Take an example to explain what is a parent component and what is a child component?
Take an example to explain what is a parent component and what is a child component?

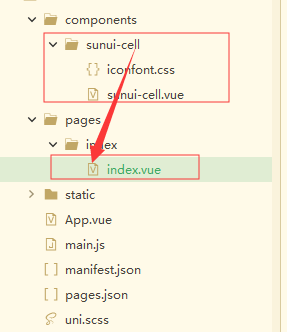
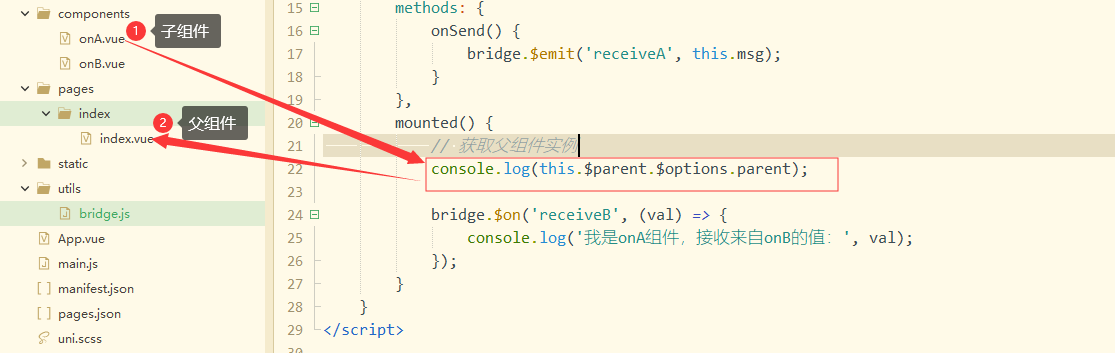
index. When vue imports sunui cell components, we call it index vue is the parent component, and so on. As long as the instance of the component can be obtained in vue, the properties or methods of the component can be called for operation
1, props (generally used for one-way value transfer)
1. What is one-way value transfer?
That is, the parent component passes the value to the child component (for the first time) but cannot dynamically (again) change the existing value of the child component, but do I have to change it? Modify and use v-modal after monitoring through watch or obtaining an instance through the $ref ID. if v-modal is used, there will be asynchrony - > use sync
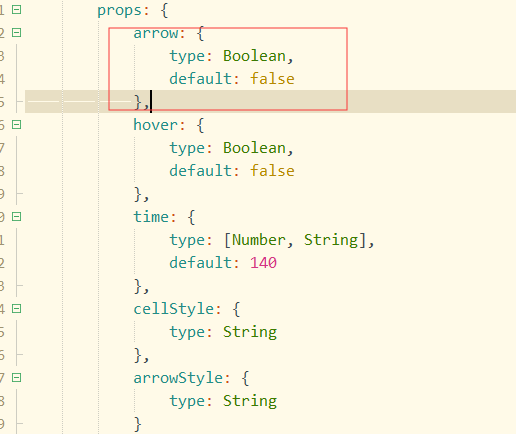
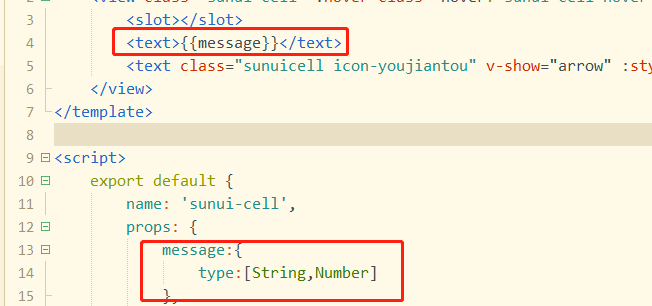
2.props static value transmission
The child component declares a custom attribute through props option, and then the parent component can pass data to the child component through this attribute when nesting labels - Reference script home


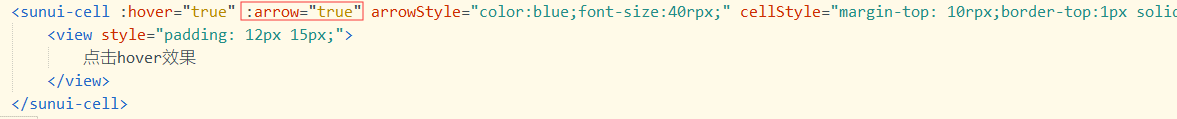
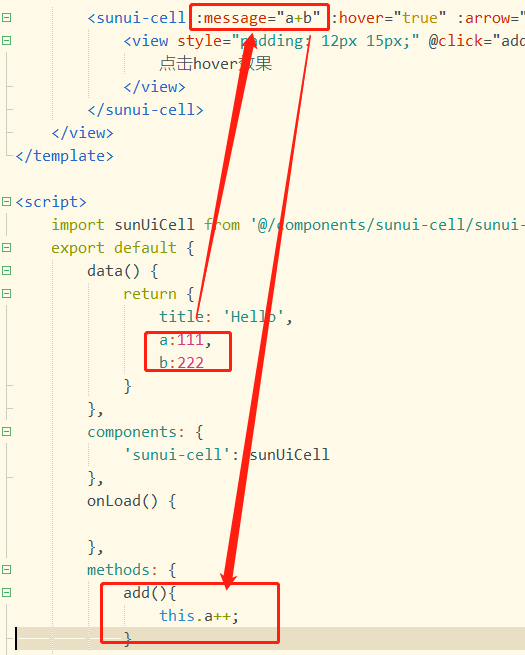
3. props dynamic value transmission
Bind props custom attributes through v-bind, and the passed string is not static. It can be an expression, Boolean value, object and any type of value - Reference script home


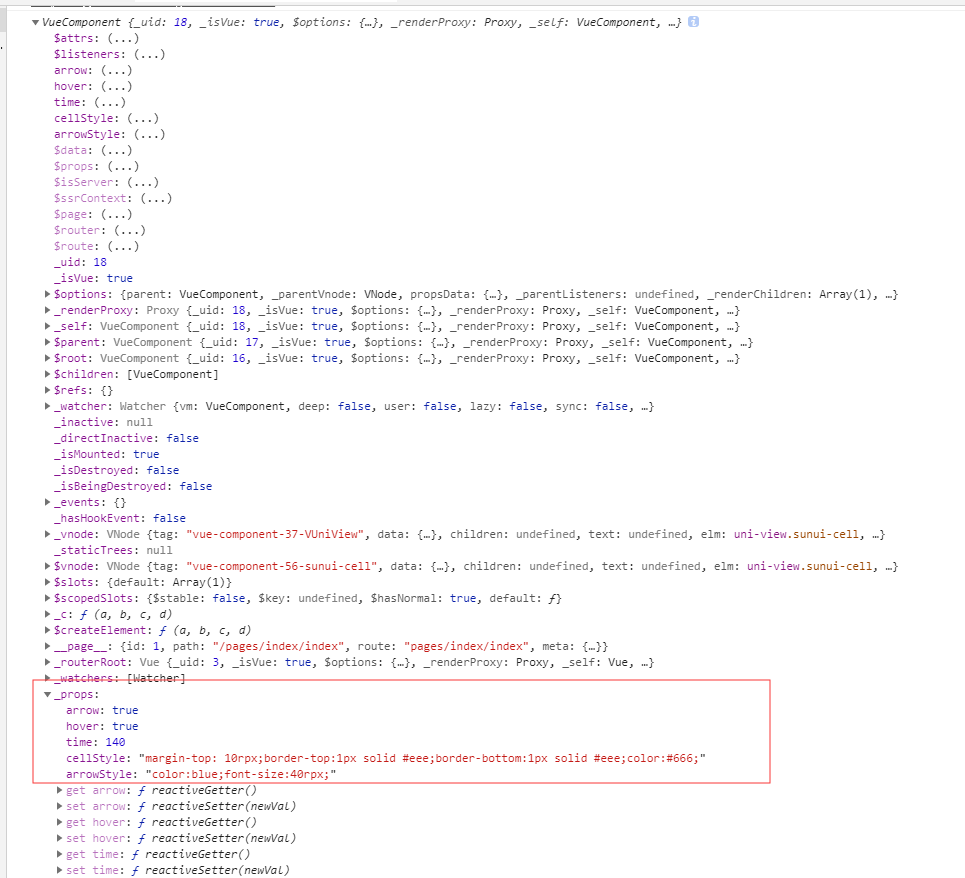
4. props is most suitable for transferring data. It cannot call properties and methods in subcomponents
2, $ref
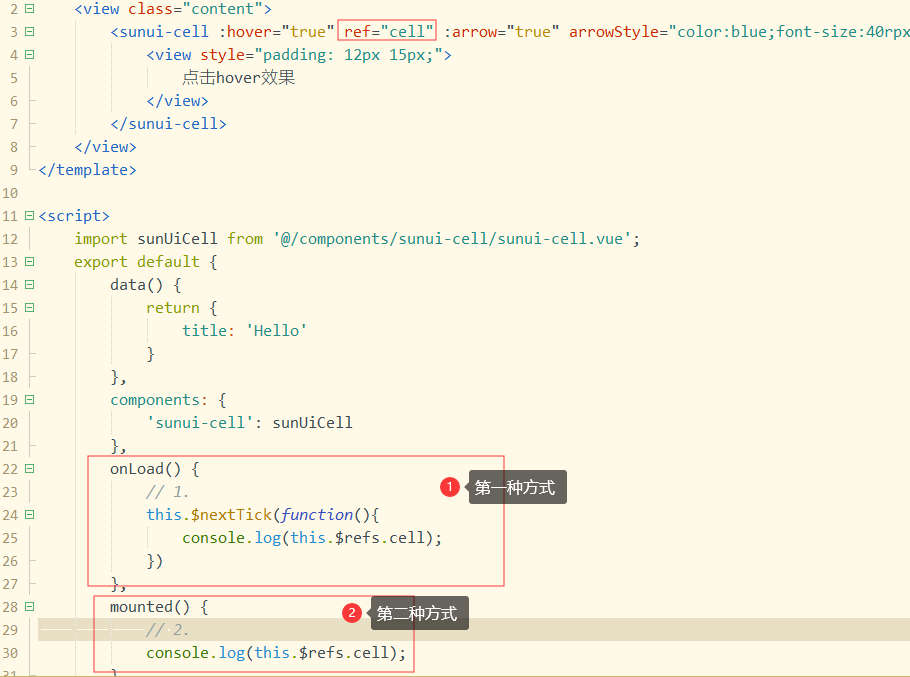
1. Not suitable for data transmission
It is mainly used to call properties and methods in sub components

It is usually called after the page is initialized (that is, after the view layer is rendered). If it is called during initialization, it is recommended to use this in the mounted life cycle or this$ Nexttick () delays the callback until after the next DOM update cycle (but we have to identify ref first. If the value of the same component ref is repeated, it will be overwritten by the following components). If it is not initialized, we must wait for it to load before calling (this.nextTick)

3, $emit
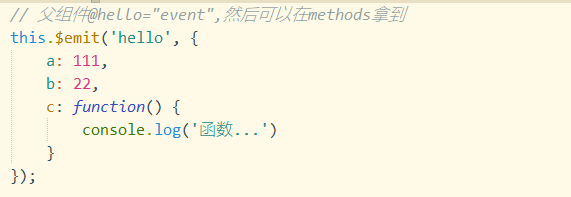
1. $emit binds a custom event. When this statement is executed, it will pass the parameter arg to the parent component, which will listen and receive the parameters through @ event

4, $on (value transfer between non parent components)
1. The parent component needs to import components A and B
<template>
<view class="content">
<view style="padding: 12px 15px;">
click hover effect
</view>
<onA></onA>
<onB></onB>
</view>
</template>
<script>
import onA from '@/components/onA.vue';
import onB from '@/components/onB.vue';
export default {
data() {
return {
title: 'Hello'
}
},
components: {
onA,
onB
},
onLoad() {
},
mounted() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>2. onA assembly
<template>
<view>
<button type="primary" @click="onSend">Pass value to onB assembly</button>
</view>
</template>
<script>
import bridge from '@/utils/bridge.js';
export default {
data() {
return {
msg: 'hello,onB'
};
},
methods: {
onSend() {
bridge.$emit('receiveA', this.msg);
}
},
mounted() {
bridge.$on('receiveB', (val) => {
console.log('I am onA Component, receiving from onB Value of:', val);
});
}
}
</script>
<style>
</style>3.onB components
<template>
<view>
<button type="primary" @click="onSend">Pass value to onA assembly</button>
</view>
</template>
<script>
import bridge from '@/utils/bridge.js';
export default {
data() {
return {
msg: 'hello,onA'
};
},
methods: {
onSend() {
bridge.$emit('receiveB', this.msg);
}
},
mounted() {
bridge.$on('receiveA', (val) => {
console.log('I am onB Component, receiving from onA Value of:', val);
});
}
}
</script>
<style>
</style>5, $parent (for child components to get parent component instances) - the root Vue instance of the current component tree. If the current instance does not have a parent instance, the instance will be its own

6, $child - the direct child of the current instance. Note that $children does not guarantee order and is not responsive. If you find yourself trying to use $children , for data binding, consider using an Array with , v-for , to generate subcomponents, and using Array as the real source
<template>
<view class="content">
<view style="padding: 12px 15px;">
click hover effect
</view>
<onA></onA>
<onB></onB>
</view>
</template>
<script>
import onA from '@/components/onA.vue';
import onB from '@/components/onB.vue';
export default {
data() {
return {
title: 'Hello'
}
},
components: {
onA,
onB
},
onLoad() {
},
mounted() {
console.log(this.$root.$children[0].$children[0]._data);
console.log(this.$root.$children[0].$children[1]._data.msg);
console.log(this.$root.$children[0].$children[2]._data.msg);
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>7, $set - in the development process, we often encounter such a situation: when vue's data declares or has assigned an object or array (the value in the array is an object), add a new attribute to the object. If you update the value of this attribute, the view will not be updated
1. When running this example, we find that the new attribute (e) of the object will not be updated
<template>
<view>
<view @click="addd(obj)">Click add 1:{{obj.d}}</view>
<view @click="adde(obj)">Click add 2:{{obj.e}}</view>
</view>
</template>
<script>
export default {
data() {
return {
obj: {}
}
},
mounted() {
// Original
this.obj = {
d: 0
};
// New object e
this.obj.e = 0;
console.log('after--', this.obj);
},
methods: {
addd(item) {
item.d = item.d + 1;
console.log('item--1', item);
},
adde(item) {
item.e = item.e + 1;
// this.$forceUpdate();
console.log('item--2', item);
}
}
}
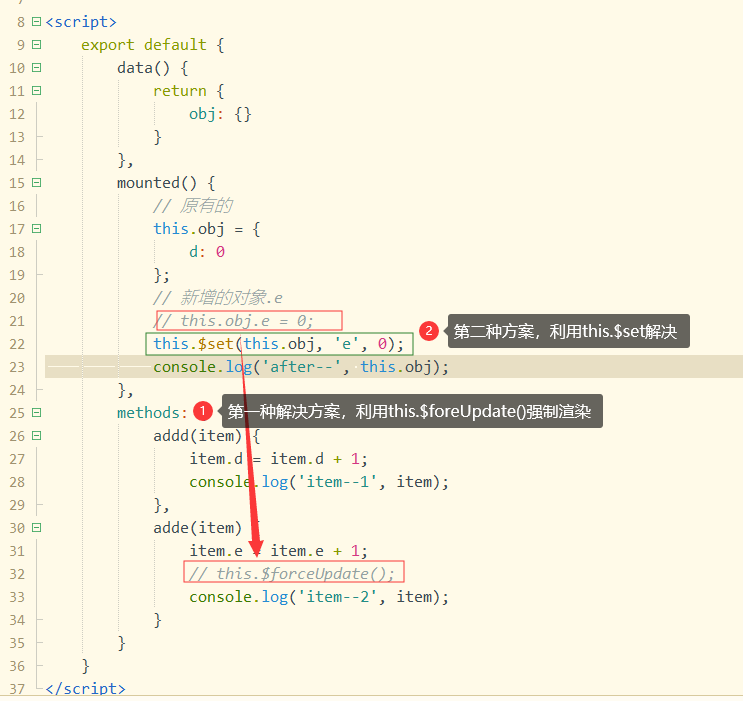
</script>2. We have two solutions. One is to use this$ Set or this$ foreUpdate(); Make it render to the view layer - code reference brief: https://www.jianshu.com/p/71b1807b1815

<template>
<view>
<view @click="addd(obj)">Click add 1:{{obj.d}}</view>
<view @click="adde(obj)">Click add 2:{{obj.e}}</view>
</view>
</template>
<script>
export default {
data() {
return {
obj: {}
}
},
mounted() {
// Original
this.obj = {
d: 0
};
// New object e
// this.obj.e = 0;
this.$set(this.obj, 'e', 0);
console.log('after--', this.obj);
},
methods: {
addd(item) {
item.d = item.d + 1;
console.log('item--1', item);
},
adde(item) {
item.e = item.e + 1;
// this.$forceUpdate();
console.log('item--2', item);
}
}
}
</script>Sort out the vue instances that have been used, and they may be updated (-. -) again