When can't I use the arrow function?
1. Define object method
The definition method of object method in JS is to define a property pointing to function on the object. When the method is called, this in the method will point to the object to which the method belongs.
1.1 define literal method
//1. Define literal method
const calculator = {
array:[1,2,3],
sum: ()=>{
console.log(this,window);
return this.array.reduce((result, item) => result+item);
}
}
console.log(this,window);
calculator.sum()
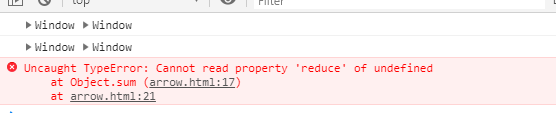
this.array is undefined when running. When calling calculator.sum, this in the execution context still points to window. The reason is that the arrow function binds the function context to window. this.array==window.array. The latter is undefined, so an error will be reported.

The solution is to use normal functions to ensure that this is determined at run time by the context that contains it:
const calculator = {
array:[1,2,3],
sum(){
console.log(this,window);
return this.array.reduce((result, item) => result+item);
}
}
console.log(this,window);
calculator.sum();
1.2 define prototype method
When defining prototype methods, using arrow functions can cause execution context errors at run time
let Cat = (name)=>{
this.name = name;
}
Cat.prototype.sayCatName = ()=>{
console.log(this, window);
return this.name;
}
const cat = new Dat('Kitty');
cat.sayCatName();//undefined
let Cat = function(name){
this.name = name;
}
Cat.prototype.sayCatName = function(){
console.log(this, window);
return this.name;
}
const cat = new Cat('Kitty');
cat.sayCatName();//undefined
1.3 define event callback function
The context of the arrow function definition cannot be changed, so this is the same as window when it is executed, so it has no meaning
var btn = document.getElementById('btn');
btn.addEventListener('click',()=>{
console.log(this, window);
this.innerHTML = 'click btn';
})
btn.addEventListener('click',function(){
console.log(this, window);
this.innerHTML = 'click btn';
})
1.4 define constructor
const Book = (name)=>{
this.name = name;
}
const book = new Book('John');
console.log(book.name);//arrow.html:75 Uncaught TypeError: Book is not a constructor
const Book = function(name){
this.name = name;
}
const book = new Book('John');
console.log(book.name);
1.5 pursuit of short code
Deliberately pursuing too short code may bring difficulties to code reading and logic understanding.
const multiply = (a, b) => b === undefined ? b => a * b : a * b; const double = multiply(2); double(3); // => 6 multiply(2, 3); // => 6
function multiply(a, b) {
if (b === undefined) {
return function (b) {
return a * b;
}
}
return a * b;
}
const double = multiply(2);
double(3); // => 6
multiply(2, 3); // => 6