-
switch Statements
Swith statement structure:
switch (key) {
case value:
break;
case value:
break;
case value:
break;
default:
break;
}
var x = prompt('Please enter an option A-D'); switch (x) { case 'A': alert('A option') break; case 'B': alert('B term') break; case 'C': alert('C option') break; case 'D': alert('D option') break; default: break; }Recognize words:
Swith (selection, conversion) case (option)
break: stop
Value: value
Default: default
Note: 1 The key after switch is usually a variable
2. case is usually followed by a value, "1" 1
3. No break, no break
4. Inside the switch statement body, you can nest some if statements or for statements
Execution process:
1. Take the key after the switch and the value after the case for full proportional pair (= = =)
2. If the match is found, execute the corresponding code segment, go down in turn, and encounter break termination
3. default: when the conditions are not met, default will be taken
//Enter the month to query the days of the current month var x = prompt('Please enter option month 1-12'); //Enter 2 "2" switch (x - 0) { // x*1 x/1 case 1: case 3: case 5: case 7: case 8: case 10: case 12: alert('31 day') break; case 2: alert('28 day') break; case 4: case 6: case 9: case 11: alert('30 day') break; default: alert('No match found') break; }switch statement case:
It is known that the monthly interest rates of bank lump sum deposits and withdrawals for different periods are:
Monthly interest rate =
0.63% term = 1 year
0.66% term = 2 years
0.69% term = 3 years
0.75% term = 5 years
0.84% term = 8 years
Enter the principal and term of the deposit to find the total of the interest and principal that can be obtained from the bank at maturity.
The calculation formula of interest is: interest = principal × Monthly interest rate × twelve × Deposit period.
var money = +prompt('Please enter the stored principal') var x = +prompt('Please enter the deposit year');//Positive signs can also be implicitly converted to numbers var lx = 0;//Variables for storing interest switch (x) { case 1: lx = money * 12 * x * 0.0063 alert('The sum of principal and interest is' + (lx + money)) break; case 2: lx = money * 12 * x * 0.0066 alert('The sum of principal and interest is' + (lx + money)) break; case 3: lx = money * 12 * x * 0.0075 alert('The sum of principal and interest is' + (lx + money)) break; case 4: lx = money * 12 * x * 0.0084 alert('The sum of principal and interest is' + (lx + money)) break; default: break; }Simplified version:
var money = +prompt('Please enter the stored principal') var x = +prompt('Please enter the deposit year');//Positive signs can also be implicitly converted to numbers var lx = 0;//Variables for storing interest switch (x) { case 1: lx = money * 0.0063 * 12 * x; // lx reassignment break; case 2: lx = money * 0.0066 * 12 * x break; case 3: lx = money * 0.0069 * 12 * x break; case 5: lx = money * 0.0075 * 12 * x break; case 8: lx = money * 0.0084 * 12 * x break; } alert(lx + money) -
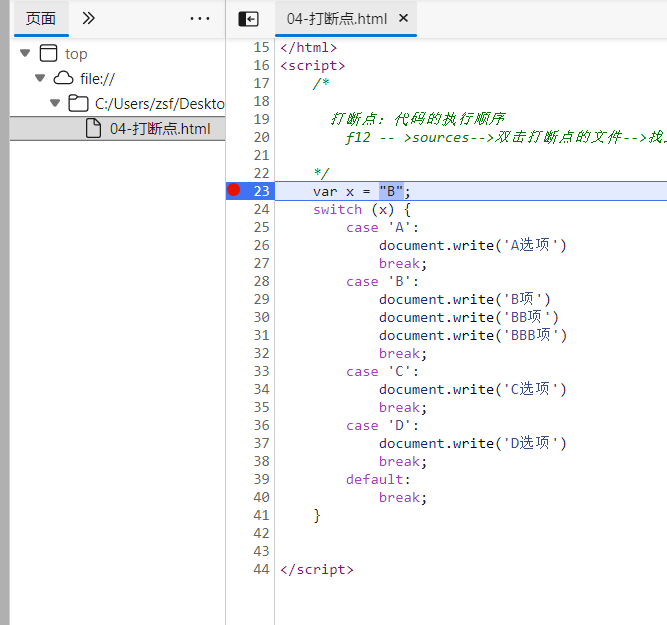
Break points: the order in which code is executed
F12 -- > sources -- > double click the file of the breakpoint -- > find the breakpoint location (decide by yourself) - > refresh the page -- > Press step over next -- > remember to close the breakpoint after the test
Examples are as follows:
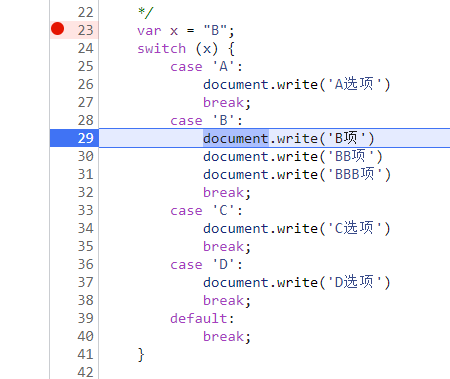
var x = "B"; switch (x) { case 'A': document.write('A option') break; case 'B': document.write('B term') document.write('BB term') document.write('BBB term') break; case 'C': document.write('C option') break; case 'D': document.write('D option') break; default: break; }At the console break point, observe the code running sequence

Click the icon on the right

Observe the code running sequence:

-
Ternary operator
Also known as ternary operator:
Syntax:
Relational expression? Value 1 / statement body: value 2 / statement body
Relational expression: compare the result of a boolean type
Execution process:
If the relationship expression is true, go? Following statement body
If the relational expression is false, go: the following statement body
var x = 11; x%2==0?document.write('It's an even number'):document.write('It's an odd number');Operator priority
There are many operation symbols, = =?: =
First judge that x%2==0, then carry out three item operation, and the operation result is even, and finally assign a value
var year = 2008; // Enter a numeric year to determine whether it is a leap year year%4==0&&year%100!=0||year%400==0?alert('It's a leap year'):alert("It's a normal year"); -
while loop
In Code: execute a piece of code repeatedly
Conditions:
Initial value
End point value (condition judgment)
How much do you increase the initial value each time
Format of the loop:
Initial value
While (condition judgment){
Circulatory body;
How much does the initial value change
}
Execution steps:
1. x = 1
2. x < = 20 -- > true -- > enters the loop body, and re judge after the x variable changes. As long as x meets the conditions, it will always loop -- > false -- > out of the program
var x=+prompt('Please enter a number'); while (x <= 20) { document.write(x + '<br>'); x++; }Format of while loop:
Initial value;
While (condition judgment){
Circulatory body
Change of initial value
}
var x = 2; while (x == 1) { alert('xx') x--; }do while() loop format
Initial value;
do{
Circulatory body
Change of initial value
} while (condition judgment);
var x = 2; do { alert('xx') x--; } while (x == 1)Note: do while go first {}, judge before going
Question: does the while loop go first {} or conditional judgment? Conditional judgment
Differences between while and do while:
The do while loop will go through the loop body first and execute judgment
-
for loop
For (initial value; condition judgment; update of initial value){
Statement body
}
Execution process:
1. Execute initial value first
2. Go through condition judgment -- > true -- > update of the initial value of the loop body {} -- > re judgment -- > true -- > update of the initial value of the loop body {} -- > re judgment -- > false -- > exit the program
// Print numbers 1-10 for(var i=1;i<=10;i++){ document.write(i + "<br>") }for loop case:
1. Print even numbers inside 1-10
for (let x = 1; x <= 10; x++) { if (x%2==0){ document.write(x + '<br>') } }2. Find the sum of all numbers 1-10
for (var i = 1; i <= 10; i++) { // i = 1 2 3 4 .. sum += i; // Through the loop, add each loop variable + to sum } console.log(sum);3. Find the number of multiples of 3 in 1-100
var count = 0; for (var i = 1; i <= 100; i++) { //How many cycles (100) // i= 1 2 3 4...100 // Judge i if (i % 3 == 0) { // For 1 2 3 4 100 make judgments one by one. Satisfaction is a multiple of 3 count++; } } console.log(count);4. Find the sum of all numbers in 100-200 that can be divided by 5
var sum = 0; for (var i = 100; i <= 200; i++) { if (i % 5 == 0) { sum += i; } } console.log(sum);5. Print all numbers between 100 – 200 that can be divided by 5
//Print all numbers between 100 – 200 that can be divided by 5 for (var x = 100; x <= 200; x++) { if (x % 5 == 0) { document.write(x + '<br>') } }6. Print all numbers that can be divided by 5 between 100 – 200
//Print all numbers that can be divided by 5 between 100 – 200 var count = 0; for (var x = 100; x < 200; x++) { if (x % 5 == 0) { count++; } } document.write(count + '<br>');7. Print all numbers that can be divided by 5 and can be divided by 3 between 100 – 200
// Print all numbers that can be divided by 5 and can be divided by 3 between 100 – 200 var count = 0; for (var x = 100; x <= 200; x++) { if (x % 3 == 0 && x % 5 == 0) { count++; } } document.write(count + "<br>" );8. Print all numbers and numbers between 100 – 200 that can be divided by 5 and 3
// Print all numbers and numbers between 100 – 200 that can be divided by 5 and 3 var sum = 0; for (var x = 100; x < 200; x++) { if (x % 3 == 0 && x % 5 == 0) { sum += x; } } document.write(sum + "<br>");9. Print all numbers and numbers between 100 – 200 that cannot be divided by 5 and can be divided by 3
//Print all numbers and numbers between 100 – 200 that cannot be divided by 5 and can be divided by 3 var sum = 0; for (var x = 100; x < 200; x++) { if (x % 3 == 0 && x % 5 != 0) { sum += x; } } document.write(sum + "<br>");10. Enter month and display days
var month = +prompt('Please enter the month you want to query') switch (month) { case 1: case 3: case 5: case 7: case 8: case 10: case 12: document.write('31 day') break; case 4: case 6: case 9: case 11: document.write('30 day') break; case 2: document.write('29 Or 28 days') break; default: break; }11. Implement operand and operator calculation
Programming to achieve the following functions: read in two operands (data1 and data2) and an operator (OP), and calculate the value of the expression data1 op data2, where OP can be +, -, */
var data1 = +prompt('Please enter the first number'); var data2 = +prompt('Please enter the second number'); var op = prompt('Please enter an operator...'); var y = 0; switch (op) { case '+': y = data1 + data2 break; case '-': y = data1 - data2 break; case '*': y = data1 * data2 break; case '/': y = data1 / data2 break; case '%': y = data1 % data2 break; default: break; } document.write(y)
javaScript learning notes "switch statement", "breakpoint", "ternary operation", "while loop" and "for loop"
Added by NS on Wed, 12 Jan 2022 20:08:24 +0200