1.ScaleTransform makes the attribute of zooming in or out of a picture establish a plane rectangular coordinate system with a point (CenterX,CenterY) as the origin, and then zooms in or out through scalexy
Here are examples and results
<Image Source=" Images/2.PNG" Width="100" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="35,-86,285,42" Height="100" VerticalAlignment="Bottom"/>
<Image Source=" Images/2.PNG" Height="100" Width="100" VerticalAlignment="Top" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="170,-86,150,0">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<ScaleTransform ScaleX="0.5" ScaleY="0.5" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image Source=" Images/2.PNG" Height="56" Width="40" VerticalAlignment="Top" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="30,-62,195,0" Grid.Column="1">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<ScaleTransform ScaleX="9" ScaleY="5" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>

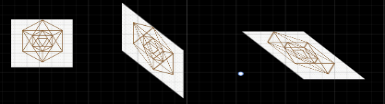
2.SkewTransform makes the image tilt attribute, establishes a plane rectangular coordinate system with a certain point (CenterX,CenterY) as the origin, and then realizes the effect of image tilt through the rotation angle of x, y axis (AngleX, AngleY)
<Image Source=" Images/2.PNG" Width="100" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="35,-86,285,42" Height="100" VerticalAlignment="Bottom"/>
<!--Picture button settings-->
<Image Source=" Images/2.PNG" Height="100" Width="100" VerticalAlignment="Top" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="215,-71,105,0">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<SkewTransform AngleX="0" AngleY="45" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image Source=" Images/2.PNG" Height="100" Width="100" VerticalAlignment="Bottom" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="40,-61,125,17" Grid.Column="1">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<SkewTransform AngleX="45" AngleY="0" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>

3.RotateTransform makes the rotation attribute of the picture rotate clockwise (Angle, in degrees) with a point (centerx, center) as the origin.
<Image Source=" Images/2.PNG" Width="100" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="35,-86,285,42" Height="100" VerticalAlignment="Bottom"/>
<!--Picture button settings-->
<Image Source=" Images/2.PNG" Height="100" Width="100" VerticalAlignment="Top" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="215,-71,105,0">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<RotateTransform Angle="60" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
<Image Source=" Images/2.PNG" Height="100" Width="100" VerticalAlignment="Bottom" Stretch="Fill" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Margin="40,-61,125,17" Grid.Column="1">
<Image.RenderTransform>
<TransformGroup>
<!--with CenterX CenterY As the origin, then ScaleX ScaleY To zoom in or out-->
<RotateTransform Angle="45" CenterX="0" CenterY="0"/>
</TransformGroup>
</Image.RenderTransform>
</Image>

4.TranslateTransform translates the object in the coordinate system by the value of X Y.