StackPanel
Arranges child elements in a horizontal or vertical row.
StackPanel class
| name | remarks | jurisdiction |
|---|---|---|
| OrientationProperty | Identification Orientation Dependency properties. | public |
| name | remarks | jurisdiction |
|---|---|---|
| CanHorizontallyScroll | Gets or sets a value indicating whether content can scroll horizontally | public |
| CanVerticallyScroll | Gets or sets a value indicating whether content can scroll vertically | public |
| ExtentHeight | Gets a value that contains the vertical size of the extents | public |
| ExtentWidth | Gets a value that contains the horizontal size of the extents | public |
| HasLogicalOrientation | Gets a value indicating whether the StackPanel is horizontal or vertical | protected |
| HorizontalOffse | Gets a value that contains the horizontal offset of the scrolling content | public |
| LogicalOrientation | Gets a value that represents the StackPanel of Orientation | public |
| Orientation | Gets or sets a value indicating the stacking dimension of the child element | public |
| ScrollOwner | Gets or sets a value that identifies the container that controls the scrolling behavior in this StackPanel | public |
| VerticalOffset | Gets the value of the vertical offset that contains the scrolling content | public |
| ViewportHeight | Gets the value that contains the vertical size of the content viewport | public |
| ViewportWidth | Gets the value that contains the horizontal size of the content viewport | public |
| name | remarks | jurisdiction |
|---|---|---|
| ArrangeOverride | Arranges the contents of the StackPanel element | protected |
| LineDown | Scroll content down one logical unit | public |
| LineLeft | Scroll the content one logical unit to the left | public |
| LineRight | Scroll content right one logical unit | public |
| LineUp | Scroll content up one logical unit | public |
| MakeVisible | Scroll to the specified coordinates and make the Visual section visible | public |
| MeasureOverride | Measure the child elements of the StackPanel so that you are ready to arrange them during the ArrangeOverride(Size) process | protected |
| MouseWheelDown | Scroll down logically in response to the click of the mouse wheel button | public |
| MouseWheelLeft | Scroll logically to the left in response to the click of the mouse wheel button | public |
| MouseWheelRight | Logically scroll the content to the right in response to the click of the mouse wheel button | public |
| MouseWheelUp | Scroll up logically in response to a mouse wheel button click | public |
| PageDown | Scroll content down one page logically | public |
| PageLeft | Scroll content left one page | public |
| PageRight | Scroll content logically one page to the right | public |
| PageUp | Logical scroll up one page | public |
| SetHorizontalOffset | Set the value of the HorizontalOffset property | public |
| SetVerticalOffset | Sets the value of the VerticalOffset property | public |
- StackPanel contains a collection of UIElement objects, which are located in the "Children" property.
- The default values of HorizontalAlignment and VerticalAlignment contained in the StackPanel are stretch.
- By default, the panel element does not receive focus. To force the panel element to receive focus, set the 'Focusable' attribute to 'true'.
- StackPanel , implements the , IScrollInfo , interface to support logical scrolling. Logical scrolling is used to scroll to the next element in the logical tree. This is the opposite of physical scrolling, which scrolls content in a defined physical increment in a given direction. If you need physical scrolling instead of logical scrolling, include StackPanel , in , ScrollViewer , and set its , CanContentScroll , property to , false.
StackPanel.Orientation: indicates the stacking dimension of child elements
- Horizontal: horizontal layout.
- Vertical: vertical layout.
HorizontalAlignment: horizontal alignment
- Left
- Center
- Right
- Stretch
VerticalAlignment: vertical alignment
- Top
- Center
- Bottom
- Stretch
example:
<Window x:Class="StackPanelDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:StackPanelDemo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
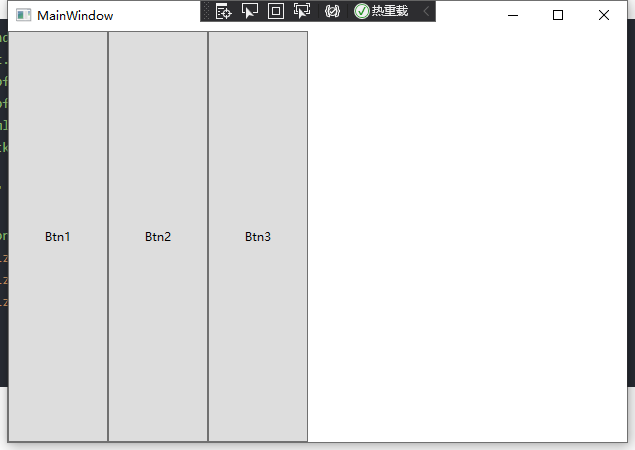
<StackPanel Orientation="Horizontal">
<Button Content="Btn1" HorizontalAlignment="Stretch" MaxWidth="500" MinWidth="100" />
<Button Content="Btn2" HorizontalAlignment="Stretch" MaxWidth="500" MinWidth="100"/>
<Button Content="Btn3" HorizontalAlignment="Stretch" MaxWidth="500" MinWidth="100"/>
</StackPanel>
</Grid>
</Window>
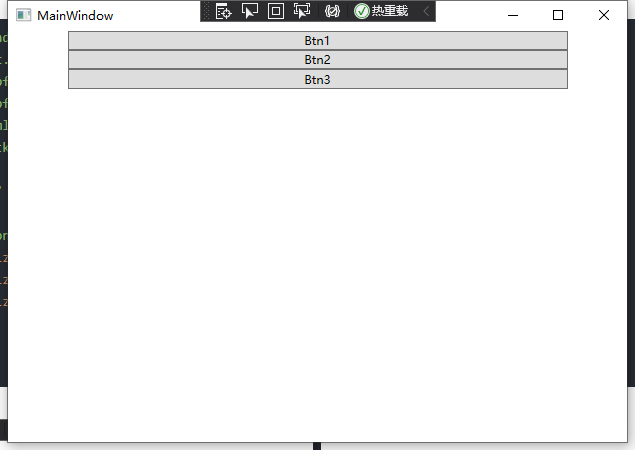
Modify Orientation="Vertical"

C# code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace StackPanelDemo
{
/// <summary>
/// MainWindow. Interaction logic of Xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
StackPanel stackPanel = new StackPanel();
stackPanel.Orientation = Orientation.Vertical;
Button button1 = new Button();
Button button2 = new Button();
Button button3 = new Button();
button1.Height = 200;
button1.MinWidth = 100;
button1.MaxWidth = 500;
button1.HorizontalAlignment = HorizontalAlignment.Stretch;
button1.Content = "Btn1";
button2.Height = 200;
button2.MinWidth = 100;
button2.MaxWidth = 500;
button2.HorizontalAlignment = HorizontalAlignment.Stretch;
button2.Content = "Btn2";
button3.Height = 200;
button3.MinWidth = 100;
button3.MaxWidth = 500;
button3.HorizontalAlignment = HorizontalAlignment.Stretch;
button3.Content = "Btn3";
stackPanel.Children.Add(button1);
stackPanel.Children.Add(button2);
stackPanel.Children.Add(button3);
((this as Window).Content as Grid).Children.Add(stackPanel);
}
}
}Scroll bar of StackPanel control
<Window
x:Class="StackPanelDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:StackPanelDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<StackPanel x:Name="sp1" Orientation="Vertical">
<Button
Height="200"
MinWidth="100"
MaxWidth="500"
HorizontalAlignment="Stretch"
Content="Btn1" />
<Button
Height="200"
MinWidth="100"
MaxWidth="500"
HorizontalAlignment="Stretch"
Content="Btn2" />
<Button
Height="200"
MinWidth="100"
MaxWidth="500"
HorizontalAlignment="Stretch"
Content="Btn3" />
</StackPanel>
</ScrollViewer>
</Grid>
</Window>