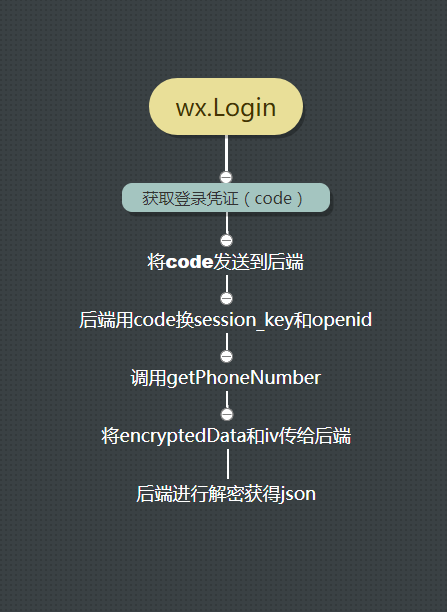
The latest authorized login of Wechat applet
The widget can get the user's phone number through getPhoneNumber, but getPhoneNumber must be bound to the button component. Details Official Website: Wechat applet to get mobile phone number
How to realize page entry widget authorization login?
Realization method: Write a page similar to Wechat Authorization Login, let users trigger getUserInfo through buttons, and realize login authorization. When the user enters the applet, add a judgment. If not authorized, jump to the login page, if authorized, jump to the home page.
Implementation steps:
1. login page
- wxml part
<view wx:if="{{canIUse}}" class='login-box'>
<view class='login-header'>
<image class='login-img' mode="aspectFill" src='/images/login_pic.png'></image>
</view>
<button class='login-btn' open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >
<image src='/images/icon/login_wx.png'></image>
//Wechat one-click login
</button>
</view>
<view wx:else>Please upgrade the Wechat version</view>
- wxss section
page{
background: #fff;
height: 100%;
overflow: hidden;
border-top: 1rpx solid #E0E0E0;
}
.login-box{
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
padding: 0 96rpx;
}
.login-header{
flex: 1;
display: flex;
align-items: center;
margin-bottom: 100rpx;
}
.login-img{
width: 436rpx;
height: 296rpx;
}
.login-btn{
width: 100%;
background: #11BE84;
margin-bottom: 300rpx;
color: #fff;
display: flex;
align-items: center;
justify-content: center;
font-size: 32rpx;
}
.login-btn >image{
width: 36rpx;
height: 36rpx;
margin-right: 30rpx;
}
- js section
//Land
onLogin() {
let that = this
wx.login({
success(res) {
if (res.code) {
api.getXcxUserInfo({
code: res.code
}).then(res => {
that.setData({
sessionKey: res.data.data.sessionKey
})
}).catch(err => {
console.log('Obtain sessionKey fail')
})
} else {
console.log('Logon failed!' + res.errMsg)
}
}
})
},
// Access to Mobile Phone Number Authorization
getPhoneNumber(e) {
let that = this
wx.showLoading({
title: 'Loading',
mask: true,
})
wx.checkSession({
success: function() {
api.phoneAES({
encrypData: e.detail.encryptedData,
ivData: e.detail.iv,
sessionKey: that.data.sessionKey
}).then(res => {
console.log(JSON.parse(res.data.data).phoneNumber)
that.setData({
phone: JSON.parse(res.data.data).phoneNumber
})
api.login({
userName: that.data.phone
}).then(res => {
wx.setStorageSync('token', res.data.data)
wx.reLaunch({
url: '../index/index'
})
}).catch(err => {
console.log("Obtain token fail");
})
}).catch(err => {
console.log("Deny logon");
wx.hideLoading()
wx.showModal({
title: 'Tips',
content: 'BD The assistant needs the authorized login of Wechat to use normally. Please authorize!',
showCancel: false
})
})
},
fail: function () {
console.log("Obtain wx.checkSession Interface failure");
}
})
},
2. Determine whether to log in, in app.js
onShow() {
this.getToken()
},
//Get token
getToken(){
let token = wx.getStorageSync('token')
if (!token) {
wx.reLaunch({
url: 'pages/login/login' //No token jumps to the login page
})
} else {
wx.reLaunch({
url: "pages/index/index" //Have token jump to home page
})
}
}