Picture from webpack Official website logo

Some methods of loader:
css loader - process css files} style loader - insert css into header
Less loader processing less MiniCssExtractPlugin.loader - compress and extract CSS loader
File loader - process the file, and URL loader - when the file is relatively small, convert it to base64 (reduce one http request)
Image webpack image compression
plug-in unit:
html-webpack-plugin
html template plug-in
Command script:
"script":{
"build":"webpack",
"serve":"webpack serve"
}
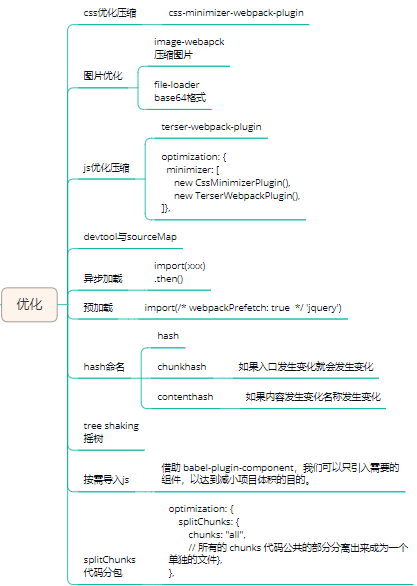
How webpack optimizes projects
css optimizer webpack plugin
Image optimization {image webapck} file loader} base64 format
js optimized compression
optimization: {
minimizer: [
new CssMinimizerPlugin(),
new TerserWebpackPlugin(),
]},devtool and sourceMap:
devtool: "source-map", // enum
Devtool: "inline source map", / / embedded in the source file
Devtool: "Eval source map", / / embed the SourceMap into each module
Devtool: "hidden source map", / / sourcemap is not referenced in the source file
Devtool: "soap source map", / / there is no soap variant of SourceMap without module mappings
Devtool: "soap module source map", / / a low-level variant of SourceMap with module mappings
devtool: "eval", / / there is no module mapping, but the module is named. At the expense of detail.
/ / enhance debugging by adding meta info to browser devtools
/ / the 'source map' that sacrifices the construction speed is the most detailed.
Asynchronously load} import (xxx) then()
Preload: import(/* webpackPrefetch: true * /'jquery ')
Hash naming} hash
chunkhash , if the entrance changes, it will change
contenthash: if the content changes, the name changes
tree shaking
Import js on demand with the help of Babel plugin component, we can only import the required components to reduce the project volume.
Code subcontracting {splitChunks
optimization: {
splitChunks: {
chunks: "all",
// The common parts of all chunks code are separated into a single file},
}, alias
resolve: {
alias: {
'@': path.resolve(__dirname, './src'), //Set @ as the alias of the src directory
}
},Static directory
new CopyWebpackPlugin( // Set static directory (copy files to another folder)
{patterns:[
// { from: __dirname+'/public', to: __dirname+'/dist' },
//from, to__ dirname current directory
{ from: __dirname+'/src/static', to: __dirname+'/dist/static' },
],
}),webpack builds a vue scaffold cli
Installation dependency: vue source file} vue} npm i Vue -S
vue npm i Vue -S
2. Treatment vue file: vue loader
vue-loader
3. Handling vue style} vue style loader
vue-style-loader
4. Compile the template file Vue template compiler
vue-template-compiler
5. Hot update Vue hot reload API
vue-hot-reload-api
webpack / / import vue plug-in
const VueLoaderPlugin = require('vue-loader/lib/plugin');
// Instantiate vue plug-in
new VueLoaderPlugin(),to configure
loader
{ //vue analysis
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: { //The development environment is packaged using style loader
css: ['style-loader', 'css-loader'],
less: ['style-loader', 'css-loader', 'less-loader']
}
}
},Multi entry packaging
Entrance:
entry: {
vue: './src/main.js',
base: './src/index.js'
},new HtmlWebpackPlugin({
// Specify template file
filename: 'index.html',
template: './public/index.html',
chunks: ['vue'], //Package the specified vue entry
}),
new HtmlWebpackPlugin({
filename: 'base.html',
template: './public/base.html',
chunks:['base'], //Specify base entry packaging
}),Cross platform transfer parameters
cross-env:
package.json
"build": "cross-env NODE_ENV=production webpack",
"serve": "cross-env NODE_ENV=development webpack serve",obtain
process.env.NODE_ENV
Function: different configuration items and environments can be switched according to different parameters
How does webpack specify a profile
When Webpack is executed, in addition to passing in parameters on the command line, it can also be executed through the specified configuration file. By default, the current directory is searched for {Webpack config. JS file, which is a node JS module, return a json format configuration information object, or specify the configuration file through the -- config option.
Web pack merge configuration extraction method
Webpack merge can help us introduce common configurations into dev and prod
//Installation
npm install webpack-merge -D
Webpack merge provides a function that concatenates arrays and merges objects that create new objects. If functions are encountered, it will execute them, run the results through the algorithm, and then wrap the returned value in the function again
Syntax:
// Default mode
const output = merge (object1, object2, object3, ...);
// Array object
// This applies to all available features.
const output = merge ([object1, object2, object3]);
// Right first
const output = merge (
{ fruit: "apple", color: "red" },
{ fruit: "strawberries" }
);
When you are tired of learning, come to fengshangyun.com: Fashion cloud provides basic programming technology games, HTML, CSS, Javascript and other small games, as well as powerful online search function, which is practical and interesting http://www.fengshangyunwang.cn/
http://www.fengshangyunwang.cn/
Attachment: webpack optimization diagram

 https://blog.csdn.net/zsx0806/article/details/122198850
https://blog.csdn.net/zsx0806/article/details/122198850