introduce
When it comes to layout, we all know ConstraintLayout, LinearLayout, RelativeLayout and so on. Today, let's introduce the FlexboxLayout released by Google I/O in 2016. It is said that this layout is called the advanced version of LinearLayout. Compared with LinearLayout,FlexboxLayout mainly has a "line feed" feature.
Flexbox is a layout in the css field of the web front end. It is very similar to LinearLayout, but it is much more powerful.
use
- introduce
First, you need to add dependencies
implementation 'com.google.android:flexbox:1.0.0'
Five properties of FlexboxLayout
-
flexDirection
The flexdirection property determines the direction of the spindle (that is, the arrangement direction of the items). In LinearLayout, it is equivalent to vertical and horizontal.
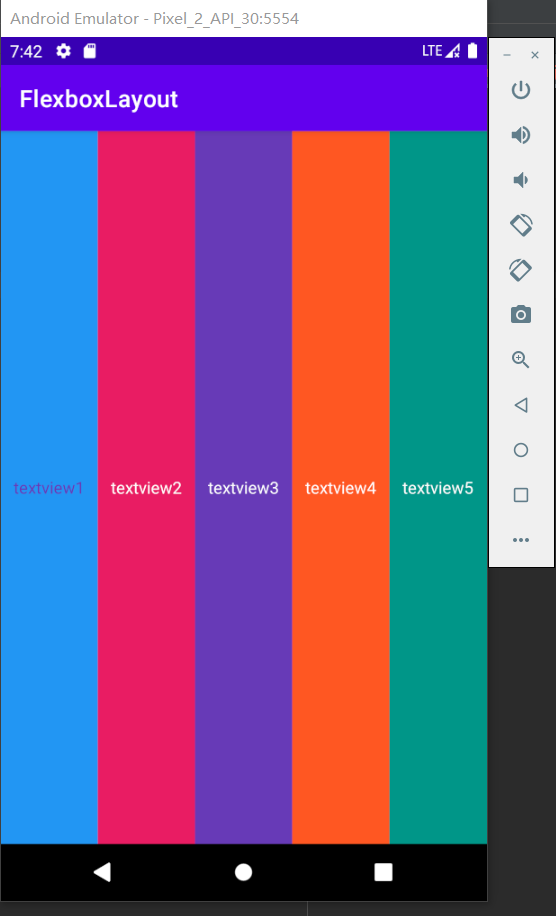
- Row (default): displays horizontally, starting at the left end.
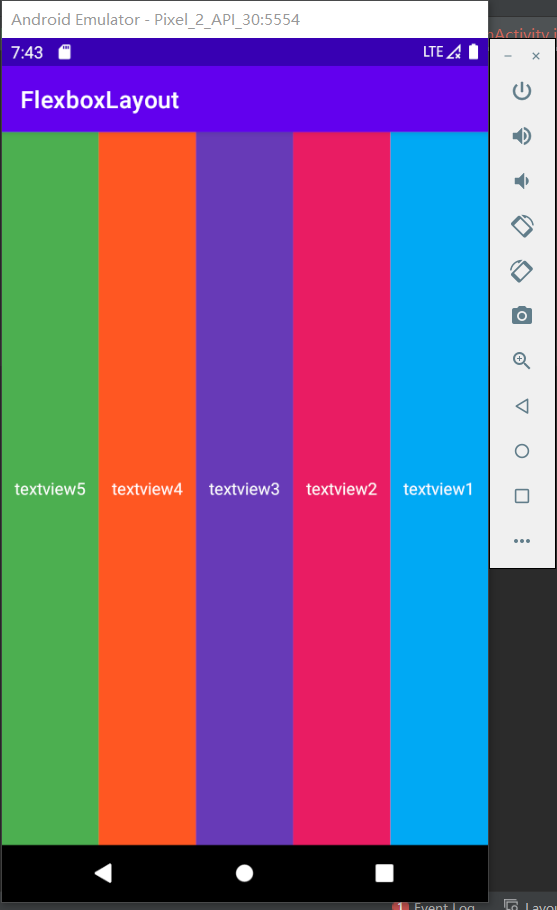
- Row reverse: horizontal display, with the starting point at the right end.
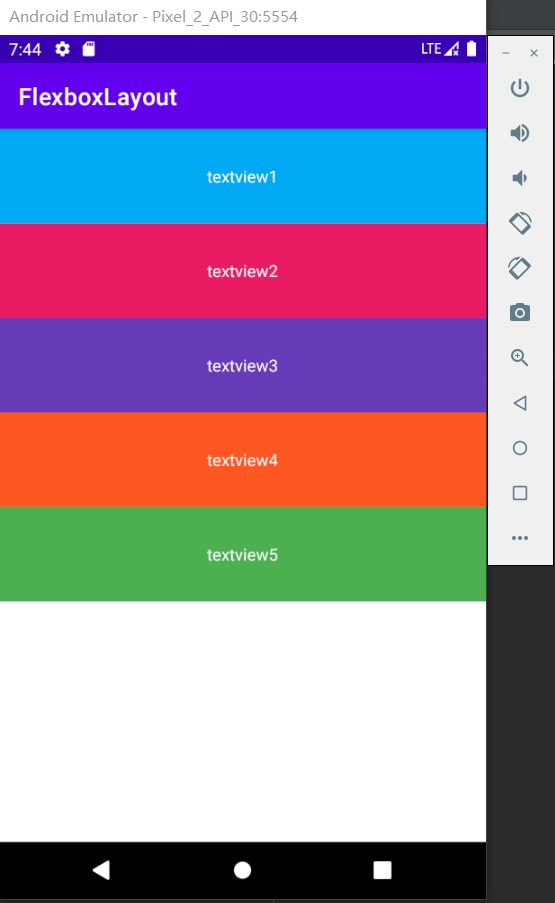
- column: displayed vertically with the starting point at the top.
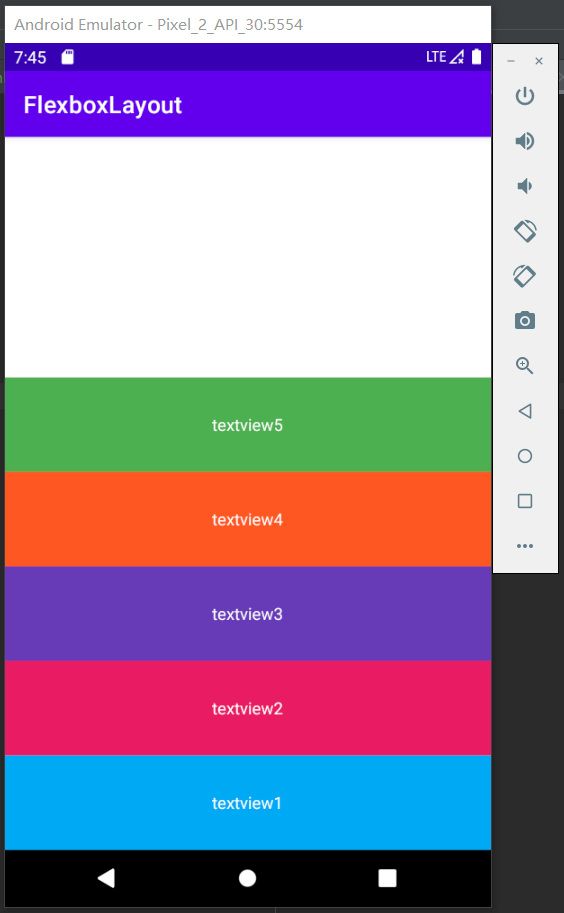
- column_reverse: display vertically, with the starting point at the bottom.
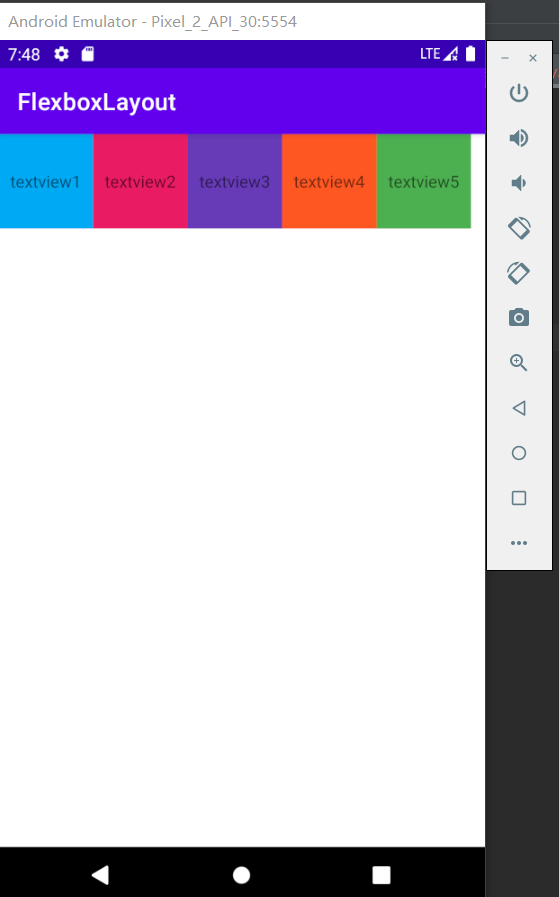
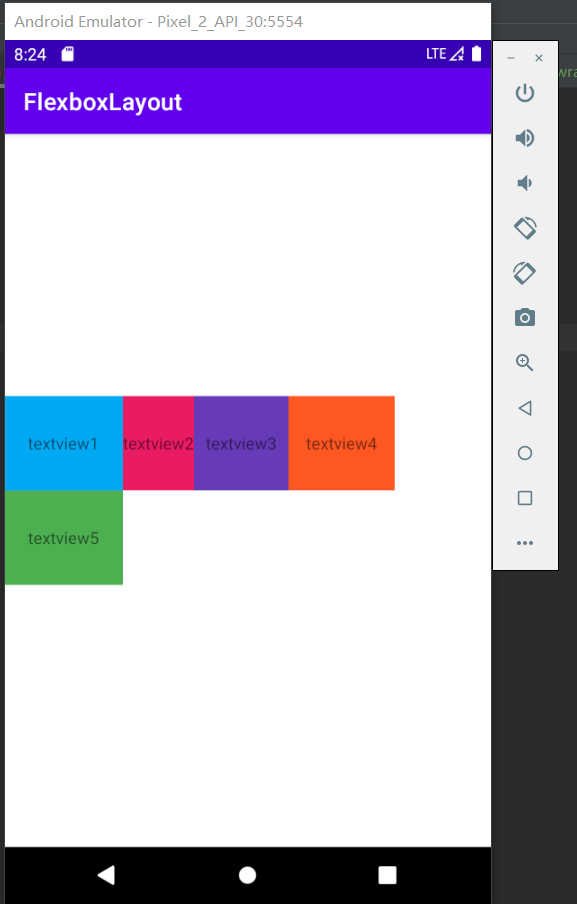
Implementation effect and corresponding code of flexdirection attribute:
- row

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="row"
tools:ignore="MissingClass">
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#2196F3"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#673AB7" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#009688"
android:gravity="center"
android:text="@string/textview5"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
- row-reverse

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="row_reverse">
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>- column

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="column">
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>- column_reverse

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="column_reverse">
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
2.flexWrap
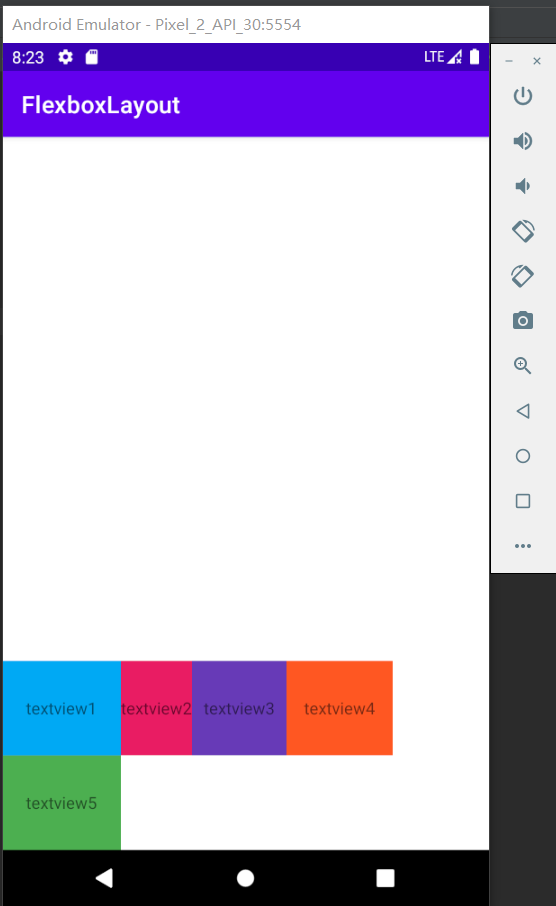
This property can support flex line feed. Among them, there are two line breaking methods, one is line breaking in the project arrangement direction, and the other is line breaking in the opposite direction.
- Nowrap (default): no line breaks
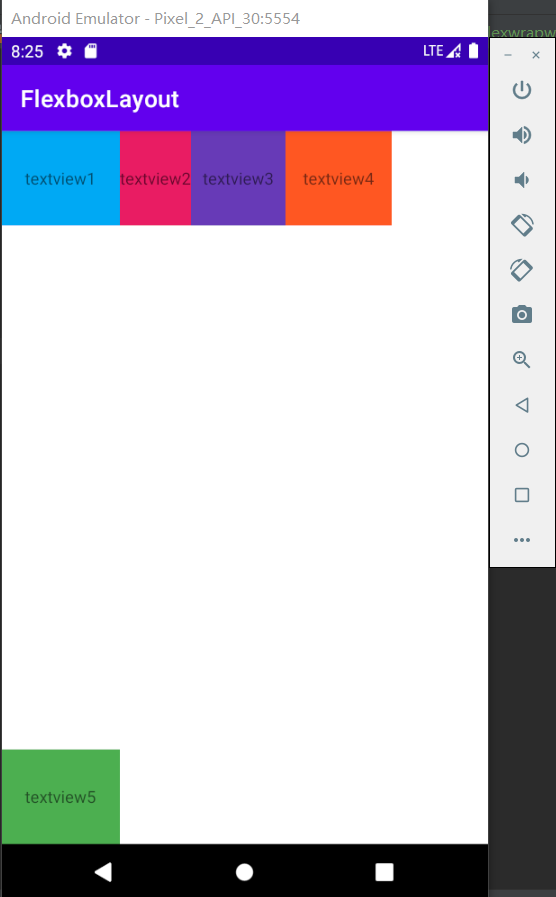
- Wrap: wrap in normal direction
- wrap_reverse: wrap in the opposite direction
Implementation effect and corresponding code of flexWrap attribute:
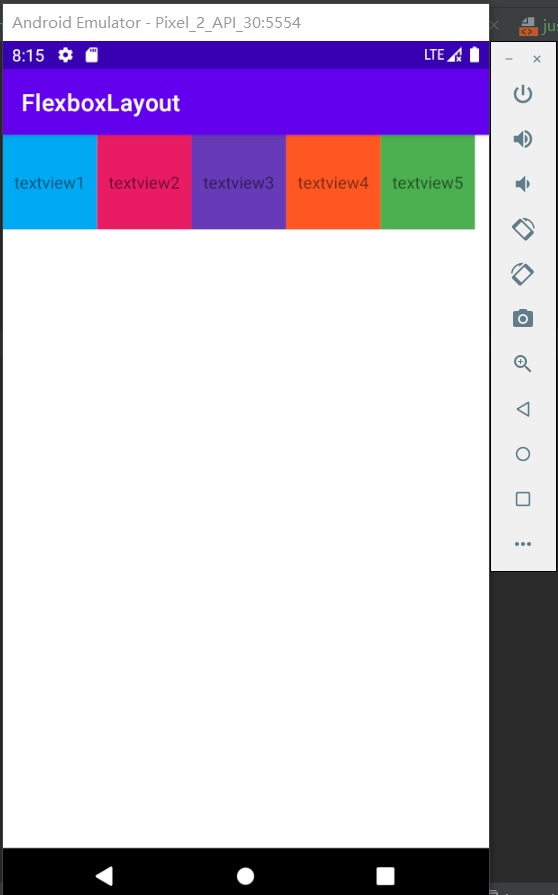
- nowrap

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="nowrap">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- wrap

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- wrap_reverse

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap_reverse">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"/>
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>3.justifyContent
This attribute determines the alignment of elements on the spindle
- flex_ Start (default): align left
- flex_end: align right
- center: center
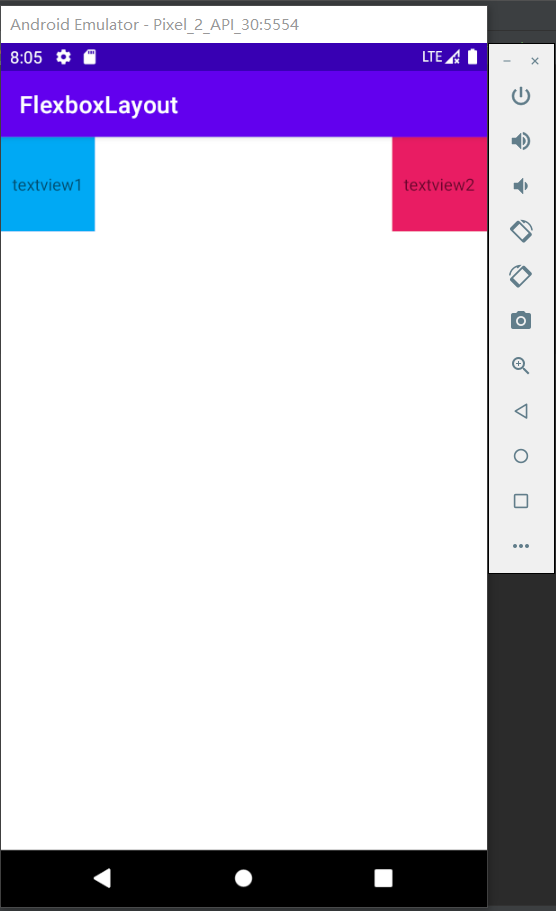
- space_between: both ends are aligned, and the spacing between elements is equal
- space_around: the spacing on both sides of each element is equal, and the spacing between elements is twice as large as that between elements and layout borders
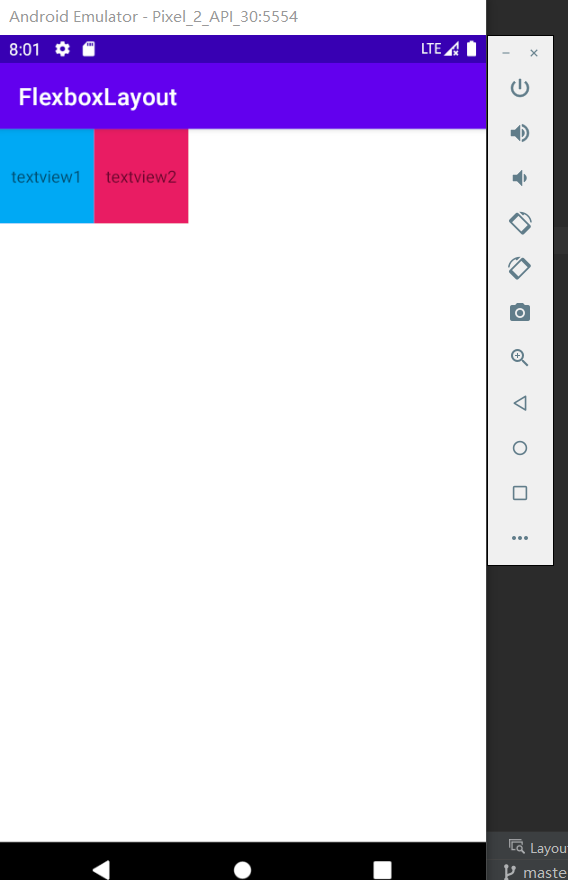
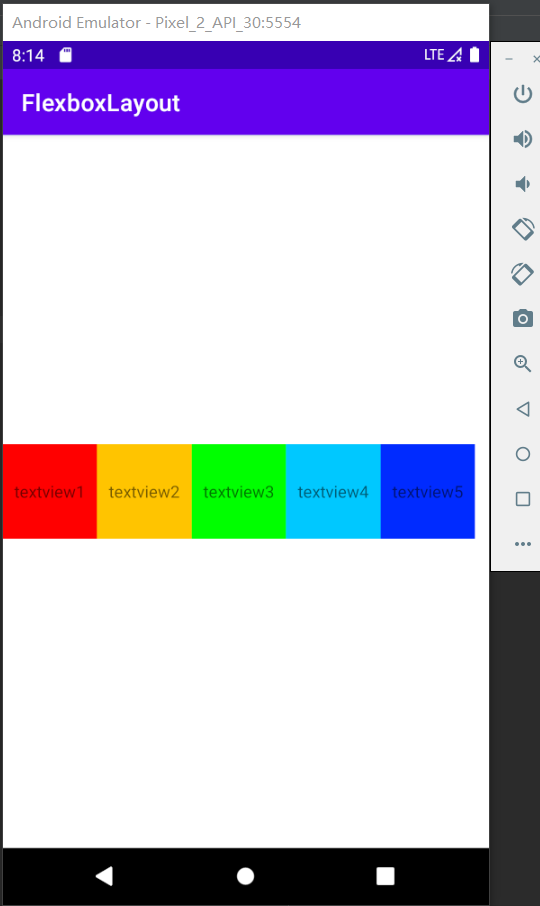
justifyContent attribute implementation effect and corresponding code:
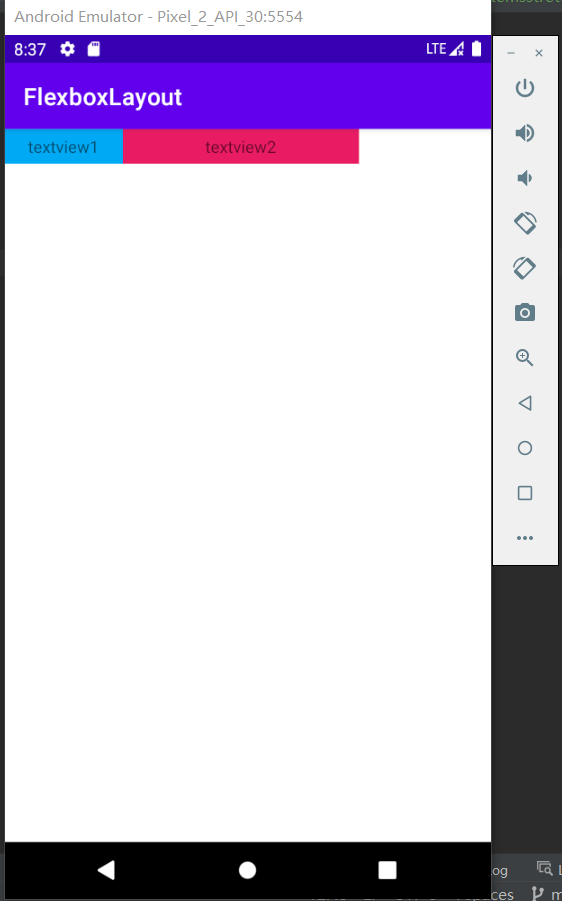
- flex_start

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="flex_start">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
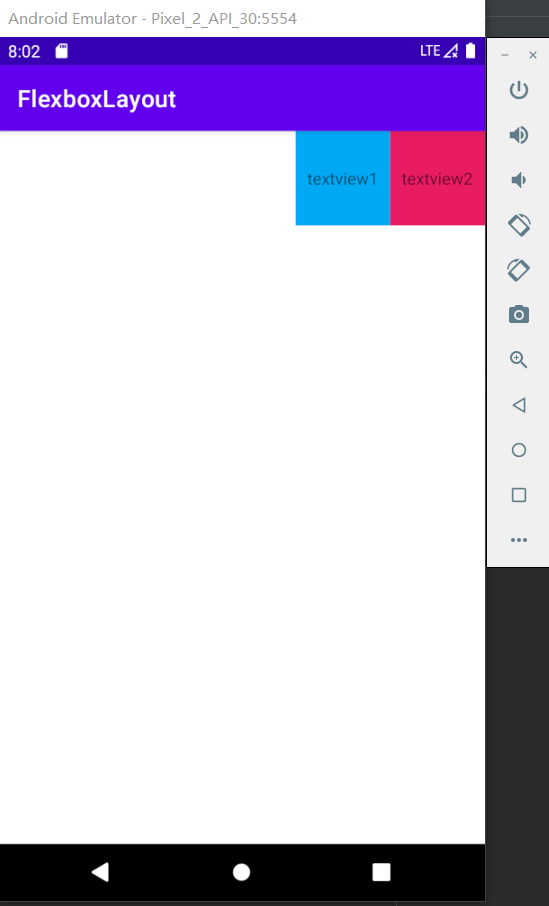
- flex_end

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="flex_end">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
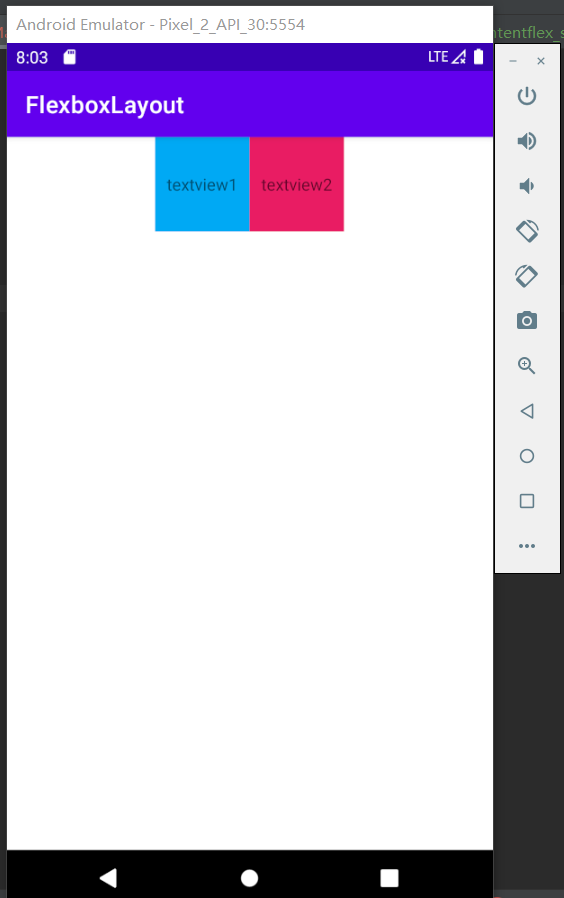
</FrameLayout>- center

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="center">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- space_between

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="space_between">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- space_around
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="space_around">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>4.alignItems
This attribute determines the alignment of elements in the direction of the cross axis.
- Stretch (default): the cross axis direction occupies the entire parent layout
- flex_start: align the start point of the cross axis
- flex_end: align the ends of the cross axes
- Center: center alignment of cross axes
- Baseline: the baseline alignment of the first line of text of the element
Implementation effect and corresponding code of alignItems attribute:
- stretch

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="stretch">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- flex_start

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_start">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- flex_end

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_end">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"/>
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- center

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="center">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- baseline

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="baseline">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"/>
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
5.alignContent
This attribute determines the alignment of multiple axes. However, if there is only one root, the attribute does not work.
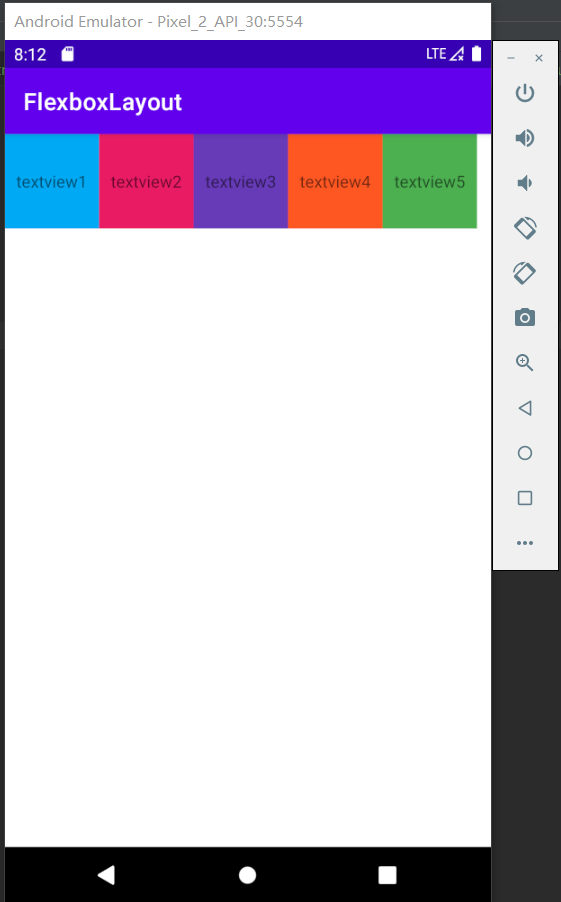
- Stretch (default): the axis occupies the entire cross axis
- flex_start: align the starting point of the cross axis direction
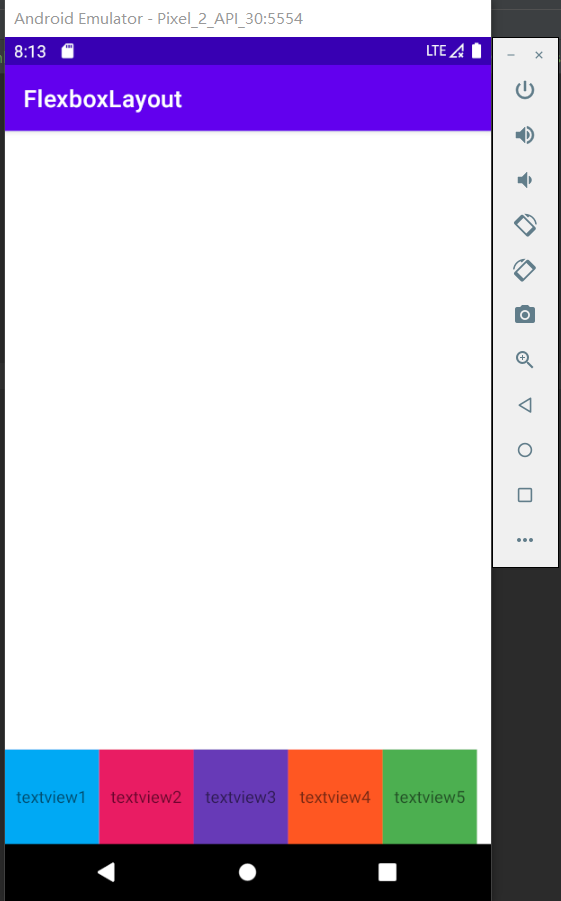
- flex_end: align the end point of the cross axis direction
- Center: center alignment in cross axis direction
- space_between: both ends of the cross axis direction are aligned, and the spacing between elements is equal
- space_around: the spacing on both sides of each element is equal. The spacing between elements is twice as large as the spacing between elements and the layout border
Implementation effect and corresponding code of alignContent attribute:
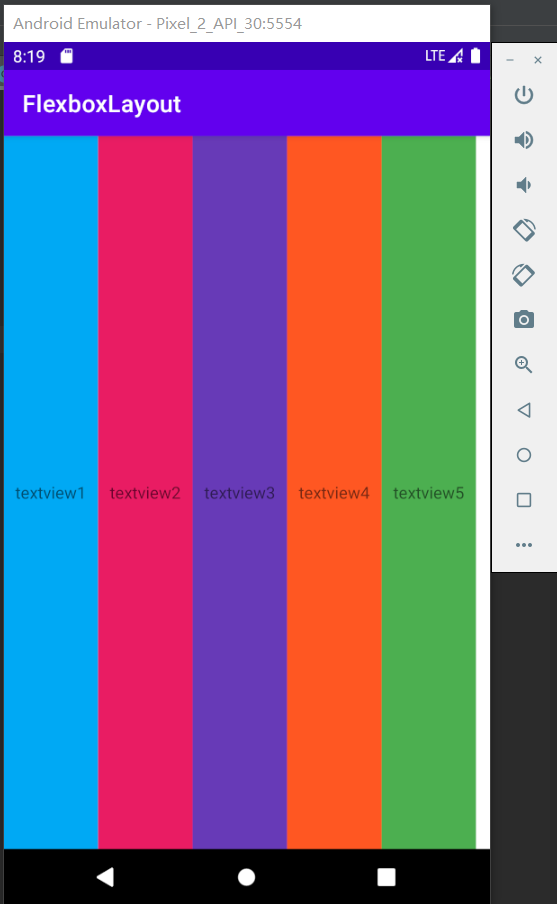
- stretch:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="stretch">
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- flex_start:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_start"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"/>
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview1" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- flex_end:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_end"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>
- center:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="center"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- space_between:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_between"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>- space_around:

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_around"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"/>
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5" />
</com.google.android.flexbox.FlexboxLayout>
</FrameLayout>6. Child element attributes
FlexboxLayout also supports the following element attributes:
- Element weight:

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textview1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"
app:layout_flexGrow="2" />
<TextView
android:id="@+id/textview2"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview2"
app:layout_flexGrow="1" />
</com.google.android.flexbox.FlexboxLayout>
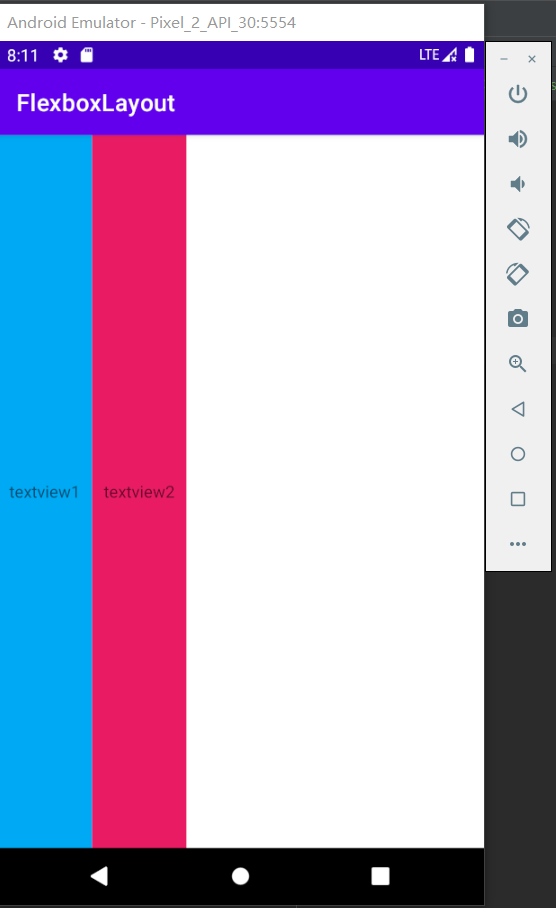
- Scaling of elements:

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="300dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textview1"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"
app:layout_flexShrink="2" />
<TextView
android:id="@+id/textview2"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="#E91E63"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview2"
app:layout_flexShrink="1" />
</com.google.android.flexbox.FlexboxLayout>- Change the order of elements:

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"
app:layout_order="6" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
app:layout_order="5" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
app:layout_order="4" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
app:layout_order="3" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"
app:layout_order="2" />
</com.google.android.flexbox.FlexboxLayout>
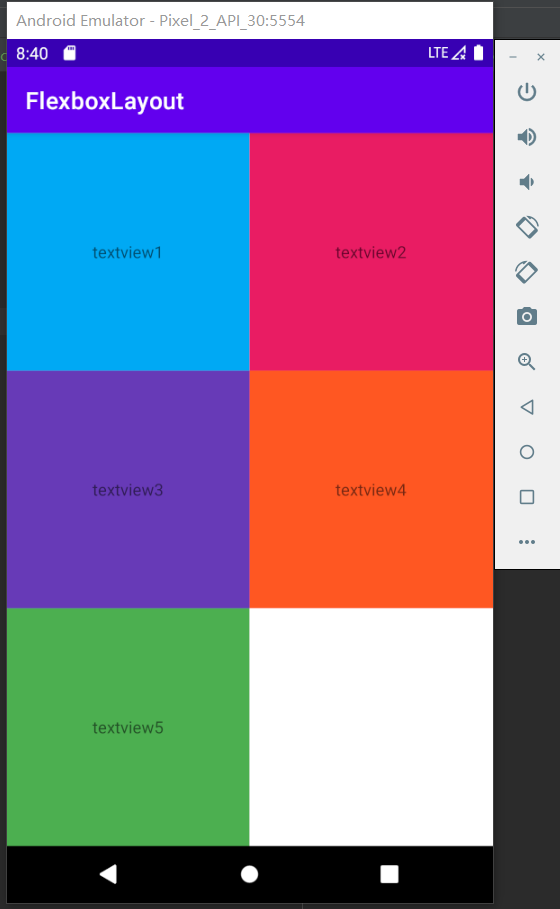
- Percentage of space occupied by child elements

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexWrap="wrap">
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#03A9F4"
android:gravity="center"
android:padding="5dp"
android:text="@string/textview1"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#FF5722"
android:gravity="center"
android:text="@string/textview4"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#4CAF50"
android:gravity="center"
android:text="@string/textview5"
app:layout_flexBasisPercent="50%" />
</com.google.android.flexbox.FlexboxLayout>
- Position alignment of a single child element

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_start">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#ffffff"
app:layout_alignSelf="center" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
app:layout_alignSelf="flex_end" />
</com.google.android.flexbox.FlexboxLayout>
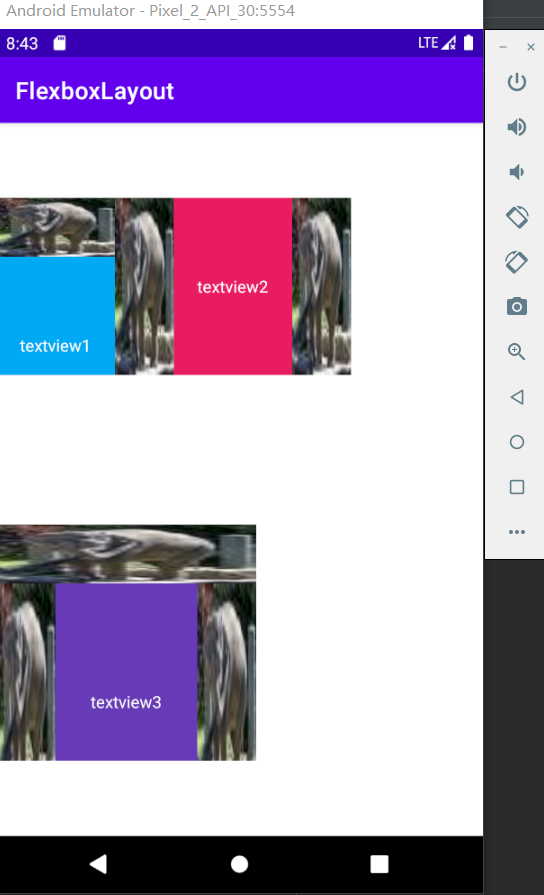
- Split line

<?xml version="1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_around"
app:flexWrap="wrap">
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawableHorizontal="@drawable/elephant"
app:showDividerHorizontal="beginning">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@string/textview1"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawableVertical="@drawable/elephant"
app:showDividerVertical="end|beginning">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E91E63"
android:gravity="center"
android:text="@string/textview2"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawable="@drawable/elephant"
app:showDivider="end|middle|beginning">
<TextView
android:layout_width="120dp"
android:layout_height="100dp"
android:background="#673AB7"
android:gravity="center"
android:text="@string/textview3"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
</com.google.android.flexbox.FlexboxLayout>The above is the basic introduction and usage of FlexboxLayout attribute. I think it is much easier to use than LinearLayout and has many advantages. If you are interested, you can try it! Because I'm just a college student, I'm a little shallow. I only know a little by consulting the data. If it's helpful, I can praise it. Thank you! GOOK LUCK!
