMenu: [0,1,2,3,4,5],
config: {
title: 'Share titles',
desc:'describe',
img:'Picture Address',
img_title:'Picture Title',
link: 'Current link',
success: () => {console.log('success')}, //Successful callback
cancel: () => {console.log('cancel')}, //Cancel callback
}
}
<vue-native-share :shareMenu="shareMenu" :config="config" />
On shareMenu
| shareMenu | Sharing panel |
|---|---|
| [0] | Wechat Friends |
| [1] | Circle of friends |
| [2] | Sina Weibo |
| [3] | qq friends |
| [4] | qq Zone |
| [5] | More |
The default setting for non-incoming shareMenu is [0, 1, 2, 3, 4, 5]
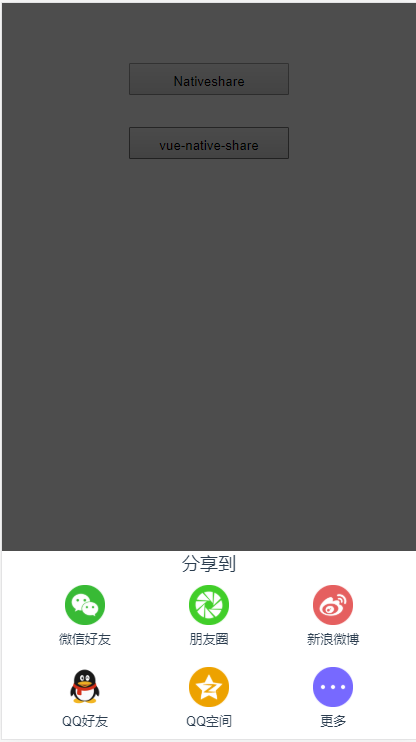
Picture example:

Recommend:
Relatively speaking, I recommend the first type, which is relatively compatible (after all, I personally upgraded it!).
Reference link vue-native-share
Mobile H5 Multi-Platform Sharing Practice 1
Mobile H5 Multi-Platform Sharing Practice 2