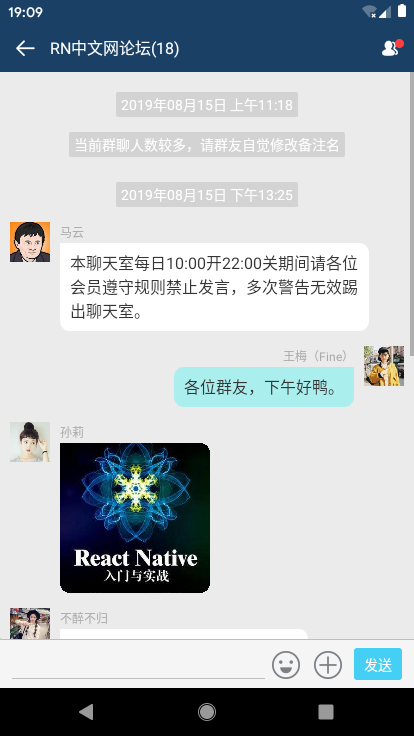
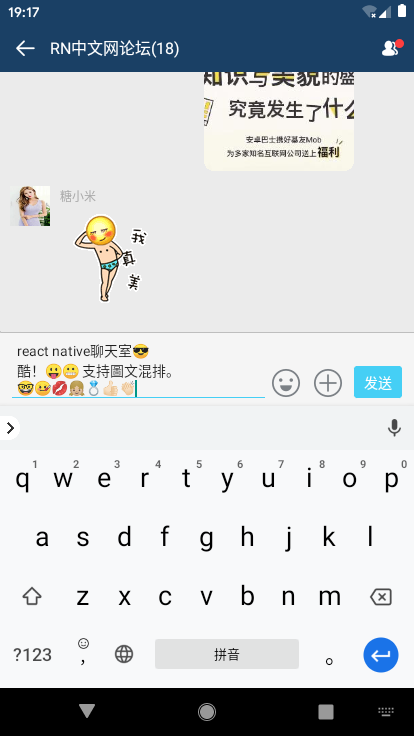
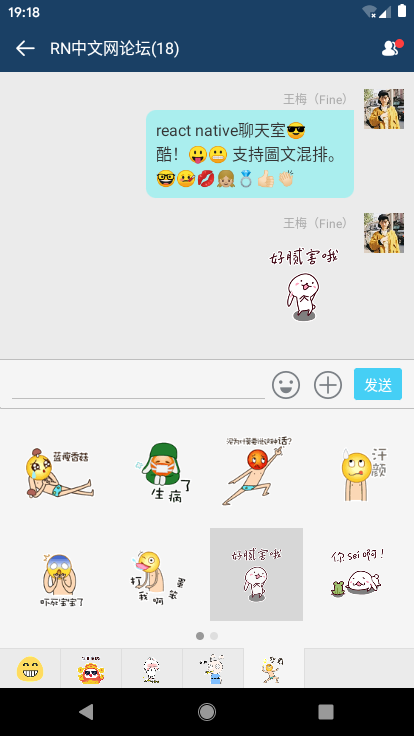
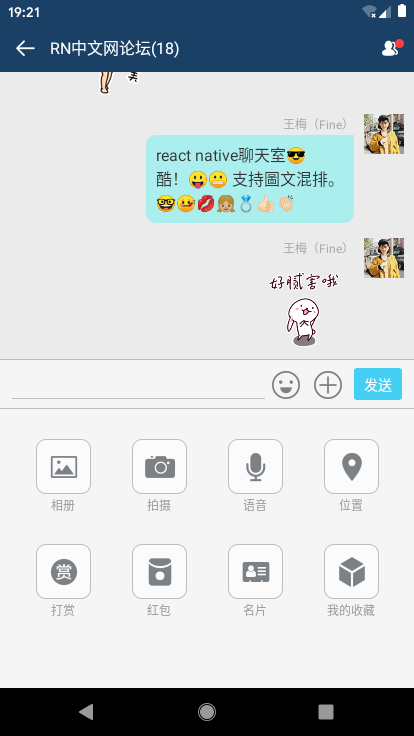
Based on react-native+react-navigation+react+redux+react-native-image-picker+react-native-swiper and other technical framework development High imitation WeChat app example RN_chatroom . The functions of message sending, TextInput text box mixing emoticons, expression maps, picture selection preview, red envelope, circle of friends and so on are realized.
Technical framework
- rn scaffolding: react/react-native/react-native-cli
- State management: react-redux
- Page navigation: react-navigation
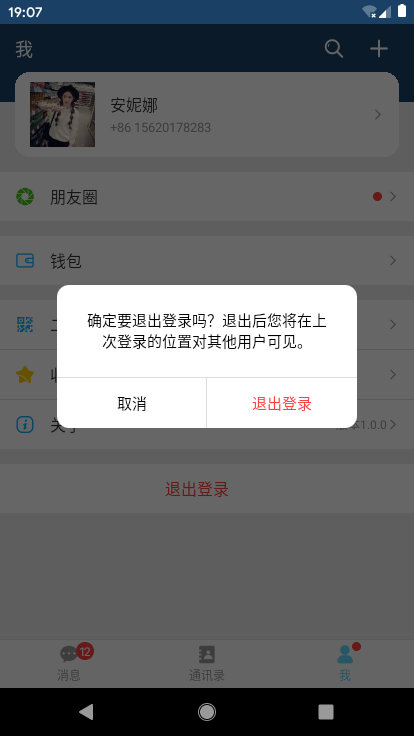
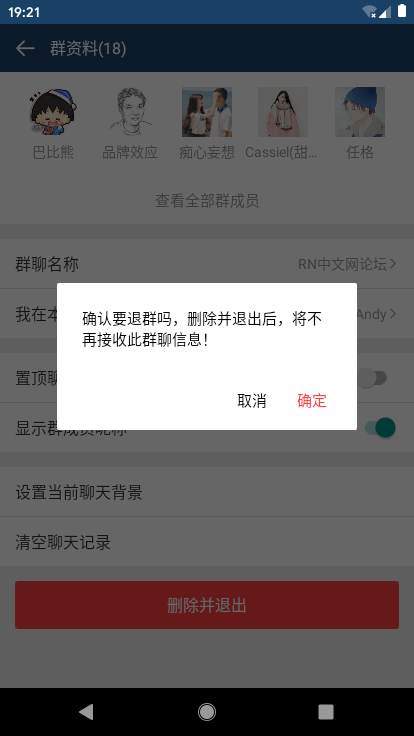
- rn Bullet Window Component: rnPop
- Packaging tool: webpack 2.0
- Rotary component: react-native-swiper
- Picture selection: react-native-image-picker
Create the bottom navigation bar tabbar through react-navigation
// Create the bottom TabBar const tabNavigator = createBottomTabNavigator( // tabbar routing (message, address book, I) { Index: { screen: Index, navigationOptions: ({navigation}) => ({ tabBarLabel: 'news', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge, {position: 'absolute', top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View> </View> ) }) }, Contact: { screen: Contact, navigationOptions: { tabBarLabel: 'Mail list', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> </View> ) } }, Ucenter: { screen: Ucenter, navigationOptions: { tabBarLabel: 'I', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge_dot, {position: 'absolute', top: -2, right: -6,}]}></View> </View> ) } } }, // tabbar configuration { ... } )
App Page Introduces Common Components and Routing Page Navigator
import React, { Fragment, Component } from 'react' import { StatusBar } from 'react-native' // Introducing common js import './src/utils/util' import './src/utils/storage' // Import style import './src/assets/css/common' // Import rnPop Bullet Window import './src/assets/js/rnPop/rnPop.js' // Introducing Page Routing import PageRouter from './src/router' class App extends Component{ render(){ return ( <Fragment> {/* <StatusBar backgroundColor={GStyle.headerBackgroundColor} barStyle='light-content' /> */} {/* page */} <PageRouter /> {/* Pop-up template */} <RNPop /> </Fragment> ) } } export default App















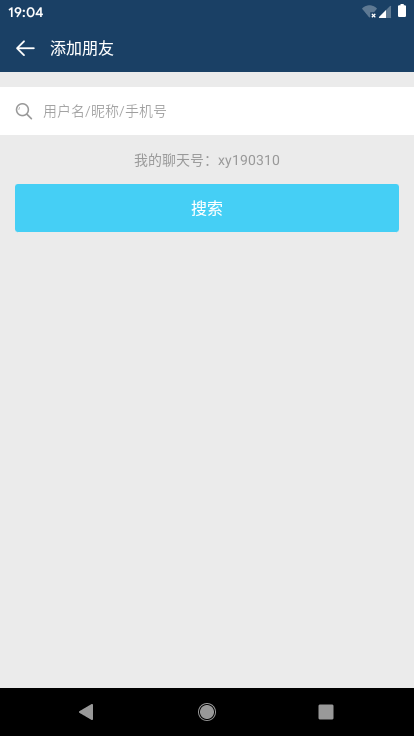
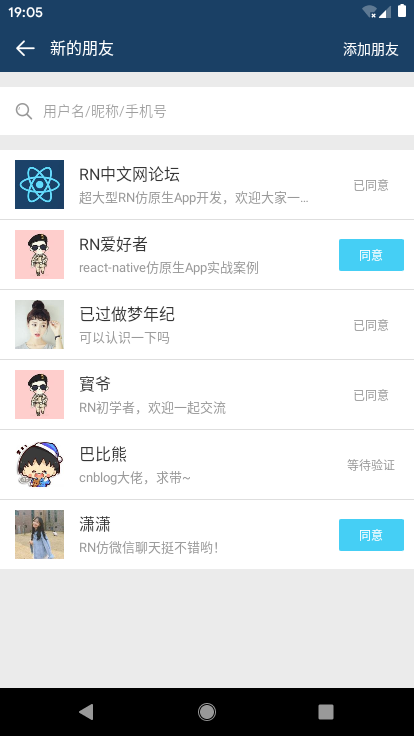
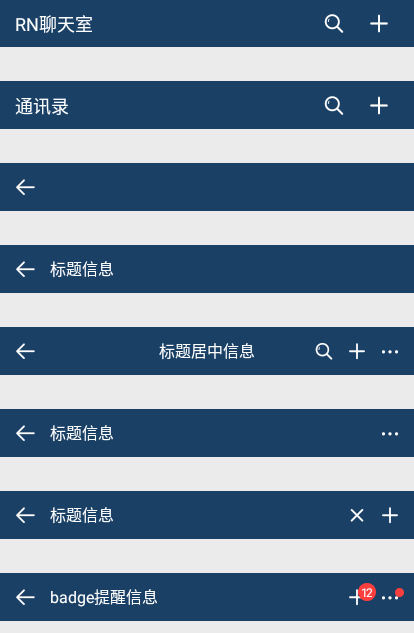
Customizing headerBar Component of Top Navigation Bar Based on Reaction-Navigation

export default class HeaderBar extends Component { constructor(props){ super(props) this.state = { searchInput: '' } } render() { /** * To update * @param { navigation | Page Navigation} * @param { title | Title} * @param { center | Is the title in the middle} * @param { search | Whether to display search} * @param { headerRight | Right Icon button} */ let{ navigation, title, bg, center, search, headerRight } = this.props return ( <View style={GStyle.flex_col}> <StatusBar backgroundColor={bg ? bg : GStyle.headerBackgroundColor} barStyle='light-content' translucent={true} /> <View style={[styles.rnim__topBar, GStyle.flex_row, {backgroundColor: bg ? bg : GStyle.headerBackgroundColor}]}> {/* Return */} <TouchableOpacity style={[styles.iconBack]} activeOpacity={.5} onPress={this.goBack}><Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text></TouchableOpacity> {/* Title */} { !search && center ? <View style={GStyle.flex1} /> : null } { search ? ( <View style={[styles.barSearch, GStyle.flex1, GStyle.flex_row]}> <TextInput onChangeText={text=>{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder='search' placeholderTextColor='rgba(255,255,255,.6)' /> </View> ) : ( <View style={[styles.barTit, GStyle.flex1, GStyle.flex_row, center ? styles.barTitCenter : null]}> { title ? <Text style={[styles.barCell, {fontSize: 16, paddingLeft: 0}]}>{title}</Text> : null } </View> ) } {/* Right */} <View style={[styles.barBtn, GStyle.flex_row]}> { !headerRight ? null : headerRight.map((item, index) => { return( <TouchableOpacity style={[styles.iconItem]} activeOpacity={.5} key={index} onPress={()=>item.press ? item.press(this.state.searchInput) : null}> { item.type === 'iconfont' ? item.title : ( typeof item.title === 'string' ? <Text style={item.style ? item.style : null}>{`${item.title}`}</Text> : <Image source={item.title} style={{width: 24, height: 24, resizeMode: 'contain'}} /> ) } {/* Dot */} { item.badge ? <View style={[styles.iconBadge, GStyle.badge]}><Text style={GStyle.badge_text}>{item.badge}</Text></View> : null } { item.badgeDot ? <View style={[styles.iconBadgeDot, GStyle.badge_dot]}></View> : null } </TouchableOpacity> ) }) } </View> </View> </View> ) } goBack = () => { this.props.navigation.goBack() } }
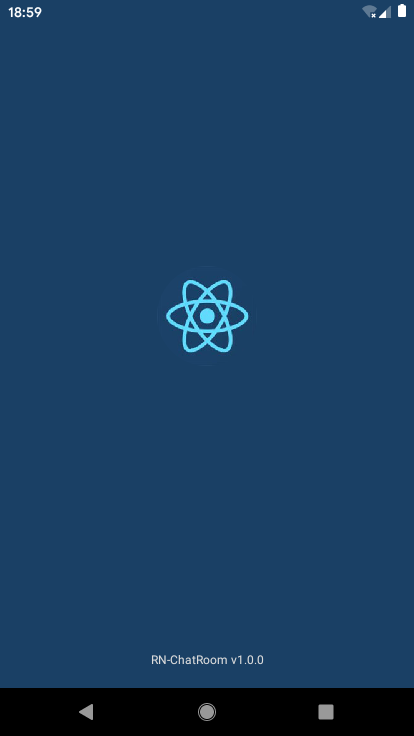
Reaction-native Realization of Full Screen Start Animation
/** * @desc start page */ import React, { Component } from 'react' import { StatusBar, Animated, View, Text, Image } from 'react-native' export default class Splash extends Component{ constructor(props){ super(props) this.state = { animFadeIn: new Animated.Value(0), animFadeOut: new Animated.Value(1), } } render(){ return ( <Animated.View style={[GStyle.flex1DC_a_j, {backgroundColor: '#1a4065', opacity: this.state.animFadeOut}]}> <StatusBar backgroundColor='transparent' barStyle='light-content' translucent={true} /> <View style={GStyle.flex1_a_j}> <Image source={require('../assets/img/ic_default.jpg')} style={{borderRadius: 100, width: 100, height: 100}} /> </View> <View style={[GStyle.align_c, {paddingVertical: 20}]}> <Text style={{color: '#dbdbdb', fontSize: 12, textAlign: 'center',}}>RN-ChatRoom v1.0.0</Text> </View> </Animated.View> ) } componentDidMount(){ // Determine whether to log in or not storage.get('hasLogin', (err, object) => { setTimeout(() => { Animated.timing( this.state.animFadeOut, {duration: 300, toValue: 0} ).start(()=>{ // Jump page util.navigationReset(this.props.navigation, (!err && object && object.hasLogin) ? 'Index' : 'Login') }) }, 1500); }) } }
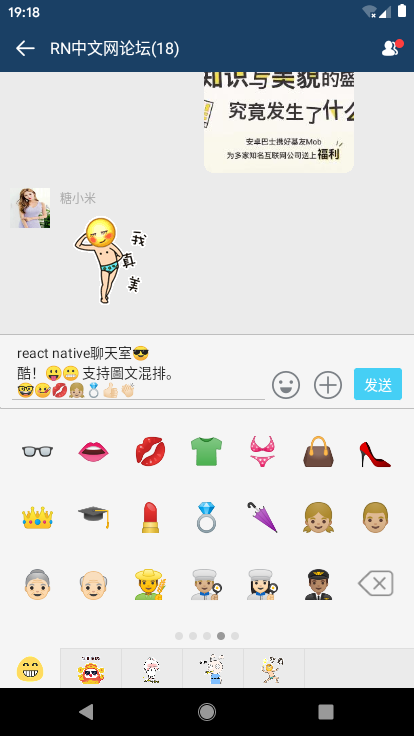
Emotions are emoj emoticons
Two examples of recent projects are attached.
Vue Web Chat Room: https://cloud.tencent.com/developer/article/1420150
angular Chat Room: https://cloud.tencent.com/developer/article/1464674