catalogue
3. Take out your small mobile phone, scan the code
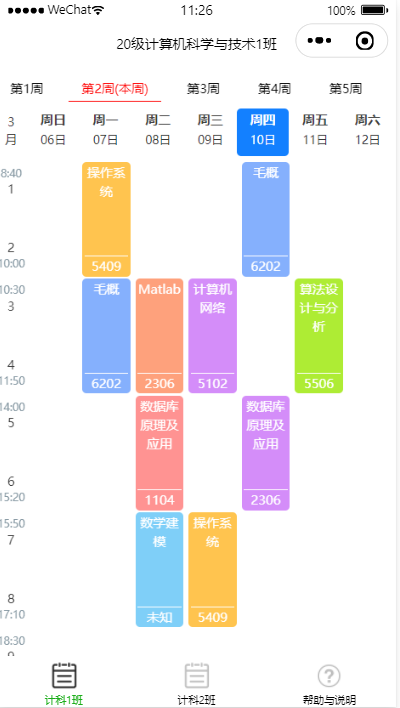
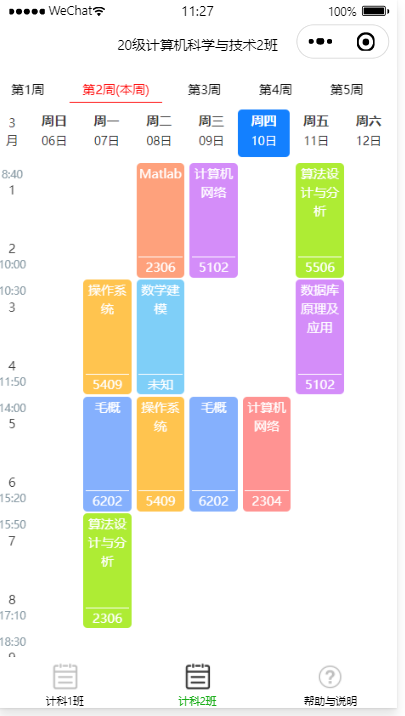
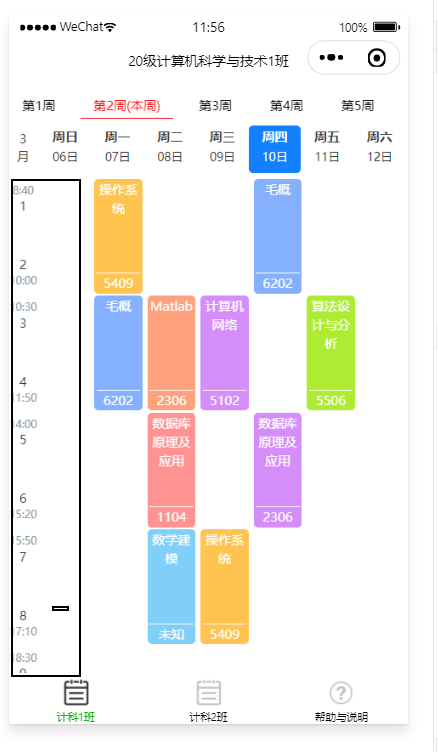
1. Renderings:


2. Preparation tools:
Wechat developer tools : wechat applet development website
Download the corresponding version according to your computer system:

3. Download code
Link: https://pan.baidu.com/s/11Dy2_0MUreyynIeIQNOdsg
Extraction code: ht8u
4. Deployment project
First, unzip the compressed package and remember this path.
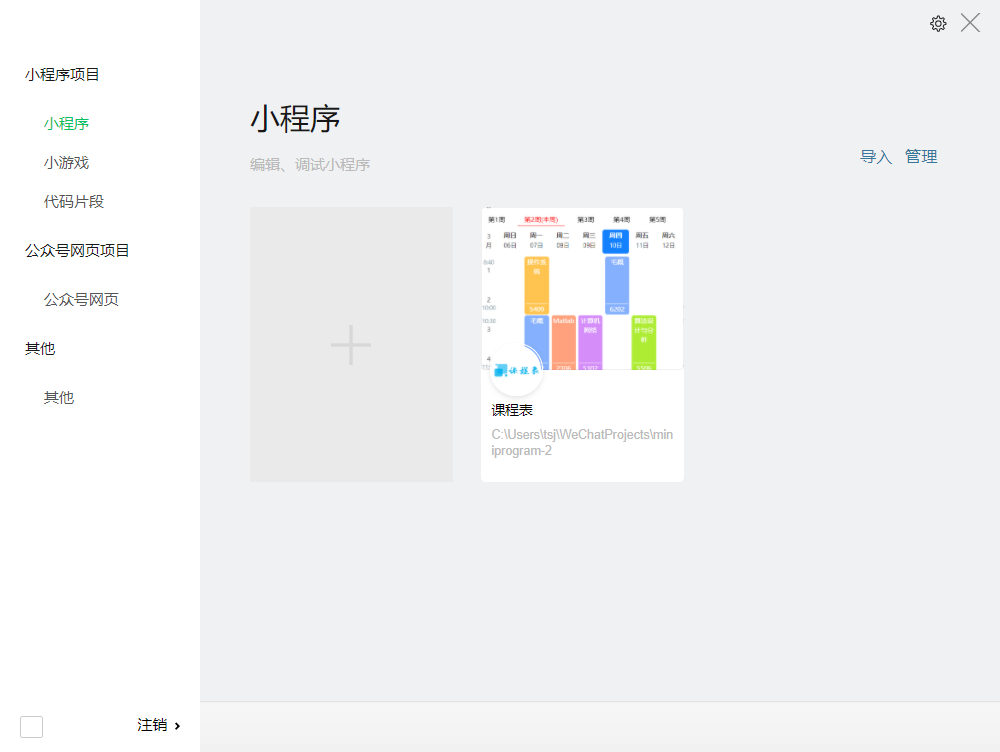
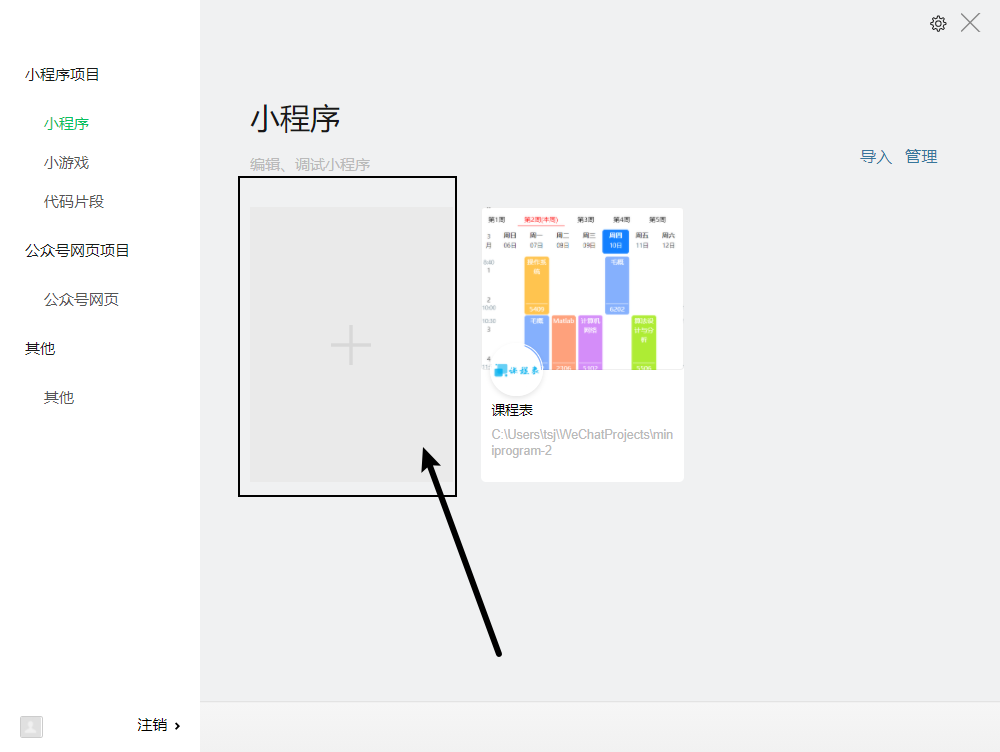
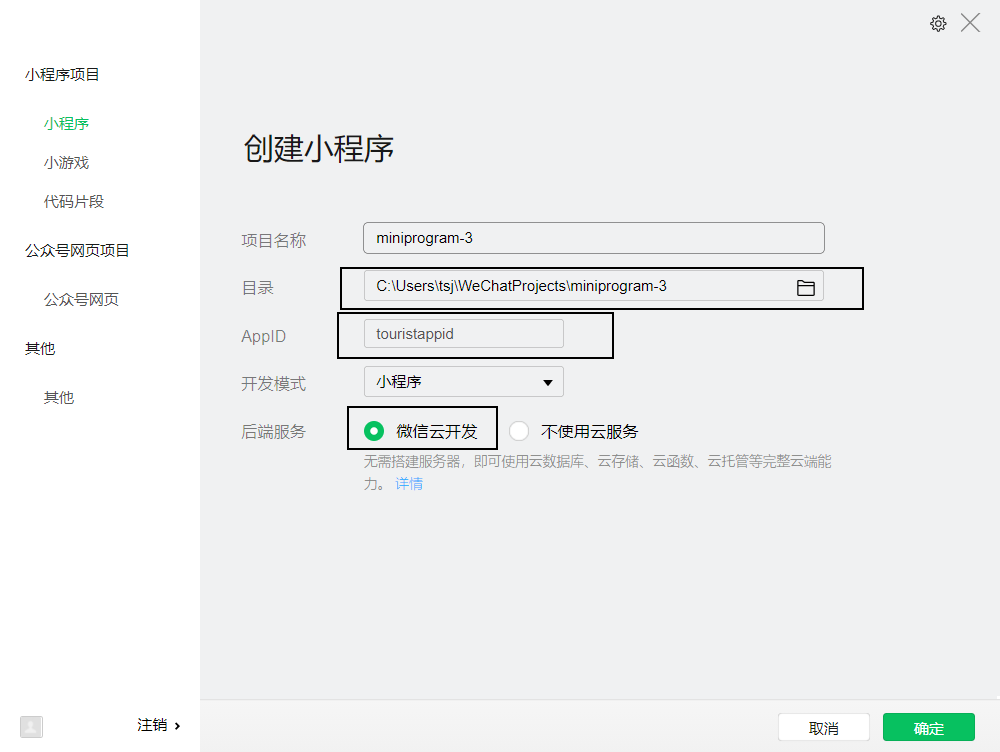
1. Open wechat applet:

Click the black box:

Pay attention to the things surrounded by the black box. These are the key points
The directory here: is the path of the file you just unzipped
Choose Tencent cloud development as the back-end service (wx applet will send you the server for free)

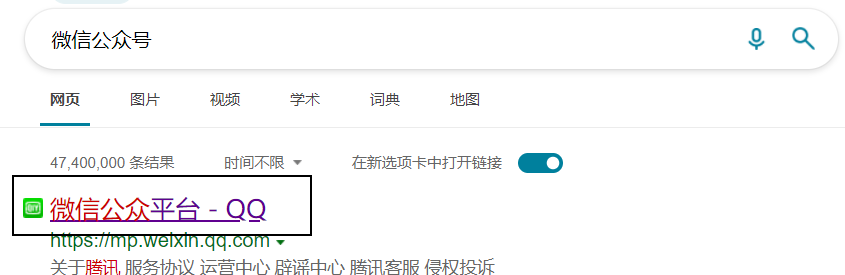
2. Viewing method of appid:
1. Baidu search text as shown in the figure:

3. Take out your small mobile phone, scan the code
Register one without an account (remember it's an applet account)

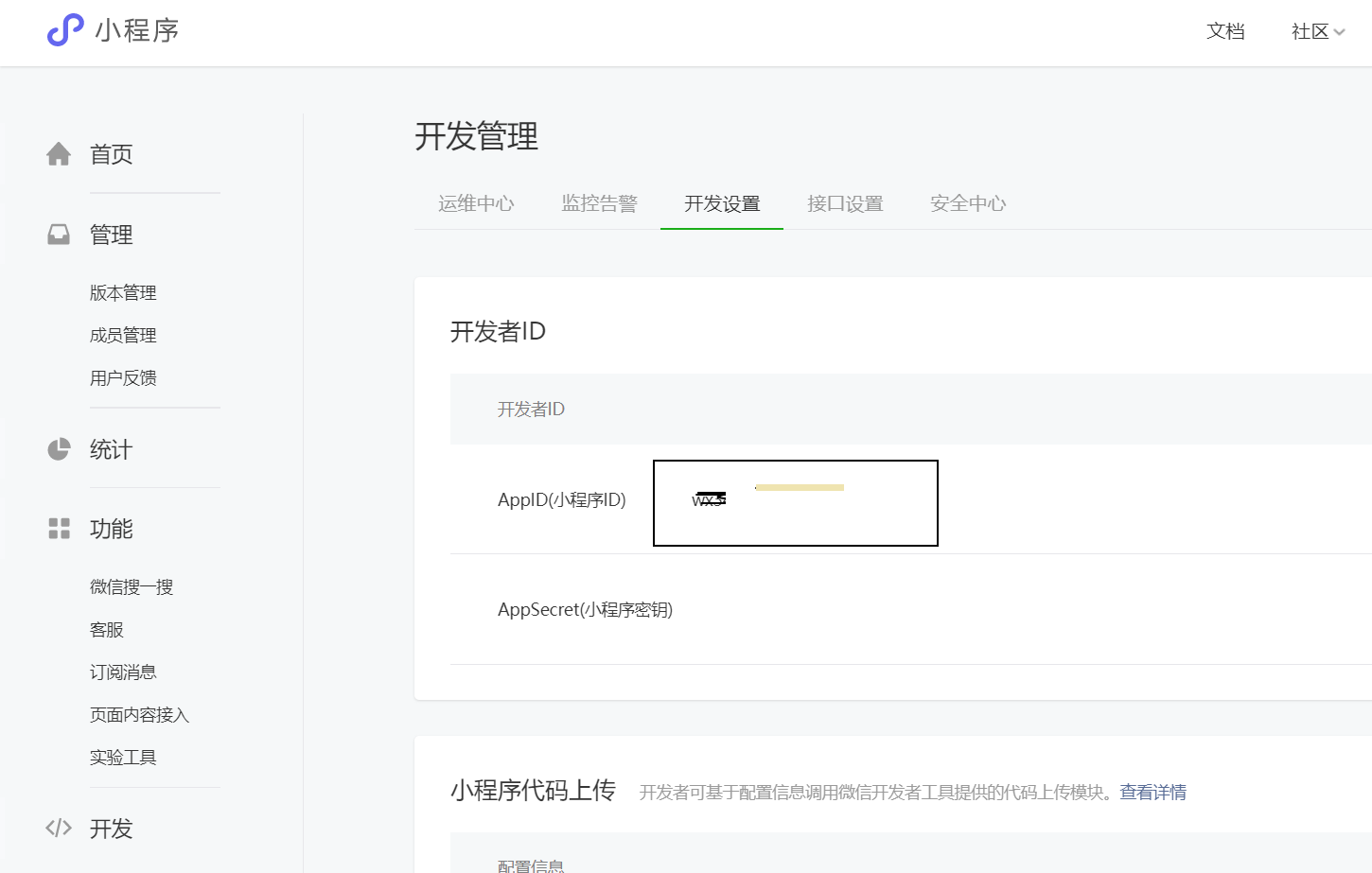
3. After successful login, you can find the ID in the development settings

5. Modify course
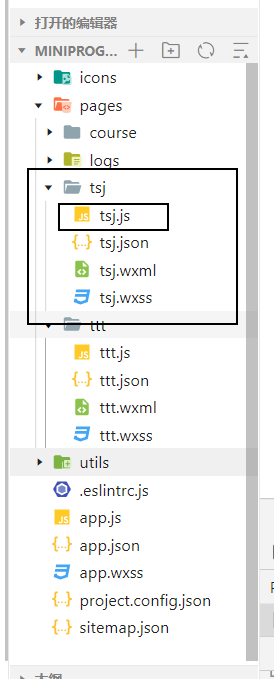
Change the course to belong to your own class:
Find TSJ JS and click open


The black box is the course time, and the corresponding code is:
Change the number to whatever time you have class
course_time:[
['8:40',''],
['','10:00'],
['10:30',''],
['','11:50'],
['14:00',''],
['','15:20'],
['15:50',''],
['','17:10'],
['18:30',''],
['','19:50'],
['20:00',''],
['','21:20'],
],Curriculum content modification:
id is responsible for the color of the display. Different IDs have different colors
isToday: it means the day of the week. 1 means Monday and 2 means Tuesday. It's a push.
classNumber: represents the number of class hours. To put it bluntly, it is the height of a rectangle.
Name: name of the course
address: the number of the classroom

[ //First week
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "operating system" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "Mao gai","address":"6202" },
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "operating system" ,"address":"5409" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "mathematical modeling ","address":"1215"},
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "computer network" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "Mao gai" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "Principle and application of database" ,"address":"2306" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "Algorithm design and analysis" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "Principle and application of database" ,"address":"5102" },
],
[ //second
{ "id":1,"isToday": 1, "jie": 7, "classNumber": 2, "name": "Algorithm design and analysis","address":"2306" },
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "operating system" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "Mao gai","address":"6202" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "mathematical modeling ","address":"unknown"},
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "operating system" ,"address":"5409" },
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "computer network" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "Mao gai" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "computer network" ,"address":"2304" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "Algorithm design and analysis" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "Principle and application of database" ,"address":"5102" },],Modify title:
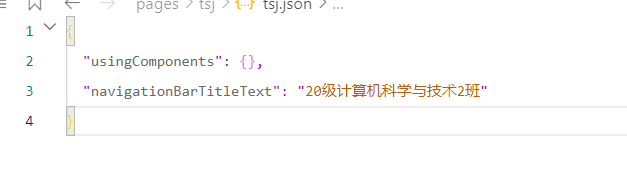
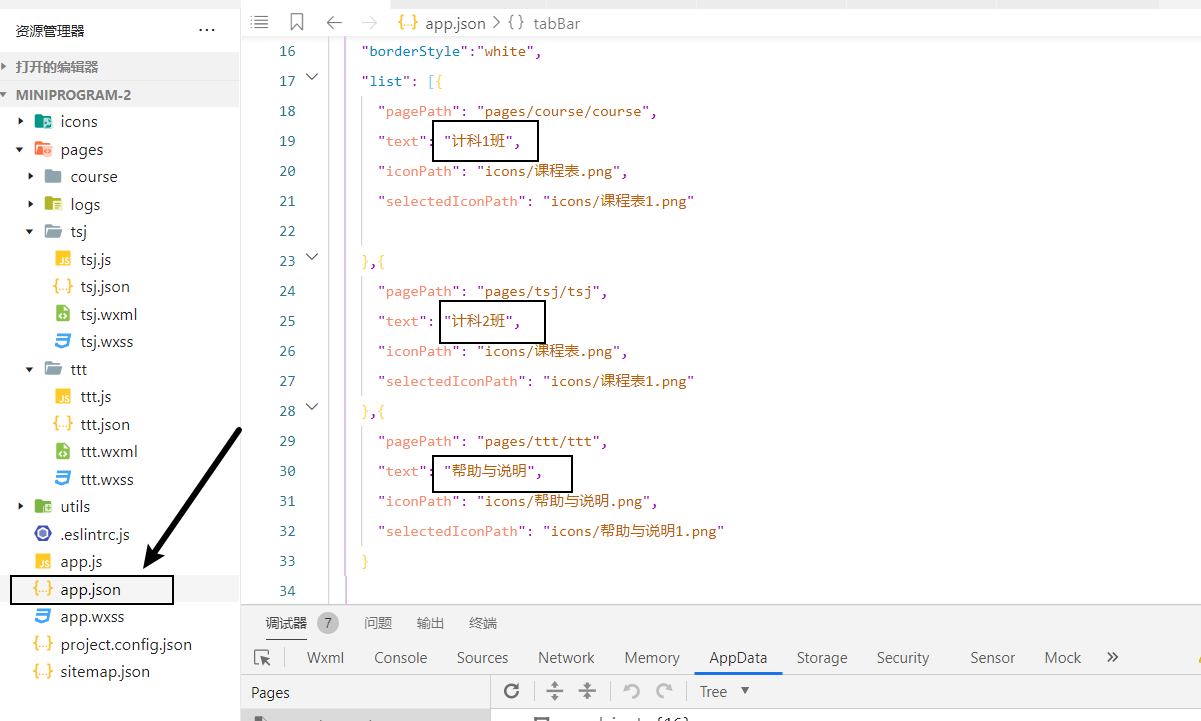
As shown in the figure, the black box is the title

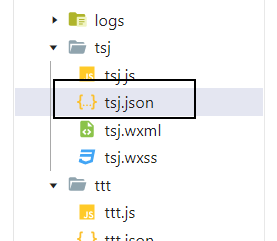
Open this file:

Just change what you need:

Modify the name of the following figure:

Just find the content of the black box and change it
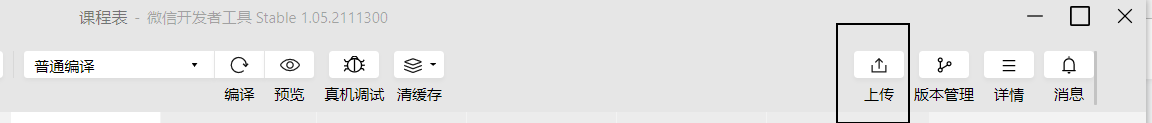
6. Project release
Click the upload button:

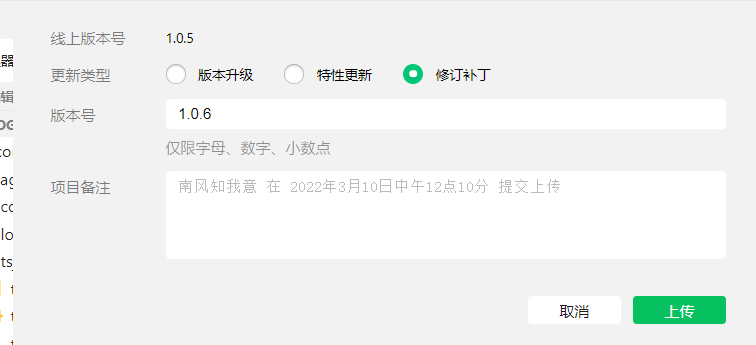
Click upload:

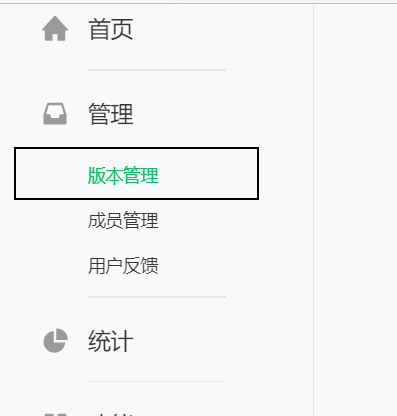
Open wechat applet website:
After logging in, open version management

Click submit for review
Click publish after the approval is successful
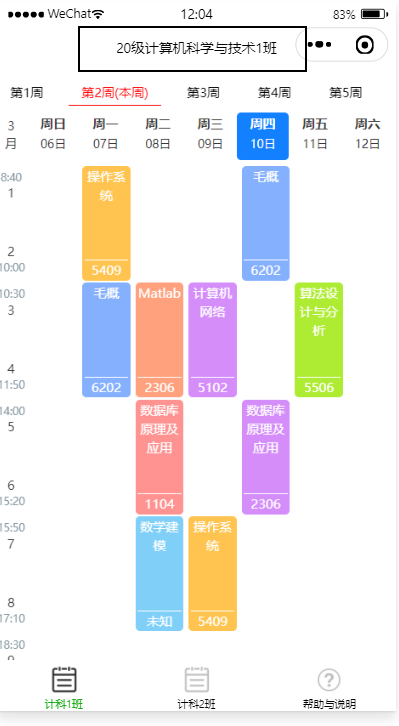
The finished product is shown in the figure:

If the content is wrong, please point it out. If you have any questions, you can leave a message in the comment area (I will answer it).
I think it's very good. I can praise and pay attention to it. Thank you