The front-end table component is probably the most frequently used component in the pc side, and it is also the component that product managers (generally also deal with UE and ex) can toss about most.
Fortunately, after many years of trials and tribulations, the form component has become the only technical point I dare to describe as proficient in the circle.
The product manager is unrestrained
Although few people regard the product as a manager, the literal translation of Product Manager seems to really mean this.
The product handed me a requirements document, and then came a three pause sentence: "add a new list and search. It's very simple. Can you go up tomorrow?"
I picked up the stained coffee cup and took a deep sip. If you just think I'm thirsty, it's superficial. You know, my mouth is also stack structure. I won't promise to go online tomorrow until I finish my long coffee.
This is the programmer's last stubbornness.
However, I regretted it within a few minutes after I promised, because most of the requirements documents with less than one screen are interactive descriptions of tables:
- The width of the column is adjustable
- The order of columns can be adjusted
- Columns can be configured to show or hide
- After the user refreshes, the width, order and display status should be maintained
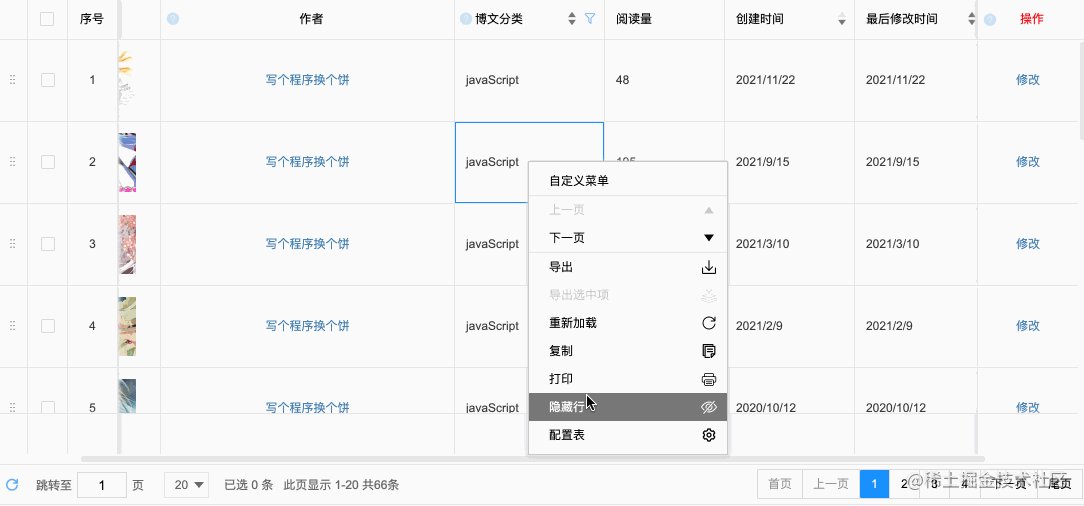
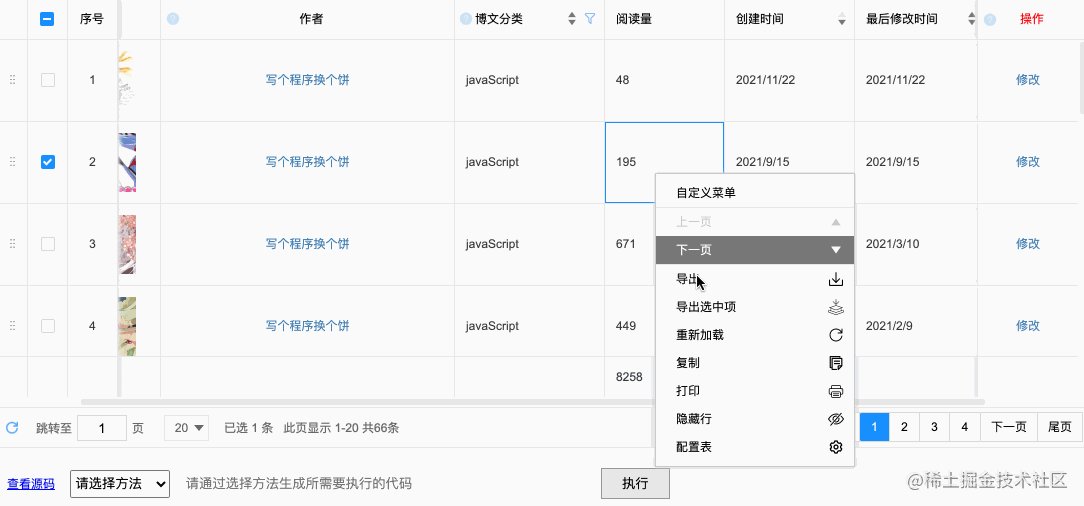
- Support right-click Download
- Supports copying cell contents
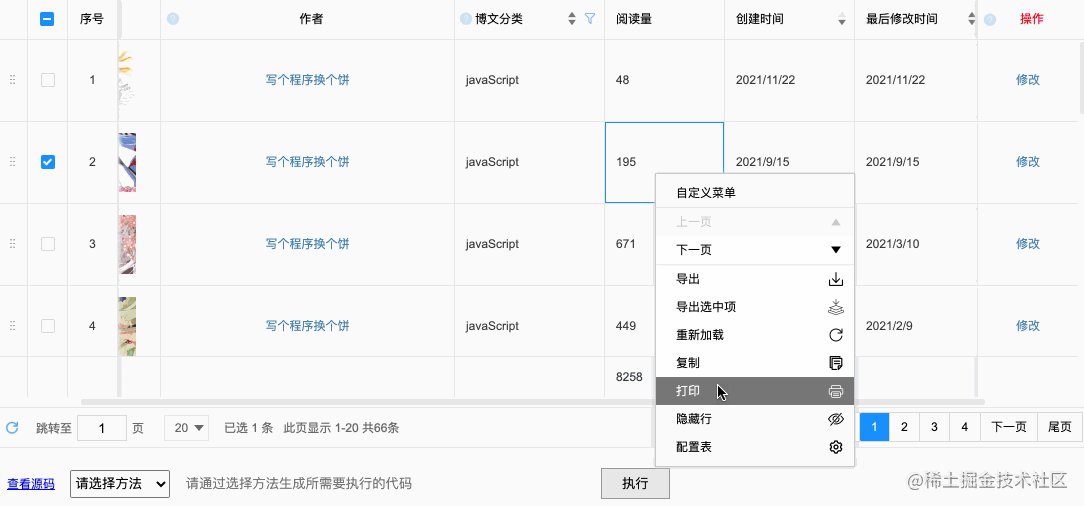
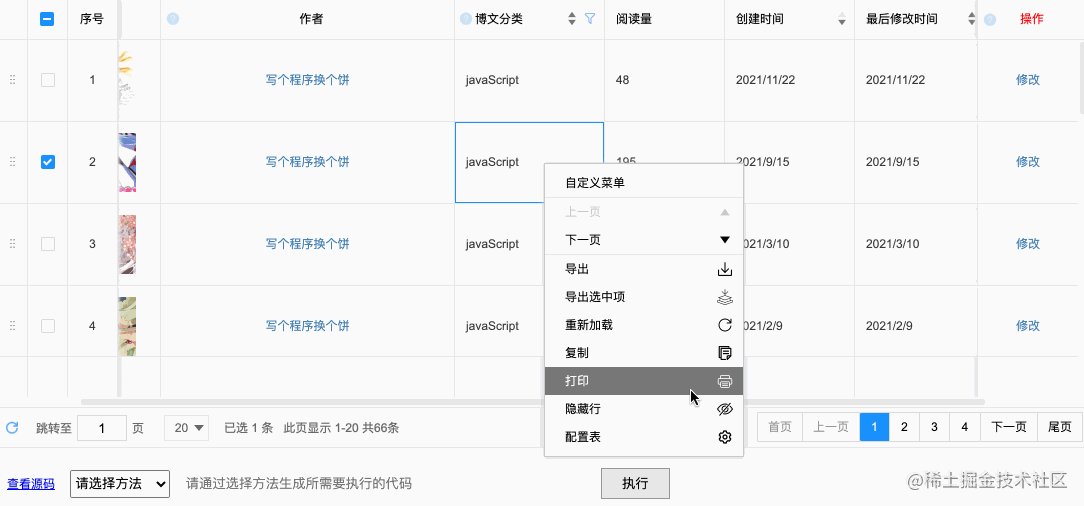
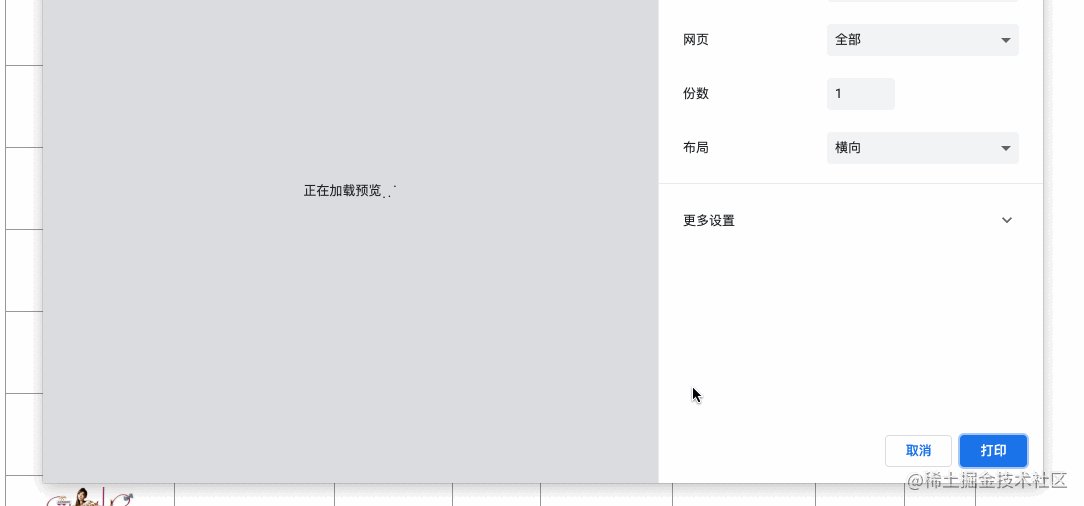
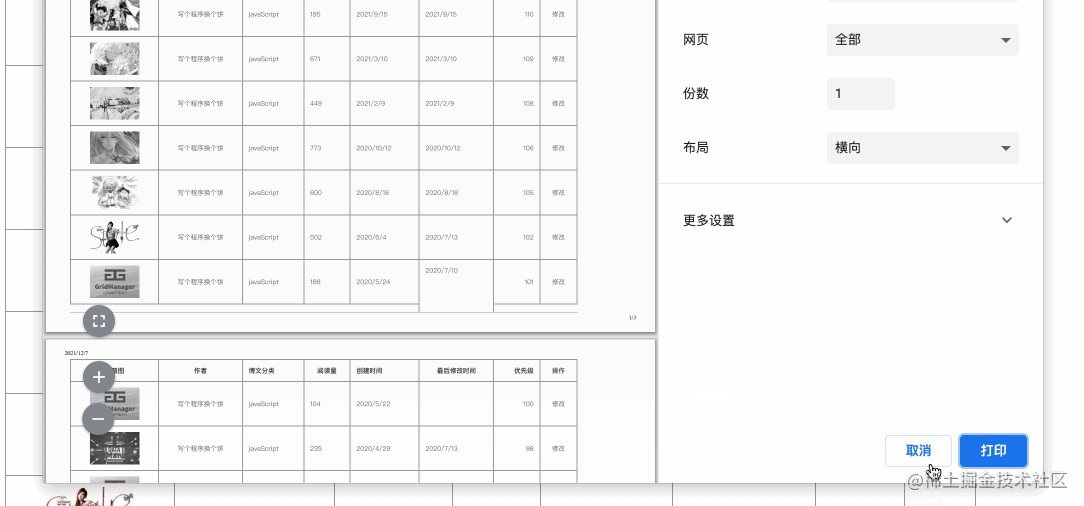
- You can print the current page
- Row data can be moved up and down (not necessary this time)
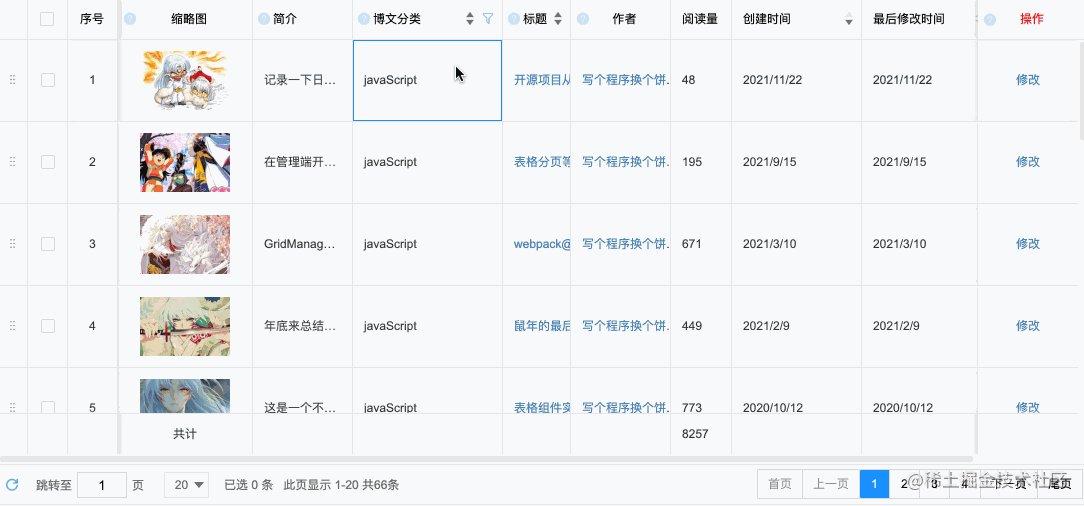
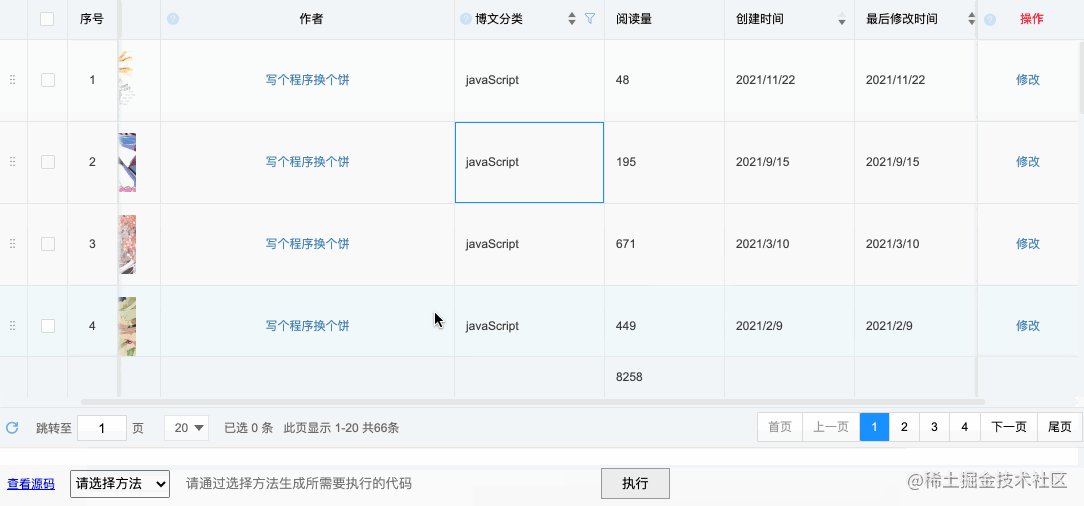
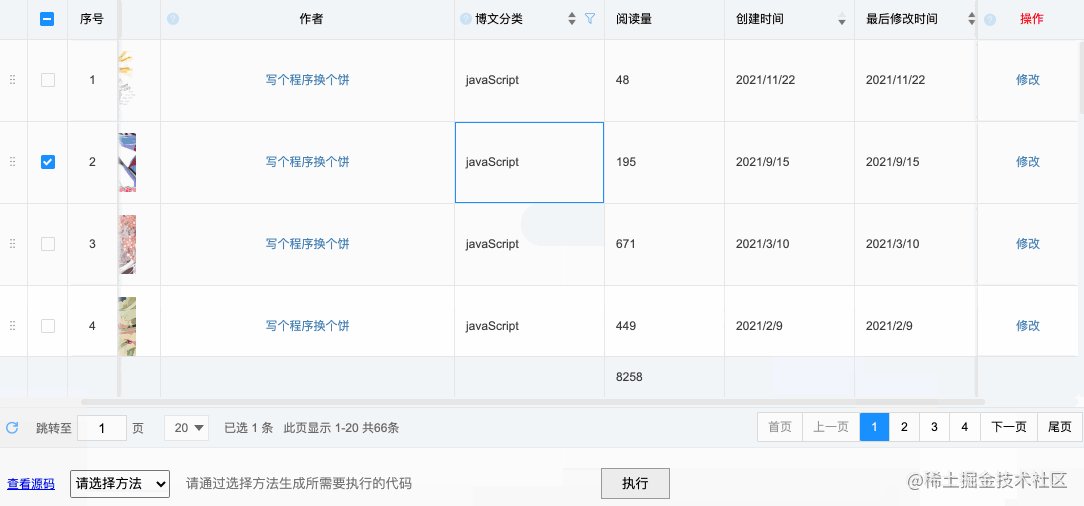
Looking at the last form after the interaction, I was so moved that I didn't dare to move.
Table components can handle freely
Products abuse me thousands of times. I treat products like first love
First of all, this is a Vue project, so first quote gridmanager-vue And complete the basic configuration.
// vue template
<grid-manager :option="tableOption"></grid-manager>
// vue js
import GridManager from 'gridmanager-vue';
import 'gridmanager-vue/css/gm-vue.css';
Vue.use(GridManager);
const app = new Vue({
el: '#app',
data: {
tableOption:{
gridManagerName: 'table-key', // Required, globally unique
columnData:[
{
key: 'pic',
text: 'thumbnail'
},
{
key: 'title',
text: 'title'
},
// ... other column information
]
}
}
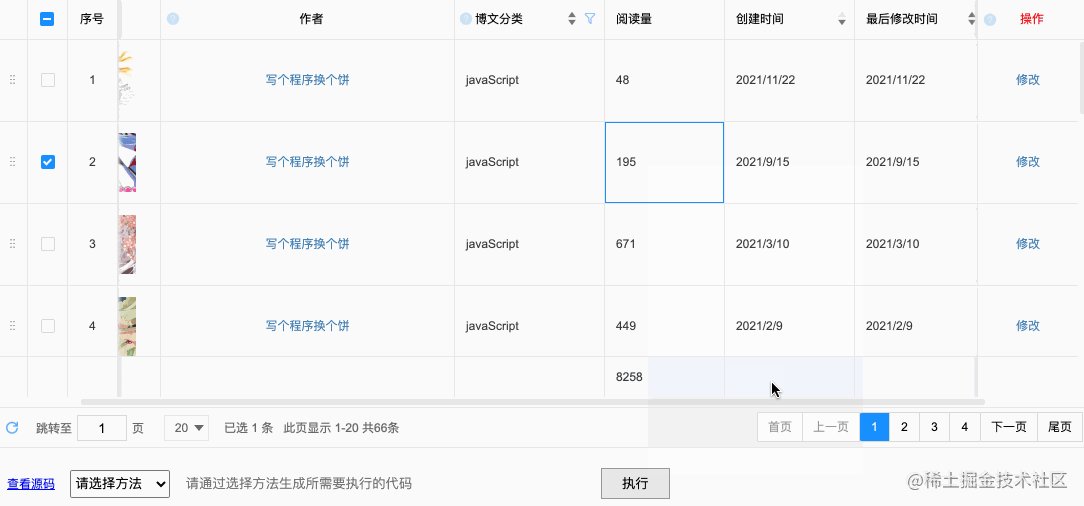
});After the basic work is completed, you can configure tableOption to realize the functions required by the product manager.
The width of the column is adjustable API
tableOption: {
supportAdjust: true, // Default on
// ... other configurations
}
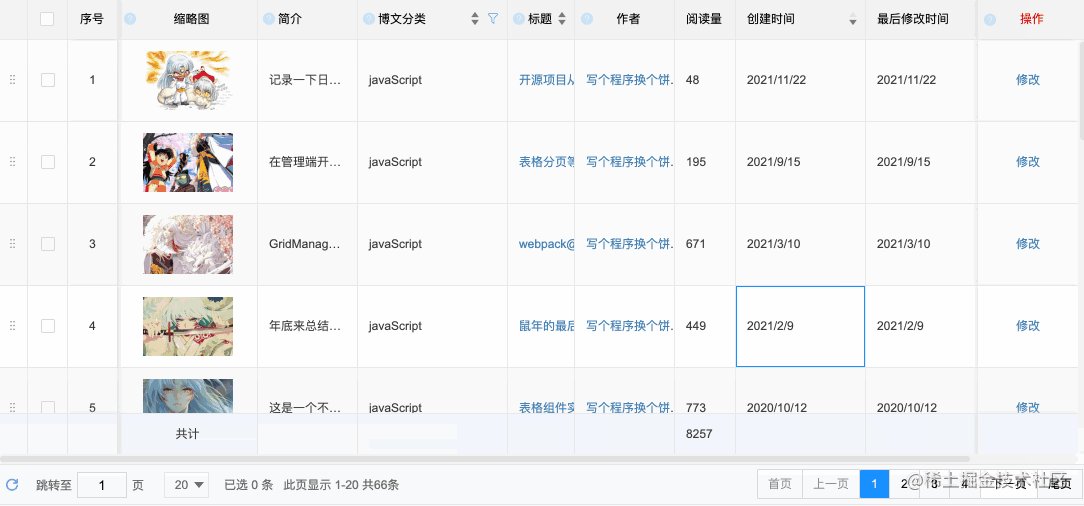
The order of columns can be adjusted API
tableOption: {
supportDrag: true, // Default on
// ... other configurations
}
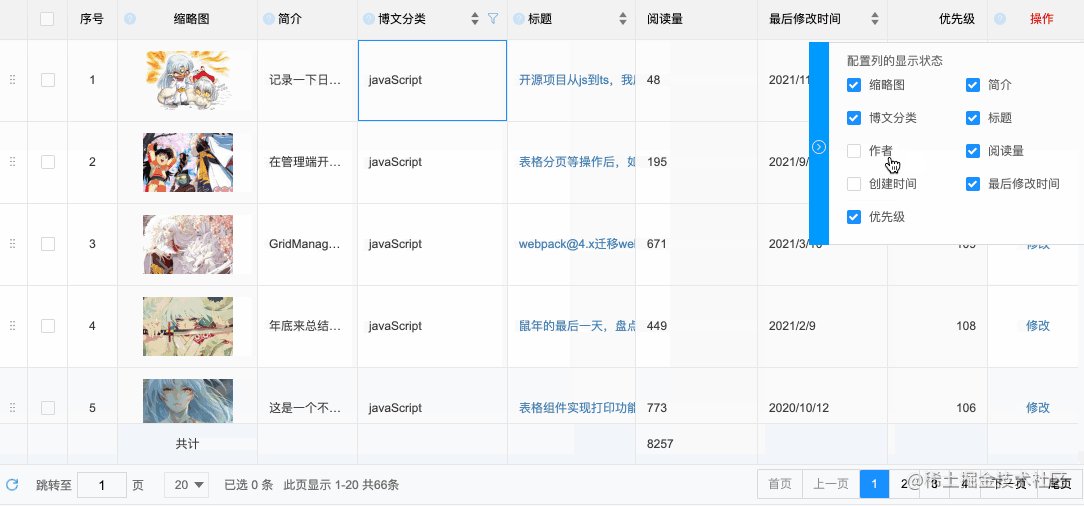
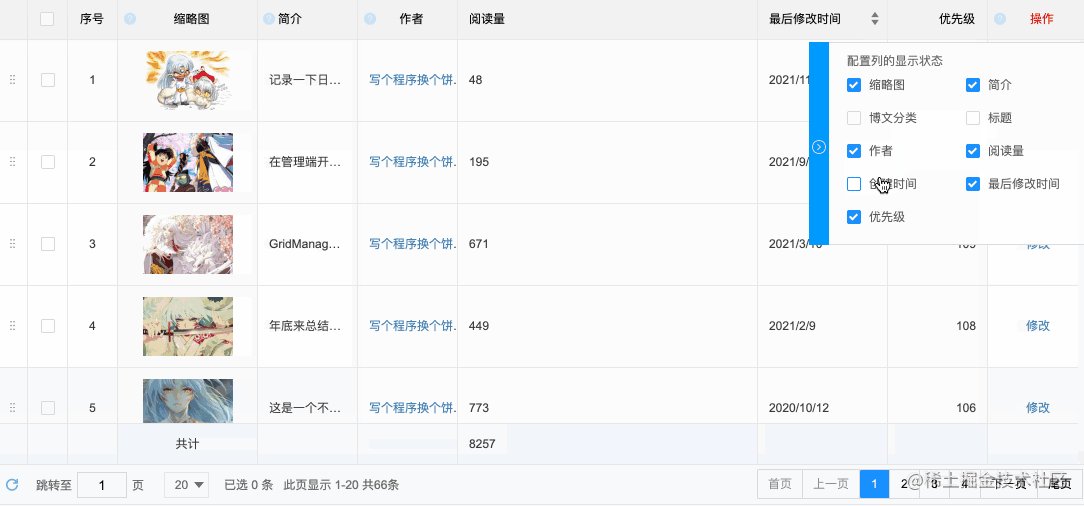
Columns can be configured to show or hide API
tableOption: {
supportConfig: false, //Default on
configInfo: 'Configure the display status of columns', // Description of the configuration area
// ... other configuration items
}
After the user refreshes, the width, order and display status should be maintained API
tableOption: {
disableCache: false, // The default memory function is disabled
// ... other configuration items
}
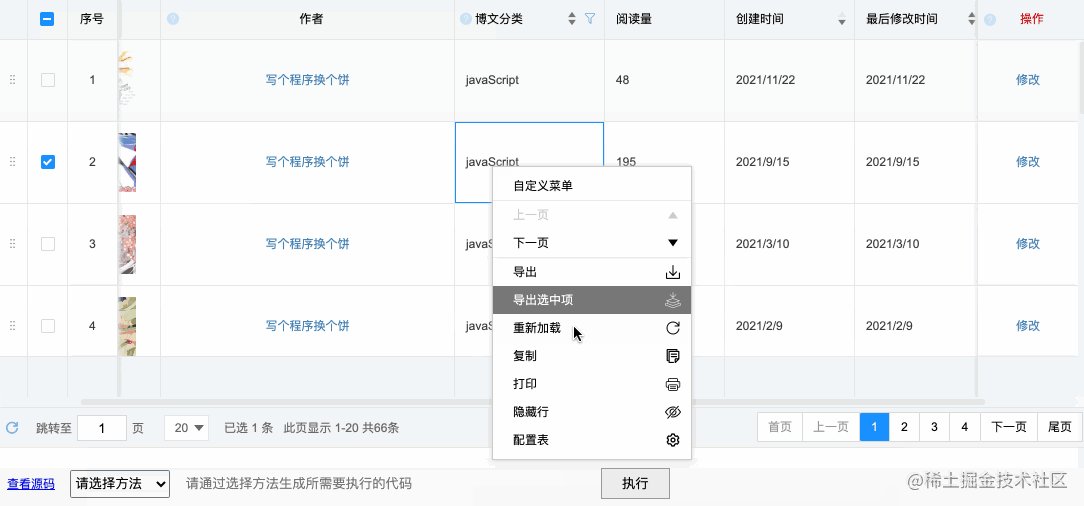
Support right-click Download API
tableOption: {
supportExport: true, // Default on
exportConfig: {
// Export method: static by default
// 1.static: the front-end is statically exported, and there is no need for the back-end to provide an interface. The files exported in this way are not perfect.
// 2.blob: returns the binary stream through the back-end interface` nodejs can use 'JS xlsx' and 'Java' can use 'org.apache.poi' to generate binary streams.
// 3.url: the download address is returned through configuration or by the backend
mode: 'static',
// The name of the exported file, string or function type. When it is a function, it needs to return a string. The string does not contain a suffix. If the value is not set, the gridManagerName will be used by default
// Parameter query is the parameter of the current query
fileName: (query) => {
return 'Downloaded file name';
},
// The exported suffix, optional ['xls','csv '], defaults to' XLS'`
suffix: 'xls',
// When exporting processor functions, this item can be configured selectively when mode === 'static', and other modes must be configured
// fileName: export file name
// Query: query parameters
// pageData: paging data
// sortData: sort data
// selectedList: currently selected data
// tableData: current page data
handler: (fileName, query, pageData, sortData, selectedList, tableData) => {
// mode === 'static': handler function returns a two-dimensional array. If the array is not returned correctly, the current DOM will be used for export
// return [["title", "content", "createData"],["typescript", "this is typescript", "2015-01-01"]]
// Mode = = = 'blob': the handler function needs to return the promise of resolve(blob)
// The binary stream (blob) needs to be returned through resolve() in promise. There are two return formats:
// 1. return new Promise(resolve => {resolve(blob)});
// 2. return new Promise(resolve => {resolve({data: blob})});
// Mode = = = 'url': the handler function needs to return url or promise of resolve(url)
// 1. return 'xxx.xxx.com/xxx.xls';
// 2. return new Promise(resolve => {resolve('xxx.xxx.com/xxx.xls')})
}
},
// ... other configuration items
}
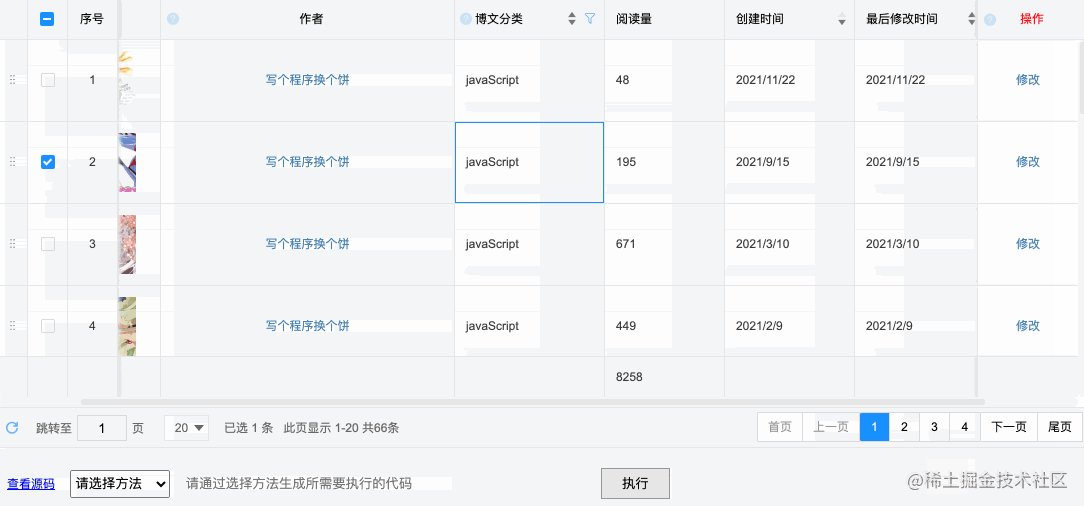
Supports copying cell contents API
tableOption: {
useCellFocus: true,
// ... other configuration items
}
Print current page API
tableOption: {
supportPrint: true.
// ... other configuration items
}
Row data can be moved up and down API
tableOption: {
supportMoveRow: true,
moveRowConfig: {
// Specify the field to be updated after the move. When the field is not configured, only the DOM will be updated
key: 'priority',
// Single column move mode: when true, a separate column will be generated
useSingleMode: false,
// Fixed column: effective only in single column moving mode. If there is a fixed column on the right, the column must be configured as left
fixed: undefined,
// The program executed after the move can complete the interaction with the back end in the program
handler: (list, tableData) => {
console.log(list, tableData);
}
},
// ... other configuration items
}
About framework
Unfortunately, I use the React framework.
What a coincidence, GridManager not only has gridmanager-vue , and gridmanager-react , and gridmanager-angular-1.x.
Even if the current project is an ancient project, you can directly use the native js version that supports jQuery gridmanager.
in addition
This is only part of the functions of GridManager. In addition, there are common table functions such as fixed header, fixed column, internationalization and header filtering.
If you like, give it to me gridmanager Order a star.