preface
This article mainly explains rendering optimization in Android performance optimization

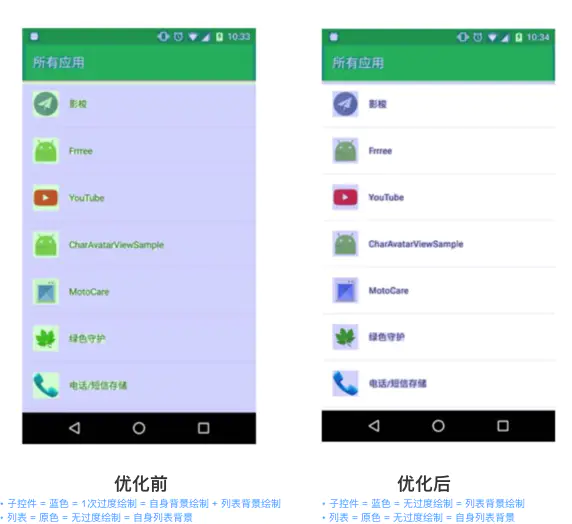
Optimization principle of over drawing
- Control the number of over drawing as much as possible = less than 2 times (green), blue is the best
- Avoid excessive Pink & Red painting as much as possible
- More than 3 times is not allowed
Optimization scheme
- Remove the default Window background
- Remove unnecessary background from control
- Reduce the level of layout files (nesting)
- Custom control View optimization: use clickrect(), quickReject()
Optimization scheme 1: remove the default Window background
Background: the default inherited theme of general application = windowBackground, such as the default Light theme:
<style name="Theme.Light"> <item name="isLightTheme">true</item> <item name="windowBackground">@drawable/screen\_background\_selector\_light</item> ... </style>
- Problem: generally, the default Window background is basically unavailable: if the background is not removed, all interfaces will be drawn one more time
Solution remove the default Window background
Method 1: add the following row of attributes in the application topic <item name="android:windowBackground">@android:color/transparent</item> <!-- perhaps --> <item name="android:windowBackground">@null</item> Mode 2: in BaseActivity of onCreate() Method using the following code getWindow().setBackgroundDrawable(null); <!-- perhaps --> getWindow().setBackgroundDrawableResource(android.R.color.transparent);
Optimization scheme 2: remove unnecessary background in the control
There are two common scenarios:
- Scenario 1: the background of ListView and Item list page (ListView) is the same as that of its internal child control (Item) = white, so the background in the child control (Item) layout can be removed

- Scenario 2: ViewPager and Fragment for the home page interface composed of one ViewPager + multiple fragments, if each Fragment is set with a background color, that is, ViewPager, it is unnecessary to set it and can be removed

For more scenarios, you can use the tool Hierarchy View. For details, see the article:? [tool for transition drawing: Hierarchy View] ()
Optimization scheme 3: reduce the level of layout files (reduce unnecessary nesting)
- Principle: reduce unnecessary nesting - > > less UI levels - > > low possibility of over drawing
- Optimization method: use layout label & lt; merge> & Select the appropriate layout type
Optimization scheme 4: custom control View optimization: use clipRect(), quickReject()
clipRect()
- Function: set a clipping region for Canvas. It can only be drawn in this region, and nothing outside the region will be drawn
- Example description: DrawerLayout layout = left drawer layout

@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTim
// ... Post only key codes
// 1. Traverse the child view of DrawerLayout to get the drawer layout
for (int i = 0; i < childCount; i++) {
final View v = getChildAt(i);
if (v == child || v.getVisibility() != VISIBLE
|| !hasOpaqueBackground(v) || !isDrawerView(v)
|| v.getHeight() < height) {
continue;
}
// a. If left drawer layout
// Take the right boundary of the drawer layout as the left boundary of the clipping area, and set the clipping area of the original main layout, as shown in the figure above
if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {
final int vright = v.getRight();
if (vright > clipLeft) clipLeft = vright;
// b. If right drawer layout
// The left boundary of the drawer layout is taken as the right boundary of the clipping area, and the clipping area of the original main layout is set
} else {
final int vleft = v.getLeft();
if (vleft < clipRight) clipRight = vleft;
}
}
// 2. Set the display range of the original main layout = clipping area through clipRect() to display it only in the red box area in the above figure (i.e. the area that does not hinder the drawer layout)
// This avoids over drawing
canvas.clipRect(clipLeft, 0, clipRight, getHeight());
}
......
} quickreject()
- Function: judge the intersection with a rectangle
- Specific measures: if it is judged to intersect with the rectangle, the intersecting area can be skipped to reduce over drawing
Other optimization schemes
Layout tuning tool
- Background although the above optimization strategies have been noted, the layout performance problems will inevitably occur in the actual development
- The solution uses layout tuning tools
Common: hierarchy viewer, Profile GPU Rendering and Systrace are mainly introduced here
1 Hierarchy Viewer
- Introduce the UI performance testing tools provided by Android Studio.
- Function visualization obtains UI layout design structure & various attribute information to help us optimize layout design
That is, it is convenient to View the Activity layout, the properties of each View, and the time of layout measurement layout drawing
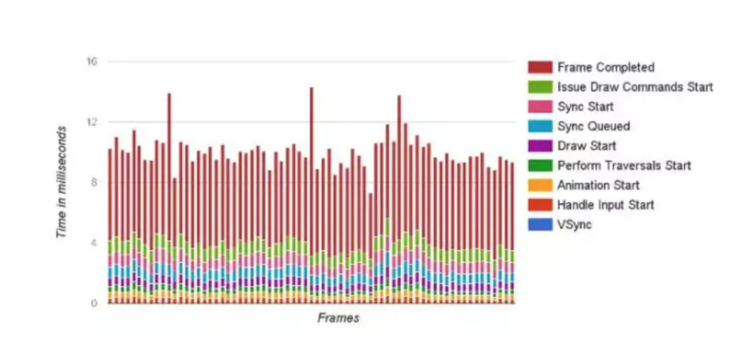
2.Profile GPU Rendering
- A graphic monitoring tool is introduced
- Performance tracking for rendering and rendering
It can reflect the time-consuming of current rendering in real time
- Specifically, the horizontal axis = time, and the vertical axis = time per frame; Over time, the refresh from left to right appears
Provide a standard time-consuming. If it is higher than the standard time-consuming, it means that the current frame is lost

3.Systrace
- Introduction to the performance data s amp ling & analysis tool provided by Android version 4.1 and above
- Function: detect the running status of various components of Android system over time & provide solutions
- Collect and other operation information, so as to help developers more intuitively analyze system bottlenecks and improve performance. The detection scope includes: Android key subsystems (such as some key modules of the Framework such as WindowManagerService), services and View systems
- The functions include: tracking the I/O operation of the system, kernel work queue, CPU load, etc., and providing good data for UI display performance analysis, especially for problems such as poor animation playback, rendering card, etc
Android performance optimization summary
Theoretical aspects
There are many knowledge points involved in Android performance optimization. In addition to the common solutions mentioned above, the underlying principles are also worthy of our in-depth discussion. In addition, there are performance monitoring and the use of tools.
An article is difficult to be detailed. According to my Android development experience, I sorted the underlying principles of performance optimization and solutions to various problems into PDF documents. I hope I can help you


Project practice
In addition to the theoretical part, we also sorted out a practical case of Android performance optimization of major manufacturers, which introduced the performance optimization scheme of Internet giants in detail.

Due to the limited space of the article, there are many documents and materials. Friends who need relevant learning materials can click here Free!
last
An excellent programmer should not only understand the principle, but also learn to apply the technology to practice, which is what an excellent programmer must have. If my article can help you, please support me more.