[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-btlqds5c-1622015619538)( https://b3logfile.com/bing/20180817.jpg?imageView2/1/w/960/h/540/interlace/1/q/100 )]
Meet Mock
Even if we start to step into the door of AntD, then we have to learn some common operations, such as Mock.
For Mock, he is roughly used to simulate data. Why does it appear? Because the front and back-end development is basically separated, but the data structure is generally determined first. In daily development, Mock is often used as virtual data to simulate the requests sent by the back-end in order to prevent the progress of the front-end from being affected by the back-end.
This article is just a brief introduction to the use of Mock. If you want to learn in detail, please Baidu yourself
Mock basic format
export default {
'GET /api/getValue': {
data:[{
name:'zhangsang',
sex:'male'
},{
name:'Li Si',
sex:'male'
},]
},
};
We changed the shape a little, and it became like this in order to look more beautiful
const getList = ()=>{
const result = {
success:true,
data:[
{
id:1,
name:'test01',
sort:1
},{
id:2,
name:'test02',
sort:2
}
]
};
return res.json(result);
}
export default {
'GET /api/testList':getList,
}
At the time of return, we saw that res.json() made a JSON format conversion, because in our actual development, we basically rely on JSON for front-end and back-end interaction.
However, generally speaking, sending requests is asynchronous. What does Mock do at this time?
import {Request,Response} from "express";
const getList = async (req:Request,res:Response)=>{
const result = {
success:true,
data:[
{
id:1,
name:'test01',
sort:1
}
]
};
return res.json(result);
}
export default {
'GET /api/testList':getList,
}
As can be seen from the above, the async keyword is simply added, followed by request and response
Understanding Service
A basic use of Mock is mentioned above. How does it work?
As mentioned earlier, Mock is equivalent to simulating server data. Where is the place to request data? That is in the Service folder. At this time, let's take a general look at the basic structure of the Service to facilitate the later demo to understand.
import {request} from "umi";
export async function getList(){
return request('/api/testList');
}
Or
export async function fakeAccountLogin(params: LoginParamsType) {
return request('/api/login/account', {
method: 'POST',
data: params,
});
}
This is basically the composition of a service, in which export async function is the keyword, and the '/ API / testetlist' in request() is the interface in Mock we wrote earlier.
PS:
request(): in fact, the structure is as follows. If it is a get request, it can be abbreviated.
request('/api/getValue',{
method://Request mode: GET, POST, PUT, DELETE
data: //Request parameters
})
Let's have a demo
We will index. Under the test folder Tsx writes the following
import React from "react";
import ProTable from "@ant-design/pro-table";
import {ProColumns} from "@ant-design/pro-table";
import {getList} from "@/services/test";
import {PageContainer} from "@ant-design/pro-layout";
import {Card} from "antd";
const TestList : React.FC= ()=>{
const columns:ProColumns[]=[
{
title:'id',
dataIndex:'id'
},{
title: 'name',
dataIndex: 'name'
},{
title: 'sort',
dataIndex: 'sort'
}]
return <div>
<PageContainer>
<Card>
<ProTable columns={columns}
request={async (params) =>{
let result = await getList();
return result;
}}/>
</Card>
</PageContainer>
</div>
}
export default TestList;
Then create a new test. In the service folder TX file and then write the following:
import {request} from "umi";
export async function getList(){
return request('/api/testList');
}
The next step is to create a new test in Mock TX file write
import {Request,Response} from "express";
const getList = async (req:Request,res:Response)=>{
const result = {
success:true,
data:[
{
id:1,
name:'test01',
sort:1
},{
id:2,
name:'test02',
sort:2
},{
id:3,
name:'test03',
sort:3
},{
id:4,
name:'test04',
sort:4
}
]
};
return res.json(result);
}
export default {
'GET /api/testList':getList,
}
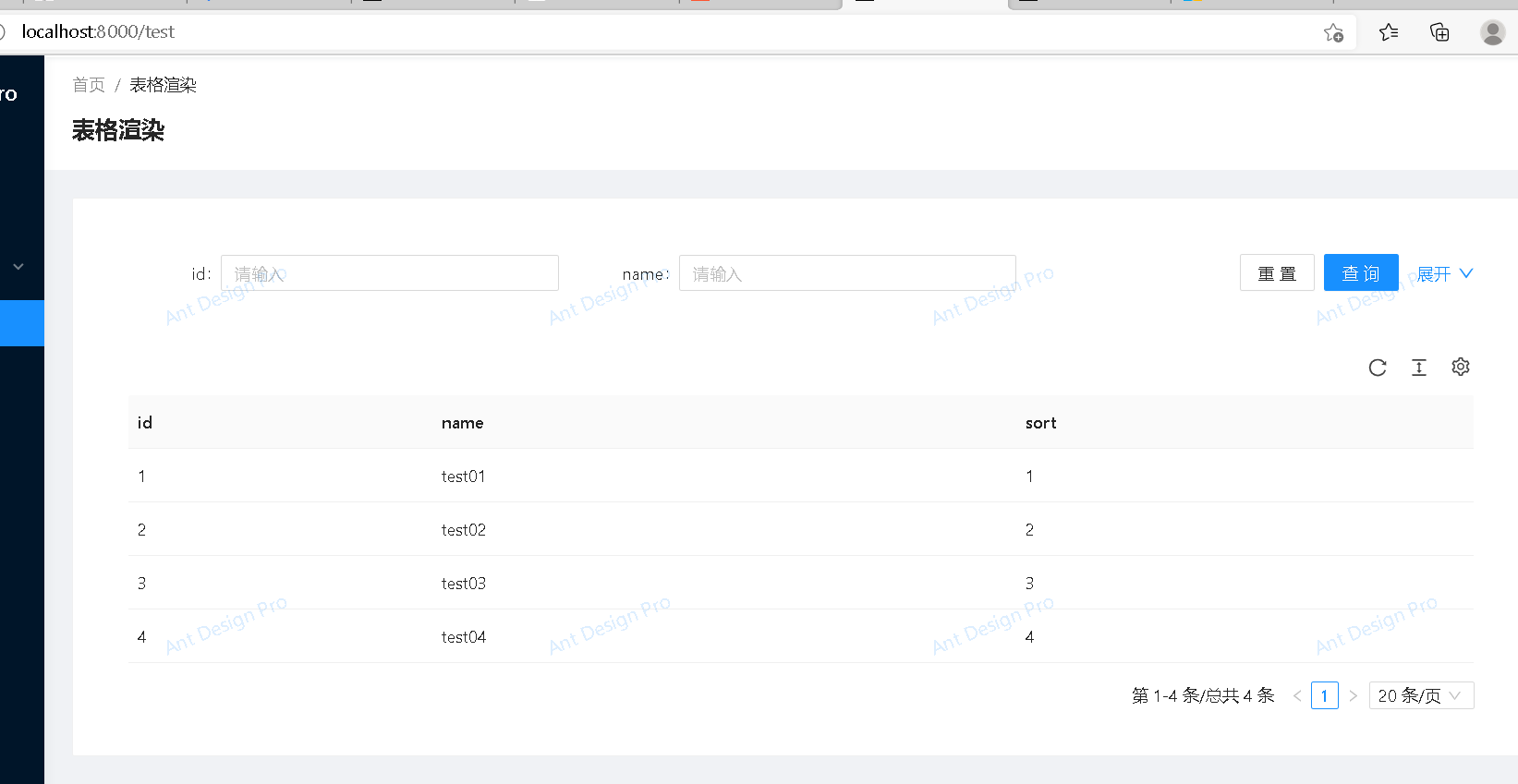
Next, run your project, visit, and you'll see this

Related links
Previous: 👀
Ant Design Pro from zero to one (page creation)
Next: 👀
Ant Design Pro from zero to one (learning Model)
Ant Design Pro Series: 👀
Ant Design Pro zero to one tutorial
React Demo drill from zero to one (Part 1)
React Demo drill from zero to one (Part 2)
Ant Design Pro from zero to one (know AntD)
Ant Design Pro from zero to one (page creation)
Ant Design Pro from zero to one (used by Mock)