When we open an app at random, the interface displayed in front of us is displayed by the layout or the layout containing controls
layout
Layout is how to arrange the controls it contains. Common layouts include linear layout, RelativeLayout and. FrameLayout. Of course, there are other layouts that I rarely use in development. If you are getting started, you can understand these three layouts.
LinearLayout
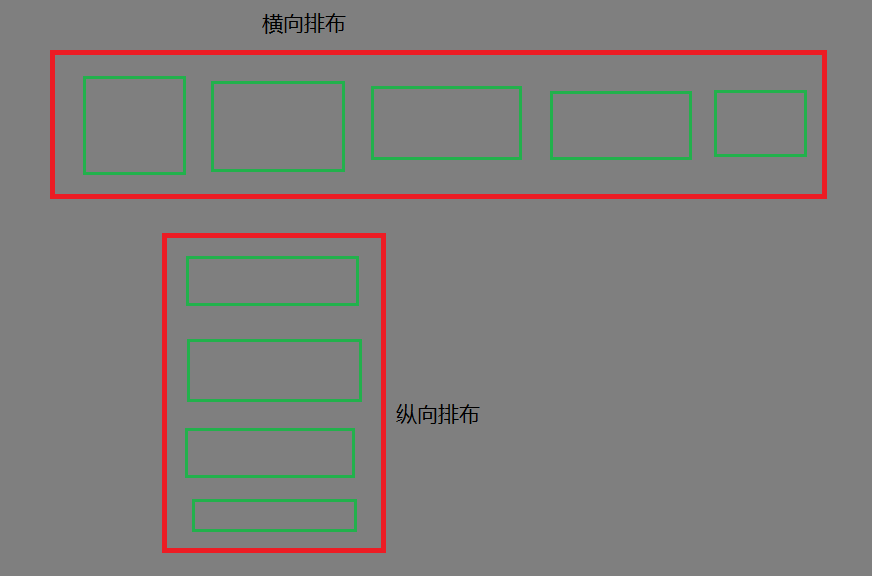
Linear layout means that the layout inside is regular, either horizontally or vertically.

Horizontal arrangement

Set in layout
android:orientation="horizontal"
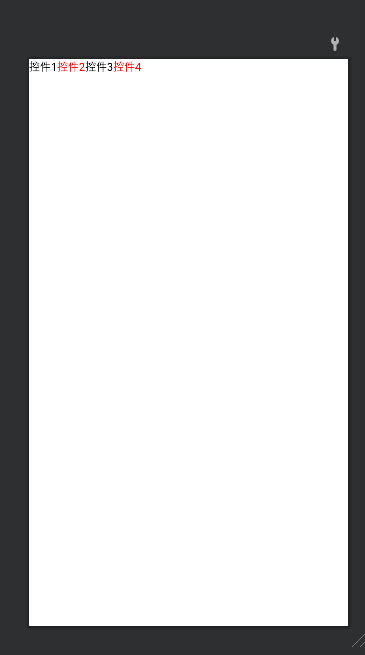
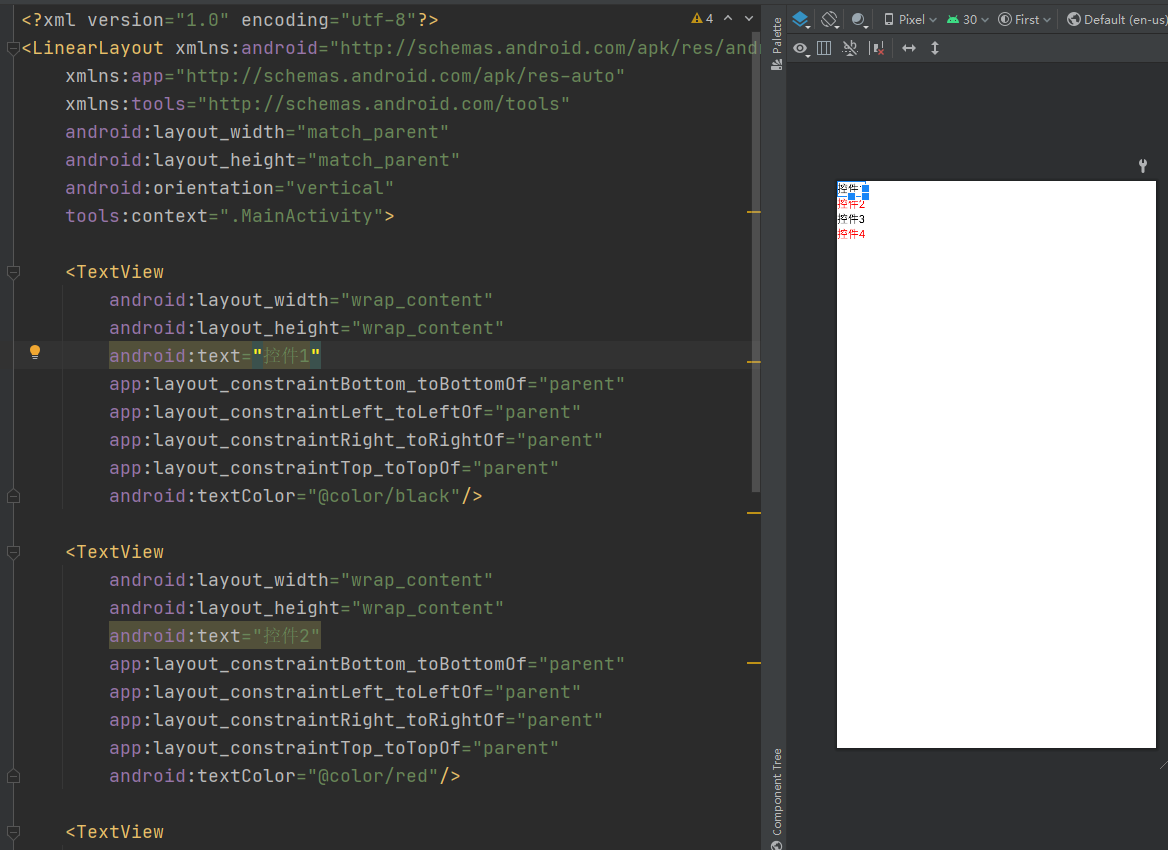
The following figure shows the horizontal linear layout of four controls I set

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/red"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/red"/>
</LinearLayout>Vertical layout
Just set
android:orientation="vertical"
Just do it.

RelativeLayout
Relative layout can reflect who is in whose direction. For example, A is on the right of B and C is on the left of B. It mainly takes A control as the reference target. If it is not set, the controls in it will be automatically arranged in the upper left corner.
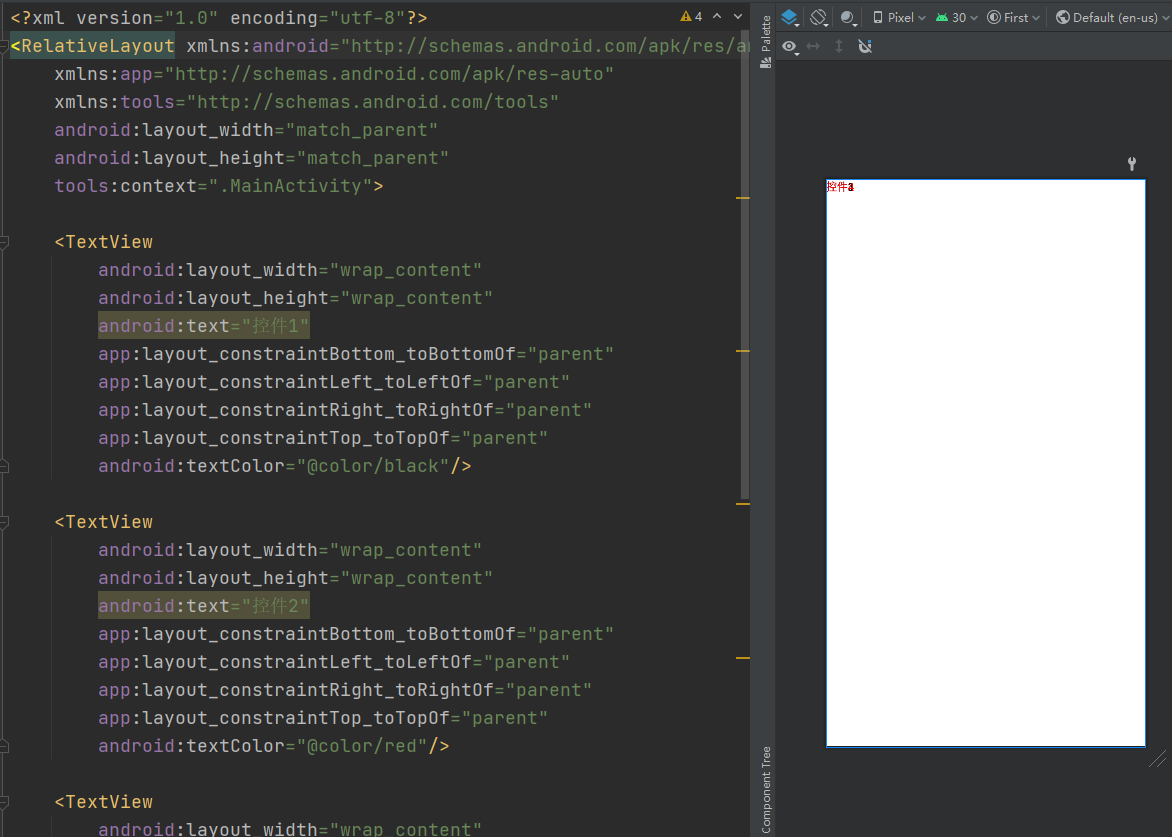
This is the previous linear layout changed to relative layout. There is no position arrangement for the controls inside. All the controls are arranged in the upper left corner by default.

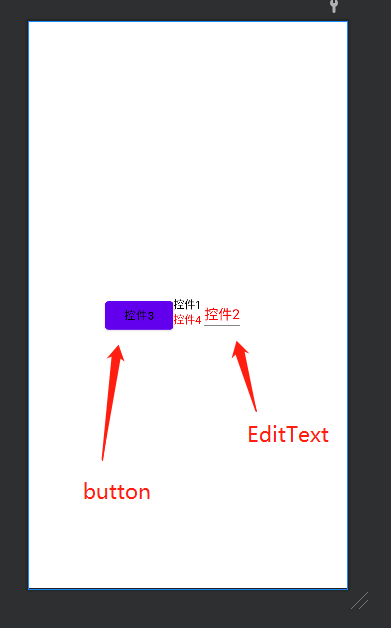
Now modify the properties and put control 1 in the middle, control 2 on the right of 1, control 3 on the left of 1 and control 4 below 1

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/black"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/red"
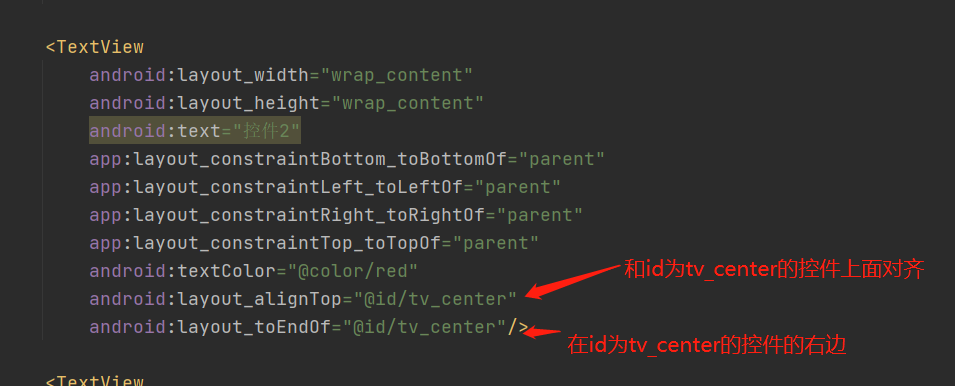
android:layout_alignTop="@id/tv_center"
android:layout_toRightOf="@id/tv_center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/black"
android:layout_alignTop="@id/tv_center"
android:layout_toLeftOf="@id/tv_center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Control 4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/red"
android:layout_alignLeft="@id/tv_center"
android:layout_below="@id/tv_center"/>
</RelativeLayout>Main settings, other control code xml configuration, and set different properties accordingly

control
The controls we commonly use are placed in the layout and added according to our own needs. Commonly used are TextView, Button and EditText.
TextView
This control is mainly used for text output display
EditText
This control is mainly used for text content input. For example, when we need to enter data, we can use this control
Button
This is the button we usually use when submitting.

These are some simple controls for getting started. According to different needs, we can search the required controls in the document or Baidu for learning.