Toast is not unfamiliar to everyone. It is a translucent text box with prompt information that often pops up on the interface. It will fade away after a short time. Like Toast, Crouton is a third-party library written by foreigners. Like Toast, only one Crouton can appear in an interface at a time. But the animation effect is different from that of Toast fading in and out.
It usually slides in and out from the top of the layout, and it has a variety of colors to choose from compared with the gray Toast. Toast is "toast" in English and Crouton is "fried bread" in English. You can tell by name that these two are buddies.
Let's get down to business. Now let's learn how to use Crouton.
1. Preparations
To use Crouton, just open the build.gradle file and add the following dependency libraries after creating the project with Android Studio:
compile('de.keyboardsurfer.android.widget:crouton:1.8.5@aar') {
// exclusion is not necessary, but generally a good idea.
exclude group: 'com.google.android', module: 'support-v4'
}2. The simplest way to create Crouton (pop-up Crouton in the root layout)
Like its brothers, Crouton also needs to call the makeText method to input content, and then call the show method to display it on the interface:
/**1,Root layout pops up Crouton**/
Crouton.makeText(this, //context
"Root Layout Crouton", //Text to be displayed by Crouton
Style.INFO, //Crouton's Style
R.id.rl_root) //Display Crouton's layout ID, default to root layout when not written
.show();I have commented on each of the above parameters. The third parameter uses one of the three styles provided by Crouton, which are shown in the following figure: 
The fourth parameter can be left out of writing and displayed in the root layout by default.
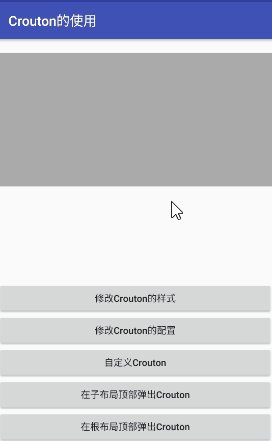
The results after operation are as follows: 
3. Pop Crouton on Sublayout
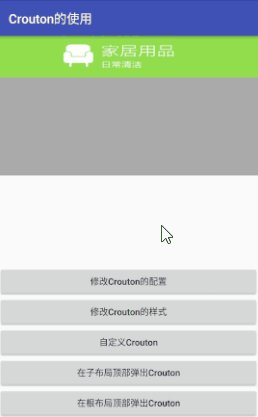
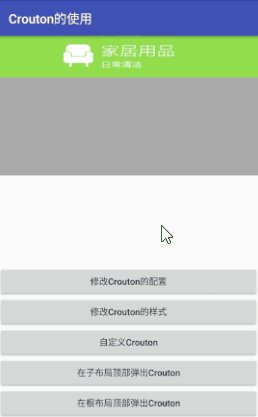
From 2, by making full use of parameter 4 in makeText method, we can display Crouton on any sub-layout, as follows (gray area is a Relative Layout):
Crouton.makeText(this, "Sublayout Crouton", Style.ALERT, R.id.rl_child).show();
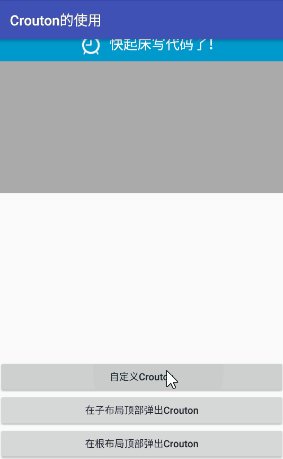
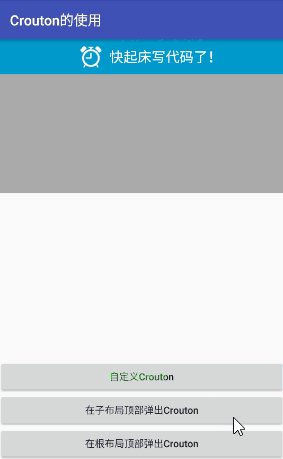
4. Customize Crouton
How can the three styles of the upper section satisfy us? If we need to make a routon with a lot of pictures and texts, the first thing we think about is maybe we should write a layout ourselves. Crouton does support custom layouts. We can write a layout first:
custom_crouton.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:gravity="center"
android:background="@android:color/holo_blue_dark"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="20dp"
android:src="@mipmap/clock" />
<TextView
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Get up and write code!"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
</RelativeLayout>You may think that the outermost Relative Layout is a little redundant, but when I try it out, the Linear Layout's height doesn't work, and I don't know why...
The next step is to use another static method Makein the Crouton class to construct Crouton. Its usage is very simple, as long as the object of the custom View is passed in:
View view = View.inflate(context, R.layout.custom_crouton, null);
Crouton.make(this, view, R.id.rl_root).show();
5. Modify background color and font style through Style.Builder
Maybe sometimes we just want to change the color of Crouton's background or font. It's too much trouble to write a layout for such a small need. Is there no interface that can directly modify the color?
Crouton is certainly not that silly. It gives us two constructors: Style.Builder and Configuration.Builder. The former is used to construct Crouton's appearance, such as background, font, etc. The latter is used to construct Crouton's configuration: residence time and in-out animation.
Style.Builder offers a lot of methods. I can't demonstrate them one by one here. I just wrote a small example, such as when we want to implement a Crouton with shadows in black gold letters (I admit it's a bit earthy):
//Create Style constructor objects
Style.Builder sb = new Style.Builder();
sb.setBackgroundColor(android.R.color.black) //background color
.setTextColor(android.R.color.holo_orange_light)//Font color
.setTextSize(18) //font size
.setTextShadowColor(android.R.color.white) //Shadow color of font
.setTextShadowRadius(12) //Font Shadow Radius
.setHeight(120) //Crouton Height
.setGravity(Gravity.CENTER) //Setting the text in the middle
.setFontName("Ponsi-Regular.otf")//Set the font, enter the string of font name directly
;
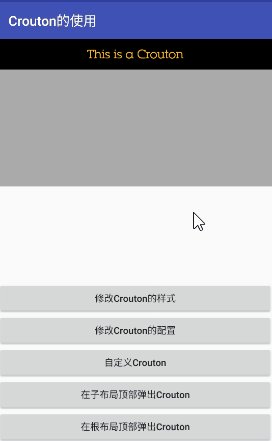
Crouton.showText(this, "This is a Crouton", sb.build());The showText method is needed here, and its third parameter is the Style object. The font file should be placed in the assets folder in advance, and then the font name string can be input directly in the setFontName method. However, it should be noted that the setGravity method can only set the location of text content, but it does not work for pictures.

6. Custom Background Pictures
If the UI gives you a background image of Crouton or if the whole Crouton is a picture, you can also set a picture for Crouton:
sb.setBackgroundDrawable(R.drawable.crouton_pic)
.setImageScaleType(ImageView.ScaleType.CENTER_CROP);
Crouton.showText(this,"",sb.build()); //Show pictures and text as empty strings.
7. Modify Crouton configuration by modifying Configuration.Builder
We have successfully modified Crouton's style before, so let's change its configuration now. Its configuration includes two aspects:
- The animation effect includes the animation of entry and the animation of disappearance.
- Duration, that is, the time when Crouton stays in the interface until the animation starts to execute after entering the animation.
First create two animation files:
crouton_in.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1500"
android:fromXDelta="-100%p"
android:toXDelta="0">
</translate>crouton_out.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="100%p">
</translate>Code is written in a similar way to Style.Builder:
//Create Configuration Constructor Objects
Configuration.Builder cfg = new Configuration.Builder();
cfg.setInAnimation(R.anim.crouton_in)
.setOutAnimation(R.anim.crouton_out)
.setDuration(1500);
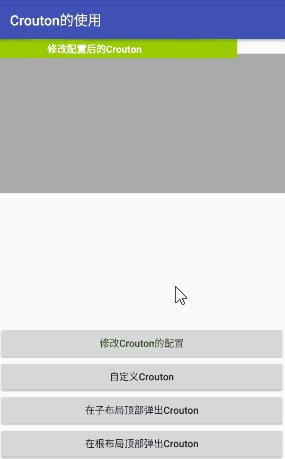
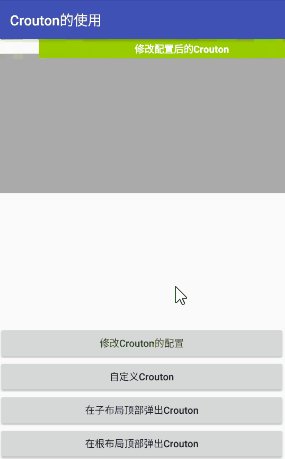
Crouton.showText(this, "Modified configuration Crouton", Style.CONFIRM, R.id.rl_root, cfg.build());
8. Simultaneous modification of appearance and configuration
What if we need to change both appearance and configuration? This is also very simple. After completing the appearance and configuration settings, call the setConfiguration method in the Style constructor to pass in a Configuration instance.
sb.setConfiguration(cfg.build());
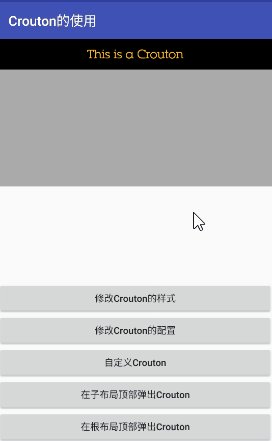
The general effect is as follows: 
9. Summary
You should all know the use of Crouton. We learned how to display Crouton on the root layout and sub-layout, and how to modify its appearance and configuration, which I believe will meet most of our needs. If you have more interesting uses, please leave me a message.
GitHub address of source code:
SlidingToast
Reference Articles
GitHub address of Crouton
Crouton Introduction Document
Android custom sliding Toast