1. Use of Map objects in Js (new in es6)
Map objects hold key/value pairs, which are collections of key/value pairs. Any value (object or original value) can be used as a key or a value. The Object structure provides a string-value correspondence, and the Map structure provides a Value-Value correspondence.
Map is the structure of a set of key-value pairs and has a very fast search speed.
var m = new Map([['ss', 95], ['kk', 75], ['ww', 85]]);
m.get('ss'); // 95
Grammar:
mapObj = new Map()
Keys and values in a collection can be of any type. If you add a value to the collection using an existing key, the new value replaces the old value.
Initializing a Map requires either a two-dimensional array or an empty Map. Map has the following methods:
var m = new Map(); //Empty Map
m.set('Susu', 100); //Add a new key-value
m.set('kk', 88);
m.has('ss'); //Is there a key'ss': true
m.get('Susu'); // 100
m.delete('Susu'); //Delete key'Susu'
m.get('Susu'); // undefined
A key can only correspond to one value, so multiple times a key is placed with a value followed by a replacement of the previous value.
var m = new Map();
m.set('Susu', 90);
m.set('Susu', 100);
m.get('Susu'); // 100
2. What is set
Set, like Map, is a collection of keys, but does not store value s. Because keys cannot be duplicated, there are no duplicate keys in Set.
To create a Set, you need to either provide an Array as input or create an empty Set:
var a = new Set(); //Empty Set var ab = new Set([1, 2, 3]);
Duplicate elements are automatically filtered in Set, which is also one of the methods for array de-weighting. (Note: Numbers and strings are not the same element)
var c = new Set([1, 2, 5, 5, '5']);
c; // Set {1, 2, 5, "5"}
The add(key) method can add elements to a Set, and it can be added repeatedly, but only one remains.
var a = new Set([1, 2, 3]);
a.add(4);
a; // Set {1, 2, 3, 4}
a.add(4);
a; //Still Set {1, 2, 3, 4}
The delete(key) method deletes elements
var a = new Set([1, 2, 3]);
a.delete(3);
a; // Set {1, 2}
3. The similarities and differences between map and set
Map and Set are new data types to the ES6 standard.
The main scenarios for Set and Map are array unwrapping and data storage.
Set is a data structure called a set, and Map is a data structure called a dictionary.
A set is an unordered and unique set(That is, it cannot be repeated)Consider a collection as an array with neither repetitive elements nor sequential concepts. ES6 A new data structure is provided Set. It is similar to an array, but members have unique values and no duplicate values Set Itself is a constructor used to generate Set data structure
Set instance properties and methods:
Attributes:
size: returns the number of elements contained in the collection
Method:
Operation method:
add(value): Add a new item to the collection
delete(value): Remove a value from a collection
has(value): Returns true if the value exists in the collection, otherwise false
clear(): Remove all items from the collection
Traversal method:
keys(): Returns an array containing all keys in the collection
values(): Returns an array containing all the values in the collection
entries: Returns an array containing all the key-value pairs in the collection (feel useless and cannot be implemented)
forEach(): Used to perform an operation on a collection member with no return value
4. Array.from()
Array.from() ES6 adds the From function to Array to convert other objects into arrays, Array. The from() method creates a new, shallow-copy instance of an array of similar or iterative objects. You can convert two objects into arrays.
1. Objects with Iterator interfaces deployed, such as Set, Map, Array.
2. Class array object, which is called class array object, means that an object must have a length attribute. Without length, the result is an empty array.
Grammar:
Array.from(arrayLike[, mapFn[, thisArg]])
arrayLike: The object being converted.
The mapFn:map function.
The object this points to in the thisArg:map function.
Generate arrays from String (you can split ascii strings into a single data or unicode strings into arrays)
Array.from('foo');
// [ "f", "o", "o" ]
Generate Array from Set
const set = new Set(['foo', 'bar', 'baz', 'foo']); Array.from(set); // [ "foo", "bar", "baz" ]
Generate Array from Map
const map = new Map([[1, 2], [2, 4], [4, 8]]); Array.from(map); // [[1, 2], [2, 4], [4, 8]] const mapper = new Map([['1', 'a'], ['2', 'b']]); Array.from(mapper.values()); // ['a', 'b']; Array.from(mapper.keys()); // ['1', '2'];
Generating arrays from class array objects
function f() {
return Array.from(arguments);
}
f(1, 2, 3);
// [ 1, 2, 3 ]
In Array. Use arrow function in front
Array.from([1, 2, 3], x => x + x);
// [2, 4, 6]
Array.from({length: 5}, (v, i) => i);
// [0, 1, 2, 3, 4]
Sequence Generator (Specified Range)
const range = (start, stop, step) => Array.from({ length: (stop - start) / step + 1}, (_, i) => start + (i * step));
// Generate numbers range 0..4
range(0, 4, 1);
// [0, 1, 2, 3, 4]
// Generate numbers range 1..10 with step of 2
range(1, 10, 2);
// [1, 3, 5, 7, 9]
// Generate the alphabet using Array.from making use of it being ordered as a sequence
range('A'.charCodeAt(0), 'Z'.charCodeAt(0), 1).map(x => String.fromCharCode(x));
// ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
Array de-merge
function combine(){
let arr = [].concat.apply([], arguments); //New Array Not Reduplicated
return Array.from(new Set(arr));
}
var m = [1, 2, 2], n = [2,3,3];
console.log(combine(m,n)); // [1, 2, 3]
5. Use set to weight arrays:
let array = [1,1,1,4,5,3]; [...new Set(array)] // [1, 4, 5, 3]
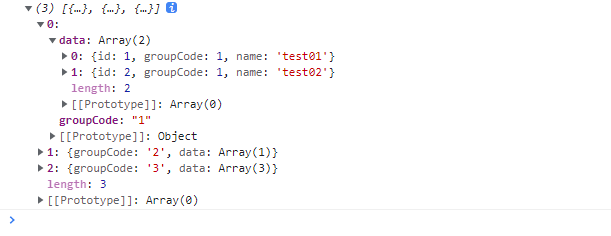
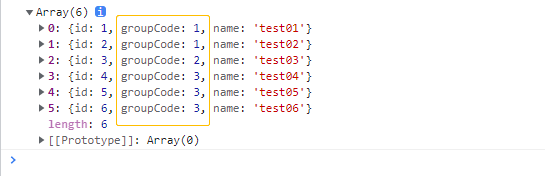
6. Use map to group data:
Original array:  Grouping based on groupCode:
Grouping based on groupCode:
let map = {};
arr.map((item) => {
if (!map[item.groupCode]) {
map[item.groupCode] = [item];
} else {
map[item.groupCode].push(item);
}
});
let resData = [];
Object.keys(map).forEach((key) => {
resData.push({
groupCode: key,
data: map[key],
});
});
Data after grouping: