catalogue
outline
Concerned about WeChat public number component, the official account provides official-account, which will be displayed only in a fixed scenario, such as the small program that the scanning code will enter. More relevant scenarios: Development capability / official account.
The official account component official-account itself is fixed and does not support modification of styles. But what official account is, when you are making WeChat applets, is to change the components of the official account into a button, and don't ask why. Because there are ready to do other home applets, you can click on a button to pay attention to the public number. So I searched some cases on the Internet and found none reliable. But later, I broke through this difficulty. So I share this official account component custom style method.
The following implementation case uses uniapp packaging for reference only. If you need to use it in the native wechat applet, you need to read the code and follow the rules on this basis.
Implementation example
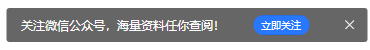
Before transformation:

After transformation:

Implementation example:
<template>
<view class="weixin-official-account" v-if="show" :style="{'bottom':`${bottom}rpx`,'opacity':opacity}">
<text class="txt">WeChat official account, massive data for you to check!</text>
<button type="default" class="btn btn-official"> Immediate attention<official-account class="official-account" id="official_account"></official-account>
</button>
<icon class="iconfont icon-close" @click="close"></icon>
</view>
</template>
<script>
export default {
props: {
bottom: {
type: [Number, String],
default: 100
},
isFollow: {// Have you paid attention to the official account?
type: [Boolean],
default: false
}
},
data() {
return {
show: true,
opacity: 0,
max: 3
}
},
mounted() {
setTimeout(() => {
this.init();
}, 800)
},
methods: {
init() {
let that = this;
const query = uni.createSelectorQuery().in(this);
query.select('#official_account').boundingClientRect(data => {
if (data.width && data.height) {
that.check();
} else {
that.show = false;
}
}).exec();
},
async check() {
try {
const num = uni.getStorageSync('CLOSE_OFFICIAL_ACCOUNT');
if (+num >= this.max) {
this.show = false;
return false;
}
this.show = !this.isFollow;
if (this.show) this.opacity = 1;
} catch (e) {
this.show = false;
}
},
close() {
this.show = false;
const num = uni.getStorageSync('CLOSE_OFFICIAL_ACCOUNT') ? +uni.getStorageSync('CLOSE_OFFICIAL_ACCOUNT') + 1 : 1;
uni.setStorageSync('CLOSE_OFFICIAL_ACCOUNT', num);
}
}
}
</script>
<style scoped lang="scss">
.weixin-official-account {
position: fixed;
z-index: 20211208;
left: 50%;
transform: translateX(-50%);
display: flex;
align-items: center;
justify-content: space-between;
width: 682rpx;
height: 68rpx;
padding: 0 10rpx 0 30rpx;
background: rgba(0, 0, 0, .6);
border-radius: 6rpx;
.txt {
font-size: 24rpx;
color: #fff;
}
.btn {
position: relative;
width: 56px;
height: 20px;
line-height: 20px;
padding: 0;
background: #2878FF;
border-radius: 10px;
overflow: hidden;
text-align: center;
font-size: 20rpx;
color: #fff;
.official-account {
position: absolute;
z-index: 20211209;
right: -14px;
top: -40px;
opacity: 0;
}
}
.icon-close {
display: flex;
align-items: center;
justify-content: center;
width: 50rpx;
height: 68rpx;
font-size: 22rpx;
color: #fff;
}
}
@font-face {
font-family: 'iconfont';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTYl6CdEAAAZcAAAAHEdERUYAKQAKAAAGPAAAAB5PUy8yPN5IYgAAAVgAAABWY21hcAAP6hsAAAHAAAABQmdhc3D//wADAAAGNAAAAAhnbHlmgd3c5AAAAxAAAABoaGVhZBcEJuAAAADcAAAANmhoZWEHeQOFAAABFAAAACRobXR4DAAAdAAAAbAAAAAQbG9jYQA0AAAAAAMEAAAACm1heHABEAAnAAABOAAAACBuYW1lKeYRVQAAA3gAAAKIcG9zdN90dMwAAAYAAAAAMQABAAAAAQAAtZXbYV8PPPUACwQAAAAAANnq8WQAAAAA2erxZAB0//sDmwMgAAAACAACAAAAAAAAAAEAAAOA/4AAXAQAAAAAAAObAAEAAAAAAAAAAAAAAAAAAAAEAAEAAAAEABsAAgAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQQAAZAABQAAAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA5nDmcAOA/4AAXAOAAIAAAAABAAAAAAAABAAAAAAAAAAEAAAABAAAdAAAAAMAAAADAAAAHAABAAAAAAA8AAMAAQAAABwABAAgAAAABAAEAAEAAOZw//8AAOZw//8ZkwABAAAAAAAAAQYAAAEAAAAAAAAAAQIAAAACAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADQAAAACAHT/+wObAyAADAAaAAAFIicBJj4BFwEeAQ4BISIuATY3ATYeARQHAQYDewwJ/RoMCSINAuUHAwcP/REKDwcEBgLmCRgSCP0bCQUJAuUNIQkL/RoHERIKChISBgLmCAESFwr9GwkAAAAAEgDeAAEAAAAAAAAAFQAsAAEAAAAAAAEACABUAAEAAAAAAAIABwBtAAEAAAAAAAMACACHAAEAAAAAAAQACACiAAEAAAAAAAUACwDDAAEAAAAAAAYACADhAAEAAAAAAAoAKwFCAAEAAAAAAAsAEwGWAAMAAQQJAAAAKgAAAAMAAQQJAAEAEABCAAMAAQQJAAIADgBdAAMAAQQJAAMAEAB1AAMAAQQJAAQAEACQAAMAAQQJAAUAFgCrAAMAAQQJAAYAEADPAAMAAQQJAAoAVgDqAAMAAQQJAAsAJgFuAAoAQwByAGUAYQB0AGUAZAAgAGIAeQAgAGkAYwBvAG4AZgBvAG4AdAAKAAAKQ3JlYXRlZCBieSBpY29uZm9udAoAAGkAYwBvAG4AZgBvAG4AdAAAaWNvbmZvbnQAAFIAZQBnAHUAbABhAHIAAFJlZ3VsYXIAAGkAYwBvAG4AZgBvAG4AdAAAaWNvbmZvbnQAAGkAYwBvAG4AZgBvAG4AdAAAaWNvbmZvbnQAAFYAZQByAHMAaQBvAG4AIAAxAC4AMAAAVmVyc2lvbiAxLjAAAGkAYwBvAG4AZgBvAG4AdAAAaWNvbmZvbnQAAEcAZQBuAGUAcgBhAHQAZQBkACAAYgB5ACAAcwB2AGcAMgB0AHQAZgAgAGYAcgBvAG0AIABGAG8AbgB0AGUAbABsAG8AIABwAHIAbwBqAGUAYwB0AC4AAEdlbmVyYXRlZCBieSBzdmcydHRmIGZyb20gRm9udGVsbG8gcHJvamVjdC4AAGgAdAB0AHAAOgAvAC8AZgBvAG4AdABlAGwAbABvAC4AYwBvAG0AAGh0dHA6Ly9mb250ZWxsby5jb20AAAIAAAAAAAAACgAAAAAAAQAAAAAAAAAAAAAAAAAAAAAABAAAAAEAAgECBmd1YW5iaQAAAAAAAAH//wACAAEAAAAMAAAAFgAAAAIAAQADAAMAAQAEAAAAAgAAAAAAAAABAAAAANWkJwgAAAAA2erxZAAAAADZ6vFk) format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 32rpx;
font-style: normal;
font-weight: normal;
vertical-align: middle;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-close:before {
content: "\e670";
}
</style>
Tips
- This case can be directly used as a component. You can modify the style and text by yourself. What is shown here is only for reference, and the most important thing is the idea.
- isFollow indicates whether the official account is concerned. The way I deal with it is to judge whether the official account has been concerned through the back-end interface.
- max means to click the close button several times at most, and the component will no longer be displayed for reference only.
- Official account: first official display, but transparency is 0= ", then judge the width and height of the component, indicating that the scene can display public number component =" whether to show the official account by judging whether the official account is displayed or not ". The final purpose is to display the button that it defines, and the button above actually covers the public number component, and the position is just adjusted on the button concerned. The transparency is 0, so what you see is your own button. In fact, what you click is the button on the component.
Pay attention to me and don't get lost
Little friend, with your lovely little hand, point a praise, pay attention to me and learn more!!!
If you have any questions, you can leave a message or chat in the comment area.
You can also scan the QR code below to add me wx and note 'region name technology type'. I will pull into my wechat technology sharing group. Note: the remarks must be clear.
You can also add QQ group communication: 568984539. Add group remarks' region name technology type '.

For more front-end, uniapp, nodejs and other related knowledge, please follow my personal blog: https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343