Hi! Baoermeng, this is amumu. Meet again! Although the number of likes in the last web log was terrible, the last post actually had 111 (lonely ~ lonely ~) views, and surprisingly increased by two fans (although there are only two now, thank you very much for your support, I will continue to talk nonsense!), Let me progress from ∞ to the top 269000 in the CSDN ranking (according to the saying of "achieving 100 million technicians", I have succeeded in more than 73.1% of people, I'm proud! ~ ~ ~).
It is said that in the ancient and mysterious East, it is said that there is a "magnificent" normal Hall of Beijing Normal University. In the Yanbo building of the normal hall, an unfathomable Oriental man realized the avenue in front of the Internet in room 207 - "HTML5 is a river, and I am its king!" (I don't know where there was an inexplicable "suck slip" sound ~)

1, The programming dream of 300 million mouse -- css
1. Some nonsense that I have to say!
CSS, a name that makes ten-year veterans cry! (the moment you pack your bags and leave home ~)( ✖) , cascading style sheets (English full name: Cascading Style Sheets) ( ✔), Is a computer language used to represent file styles such as HTML. CSS can not only modify the web page statically, but also format the elements of the web page dynamically with various scripting languages. It can be said that the appearance of HTML basically needs CSS to control.
Before officially starting CSS, Mumu should remind you that Mumu has been planted here for many times (cheated by slag "River". www). The full Chinese name of CSS is called cascade style sheet, which is an overlay style sheet. If baoermeng sets an attribute of an element before, and then sets the attribute later, The back setting will overwrite the front setting (killing the front wave on the beach belongs to yes)! When baoermeng saw this, he would say, "this nm is nonsense, who doesn't know!" But you should note that all the priorities of CSS are not completely fixed. They are directly related to the position relationship before and after attribute setting! In short, CSS is a scum man just like amu mu. When you meet a new lover, you will definitely break up with your old love. In its heart, it only has the newly set attribute (the first law of scum man), and the vows made to this attribute before will be eaten with delicacies!
Well, the nonsense is over. Let's officially enter the river~
2. Definition and application style of CSS
(1) Basic knowledge (including inherited knowledge)
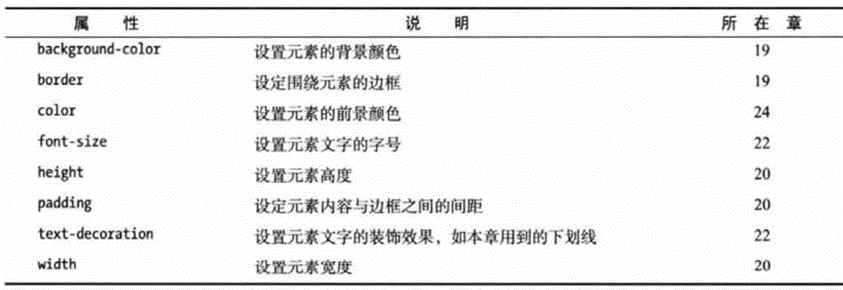
CSS styles consist of one or more separated style declarations. Each Declaration contains a CSS property and its value, separated by colons. It's easy to get started with CSS. The syntax is not too difficult, but it's difficult to master it. There are so many attributes!!! The following is a list of some common CSS properties (of course, we will talk about them in the Properties section later, and let's talk about the spoilers ~):

When an element requires a CSS attribute value, there are five ways to define the style:
① Element embedded style (the style defined by the global attribute style of the element, that is, adding the style attribute directly after the start tag)
② Document embedded style (the style defined in the style element, that is, the code for uniformly setting CSS style in the head)
③ External style (style imported with link element)
④ User style (user defined style)
/*Most browsers allow users to define their own style sheets. The styles contained in such style sheets become user styles. Although this function is very small, it does not mean that it does not exist. Take Chrome as an example, generate a file named default \ user stylesheets \ custom. In the user's personal configuration information directory CSS file. Any style added to this file will be used for all websites visited by users (it can be set, but it is not necessary at all)*/
(5) Browser style (the default style applied by the browser)
Logically speaking, the priority of styles is consistent with the priority I introduced them (I'm so focused ~), BUT! Here you need to pay special attention. The priorities of (2) and (3) are not absolute. Why? Do you remember what I repeatedly emphasized at the beginning? CSS is a scum man who likes the new and hates the old! The following code is directly:
<!--CSS preliminary-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1_base</title>
<link rel="stylesheet" type="text/css" href="./1_base_style.css">
<!--Make independent CSS Documents and html File related statements-->
<style>
/*style Element: one of the locations where the style statement set in the head stores CSS code*/
/*p And h1 are selector s, which can be regarded as function names*/
p{ /*Affect all p elements*/
color: blue;
font-size: 2em;
}
h1{ /*Affect all h1 elements*/
background-color: black;
color: white;
}
/*emphasize*/
a{
color: aqua !important;
}
/*Special attention should be paid here if you mark it after the attribute value! important, css knows that you attach great importance to this marriage, and he doesn't dare to be scum anymore
But will be marked! Setting the important attribute to the first priority is a good way to break the priority*/
/*inherit*/
h2{
color: yellow;
background-color: #ccc;
border: medium solid black;
}
.inherit_using{
border: inherit;
}
/*Element appearance (text color, font, etc.) can be inherited. If you want to inherit the style related to page layout, you need to add inherit in the attribute value*/
/*Conflict priority of styles at the same level (the specific value in the book is wrong, subject to this! The specific value can be viewed by placing the mouse on the selector)*/
p{
color: green;
}/*The selector has only one p, and the specific value of the style is 0-0-1 (0 id values + 0 other attributes + 1 element name)*/
/*Note that the previously defined p style is covered here, that is, the color of "cannibalism" will turn green*/
p.class_p1{
color: red;
background-color: #aaa;
}/*Class in selector_ P1, the specific value of the style is 0-1-1 (0 id values + 1 other attributes + 1 element name)*/
/*Only works with class_ p element of p1*/
p.class_p2{
color: purple;
}/*Class in selector_ P2, the style specifically refers to 0-1-1 (0 id values + 1 other attributes + 1 element name). Because its position is lower, listen to him*/
/*Only works with class_ p element of p2*/
</style>
<!--Discuss it style Element and independence CSS File priority issues:
CSS,It is an overlay style sheet. According to the "first law of slag man":
①If link Element in style Before the element, the "old love" was link Element, "Xinhuan" is style Element, so css Listen style of
②If link Put element style After the element, the "old love" is style Element, "Xinhuan" is link Element, so css Listen style of
What's in this link Before, i.e①If you want to see the second case, you can link And style Change your position and you'll understand
-->
</head>
<body>
<h1>Madman day "send"</h1>
<!--Element attributes: placing in start tag style Properties, storing CSS One of the code locations-->
<!--Because the element attribute is all for this element CSS The last occurrence (or the one closest to the element) in the statement has the highest priority according to a certain rate-->
<p style="color: brown;">
Everything must be studied before it can be understood. I remember eating people in ancient times, but I don't know. I opened the history and found that there is no age in this history. The words "benevolence, righteousness and morality" are written on every page. I couldn't sleep. I read it carefully in the middle of the night, and then I saw the words from the crack of the words. The whole book was written with two words "cannibalism"!
</p>
<p>
Everything must be studied before it can be understood. I remember eating people in ancient times, but I don't know. I opened the history and found that there is no age in this history. The words "benevolence, righteousness and morality" are written on every page. I couldn't sleep. I read it carefully in the middle of the night, and then I saw the words from the crack of the words. The whole book was written with two words "cannibalism"!
</p>
<!--emphasize-->
<a style="color: red;" href="https://www.bilibili. com/video/BV1zT4y1S7yU? P = 3 "> viper's strong wind flashes, with sparks and lightning all the way</a>
<!--inherit-->
<h2>This soup is one more thing<span>Beautiful death</span>ah~</h2>
<h2>This soup is one more thing<span class="inherit_using">Beautiful death</span>ah~</h2>
<!--Element appearance (text color, font, etc.) can be inherited. If you want to inherit the style related to page layout, you need to add it to the attribute value inherit-->
<!--Peer style conflict priority problem-->
<p>It's hard to make water after passing through the sea. Removing Wushan is not a cloud</p>
<p class="class_p1 class_p2">Take a lazy review of the flowers, half because of the cultivation and half because of the monarch</p>
</body>
<!--CSS preliminary
(1)CSS=Cascade Style Sheet Cascading style sheets are used to set the appearance of web pages
Layout, color, font, simple animation
Basic syntax:
style Element:
Class name|label|#id (selector){
Attribute 1:Attribute 1 value;/*This is a comment*/ (Selector is equivalent to c Language function, that is, annotation format and c Language consistency)
Attribute 2:Attribute 2 value; (Attribute written in{}In, one attribute is placed in each row, and each attribute has a name and value)
}
An element can set multiple selectors, and each selector can set multiple attributes
(2)CSS Code storage location: (via f12 See priority( Elements-Style),The lower priority part will be crossed out, and the higher the position, the higher the priority)
Element attributes (placed in the start tag) style Statement)
style Element (in) head Set in style Statement)
independent css File (in which it is directly equivalent to style Statements in, using link Elements connected)
(3)Supplementary knowledge: Inheritance
If the browser cannot find the value of an attribute in the directly related code, it will use the inheritance mechanism and use the style attribute value of the parent element
Element appearance (text color, font, etc.) can be inherited. If you want to inherit the style related to page layout, you need to add it to the attribute value inherit
(4)Supplementary knowledge: priority of peer style conflict
What if there are two styles at the same level acting on the same element? At this time, we will compare the specific degree of the two styles
The specific degree of style includes:
①In the style selector id Number of values
②The number of other properties and pseudo classes in the selector
③The number of element names and pseudo elements in the selector
!(Note that all the above are in the selector, that is{}In the front part, the things in brackets don't count)
The comparison order is consistent with the listing order, that is, compare first①,①Compare after the same②,And so on
If the specific degree of the style is the same, it depends on who finally appears, that is, "the first law of slag men"
-->
</html>(supporting css files)
p{
/*A separate CSS file is one of the locations where CSS code is stored*/
/*In the independent css file, it is directly equivalent to the statement in style. The writing method is completely consistent with the syntax rules
If you want to hang shopping with html files, you need to use the link element to connect*/
color: cyan;
border: 6px solid purple;
/*If you want to import other style sheets into this style sheet, you can use @ import "***.css" at the beginning of the document*/
/*There is only one statement before the @ import "***.css" statement, that is, @ charset "* * * (generally UTF-8)", which is used to declare the character encoding used by the style sheet
If no coding is set for the style sheet, the html coding associated with it shall prevail*/
}
(2) Cascading and inheritance of styles (see (1) for specific knowledge of inheritance)
<!--selector-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2_selector</title>
<!--The code of the classification part of the selector-->
<style>
/*Using labels as selectors*/
p{
color: blue;
}
a{
text-decoration: none; /*Underline*/
color:blue;
}
/*Using id as selector*/
#p2{
border-bottom: 1px dotted red ; /*bottom*/
}
/*Use class as selector*/
.class1{
background-color: cyan;
}
/*Using attributes as selectors*/
/*Set the style for external reference websites, because all external websites start with http (or https), and the setting form is as follows (the ^ after href means to start with the content of "=" after href)*/
a[href^="https://"]{
color: green;
}
/*Using pseudo classes as selectors*/
a:hover{
background-color: black;
color: white; /*Hovering over the website will change the color, which is useless on mobile devices*/
}
/*A pseudo class that I haven't fully understood. I'll explain it to you as soon as I understand it
visited Apply to the visited domain name to ensure that the color remains unchanged???
a:visited{
color:purple;
}
*/
a:active{ /*Change color instantly after clicking the mouse*/
color: red;
background-color: white;
}
h1:hover{ /*After the mouse hovers, the font will be instantly enlarged to 3em*/
font-size: 3em;
}
</style>
<!--Code for element relationships in selectors-->
<style>
h3,p{ /*The elements of the two parallel relationships are set together*/
border:2px dashed blue;
}
h4 p{ /*Works on h4 all descendant elements*/
color: deeppink;
text-decoration: underline; /*Add underline*/
}
h5>p{ /*It only works on the child elements of h5*/
color: saddlebrown;
}
</style>
</head>
<body>
<!--tag chooser -->
<p>
Fate is a thing born to be trampled on. If you haven't had the strength to resist it, just wait with courage.
</p>
<hr>
<!--id selector-->
<p id="p2">
Perhaps it's because I don't know the dream that the displaced people chase the illusion
</p>
<hr>
<!--Class selector -->
<h1 class="class1">Some thoughts of the dragon family</h1>
<p class="class1">
Some roads are ridiculously long when you walk with someone, and too short when you walk with others.
</p>
<hr>
<!--attribute selectors -->
<a href="https://www.bilibili. com/video/BV1Ck4y1y72t? spm_ id_ from=333.337. search-card. all. Click "> take the heart as the coffin and the body as the coffin</a>
<!--Point to external websites-->
<a href="1_base.html">If you forget, you should go back to review in time~</a>
<!--Point inside html file-->
<hr>
<!--Selector element relationship-->
<h3>Because they don't love, they are all wrong</h3>
<h4>
<p>What is death?</p>
<p>Is the end, is farewell, is not to retain</p>
<div>
<p>It's a hand you can't hold anymore, a temperature you can't feel</p>
</div>
<p>Never say "sorry"</p>
</h4>
<h5>Sadness is the biggest devil
<p>The only person in the world who can't escape is a coward, but he can't escape everything</p>
<p>The meaning of living... Is the things that pass through your mind when you are dying</p>
<div>
<p>You have a sword in your hand, then get ready to fight!</p>
</div>
<p>You will repay the transgression with pain</p>
<p>You will repay your arrogance with your eyes</p>
<p>You will repay your betrayal with blood</p>
<p>Let's cross the deepest region and reach heaven</p>
</h5>
<!--selector selector
Why "choose"? CSS Is attached to HTML On, to which attributes are defined HTML Element?
Selector is to find HTML Condition of the element.
When CSS Put on style Element and independence css To use a selector in a file
1, Classification of selectors:
(1)label: p h1
(2)id //#ID < div id = "" > (similar to variable name, ID cannot be repeated. One ID corresponds to one element. Pay attention to the syntax)
(3)class //. C1 < div class = "C1" (multiple elements can be applied, and elements can be of different types)
(4)attribute // a[href^="http: / /"] (selected according to the attributes contained in the element) (pointing to an external website starts with HTTP)
(5)Pseudo classes can achieve simple interaction effects (they can be applied to all elements, not just a,Just with a (as an example)
2, Element relationships in selectors:
(1)Selector selector div span -- div Element contains span Element: i.e div All descendants of the element span element
(2)selector>selector div>span -- div In the direct child element of the element span element
(3)selector, selector div,span -- div All elements in a juxtaposed element span element
</body>
</html>Plus: supplementary knowledge - Common pseudo classes:
2, Those properties cheated by CSS - "River" is also useless, two or three virtues!
1. Color
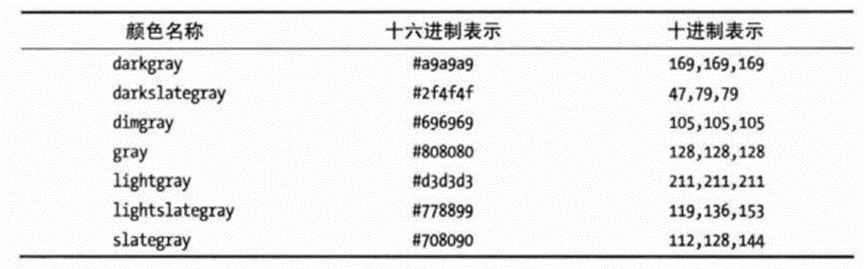
1.1 use color names and hexadecimal numbers to represent colors


<!--Specify color-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3_color</title>
<style>
div{
display: inline-block;
width: 200px;
height: 200px;
border: 1px solid black;
}
</style>
</head>
<body>
<div style="background-color:#FFF "> big white < / div >
<div style="background-color:#000 "> little black < / div >
<div style="background-color:#F00 "> bright red < / div >
<div style="background-color:#666 "> big grey < / div >
<div style="background-color:#CCC "> lime fly ash < / div >
<div style="background-color:#EEE "> small ash < / div >
</body>
<!--Specify color:
Light emitting device color model: red green blue (0-255)
There are three ways to specify colors:
(1)Hexadecimal designation RGB weight #FFF
(There are six hexadecimal digits in total. Two digits are regarded as one character. 1 and 2 digits are red, 3 and 4 digits are green, and 5 and 6 digits are blue)
(The abbreviation can be written in three digits, one of which represents the same two)
#FF0000 gules #F00 F=1111 0=0000 FF=byte
#FFFFFF white #FFF
#000000 black #000
#FF0 ==> #FFFF00 yellow
#666 ==> #666666dark grey
(2)rgb Function to specify the color
rgb Function: rgb(255,255,255)/rgb(255,255,255)
rgb(0,0,255) #Blue is very blue
(3)Name specifies the color
red white blue green yellow
-->
</html>Attachment: CSS color selection, if you are interested, you can go www.w3.org/TR/css3-color Go and have a look~
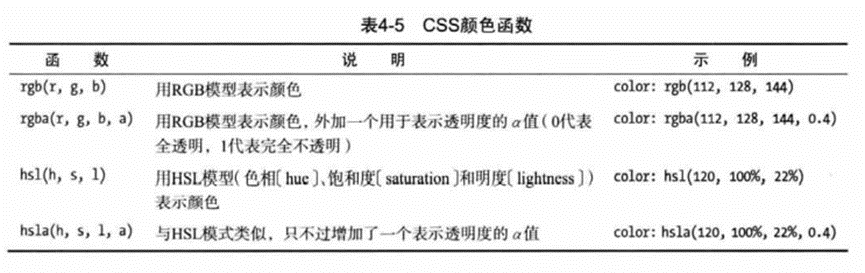
1.2 use color function to represent color
Color names and simple hexadecimal numbers are not the only way to represent colors. Some functions can also be used to select colors in CSS. The corresponding color functions are listed below: (generally, RGB functions represent colors, more common)

2. Dimensions
2.1 dimension unit
Many CSS properties require a length value to be set for them. For example, we often see width (set the width of the element) and font size (set the font size of the element content), but when it comes to length, we have to talk about the length unit in detail.
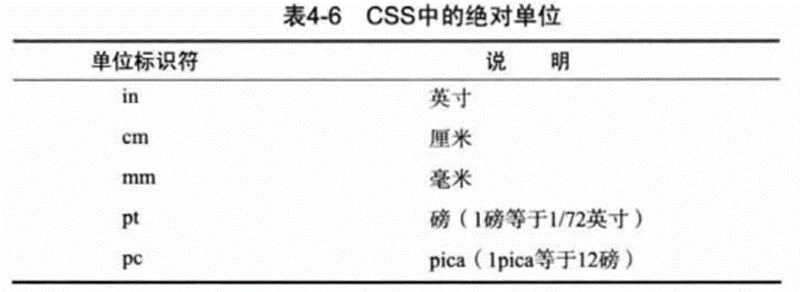
(1) Absolute length
Absolute units are the units of measurement in our reality. CSS supports five absolute units, as follows:

But u1s1, who uses absolute units? So let's take a look at the picture below.
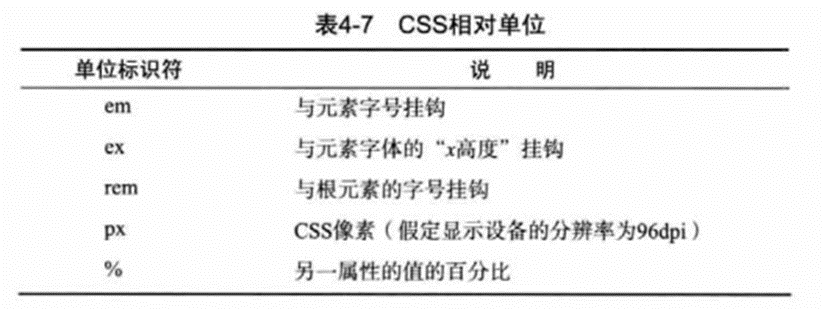
(2) Relative length
We have much better friends with relative units, because it can "bend and stretch" with the size of the browser interface. Here are some mainstream relative units: (the length reason is not mentioned, and it is useless. If you are interested, you can check the information yourself ~)

<!--Length, distance, dimension (space)-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4_size</title>
<style>
html{
font-size: 0.2in;
/*html Is the root element. If 0.2in (absolute unit) is set, the font size of the entire html document will become 0.2in,
In terms of visual effect, if this line of code will make the font size of the whole document larger, you can delete it and add it back to see the effect*/
}
.class_em{
text-indent: 2em;
}
.class_px{
text-indent: 20px;
}
.class_rem{
font-size: 2rem;
height: 2rem;
background-color: black;
color: white;
}
div{
width: 300px;
height: 300px;
border: 2px solid black;
}
div>div{ /*Direct child element*/
float: left; /*Ensure that the child element div is displayed on the parent element Div. if this is not available, it will lead to another paragraph in the blue block*/
margin-right: 6px; /*There is a gap between child elements*/
}
</style>
</head>
<body>
<h1>Take dreams as horses</h1>
<p>I want to be a loyal son far away</p>
<p>And material short lovers</p>
<p>Like all poets who take dreams as horses</p>
<p>I have to walk on the same path as martyrs and clowns</p>
<hr>
<!--Indent the first line by two characters-->
<p class="class_em">All men must put out the fire. I lift it up alone</p>
<p class="class_em">This fire is blooming and falling in the sacred motherland</p>
<p class="class_em">Like all poets who take dreams as horses</p>
<p class="class_em">I used this fire to spend the vast night of my life</p>
<hr>
<!--Indent the first line by two characters, twice the line height-->
<p class="class_em" style="line-height: 2em;">This fire is the language of the great motherland and the Liangshan stronghold built with rubble</p>
<p class="class_em" style="line-height: 2em;font-size: 2em;text-indent: 2em;">Dunhuang with dreams as its soil -- the bones that will be cold in July</p>
<!--The above is the standard line with 2 characters indented in the first line of double font size-->
<p class="class_em" style="line-height: 2em;font-size: 2em" >Like snow-white firewood and hard strips of snow lying across the mountain of the gods</p>
<!--The above is 2 times the font size, and the first line is indented by 2 em Effect line of-->
<p class="class_em" style="line-height: 2em;font-size: 0.5em;text-indent: 2em;">Like all poets who take dreams as horses</p>
<!--Above is 0.5 Standard line with 2 characters indented in the first line of double font size-->
<p class="class_em" style="line-height: 2em;font-size: 0.5em">I throw myself into this fire. These three are the lights that imprison me</p>
<!--Above is 0.5 Double font size first line indent 2 em Effect line of-->
<hr>
<!--We will find that using em It will change with the change of font size, so that the indentation of the first line is always two characters relative to the font size-->
<p class="class_px" style="line-height: 2em;font-size: 2em;text-indent: 2em;">Thousands of people have to walk through my knife to build the language of the motherland</p>
<!--The above is the standard line with 2 characters indented in the first line of double font size-->
<p class="class_px" style="line-height: 2em;font-size: 2em;">I'm willing to start from scratch</p>
<!--The above is 2 times the font size, and the first line is indented by 2 px Effect line of-->
<p class="class_px" style="line-height: 2em;font-size: 0.5em;text-indent: 2em;">Like all poets who take dreams as horses</p>
<!--Above is 0.5 Standard line with 2 characters indented in the first line of double font size-->
<p class="class_px" style="line-height: 2em;font-size: 0.5em;">I would also like to put the bottom of the prison through</p>
<!--Above is 0.5 Double font size first line indent 2 em Effect line of-->
<hr>
<!--We will find that using px It will change with the font size, because this is the absolute unit (it can be proved that the indenting positions of the two lines of effect lines are the same)-->
<p class="class_rem">Among the creations of the gods, only I am the most perishable with the irresistible speed of death</p>
<p class="class_rem">Only food is my treasure</p>
<p class="class_rem">I hugged her tightly and gave birth to children in my hometown</p>
<p class="class_rem">Like all poets who take dreams as horses</p>
<p class="class_rem">I would also like to bury myself in the high mountains around and watch my peaceful home</p>
<!--Here we find that the font size of this paragraph becomes twice the font size set by the root element, but if you observe carefully, you will find that em That also becomes twice the size of the root element,
that is because html After the root element is applied, the font size of the whole document is changed, em The font size of the relative parent element changes with the root element, resulting in the same change effect
Current saving: direct use em Just fine, rem Let's talk if there's a need-->
<!--Haizi's poetry is a kind of enjoyment every time he reads it. Although this part is useless, in order to ensure the integrity of the poetry, the notes are here and can not be deleted
<p>I am infinitely ashamed to face the river</p>
<p>My years are wasted and I'm tired</p>
<p>Like all poets who take dreams as horses</p>
<p>Years are fleeting. There is no water left. There is a horse in the drop that dies</p>
<p>Thousands of years later, if I were reborn on the river bank of my motherland</p>
<p>Thousands of years later, I once again have China's rice fields and the snow mountains of the son of Zhou</p>
<p>Tianma tap</p>
<p>Like all poets who take dreams as horses</p>
<p>I choose an eternal career</p>
<p>My career is to be the life of the sun</p>
<p>From ancient times to the present, he is incomparably brilliant and bright</p>
<p>Like all poets who take dreams as horses</p>
<p>At last I was carried into the immortal sun by the gods of dusk</p>
<p>The sun is my name</p>
<p>The sun is my life</p>
<p>The mountain top of the sun buries the corpse of poetry - Millennium Kingdom and me</p>
<p>Riding a 5000 year old phoenix and named"horse"My dragon - I will fail</p>
<p>But poetry itself will win with the sun </p>
-->
<!--Border usage 2 px of div-->
<div ></div>
<hr>
<!--%The wonderful use of relative units-->
<div style="width: 900px;height: 900px;background-color: #aaa;">
<div style="width: 70%;height: 100%;background-color: yellow;"></div>
<div style="width: 25%;height: 100%;background-color: blue;"></div>
</div>
<!--div Is a block element. Each default is a new paragraph, so a new paragraph is set div Equivalent to another paragraph
If you want two child elements div All in the parent element div Need to be in style Medium setting div>div set up float Property and float it over the parent element-->
<!--
Length, distance and dimension--space
(1)Relative unit (if you want to change with the font, go to head Unified settings in, if directly in p Set on element font-size,Also set line-height,(the latter will follow the default)
①em=M Letter width (relative unit): use as much as possible if it is related to the font em),2em The height of this element on the screen should be twice the font size. (set according to the font size of the parent element)
②px=pixel (Absolute units, but very relative,(used when precise size control is required)
③%=The percentage is relative to the size of the parent element (commonly used in web page layout). The percentage unit is not available for all elements, which will be explained in subsequent blogs
④rem Unit basis html The font size of the element (the root element of the document) //But you can learn more about em
⑤ex Current font x The height of the letter, that is, the distance from the base line of the letter to the center line, 1 ex≈0.5em
(2)"Absolute unit of "Zhengjue flag": (the display effect on the screen is not uniform, so it is basically not used)
pt=pound (1 pt Equal to 1/72 inch)
cm=centimeter
in=inch
-->
</body>
</html>2.2 element size
<!--Element size, BOX Model-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5_BOX</title>
<style>
div{
width: 300px;
height: 300px;
/*The width and height are not the width of the whole page, but the width and height required to display the content.*/
background-color: yellow;
/*padding */
padding: 10px;
/*frame*/
border: 10px solid blue;
border-width: 20px; /*Overwrite the border: 10px in the above statement*/
/*Outer margin, margin invisible*/
margin: 15px;
/*Specify the width up, down, left and right respectively*/
margin-top: 10px;
margin-right: 15px;
margin-bottom: 20px;
margin-left: 25px;
/*Simplified version*/
margin:40px 45px 50px 55px; /*Specify four respectively and sort them clockwise, that is, the edges determined by the four numbers are up right down left*/
border-width: 20px 40px ; /*The border is set here, so you can see the effect. Specify up and down (the first number) and left and right (the second number) separately*/
}
#content {/ * web page layout, centering div elements*/
width: 900px;
height: 900px;
background-color: #aaa;
margin: 1px auto; /*Set center: the first value is the upper and lower spacing (from the edge of the web page), and the second value is the left and right spacing (from the edge of the web page). If the second value is set to auto, the center will be displayed*/
}
</style>
</head>
<body>
<div>©Amumu</div>
<div id="content">©Amumu</div>
<!--
Spacing and border--Space occupied by elements on Web pages
So called BOX Model, making full use of the browser's "developer tools"
The width and height are not the width of the whole page, but the width and height required to display the content.
Inner spacing padding -top -right -bottom -left
frame border
Outer spacing margin
The width of the border, inner space and outer space can be specified up, down, left and right respectively
Actual occupied width and height: Border+Inner spacing+Outer spacing+The width and height of the element itself
-->
</body>
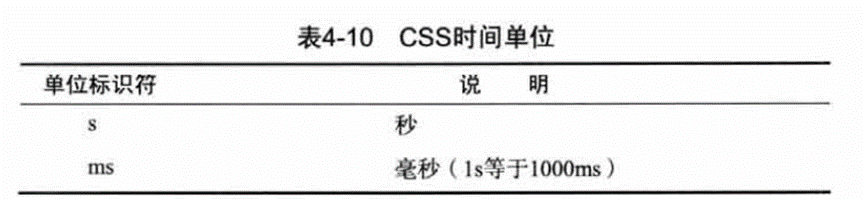
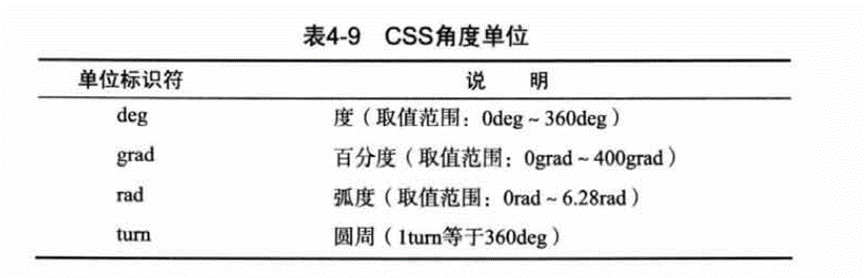
</html>3. Time and angle
Time units and angle units may be used in later learning. Mu Mu will list them here for you~


4. Font
<!--typeface-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>6_font</title>
<style>
p{
font-family: 'Regular script';
font-family: serif; /*Serif, windows default Tahoma*/
font-family: sans-serif; /*Sans serif, Windows default bold*/
font-family: monospace; /*Equal width, Windows default Tahoma*/
/*Overwrite the style sheet. The above four fonts overlap each other. Who is the boss below can adjust the order and try*/
font-size: 2em;
font-weight: bold; /*Bold or non bold, default: normal, bold*/
text-transform: capitalize;/*Start text with a capital letter*/
text-decoration: underline red; /*Underline*/
text-decoration: line-through blue; /*Delete line*/
/*Overwrite the style sheet. The above two lines cover each other. Who is the boss below can adjust the order and try*/
text-indent: 2em;
line-height: 1.5em;
color: darkblue;
background-color: #fee;
}
.kw1{
font-family:sans-serif;
color: black;
text-decoration: none;
/*This method cannot remove underscores and strikeouts*/
}
.kw2{
font-family:sans-serif;
color: black;
text-decoration-line: line-through;
text-decoration-color:#fee ;
/*It is explained here that if you want to remove the sliding line, you can adjust the color of the line and the background color to the same color,
If you do this, you can delete a blank line here~
In this example, take the delete line as an example*/
/*plus: Sets the syntax format for the decorative line color
(1)Overline: text decoration: overline #fee
(2)Delete line: text decoration: line through #fee
(3)Underline: text decoration: underline #fee
*/
}
</style>
</head>
<body>
<p>Unity, courage and<span class="kw1">Unwavering loyalty</span>,Is the greatest advantage of mankind!</p>
<p>Unity, courage and<span class="kw2">Unwavering loyalty</span>,Is the greatest advantage of mankind!</p>
<p>something for nothing</p>
<!--above p Will be found on the web page s Will be capitalized-->
<!--
typeface font
Fonts are computer files. There are fonts on your computer, but not necessarily on other users' computers.
The font is protected by copyright and belongs to social history and culture.
For fonts, pay special attention to:
Equal width monospace vs Unequal width (is the letter width the same( Courier New VS Time New Roman))(Chinese characters regardless of equal width)
serif serif vs sans-serif sans-serif (Are there any small patterns on the corners( Time New Roman VS Arial))(Chinese characters consider whether there is serif Song typeface VS Isoline)
Font for displaying program code: use equal width 1 l 0oO
font-family: "Times New Roman", serif, sans-serif, monospace; (The first is the font name in double quotation marks, and the last three are font types)
https://www.w3school.com.cn/cssref/css_websafe_fonts.asp (you can refer to fonts)
font-family (Specify a font name or a type of name)
font-size (Font size)
text-decoration (Font (underline)
text-indent (First line indent)
line-height (Row height)
color
background-color
-->
</body>
</html>5. Graphic double row
<!--Mixed arrangement of pictures and texts-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7_Photo-text</title>
<style>
p{
text-indent: 2em; /*Indent the first line by two characters*/
line-height: 1.5em; /*Row height*/
}
#div1{
float: right; /*Break away from the byte stream and float in the right/left (a specified position above the water stream, the effect is similar to the close graphic relationship)*/
}
.caption1{
background-color: aqua;
color: blue;
font-family: Regular script;
text-align: center; /*Set the text to align with the picture, with the horizontal direction centered on the left and right*/
vertical-align: middle; /*Center vertically, top and bottom */
/*However, it should be noted that the middle here is placed in the middle of the parent element div, not in the middle of the div element with caption attribute, so the teacher overturned in class*/
/*Here is a blog dedicated to vertical align, which is very vivid: https://blog.csdn.net/qq_22855325/article/details/72858677?ops_request_misc=&request_id=&biz_id=102&utm_term=html%E4%B8%ADvertical -align&utm_ medium=distribute. pc_ search_ result. none-task-blog-2~all~sobaiduweb~default-0-72858677. pc_ search_ result_ control_ group&spm=1018.2226.3001.4187*/
padding: 1em 1px; /*So in the future, set the text vertical center or directly use the padding attribute*/
}
</style>
</head>
<body>
<div id="div1"><!--definition id-->
<img src="./img/star.jfif">
<!--Regular website pictures need caption-->
<div class="caption1">
Van Gogh - starry sky
<!--Make sure the caption is right below the picture-->
</div>
</div>
<p style="clear: both;"></p>
<!--html The file is equivalent to a river, and the left and right boundaries of the web page are equivalent to two banks of the river-->
<!--Although the paragraph itself has no content, the existence of this sentence keeps the empty paragraph at the same level as the picture, and the following text will be squeezed out-->
<p>If there is anything wrong, I must apologize to you.</p>
<p>I hope happiness won't be angry because I regard it as my own.</p>
<p>May the dead be patient with my fading memory.</p>
<p>I apologize to time for missing everything every minute.</p>
<p>I apologize to my old love for treating my new love as my first love.</p>
<p>Distant war, forgive me for bringing flowers home.</p>
<p>Open wound, forgive me for pricking my finger</p>
<p>I apologize to those who cry in the abyss for my Minuet record</p>
<p>I apologize to the people waiting at the railway station for sleeping at 5 a.m</p>
<p>Hope of being hunted, forgive me for laughing from time to time.</p>
<p>Desert, forgive me for not delivering a spoonful of water in time.</p>
<p>And you, who have not changed over the years, are always in the same cage,</p>
<p>Staring at the Falcon at the same point in the air,</p>
<p>Forgive me, though you have become a specimen.</p>
<p>I apologize for the four feet of the table to the cut down trees</p>
<!--
==V7: Text formatting, alignment and floating(Mixed arrangement of pictures and texts)
text-indent Indent the first line of text
line-height Row height
text-align Set the text to align with the picture, with the horizontal direction centered on the left and right
vertical-align
float:left|right|center
clear:both
-->
</body>
</html>6.display attribute
<!--display attribute-->
<!--CSS There is interaction between attributes!
The default display attribute of the element, CSS Can be changed! adopt display Property to modify the inherent default display properties
Inherent properties: hx p div(Block element: Line wrap, new line) span img(embedded content inline,(no line breaks)
But plus display Some wonderful things may happen-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>8_display</title>
<style>
.ib{
display: inline-block;
background-color: chartreuse;
padding: 1em;
/*Theoretically, div can cancel the line feed function by using display:inline block (it can also be realized by using display:inline)
But in fact, whether div can cancel the line feed function by using display: inline block depends on what the parent element of div is
The parent element that can realize the function of canceling line feed: li in div hx(h1, h2...) ul
Parent element that can't unwrap lines: p
*/
}
span{
display: inline-block;
display:block;
color: red;
width: 7em;
height: 7em;
background-color: yellow;
/*span The default attribute is inline. Setting the width and height does not work, but changing to inline black will display the width and height*/
/*Adding display: block will produce segmentation effect*/
}
</style>
</head>
<body>
<!--display: inline-block/block Application in block elements-->
<p>There are always<div class="ib">One or two winds</div> Fill in my 18000 dreams</p>
<div>There are always<div class="ib">One or two winds</div> Fill in my 18000 dreams</div>
<h1>There are always<div class="ib">One or two winds</div> Fill in my 18000 dreams</h1>
<h2>There are always<div class="ib">One or two winds</div> Fill in my 18000 dreams</h2>
<ul>
<li>There are always<div class="ib">One or two winds</div> Fill in my 18000 dreams</li>
</ul>
<hr>
<!--display: inline-block/block Application in embedded elements-->
<p>A strong pole is a disgrace <span>Deep affection</span>No life</p>
<p>A strong pole is a disgrace <span style="display: inline;">Deep affection</span>No life</p>
<!--Cover the style sheet. The back will cover the front. The back waves of the Yangtze River push the front waves and beat the front waves to death on the beach!-->
</body>
<!--plus:
Some websites will ul-li It becomes a navigation structure because it has a built-in hierarchy, which is similar to the hierarchy of menus-->
</html>7.position attribute
<!--position attribute-->
<!--position The positioning function of attribute is very important
position: relative((default)|fixed((no rolling positioning)|absolute(Absolute positioning)-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>9_position</title>
<style>
#abs1{
position: absolute;
/*position:absolute Absolute positioning, which changes the element position into a form that can be set.
From left to right, the value of x-axis increases gradually, and from top to bottom, the value of y-axis increases gradually*/
left: 100px; /*100px from the left border of the browser*/
top: 300px; /*300px from browser top border*/
width: 200px; /*width*/
height: 200px; /*height*/
background-color: red;
}
#f1{
position: fixed;
/*position:fixed""Small stickers that are independent and don't drift with the tide"
When a web page scrolls, the element with this attribute does not scroll with the web page and remains in the same position. To set the position relative to the lower edge of the browser
Use with caution. Too much will be annoying~
*/
bottom: 1em;
right: 1em;
}
</style>
</head>
<body>
<!--position: absolute-->
<div id="abs1"></div>
<hr>
<!--position: fixed-->
<img id="f1" src="./img/kong_que_dong_nan_fei.jfif">
<p>Peacocks Fly southeast and wander for five miles.</p>
<p>"Thirteen can weave vegetables, fourteen learn to cut clothes, fifteen play the harp, and sixteen recite poetry and books. Seventeen is a king's wife, and her heart is often bitter and sad. Since you are an official of the government, you keep your holiday and love, and your concubine leaves an empty room. You often see each other on rare days. The chicken crows into the woven fabric and cannot rest at night. It's too late to cut off five horses in three days. Unless it's too late for weaving, it's hard for your wife to do it! My concubine can't bear to be driven. If she doesn't have anything to do, she can send grandpa and grandma back in time. "</p>
<p>Upon hearing this, the government official told his mother in the hall: "my son has already had a thin salary phase. Fortunately, I have returned to this woman, and I have made friends with him. I have worked together for two or three years, but I haven't been long since,Women's travel is not biased. Why is it not thick? "</p>
<p>My mother called me a government official: "he naitai is so simple! This woman has no manners and acts in her own way. If I have been angry for a long time, how can you be free! My master has a virtuous daughter named Qin Luofu. She is extremely poor. My mother asks for it for you. You can send it quickly and be careful not to stay!"</p>
<p>The chief official knelt down and said, "Fu Weiqi's mother, if you send this woman now, you will never take it again in your old age!"</p>
<p>When the mother heard this, the hammer bed became angry: "I have no fear, how dare I help women! I have lost my kindness and will not obey!"</p>
<p>The government officials were silent and paid homage again,Speaking as a bride, I choked and couldn't say anything: "I won't drive you away and force you to have a mother. You have returned home temporarily, and I'll report to the government now. Soon the angelica will return, and I'll meet you again. Take this as my intention, and be careful not to violate my words."</p>
<p>The bride is called a government official: "Don't be confused again. In the past, at the age of early sun, the Xie family came to your door. They served grandpa and grandma and dared to be self-centered. They worked hard day and night and were haunted with bitterness and bitterness. They said that they were innocent and provided for the great kindness of their soldiers. If they were still driven away, how can they return it again! My concubine has embroidered waist Ru, luxuriant and self-supporting light; red Luo Fu Dou tent, four corners hanging sachets; box curtain 60 or 70, green and green silk rope. Things are different, among them. People Cheap things are also contemptible. They are not enough to welcome future generations. They are left for legacy. There is no reason for this. Always for comfort, don't forget for a long time! "</p>
<p>When the rooster crows and the lust is over, the bride puts on her makeup. With my embroidered skirt, I have four or five connections in everything. Silk shoes crept under your feet and tortoiseshell light on your head. If the waist is plain, the ear is full of bright moon. It refers to cutting onion roots, and its mouth is like containing Zhu Dan. She walks softly, her beauty and charm so unrivalled.</p>
<p>Go to the hall and worship ah mu. Ah Mu is angry. "When I was a daughter, I was born out of the field,I have never learned a lesson, and I am ashamed of your family. Driven by her mother's money and wealth, she can't bear to be driven by her mother. Today I returned home and went to my mother's house. " But I said goodbye to my sister-in-law, tears falling even beads. "When the bride first came, my sister-in-law began to help the bed; today she was sent away. She is as long as I am. She is diligent in raising her parents and helping her generals. Don't forget to play on the seventh and ninth day of the ninth day." When I went out and boarded the bus, my tears fell on more than a hundred lines.</p>
<p>The government official's horse is in front and the bride's car is in the back,He Dian Dian, the entrance of club Avenue. Get out of the horse and get into the car, bow your head and whisper: "swear not to be separated from you, and return home temporarily; I'll go to the house now, and return home soon, and swear that the sky will not bear!"</p>
<p>The bride called the government official: "I feel that you are just pregnant. If you see the record, I hope you will come soon. You are regarded as a rock and my concubine as a reed,The reed is sewn like silk, and the rock is not transferred. I have my own father and brother. My sex is as violent as thunder. I'm afraid I won't do what I want and fry my arms. " Raise your hands and work hard, and you will feel the same.</p>
<p>Enter the family hall, advance and retreat without shame. My mother took a big palm and didn't want to return: "Thirteen teach you to weave, fourteen can cut clothes, fifteen play the harp, sixteen know the etiquette, and seventeen send you to marry. It's said that there is no violation of the oath. What's your sin now? Return to yourself if you don't welcome it?" Lanzhi was ashamed of her mother: "my son is really innocent." My mother was devastated.</p>
<p>More than ten days after returning home, the county magistrate sent media. There is a third man in the cloud, who is unique in the world. At the beginning of eighteen or nine, he said many words to make talent.</p>
<p>The mother said, "you can go and answer it."</p>
<p>The woman replied with tears: "when Lanzhi returned at the beginning, the government officials swore not to leave when they saw Ding Ning. It's against the friendship today. I'm afraid it's not strange. You can cut off your letter and call it slowly."</p>
<p>A mother white matchmaker: "if you have this daughter, you are suitable to return to your family. If you can't bear officials and women, how can you make your husband? Fortunately, you can ask widely, but you can't promise." There are eunuchs, Chengri and Chenglan, and they say that there are matchmakers, Chengri and Chenglan. Yun has a fifth Lang and Jiao Yi is not married. Send Cheng as a matchmaker and master the language. When it comes to the Taishou family, the husband wants to fulfill the great righteousness, so he sent him to your family.</p>
<p>Mother Xie matchmaker: "the woman has an oath first, how dare grandma say!"</p>
<p>Brother a was upset when he heard it,She said to a Mei: "why not measure it! Marry a government official first, and then a husband. No, it's as peaceful as heaven and earth, enough to honor you. What do you want if you don't marry a righteous man?"</p>
<p>Lanzhi looked up and said, "truth is like brother's words. Thank your family husband and return the middle way to your brother's door. If the punishment is suitable for your brother's intention, you will have to be a professional. Although you are important to the government officials, you will never be able to get married. You can make peace immediately after you get on board."</p>
<p>The matchmaker gets out of bed. Norfolk. Bai Fujun of the Ministry of foreign affairs also said, "I have a great chance to talk and serve my mission." The king of the mansion was delighted to hear it. Reopen the book according to the calendar to facilitate the Six Harmonies in this month. Liangji 30 days, now 27, Qing can go to get married. Speak fast and dress up like floating clouds. Green sparrow, white swan boat, four Horned Dragon flag. It turns with the wind. Gold chariots and jade wheels. A wandering green horse and a tassel gold saddle. It costs three million yuan and is worn with green silk. Three hundred miscellaneous colors were handed over to the salmon treasure in Guangzhou city. From four to five hundred people, I ascended the county gate in depression.</p>
<p>The mother said to the daughter, "when you get the letter from the king of the house, come to meet you tomorrow. Why not make clothes? Don't let things go!"</p>
<p>A woman is silent, her mouth is covered with a towel, and her tears fall like diarrhea. Move my glass couch and put it under the front window. The left hand holds the knife ruler and the right hand holds the damask. Embroidered skirt in the morning and single Luo shirt in the evening. The sun is about to go dark, and sorrow goes out to cry.</p>
<p>Government officials heard of the change and returned temporarily for asking for leave. Less than two or three miles, the destruction of the Tibetan horse is sad. The bride knew the sound of horses and crept to meet each other. Disappointed to see each other from afar, I know it's an old friend. He raised his hand to the saddle and sighed, which hurt his heart: "since you left me, personnel can not be measured. If it's better to wish first, it's not what you know. I have my own parents, persecution and brothers. What do you expect from me to respond to others!"</p>
<p>The government official said to the bride, "he Qing has to move high! The rock is square and thick, and can die for thousands of years; the Puwei is sewn for a moment, and it will become a day of death. You win your honor that day, and I go to the yellow spring alone!"</p>
<p>The bride said to the government official, "what's the meaning of this statement? Both are persecuted, and so are Jun, ER and concubines. Don't violate today's words when you meet under the yellow spring!" Take charge of different roads and return each door. How can we say goodbye to strangers and hate them? Read with the words of the world, never complete!</p>
<p>The government official returned home and went to the hall to worship his mother: "it's cold today. The cold wind destroyed the trees and frosted the orchids in the court. My son is dark today and makes my mother stay behind. Don't blame ghosts and gods again for making bad plans! Life is like Nanshan stone, and my body is healthy and straight!"</p>
<p>When my mother heard it, zero tears should fall: "you are the son of everyone. You are an official in the Taige. Be careful not to die for your wife. What is the difference between noble and humble? There are virtuous women in my boss, who are fair and beautiful. If my mother asks for you, she will die again."</p>
<p>The government officials paid homage again and sighed in the empty room as a plan. Turning to the house, he gradually saw sorrow and suffering.</p>
<p>The day cattle and horses hiss, and the bride enters the green house. After the dying dusk, the silent man decides the beginning. I will die today. The soul will go and the corpse will stay! Take off your silk shoes and raise your body to clear the pool.</p>
<p>When the government officials heard about this, they knew that they were leaving. Wandering under the court tree, hanging the southeast branch.</p>
<p>The two families seek to be buried together near Huashan Mountain. East and West pine and Wutong. Branches cover each other and leaves communicate with each other. There are two flying birds, named mandarin ducks, who sing with their heads up to each other at five o'clock every night. Pedestrians stopped to listen, and the widow hesitated. Thank you to future generations. Be careful not to forget!</p>
</body>
</html>Well, that's all for baoermeng's sharing this week. Let's see if it's good to give a little praise under the condition that I've done my best to write a log ~ (you can pay a little attention to ha (wishful thinking)). I've praised five quick updates js. Here's amu. Predict what happens next. Let's break it down next time~
(all codes and attached music, video and picture files contained in the article will be uploaded later)