https://www.cnblogs.com/zeroingToOne/p/8987554.html
Wechat applet interacts with java background - zeroing ToOne - blog ParkzeroingToOne
</div><!--end: Title and subtitle of blog Title <div id="navigator">
<div id="blog_stats">
Essays - 116
Article - 0
Comments - 14
</div><!--end: blogStats --> </div><!--end: navigator Blog navigation bar -->
<div id="post_detail">
Wechat applet interacts with java background
ssm framework used in java background, local interface of widget connection. It's no different from normal web access. It's also the background to get url and return json data; it's just the url requested by the front end of the applet that needs to be brought with http://localhost:8080.
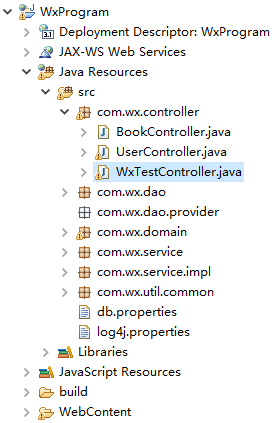
1. Project structure

2. Configuration file:

Jackson related package download Remove the js file inside
3. test.js and test.wxml
(1) test.js
bindtest:function(){
wx.request({
url:'http://ip:8080/WxProgram/buttonTest2',
data:{
username:'admin',
password:'admin'
},
method:'GET',
header:{
'content-type':'application/json'
},
success:function(res){
console.log(res.data);
},
fail:function(res){
console.log("--------fail--------");
}
})
}
(2) test.wxml
<view>{{name}}</view>
<view>
<button bindtap='bindtest'>test</button>
</view>
4. WxTestController.java
@RequestMapping(value="/buttonTest2")
public void buttonTest(String username, String password, HttpServletResponse response) throws ServletException, IOException{
response.setContentType("text/html;charset=utf-8");
/* Setting response headers to allow ajax cross-domain access*/
response.setHeader("Access-Control-Allow-Origin", "*");
/* An asterisk indicates that all foreign requests are acceptable.*/
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
System.out.println(</span>"username="+username+" ,password="+<span style="color: #000000;">password);
</span><span style="color: #008000;">//</span><span style="color: 008000;;">Return value to Wechat applet</span>
Writer out =<span style="color: #000000;"> response.getWriter();
out.write(</span>"Enter the background"<span style="color: #000000;">);
out.flush();
}</span></pre>
Operation results:
Small Program Front Desk:

java background:

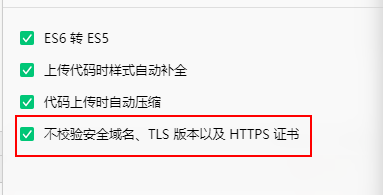
It didn't succeed at first, but Baidu found that it had to set it up first. Reference resources Here
When requesting a local interface, turn on the option of "Do not verify request domain name, TLS version and HTTPS certificate": Set - > Project Settings - > Do not verify request domain name, TLS version and HTTPS certificate. Because there is no port in the url request of wx.request.


remote access
Because the foreground and background are developed by two people, remote access is required. Because the registered Aliyun domain name takes a long time to examine, the temporary peanut shell is connected remotely. Method: Download the peanut shell client and use the domain name which is free of charge. It cost six yuan here, and forgot where to spend it.
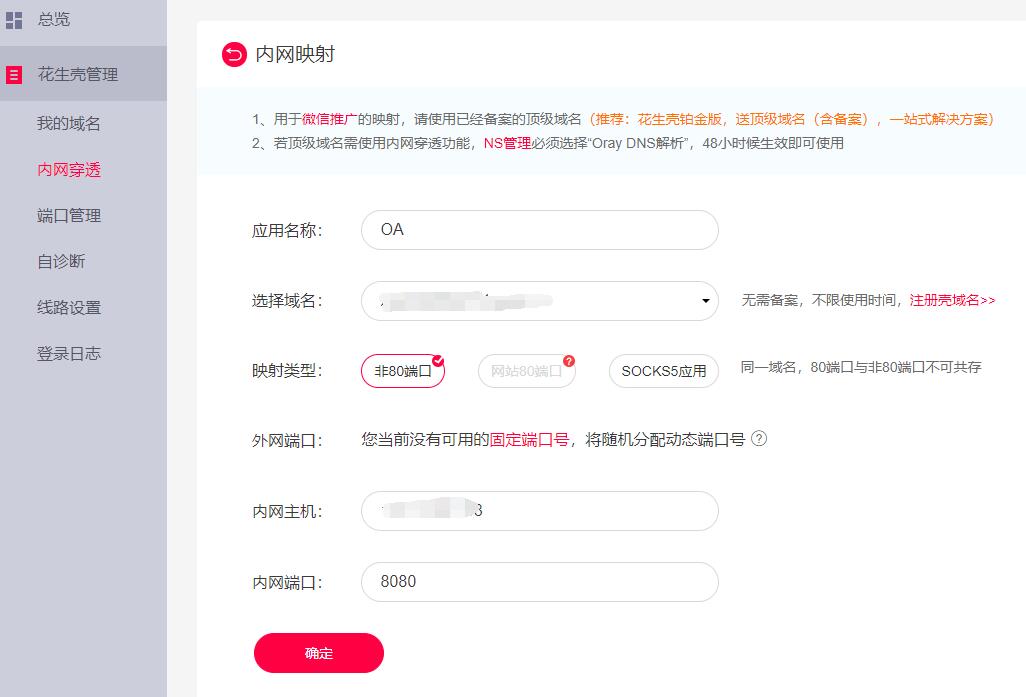
Log in to the peanut shell and set the intranet penetration - > add mapping. Intranet host is the local ip address, cmd. Use the ipconfig command to view the ipv4 address. As shown in the figure.

There is a problem here. The added mapping has not been displayed until it is successfully displayed through the customer service background operation. As shown in the figure.

After the addition is successful, start Tomcat, the previous intranet access address http://ip:8080 can be changed to the corresponding external network access address to access.
Peanut Shell Course: http://service.oray.com/question/2480.html
</div> <div class = "postDesc">posted @ <span id="post-date">2018-05-03 21:10</span> <a href='https://Www.cnblogs.com/zeroingToOne/''>> zeroingToOne One </a> Read (<span I d = "post_view_count"> < < </span> (<span id = <span id = "post_comment_count"> < < < < < < span> (<span id = <span id= "post_comment_count"> < < < < //span> < < </span>) <a href EF = "https://i.cnblogs.i.cnblogs.com/EditPosts.com/EditPosts.aspx Posts.aspx?Postid=postid=8987554" relrelrelrel"> Collection </a> </d Iv> </div> <script type="text/javascript">var allowComments=true,cb_blogId=350884,cb_entryId=8987554,cb_blogApp=currentBlogApp,cb_blogUserGuid='a9b5c7a7-9928-e711-9fc1-ac853d9f53cc',cb_entryCreatedDate='2018/5/3 21:10:00';loadViewCount(cb_entryId);var cb_postType=1;var isMarkdown=false;</script>
</div><!--end: forFlow --> </div><!--end: mainContent Subject Content Container--> <div id="sideBar"> <div id="sideBarMain">
Notice
<div id="blog-calendar" style="display:none"></div><script type="text/javascript">loadBlogDefaultCalendar();</script> <div id="leftcontentcontainer"> <div id="blog-sidecolumn"></div><script type="text/javascript">loadBlogSideColumn();</script> </div> </div><!--end: sideBarMain --> </div><!--end: sideBar Side Bar Container --> <div class="clear"></div> </div><!--end: main --> <div class="clear"></div> <div id="footer">
Copyright ©2019 zeroingToOne
