There are five kinds of selectors supported by the scrolling selector springing up from the bottom. They are distinguished by mode, namely, ordinary selector, multiselector, time selector, date selector, and region selector. By default, they are ordinary selectors.
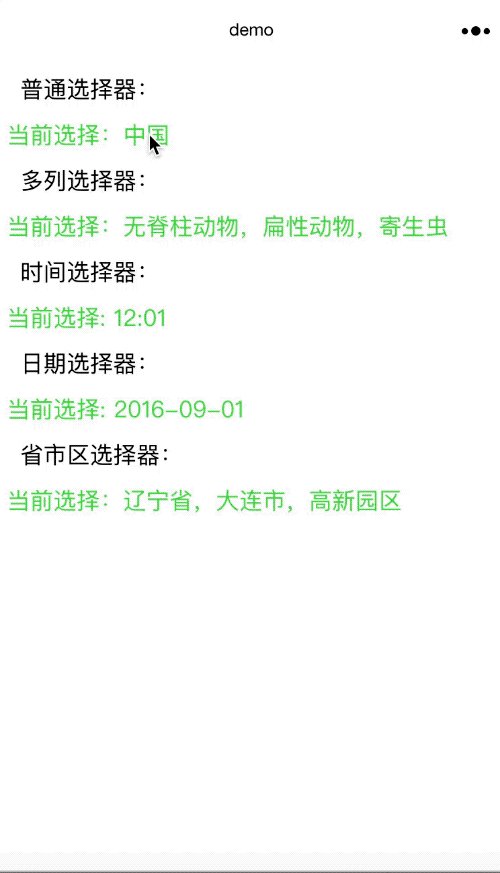
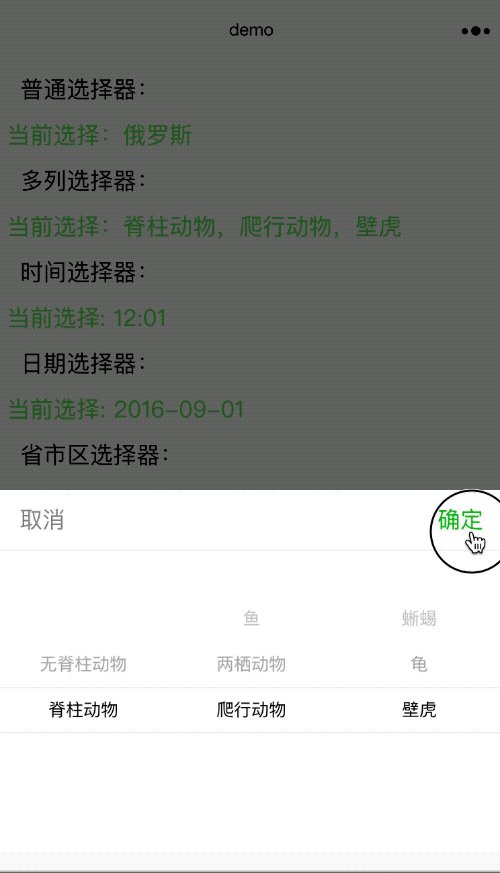
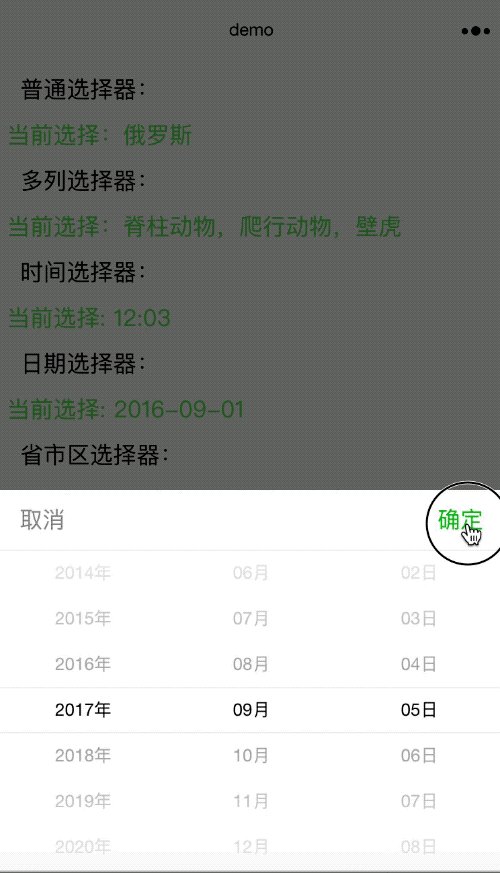
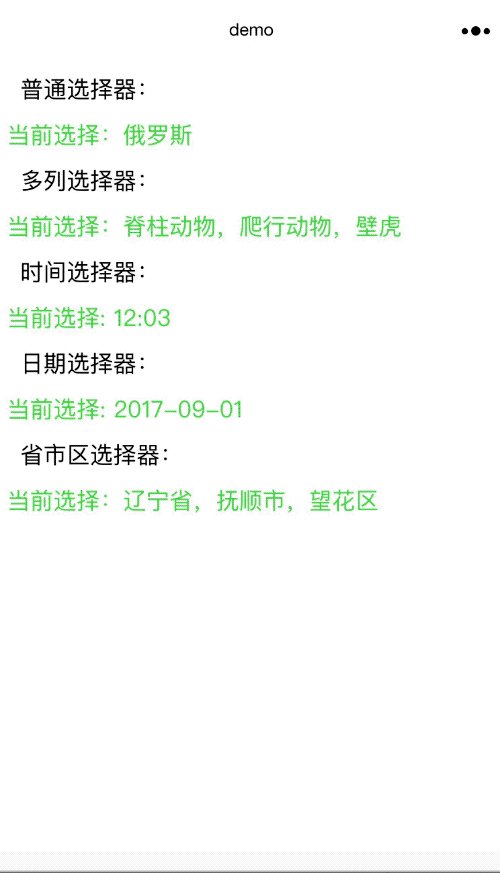
The renderings are as follows,

One index.js Medium:
//index.js
//Get application instance
const app = getApp()
Page({
data: {
//Set initial value
array: ['China', 'U.S.A', 'Brazil', 'Russia'],
objectArray: [
{
id: 0,
name: 'China'
},
{
id: 1,
name: 'U.S.A'
},
{
id: 2,
name: 'Brazil'
},
{
id: 3,
name: 'Russia'
}
],
index: 0,
multiArray: [['invertebrate', 'Spine animal'], ['Flat animal', 'Linear animal', 'Annelid', 'Molluscs', 'Arthropod'], ['parasite', 'Bloodsucker']],
objectMultiArray: [
[
{
id: 0,
name: 'invertebrate'
},
{
id: 1,
name: 'Spine animal'
}
], [
{
id: 0,
name: 'Flat animal'
},
{
id: 1,
name: 'Linear animal'
},
{
id: 2,
name: 'Annelid'
},
{
id: 3,
name: 'Molluscs'
},
{
id: 3,
name: 'Arthropod'
}
], [
{
id: 0,
name: 'Taenia solium'
},
{
id: 1,
name: 'Bloodsucker'
}
]
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['Liaoning Province', 'Dalian ', 'High tech Park'],
customItem: 'whole'
},
//Click event of common selector
bindPickerChange: function (e) {
console.log('picker Send selection change, carrying value is', e.detail.value)
this.setData({
index: e.detail.value
})
},
//Multi column selector
bindMultiPickerChange: function (e) {
console.log('picker Send selection change, carrying value is', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
//Multi column selector, event triggered when the value of a column changes
bindMultiPickerColumnChange: function (e) {
console.log('The modified columns are', e.detail.column, ',The value is', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['Flat animal', 'Linear animal', 'Annelid', 'Molluscs', 'Arthropod'];
data.multiArray[2] = ['parasite', 'Bloodsucker'];
break;
case 1:
data.multiArray[1] = ['fish', 'Amphibian', 'reptile'];
data.multiArray[2] = ['Crucian carp', 'Hairtail'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['Taenia solium', 'Bloodsucker'];
break;
case 1:
data.multiArray[2] = ['Ascaris lumbricoides'];
break;
case 2:
data.multiArray[2] = ['Ants', 'Leech'];
break;
case 3:
data.multiArray[2] = ['Mussel', 'snail', 'slug'];
break;
case 4:
data.multiArray[2] = ['insect', 'Crustacean', 'Arachnid', 'Polypoda'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['Crucian carp', 'Hairtail'];
break;
case 1:
data.multiArray[2] = ['frog', 'Giant salamander'];
break;
case 2:
data.multiArray[2] = ['lizard', 'turtle', 'house lizard'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
//Date Pickers
bindDateChange: function (e) {
console.log('picker Send selection change, carrying value is', e.detail.value)
this.setData({
date: e.detail.value
})
},
//Time selector
bindTimeChange: function (e) {
console.log('picker Send selection change, carrying value is', e.detail.value)
this.setData({
time: e.detail.value
})
},
//Province city selector
bindRegionChange: function (e) {
console.log('picker Send selection change, carrying value is', e.detail.value)
this.setData({
region: e.detail.value
})
}
})Two index.wxml Medium:
<view class="section">
<view class="section__title">General selector:</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
Current selection:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">Multi column selector:</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
Current selection:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">Time selector:</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
Current selection: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">Date selector:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
Current selection: {{date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">Province city selector:</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view class="picker">
Current selection:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
Three index.wxss Medium:
.section__title {
margin: 20rpx;
}
.section {
width: 100%;
font-size: 35rpx;
margin: 10rpx;
color: #000;
}
.picker {
color: #6BD44E;
}
I'm a rookie. What's wrong? I hope you can point out the comments. Don't spray. I hope you can learn and progress together!