Last article: Wechat Small Program E-Commerce Practical Warfare - Home Page (Part 1)
Well, in the last issue, we finished the homepage search, navigation bar and advertisement rotation. Then we will continue to finish the rest of our homepage. Let's see what we want to achieve first.

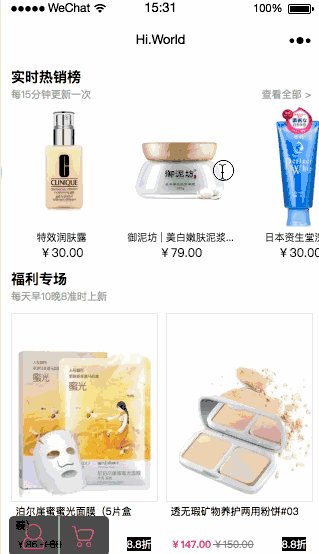
In this issue, we want to achieve the real-time hot list on the home page, the welfare specialty and the layout of the personal center + shopping cart on the lower left.
I. Real-time Hot Selling List
If you don't say much, look at the actual results first.

This module is mainly used in scroll-view view view container. As the name implies, scroll-view is a scroll view. When the content of the layout exceeds the screen container, it can slide to see the covered content. scroll-view can scroll the view area property in detail.
- scroll-x allows horizontal scrolling (type: Boolean, default: false)
- scroll-y allows vertical scrolling (type: Boolean, default: false)
- When the upper-threshold is far from the top/left (unit px), trigger the scrolltoupper event (type: Number, default: 50)
- When the lower-threshold is far from the bottom/right (unit px), trigger the scroll power event (type: Number, default: 50)
- scroll-top sets the position of the vertical scrollbar (type: Number)
- scroll-left sets the horizontal scrollbar position (type: Number)
- The scroll-in-view value should be the ID of a child element (id cannot begin with a number). Set which direction to scroll, and in which direction to scroll to the element (type: String)
- scroll-with-animation uses animation transitions when setting scrollbar positions (type: Boolean, default: false)
For more details, please check the attributes Wechat official scroll-view view view container
home.wxss
/**=========Welfare Show============**/
.welfares{
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
margin:10px 5px;
}
.welfares-good{
height: 560rpx;
width: 47%;
margin:0px auto;
margin-bottom: 20px;
position: relative;
display: inline-block;
font-size: 24rpx;
}
.welfares-image{
width: 100%;
display: inline-block;
border: 1px #eee solid;
}
.welfares-good .product-name{
color: #000;
height: 28px;
text-align:left;
margin: 0px 5px;
margin-bottom: 5px;
}
.product-price-wrap .product-price-new{
color: #e80080;
margin-left:5px;
font-weight:900;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 2px;
}
.product-price-wrap .discount{
position: absolute;
right: 5px;
background-color: #000;
color: #fff;
}home.wxml
<!--Welfare special field start-->
<view class="welfare-container">
<view class="category-title">
<text class="title">Welfare special field</text>
<view class="line_name">
<text>Update on time at 10:00 a.m. and 8:00 p.m.</text>
</view>
</view>
<scroll-view scroll-y="true">
<view class="welfares">
<block wx:for-items="{{goodsWelfareItems}}" wx:key="name">
<view class="welfares-good" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<view>
<image src="{{item.imageurl}}" class="welfares-image" mode="widthFix"/>
</view>
<view class="product-name">
{{item.name}}
</view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.newprice}}</p>
<p class="product-price-old">¥{{item.oldprice}}</p>
<p class="discount">{{item.discount}}fracture</p>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
<!--Welfare special field end-->home.js
// Real-time hot list
goodsHotItems: [
{
goodId: 0,
name: 'Natural plant lipstick 2.4g',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdc/272/707/8870197248301707272/2/6922446703595-5_360x456_90.jpg',
newprice: "32.00",
oldprice: "59.00",
},
{
goodId: 1,
name: 'Streamer watercolor lipstick upgrade version 3.5g',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/03/8/4fb444e7-3417-4f4a-b5a1-7f1d884c610f_218x274_70.jpg',
newprice: "89.00",
oldprice: "99.00",
},
{
goodId: 2,
name: 'Carslan snail OXYGEN BUBBLE MASK',
url: 'bill',
imageurl: 'https:////a3.vimage1.com/upload/merchandise/pdcvis/2017/08/24/167/28c3726f-dfdd-4a59-89ac-b79ea8e24f40_218x274_70.jpg',
newprice: "139.00",
oldprice: "159.00",
},
{
goodId: 3,
name: 'Dramatically Different Moisturizing Lotion',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "30.00",
oldprice: "80.00",
},
{
goodId: 4,
name: 'UNIFON | Whitening and rejuvenating mud...',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/11/03/98/f34a6c251abf45e5ba60a645f13c7757-5.jpg',
newprice: "79.00",
oldprice: "80.00",
}, {
goodId: 5,
name: 'Shiseido, Japan',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg',
newprice: "30.00",
oldprice: "80.00",
}
, {
goodId: 6,
name: 'OLAY | Water-sensitive transparent plastic drill...',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/05/19/2/e5de903ab5ba4a6492f3574469fdfca9-5.jpg',
newprice: "145.00",
oldprice: "324.00",
}
]Okay, let's run it quickly and see the effect.~~~
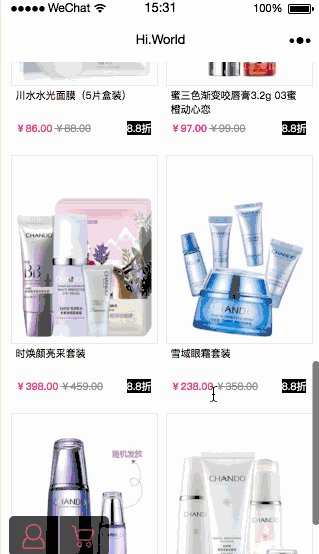
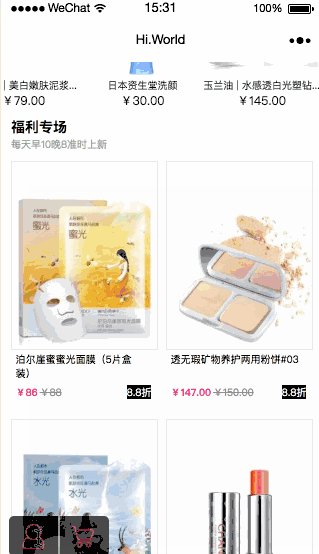
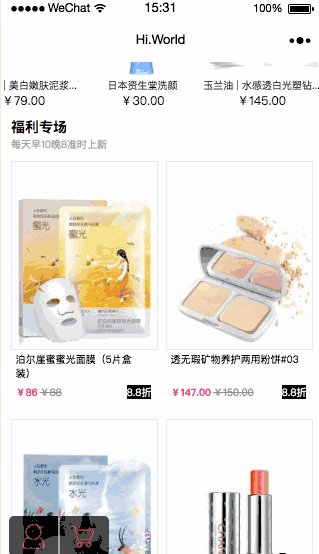
Welfare special field
First look at the effect:

home.wxml
<!--Welfare special field start-->
<view class="welfare-container">
<view class="category-title">
<text class="title">Welfare special field</text>
<view class="line_name">
<text>Update on time at 10:00 a.m. and 8:00 p.m.</text>
</view>
</view>
<scroll-view scroll-y="true">
<view class="welfares">
<block wx:for-items="{{goodsWelfareItems}}" wx:key="name">
<view class="welfares-good" catchtap="catchTapCategory" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<view>
<image src="{{item.imageurl}}" class="welfares-image" mode="widthFix"/>
</view>
<view class="product-name">
{{item.name}}
</view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.newprice}}</p>
<p class="product-price-old">¥{{item.oldprice}}</p>
<p class="discount">{{item.discount}}fracture</p>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
<!--Welfare special field end-->home.wxss
/**=========Welfare Show============**/
.welfares{
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
margin:10px 5px;
}
.welfares-good{
height: 560rpx;
width: 47%;
margin:0px auto;
margin-bottom: 20px;
position: relative;
display: inline-block;
font-size: 24rpx;
}
.welfares-image{
width: 100%;
display: inline-block;
border: 1px #eee solid;
}
.welfares-good .product-name{
color: #000;
height: 28px;
text-align:left;
margin: 0px 5px;
margin-bottom: 5px;
}
.product-price-wrap .product-price-new{
color: #e80080;
margin-left:5px;
font-weight:900;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 2px;
}
.product-price-wrap .discount{
position: absolute;
right: 5px;
background-color: #000;
color: #fff;
}home.js
// Welfare special field
goodsWelfareItems: [
{
goodId: 0,
name: 'Poole honey honey light mask (5 boxed)',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/142/fb2960bf8e074d029c24315279289c19-5_218x274_70.jpg',
newprice: "86",
oldprice: "88",
},
{
goodId: 1,
name: 'Flawless mineral preservation dual-purpose powder cake#03',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/21/27/4b24e2a629644877866d3da755f6a36e-5_218x274_70.jpg',
newprice: "147.00",
oldprice: "150.00",
},
{
goodId: 2,
name: 'Sichuan water light mask (5 boxed)',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/86/7891361fdab348a1bc91aeca31fc77b1-5_218x274_70.jpg',
newprice: "86.00",
oldprice: "88.00",
},
{
goodId: 3,
name: 'Honey trichromatic lipstick 3.2g 03 Sweet orange',
url: 'bill',
imageurl: 'http://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/176/c3b9453a4d7f46c6a8fe78705f77352b-5_218x274_70.jpg',
newprice: "97.00",
oldprice: "99.00",
},
{
goodId: 4,
name: 'Bright and shining suit',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/93/69a6bc1c11eb4be184b7dffb43b8565b-5_218x274_70.jpg',
newprice: "398.00",
oldprice: "459.00",
}, {
goodId: 5,
name: 'Snowfield Eye Cream Suit',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/23/127/53409c86f74647af915bc379427b97c2-5_218x274_70.jpg',
newprice: "238.00",
oldprice: "358.00",
}
, {
goodId: 6,
name: 'Ice and Muscle Water Suit for Coagulation',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/11/13/95/fb6c3d0c1f304b449dadb1f0100c1205-5_218x274_70.jpg',
newprice: "248.00",
oldprice: "348.00",
}
, {
goodId: 7,
name: 'Xue Runhai White Selected Three-piece Set',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/30/184/a5000156098940b5a05a0e696535ac20-5_218x274_70.jpg',
newprice: "348.00",
oldprice: "396.00",
}
]Well, the above code can render the data, and then adjust the above code to make a drop-down refresh.
home.wxml
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">Efforts to load</view>
</view> home.wxss
/* Load more */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 12px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
color: #888;
}home.js
//Load more
onReachBottom: function () {
console.log('Load more');
setTimeout(() => {
this.setData({
isHideLoadMore: true,
goodsWelfareItems: [
{
goodId: 0,
name: 'Poole honey honey light mask (5 boxed)',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/142/fb2960bf8e074d029c24315279289c19-5_218x274_70.jpg',
newprice: "86",
oldprice: "88",
discount: "8.8",
},
{
goodId: 1,
name: 'Flawless mineral preservation dual-purpose powder cake#03',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/21/27/4b24e2a629644877866d3da755f6a36e-5_218x274_70.jpg',
newprice: "147.00",
oldprice: "150.00",
discount: "8.8",
},
{
goodId: 2,
name: 'Sichuan water light mask (5 boxed)',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/86/7891361fdab348a1bc91aeca31fc77b1-5_218x274_70.jpg',
newprice: "86.00",
oldprice: "88.00",
discount: "8.8",
},
{
goodId: 3,
name: 'Honey trichromatic lipstick 3.2g 03 Sweet orange',
url: 'bill',
imageurl: 'http://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/176/c3b9453a4d7f46c6a8fe78705f77352b-5_218x274_70.jpg',
newprice: "97.00",
oldprice: "99.00",
discount: "8.8",
},
{
goodId: 4,
name: 'Bright and shining suit',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/93/69a6bc1c11eb4be184b7dffb43b8565b-5_218x274_70.jpg',
newprice: "398.00",
oldprice: "459.00",
discount: "8.8",
}, {
goodId: 5,
name: 'Snowfield Eye Cream Suit',
url: 'bill',
imageurl: 'https://a4.vimage1.com/upload/merchandise/pdcvis/2017/08/23/127/53409c86f74647af915bc379427b97c2-5_218x274_70.jpg',
newprice: "238.00",
oldprice: "358.00",
discount: "8.8",
}
, {
goodId: 6,
name: 'Ice and Muscle Water Suit for Coagulation',
url: 'bill',
imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/11/13/95/fb6c3d0c1f304b449dadb1f0100c1205-5_218x274_70.jpg',
newprice: "248.00",
oldprice: "348.00",
discount: "8.8",
}
, {
goodId: 7,
name: 'Xue Runhai White Selected Three-piece Set',
url: 'bill',
imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/30/184/a5000156098940b5a05a0e696535ac20-5_218x274_70.jpg',
newprice: "348.00",
oldprice: "396.00",
discount: "8.8",
}
],
})
}, 500)
}Note: The above goodsWelfareItems data set can be commented out, using onReachBottom
3. Personal Center + Shopping Cart
home.wxml
<view class='tab-bar'>
<image src="../../images/bottomNav/mine_select.png"/>
<p></p>
<image src="../../images/bottomNav/cart_select.png"/>
</view> home.wxss
/**Shopping carts and personal centers**/
.tab-bar{
width: 100px;
height: 40px;
background-color: #000;
border-radius:5px;
opacity:0.7;
position: fixed;
z-index: 2;
bottom:10px;
left: 8px;
display: flex;
justify-content:center;
}
.tab-bar image{
height: 25px;
width: 25px;
margin: 0px auto;
margin-top: 8%;
}
.tab-bar p{
border:1rpx solid #888;
height: 95%;
display: inline-block;
}summary
The function of the home page has basically been written, you can leave a message below if you have any questions.
Next notice
Home page has been completed, next issue began to do the details of the product page, first put on the first draft of the effect map to see Fangrong!

Note: The specific effect is based on actual development.