Author: Fernando Doglio
Translator: front end Xiaozhi
Source: medium
There are dreams and dry goods. Wechat search [Daqian world] pays attention to this dish washing wisdom who is still washing dishes in the early morning.
This article GitHub https://github.com/qq449245884/xiaozhi It has been included. There are complete test sites, materials and my series of articles for the interview of front-line large factories.
There is a proposal for styles in Vue RFC SFC style CSS variable injection , this RFC provides Vue developers with a way to use the responsiveness data of components as CSS variables.
In Vue 3, we can update styles at run time with a simple syntax.
In this article, we will learn how to use these SFC styles, how it works, and then learn some advanced knowledge from RFC.
The main contents of this paper are as follows:
1. How to use SFC style?
2. Responsive styles in Vue
3. How does Vue SFC style variable work
4. Some knowledge to know
1.CSS variables are not available in subcomponents
2. Check the browser support before use
5 . summary
Single File Component: Single File Component, SFC for short
How to use SFC style?
To use this feature, you only need two steps:
- Declare a responsive variable in the script of the component.
- Use v-bind in css to use this variable.
Have a corn:
<template>
<div>
<div class="text">hello</div>
</div>
</template>
<script>
export default {
data() {
return {
color: 'red',
}
}
}
</script>
<style>
.text {
color: v-bind(color);
}
</style>
It's simple.
If you look at the components in the browser, you can see that the element correctly obtains its color value from the data

This also applies to more complex data structures. Suppose we have an object named fontStyles, which has a weight attribute.
We still use v-bind to access it, but because we pass an object, we need to use JS expression to access this internal property, and we need to enclose the expression in quotation marks.
<template>
<div>
<div class="text">hello</div>
</div>
</template>
<script>
export default {
data() {
return {
color: 'red',
font: {
weight: '800'
}
}
}
}
</script>
<style>
.text {
color: v-bind(color);
/* wrapped in quotes */
font-weight: v-bind('font.weight');
}
</style>
- Responsive styles in Vue
Whether we use JS expressions or just root level data binding, we can use Vue's built-in responsiveness to update styles at run time.
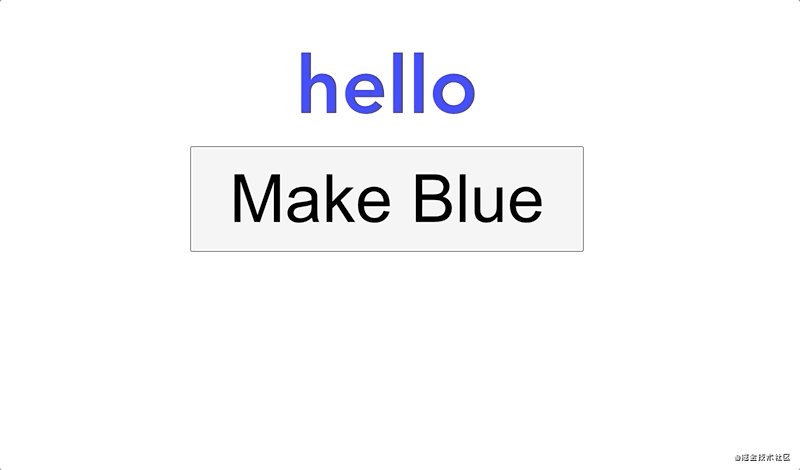
Suppose we want to be able to use a button to change the color of the text.
<div> <div class="text">hello</div> <button @click="color = 'blue'"> Make Blue </button> </div>
All we have to do is change the corresponding variable value, and the CSS style will update itself. This is why this feature is so powerful. It provides us with a clean way to modify the appearance of the page at run time.

How do Vue SFC style variables work
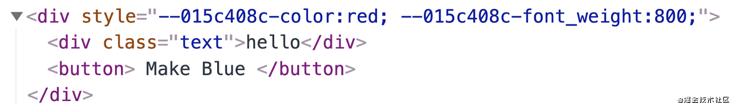
After knowing how to use it, let's take a look at how Vue does it. If we examine the elements, we can better understand how Vue works its magic.
Any variables referenced in our style section are added to the root element of the component as inline styles.

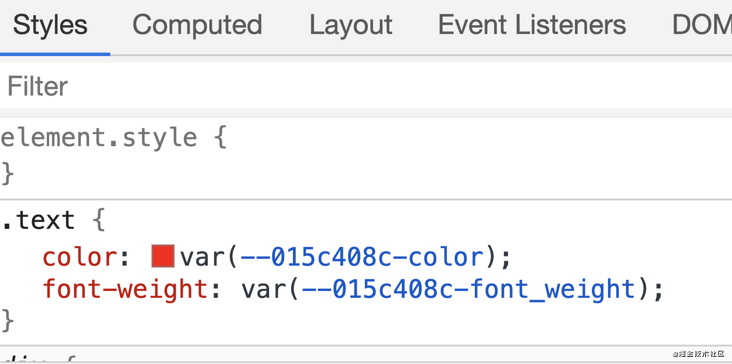
Like ordinary CSS, we declare the CSS variable - 015c408c color, set it to red, and set the variable -- 015c408c font_ Weight, set to 800.
element.style { /* root element */
--015c408c-color: red;
--015c408c-font_weight: 800;
}
.text {
color: var(--015c408c-color);
font-weight: var(--015c408c-font_weight);
}
Then it is to convert v-bind into using CSS variables.

Then, whenever the responsiveness data changes
- Our inline style has changed, which means
- Our CSS variable has changed, which means
- The final style changes to the new value of the response
This is how to update the style at run time, just as color above does.
CSS variables are not available in subcomponents
To avoid inheritance problems, CSS variables defined are not available to any of its subcomponents.
For example, if we add a sub component to an existing component.
<template>
<div>
<div class="text">hello</div>
<button @click="color = 'blue'"> Make Blue </button>
<child-component />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
},
data() {
return {
color: 'red',
font: {
weight: '800'
}
}
}
}
</script>
<style>
.text {
color: v-bind(color);
/* expressions (wrap in quotes) */
font-weight: v-bind('font.weight');
}
</style>
Suppose the subcomponents are built like this.
<template>
<div class="child-text"> Child Component </div>
</template>
<style>
.child-text {
color: v-bind(color);
}
</style>
This doesn't change the color because our child components don't know any CSS variables.

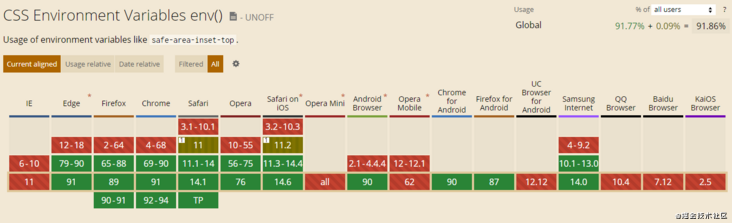
Check browser support before use
If you want to use this feature in your project, you need to check the browser's support for CSS variables

summary
This is a very interesting feature, similar to the script setup syntax we talked about last time. It will eventually go out of the experimental stage and be incorporated into Vue 3.
Using Vue for CSS variables and SFC style variables is an intuitive way to add responsive styles to Vue components.
Great, look forward to it!
~After that, I'm washing the bowl. I went to the SPA. See you next time!
Original text: https://learne.co/2021/05/how-to-use-vue-css-vaiables-reactive-styles-rfc/
The bugs that may exist after the code is deployed cannot be known in real time. Afterwards, in order to solve these bugs, we spent a lot of time on log debugging. By the way, we recommend a useful BUG monitoring tool Fundebug.
Original text: https://learue.co/2020/01/a-vue-event-hanling-cheatsheet-the-essentials/
communication
There are dreams and dry goods. Wechat search [Daqian world] pays attention to this dish washing wisdom who is still washing dishes in the early morning.
This article GitHub https://github.com/qq449245884/xiaozhi It has been included. There are complete test sites, materials and my series of articles for the interview of front-line large factories.