
The biggest benefit of GraphQL is to simplify the request response content without redundant fields. The front end can decide what data the back end returns. However, it should be noted that the decision-making power of the front end depends on what data the back end supports. Therefore, GraphQL is more like a REST that simplifies the return value, and the back-end interface can define all functions at one time without developing them one by one.

Take a look at the definition of GraphQL:
- GraphQL is a new API standard that provides a more effective, powerful, and flexible alternative to REST.
- It was developed and open-source by Facebook and is now maintained by a large community of companies and individuals from all over the world.
- GraphQL is essentially an API based query language. Now most applications need to obtain data from the server. These data may be stored in the database. The responsibility of the API is to provide an interface for storing data that matches the requirements of the application.
- It is database independent and can be effectively used in any environment using API. We can understand that GraphQL is a layer of encapsulation based on API to better and more flexibly adapt to the changes of business requirements.

Simply put, GraphQL is a language designed to reduce the complexity of client-side API calls. Let the front end have more operation space for data calls.
The backend API is nothing more than CRUD, which provides data services. However, there are often inconsistencies between the front and rear data models, or API documents are out of date, as well as the trouble of version management. GraphQL uses a consistent Schema, which standardizes both the front-end and back-end APIs. The API's ability to provide data services is standardized. Data acquisition and writing need to be verified by the data model, which is similar to the mandatory type of TypeScript to avoid catastrophic errors caused by data types.
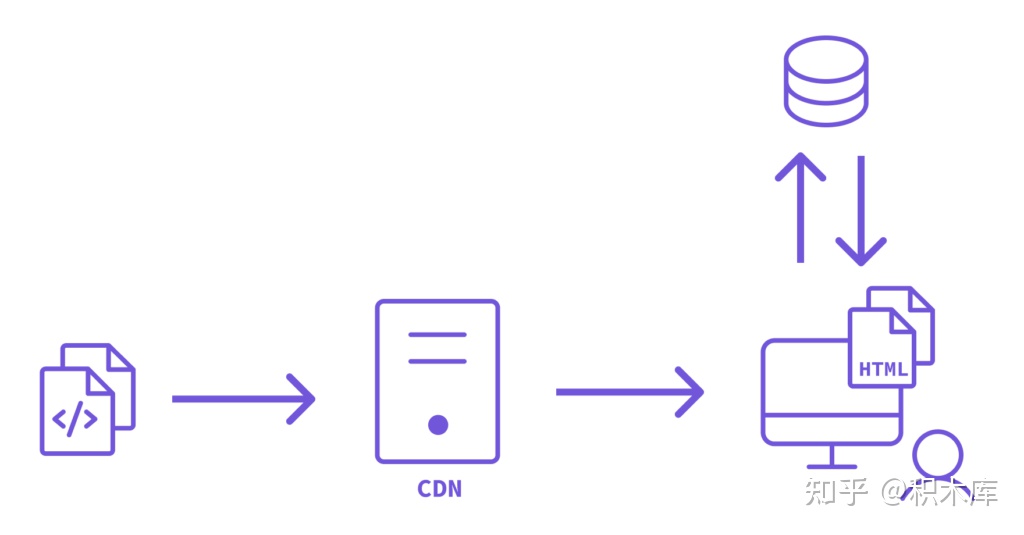
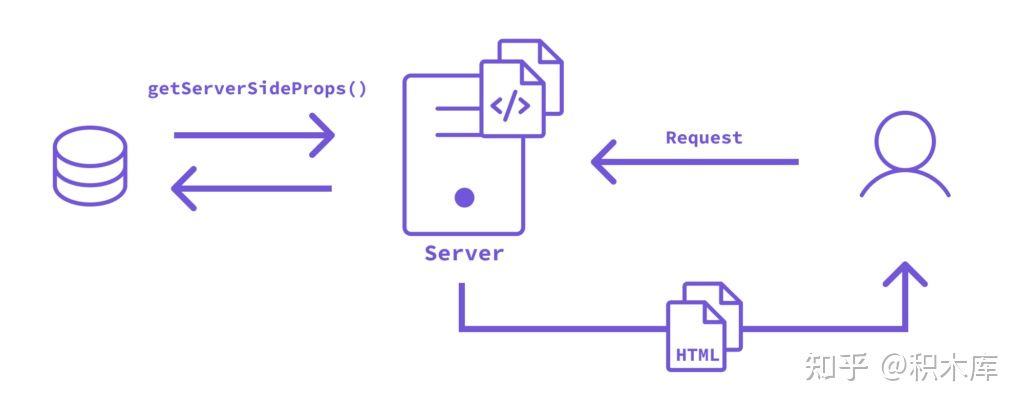
Without a code development platform, the building block library uses GraphQL as the middleware for data transmission at the front and back ends, uses the Apollo GraphQL framework, uses NodeJs and Apollo Server at the back end, and NextJs and Apollo Client at the front end.
GraphQL contains a complete cache processing mechanism, which adopts different cache methods according to the policy, such as local cache priority, network priority, etc. Create a client API port,
import { ApolloClient, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
uri: "https://admin.jimuku.com/graphql",
cache: new InMemoryCache(),
});
export default client;
Query statement:
query start($host: String) {
start(host: $host) {
code
success
message
data {
tourists
template
}
}
}
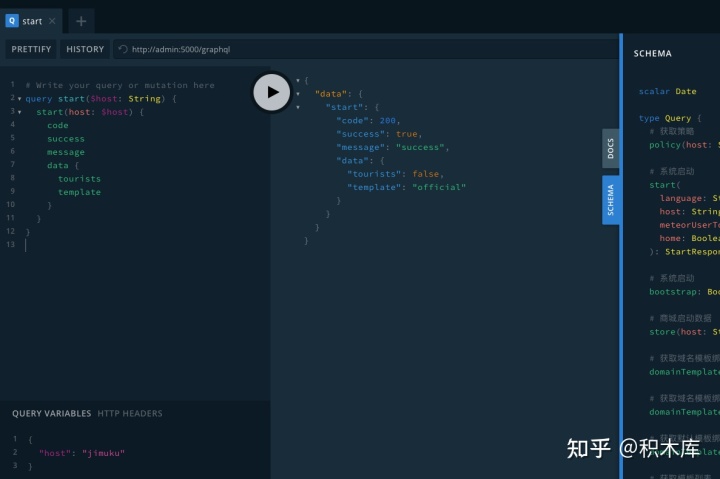
Playground panel

Results returned by Query:
{
"data": {
"start": {
"code": 200,
"success": true,
"message": "success",
"data": {
"tourists": false,
"template": "official"
}
}
}
}
The fields returned in Data can be specified in Query. In this way, the granularity of the request is more detailed to each field.
Code in React component:
export async function getStaticProps() {
const { data } = await client.query({
query: gql`
query Countries {
countries {
code
name
emoji
}
}
`,
});
return {
props: {
countries: data.countries.slice(0, 4),
},
};
}
Actual use in the page:
<div className={styles.grid}>
{countries.map((country) => (
<div key={country.code} className={styles.card}>
<h3><a href="#country-name" aria-hidden="true" class="aal_anchor" id="country-name"><svg aria-hidden="true" class="aal_svg" height="16" version="1.1" viewBox="0 0 16 16" width="16"><path fill-rule="evenodd" d="M4 9h1v1H4c-1.5 0-3-1.69-3-3.5S2.55 3 4 3h4c1.45 0 3 1.69 3 3.5 0 1.41-.91 2.72-2 3.25V8.59c.58-.45 1-1.27 1-2.09C10 5.22 8.98 4 8 4H4c-.98 0-2 1.22-2 2.5S3 9 4 9zm9-3h-1v1h1c1 0 2 1.22 2 2.5S13.98 12 13 12H9c-.98 0-2-1.22-2-2.5 0-.83.42-1.64 1-2.09V6.25c-1.09.53-2 1.84-2 3.25C6 11.31 7.55 13 9 13h4c1.45 0 3-1.69 3-3.5S14.5 6 13 6z"></path></svg></a>{country.name}</h3>
<p>
{country.code} - {country.emoji}
</p>
</div>
))}
</div>
Here, I just have a general understanding of GraphQL. If you are interested, you can read the Apollo GraphQL document, but it is only in English and very detailed.

Codeless development is a popular trend in the last two years, and it is also an inevitable result of the development of software application development. Whether it is low code or no code, it is to reduce repeated development actions as much as possible. Create configurable components and complete the page design in the way of component matching, which is the name of the building block library and the inspiration for building blocks.

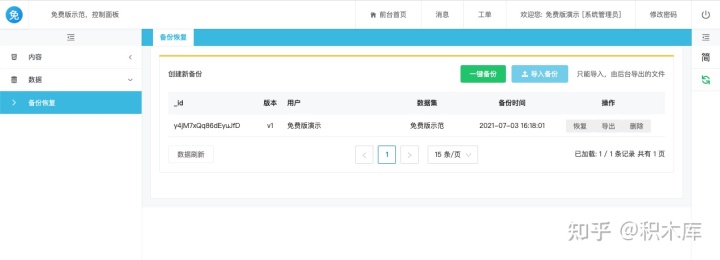
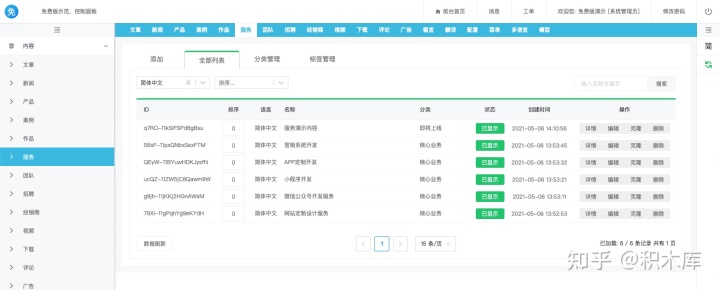
In the building block library, you do not need to write code, but directly use components to form pages and complete the development of web pages. A very important point is that applications without code matching from the building block library can be directly released online. The management background, front-end pages, international multilingualism, functional modules, data backup, recovery, import and export, etc. are all integrated in the complete system.

Direct release and online, easy and rapid development, which is the building block library. Through the integration of the latest front and rear technologies, it can reduce the cost of early application development and help the entrepreneurial team quickly launch the project.
Finally, if you are interested in understanding the building block library, no code rapid development, welcome to try.