Previously I saw a blog park on the web News Service Open Interface Because of the habit of watching IT news on the blog site, the idea of developing a WeChat applet using the open API came into being in order to browse the news concisely and conveniently anytime, anywhere.
1. mpvue
Usually the technology stack has Vue, this applet function is relatively simple, mpvue is more appropriate.Based on the core of Vue.js, mpvue modifies the runtime and compiler implementations of Vue.js so that it can run in a applet environment to gain a complete Vue.js development experience, component code reuse, Vuex data management, webpack construction mechanism, hotReload in the development phase, and so on.See Official Documents , building projects step by step can be quite fast.
2. Interface HTTPS
The WeChat applet clearly stipulates that the server must use HTTPS, the interface provided by the blog park is HTTP protocol, and the data format returned by this old API is XML, so go through the interface by yourself and configure an HTTPS certificate.
2.1 koa2 Write an Interface Service
Part of the code is as follows:
const http = require('http'); const url = require('url'); const host = 'http://wcf.open.cnblogs.com' class cnblogsCtrl { //Page to get the latest news static async recent (ctx, next) { let pageIndex = ctx.params.pageIndex; let pageSize = ctx.params.pageSize; let options = { host: url.parse(host).hostname, path: `/news/recent/paged/${pageIndex}/${pageSize}`, method: 'GET', headers:{ "Content-Type":"application/x-www-form-urlencoded; charset=UTF-8", "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8" } } return new Promise((resolve, reject) => { const req = http.request(options, (res) => { try { res.setEncoding('utf8'); let result = '' res.on('data', (chunk) => { result += chunk }); res.on('end', () => { ctx.response.status = 200; ctx.body = { code: 200, msg: 'query was successful', data: result } resolve(next()) }); } catch (err) { ctx.response.status = 500; ctx.body = { code: 500, msg: 'The request encountered a problem', data: err } reject(next()) } }); req.write(''); req.end(); }) } } module.exports = cnblogsCtrl
2.2 Free HTTPS Certificate Request
FreeSSL To apply for a free one-year SSL certificate, there should be many online tutorials on how to configure HTTPS. My service is using nginx as a reverse proxy, so adding ssl-related configuration to nginx configuration.
server { listen 80; listen 443 ssl; server_name api.kwin.wang; ssl on; ssl_certificate xxx-full_chain.pem; ssl_certificate_key xxx-private.key; ... }
3. XML to JSON
It is also mentioned above that the data format returned by the old API of Blog Garden is XML, so the result of request needs to be processed on the server side. Node.js generally helps with XML processing xml2js This module.
Installation Dependency:
npm install xml2js
const xmlParse = require('xml2js').parseString; //Result is the result of the request above xmlParse(result, { explicitArray : false, ignoreAttrs : true }, (err, jsonData) => { if (err) { console.log(`xml parse error ${err}`); ctx.body = { code: 200, msg: 'xml parse error', data: null } } else { ctx.body = { code: 200, msg: 'query was successful', data: jsonData.feed.entry } } resolve(next()) })
4. wxParse
Finally, the applet page is almost written, when I get the news details display, I find that the news content can not be displayed on the page, because the news details obtained by the interface are rich text content in HTML format. By default, the applet is not supported, and needs to be converted to the native WXML of the applet to display properly. This requires a mpvue-wxparse Dependency.
Installation Dependency:
npm install mpvue-wxparse --save
import wxParse from 'mpvue-wxparse' export default { ... components: { wxParse } }
HTML code:
<wxParse :content="newsDetail.Content" />
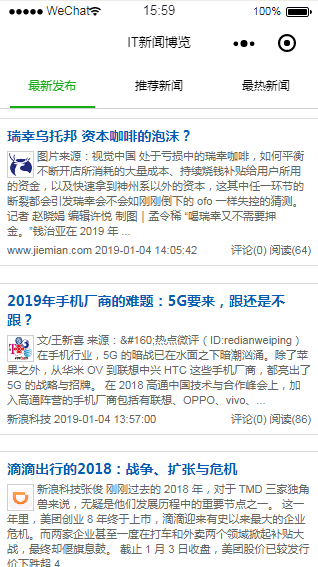
Be accomplished!Applet Home Page:

5. Individuals cannot publish recreational information
The applet version was rejected when submitted for review. Current applets belong to the entertainment-information category. Individuals cannot publish this category. However, it does not matter if they use it for their own purposes. The experience version is funny by hand (;)
Experience version scanner experience:

New Blog Park Open API: https://api.cnblogs.com/help
Origin: https://www.cnblogs.com/kaidarwang/p/10233873.html