WPF Prism
Prism framework extension installation
Prism has been updated to 7.x. Open VS2017 and install prism template in the extension and update.
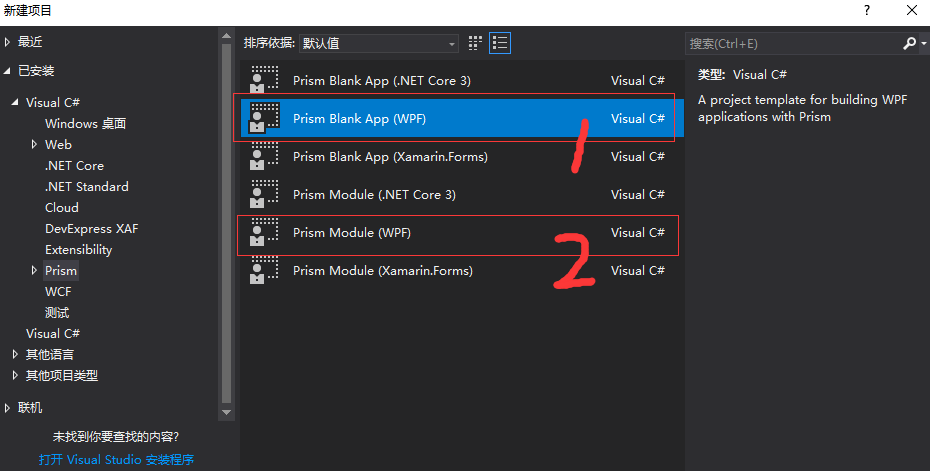
Create 3 new projects, 1 main project, 1 module project, and the last resource project (provide interface style). The project is decoupled through ioc injection of prism, and there is no need to reference each other.
Resources project
Add the "resource dictionary" DefaultStyle.xaml file with the following code:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<Style x:Key="Button" TargetType="dx:SimpleButton">
<Setter Property="Foreground" Value="AliceBlue"/>
<Setter Property="Width" Value="70"/>
<Setter Property="Height" Value="50"/>
</Style>
</ResourceDictionary>
Prism main project
Open the App.xaml.cs file and modify it as follows:
using DevExpress.Xpf.Core;
using Prism.Ioc;
using Prism.Modularity;
using Prism.Unity;
using System.Windows;
using TEST500ServiceMonitor.Views;
namespace TEST500ServiceMonitor
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
public App()
{
//Using the theme (devexpress),
ApplicationThemeHelper.ApplicationThemeName = Theme.Office2016ColorfulName;
ApplicationThemeHelper.UseLegacyDefaultTheme = false;
//Start splash
DXSplashScreen.Show<SplashView>();
}
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
protected override IModuleCatalog CreateModuleCatalog()
{
//Define the module loading location and relative path (this kind of mode is slow but convenient to load, you can also use the specified mode to load, no detailed explanation here, you can view the official documents or samples)
return new DirectoryModuleCatalog() { ModulePath = @".\Modules" };
}
}
}
The resource dictionary project is used in the App.xaml file (it needs to be compiled and referenced first, or the path cannot be found). The code is as follows:
<prism:PrismApplication x:Class="TEST500ServiceMonitor.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:local="clr-namespace:TEST500ServiceMonitor">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/TEST500ServiceStyle;component/DefaultStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</prism:PrismApplication>
The MainWindow.xaml.cs file is modified as follows:
using DevExpress.Xpf.Core;
using System.Windows;
namespace TEST500ServiceMonitor.Views
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : ThemedWindow
{
public MainWindow()
{
InitializeComponent();
Loaded += OnLoaded;
for (int i = 0; i <= 100; i++)
{
DXSplashScreen.Progress(i);
DXSplashScreen.SetState(string.Format("{0} %", i));
System.Threading.Thread.Sleep(40);
}
}
void OnLoaded(object sender, RoutedEventArgs e)
{
DXSplashScreen.Close();
}
}
}
The MainWindow.xaml file is modified as follows:
<dxc:ThemedWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:TEST500ServiceMonitor="clr-namespace:TEST500ServiceMonitor"
x:Class="TEST500ServiceMonitor.Views.MainWindow"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}" WindowStartupLocation="CenterScreen" Height="400" Width="600" ResizeMode="NoResize">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="260"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Source="pack://application:,,,/TEST500ServiceMonitor;component/Images/TEST500Logo.png" Margin="10 10 10 10"/>
<StackPanel Orientation="Horizontal" Grid.Column="1" Grid.Row="0">
<dxc:SimpleButton Command="{Binding StopServiceCommand}" CommandParameter="ViewA" Margin="5" Content="{Binding Message}" Style="{StaticResource Button}"/>
<dxc:SimpleButton Command="{Binding NavigateCommand}" CommandParameter="ViewA" Margin="5" Content="Online users" Style="{StaticResource Button}"/>
<dxc:SimpleButton Command="{Binding NavigateCommand}" CommandParameter="Test500History" Margin="5" Content="Historical record" Style="{StaticResource Button}"/>
<dxc:SimpleButton Command="{Binding ExitCommand}" CommandParameter="ViewA" Margin="5" Content="Exit procedure" Style="{StaticResource Button}"/>
</StackPanel>
<dxc:LoadingDecorator Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" BorderEffect="Default" BorderEffectColor="Blue" UseFadeEffect="True">
<ContentControl prism:RegionManager.RegionName="ContentRegion" Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="2" />
</dxc:LoadingDecorator>
</Grid>
</dxc:ThemedWindow>
MainWindowViewModel file, modified as follows:
using DevExpress.Xpf.Core;
using DevExpress.Xpf.WindowsUI;
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using System.Windows;
using System.Windows.Input;
namespace TEST500ServiceMonitor.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private readonly IRegionManager _regionManager;
public MainWindowViewModel(IRegionManager regionManager)
{
_regionManager = regionManager;
NavigateCommand = new DelegateCommand<string>(Navigate);
StopServiceCommand = new DelegateCommand<string>(StopService);
ExitCommand = new DelegateCommand<string>(Exit);
}
private string _title = "TEST500 monitoring center";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private string _message = "Out of Service";
public string Message
{
get { return _message; }
set { SetProperty(ref _message, value); }
}
public DelegateCommand<string> NavigateCommand { get; private set; }
public DelegateCommand<string> StopServiceCommand { get; private set; }
/// <summary>
///Close program
/// </summary>
public DelegateCommand<string> ExitCommand { get; private set; }
private void Navigate(string navigatePath)
{
if (navigatePath != null)
{
_regionManager.RequestNavigate("ContentRegion", navigatePath);
}
}
private void StopService(string s)
{
var msg = "";
if (Message == "Startup service")
msg = "Out of Service";
else
msg = "Startup service";
if (WinUIMessageBox.Show($"Confirm that{Message}Do you?", "Tips", MessageBoxButton.YesNo) == MessageBoxResult.Yes)
{
Message = msg;
}
}
private void Exit(string win)
{
if (WinUIMessageBox.Show("Are you sure you want to close the window?", "Tips", MessageBoxButton.YesNo) == MessageBoxResult.Yes)
{
Application.Current.Shutdown();
}
}
}
}
Module project
The interfaces in the module project are all created in UserControl, and only need to register the interface loading method in the module
using Prism.Ioc;
using Prism.Modularity;
using Prism.Regions;
using TEST500ServiceModule.Views;
namespace TEST500ServiceModule
{
public class TEST500ServiceModuleModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion("ContentRegion", typeof(ViewA));//Default the default start page in this module
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterForNavigation<Test500History>();//Other pages in module
}
}
}