Catalog
1. Title data sheet and Title Query appear after I click on the title I want to select
(as in the data table section of allTitle.html)
1. chooseMyTitle.jsp: add tool line monitoring
3. Uploading Works by Students
1 Click on the information display of the uploaded work
1. Get the student's user name and the name of the selected topic
Borrow addTitle. Upload in JSP file
studentDao: Pass in the corresponding src value based on studentId
5. Supplement: Administrators delete students and teachers
1. Student Theme Selection

1. Students view all topics
1. Title data sheet and Title Query appear after I click on the title I want to select
(as in the data table section of allTitle.html)
URL:'SelectAllTitleServlet'(already written where the teacher checks all the topics)
What's new in the data table: the Selection and Rejection buttons, which introduce the student ID in session so that you can select the student's question later.
<!-- Edit and Delete Buttons -->
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="choose">selected topic</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">Deselect</a>
</script>
<!-- write java Code needs percent brackets ,Obtain StudentId,Implementing the Screening of Students-->
<%Student student=(Student)session.getAttribute("student");
String studentId=student.getStudentId();%>2 Theme Selection Operation
1. chooseMyTitle.jsp: add tool line monitoring
table.on('tool(test)',function(obj) { //Note: Tooll is the tool bar event name, test is the attribute lay-filter= "corresponding value" of the original table container
var data = obj.data; //Get current row data
if (obj.event === 'choose') { //Topic, lay-event=choose
layer.confirm('Are you sure you want to choose this topic as your graduation design topic?', function(index) {
$.ajax({
type:'post' ,
url:'ChooseTitleServlet?titleId='+data.titleId+"&teacherId="+data.teacherId+"&studentId="+<%=studentId%>,
/* dataType:'text', */
success:function(res){
layer.msg(res);
}
});
layer.close(index);
});
}
else if(obj.event === 'del'){
//Unselect, lay-event=del
}
});
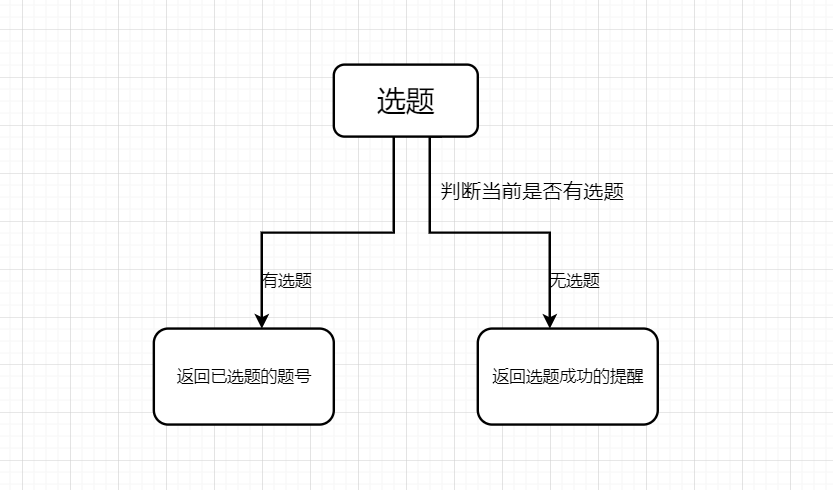
2. Main logic
ChooseMyTitle. JSP -> ChooseTitleServlet -> StudentDao to judge and add topics
studentDao:
Determine if an optional function already exists: ifHasTitle
Add Theme Selection Function: chooseTitle
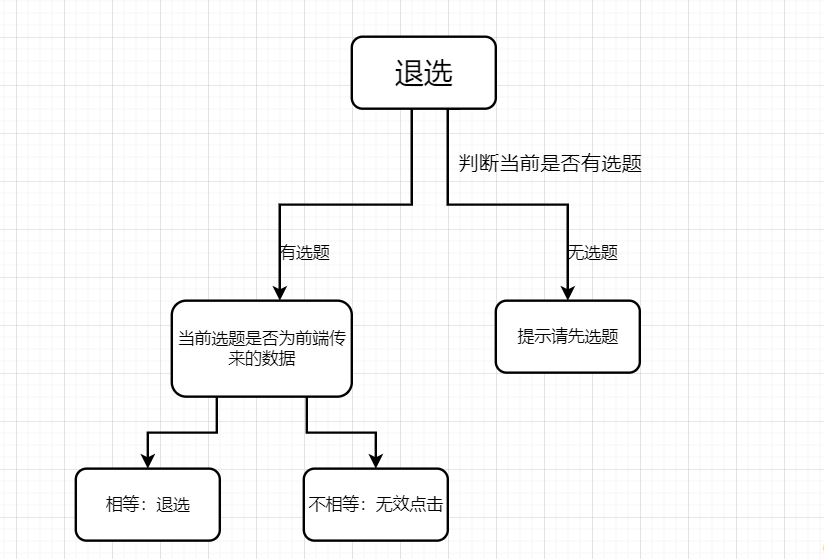
2. Withdrawal

studentDao Add Deselect Function: delTitle
3. Uploading Works by Students
1 Click on the information display of the uploaded work
1. Get the student's user name and the name of the selected topic
Because the user name is set in the student table and titleid needs to be queried in the studentinfo table, we do a table-joining operation, rewrite the selectAllStudent method in userdao, let the students query the corresponding title number by hand, assign it to the student class, and add a method to get the corresponding title information based on titleid in studentDao. This allows you to uploadStudentProject.jsp uses <%> to get information about the corresponding topic for students
1. Rewrite selectAllStudent in userdao
! Joint table operation of sql statement
Set student titleId
public Student selectAllStudent(String name, String password) throws SQLException{
// TODO Auto-generated method stub
DBUtil dbUtil = new DBUtil();
/*"select * from s_student where name =? and password =?"*/
String sql="\r\n"+"select * from s_student left join studentinfo on s_student.studentId=studentinfo.studentId where s_student.name=? and password=?";
PreparedStatement ps=(PreparedStatement)dbUtil.getPreparedStatement(sql);
ps.setString(1, name);
ps.setString(2, password);
ResultSet rs=ps.executeQuery();
Student student= new Student();
while(rs.next()){
student.setStudentId(rs.getString("studentId"));
student.setName(rs.getString("name"));
student.setPassword(rs.getString("password"));
student.setTitleId(rs.getInt("titleId"));
return student;
}
return null;
}
2. Get titlename from titleID in studentDao layer
public String getTitleNmae(int titleId) throws SQLException {
// TODO Auto-generated method stub
DBUtil dbUtil = new DBUtil();
String sql="select name from titleinfo where titleId=?";
PreparedStatement ps=(PreparedStatement)dbUtil.getPreparedStatement(sql);
ps.setInt(1,titleId);
ResultSet rs=ps.executeQuery();
while(rs.next()) {
return rs.getString("name");
}
return null;
}
3. In uploadStudentProject. Called in JSP
<!-- write java Code needs percent brackets ,Obtain StudentId,Implementing the Screening of Students-->
<%Student student=(Student)session.getAttribute("student");
StudentDao s = new StudentDaoImpl();
String studentId=student.getStudentId();
String name = student.getName();
int titleId=student.getTitleId();
String titlename=s.getTitleNmae(titleId);
%>
</head>
<body>
<h1><%=name%>Classmate, welcome to Graduation Design Management System!</h1>
<br>
<h2>Your current topic is:<%=titlename%></h2>
2. Upload your work
Borrow addTitle. Upload in JSP file
Adding an src attribute to studentinfo modifies the selectAllStudent method in userdao
Add a sentence: student.setSrc(rs.getString("src"));
public Student selectAllStudent(String name, String password) throws SQLException{
// TODO Auto-generated method stub
DBUtil dbUtil = new DBUtil();
/*"select * from s_student where name =? and password =?"*/
String sql="\r\n"+"select * from s_student left join studentinfo on s_student.studentId=studentinfo.studentId where s_student.name=? and password=?";
PreparedStatement ps=(PreparedStatement)dbUtil.getPreparedStatement(sql);
ps.setString(1, name);
ps.setString(2, password);
ResultSet rs=ps.executeQuery();
Student student= new Student();
while(rs.next()){
student.setStudentId(rs.getString("studentId"));
student.setName(rs.getString("name"));
student.setPassword(rs.getString("password"));
student.setTitleId(rs.getInt("titleId"));
student.setSrc(rs.getString("src"));
return student;
}
return null;
}Corresponding to get the value of src in jsp
<%Student student=(Student)session.getAttribute("student");
StudentDao s = new StudentDaoImpl();
String studentId=student.getStudentId();
String src=student.getSrc();
String name = student.getName();
int titleId=student.getTitleId();
String titlename=s.getTitleNmae(titleId);
%>ajax:
if(res){ //Upload Successful
var src=res.src2;
$.ajax({
url:'/test/AddStudentProjectServlet',
type:'post',
dataType:'text',
data:{
'studentId':<%=studentId%>,
'src':src
},
success:function(res){//callback
if(res=="success"){
alert("Add Success!");
/* document.getElementById("name").value="";
document.getElementById("type").value=""; */
}
else alert("Add failed!");
}
})AddStudentProjectServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String studentId=request.getParameter("studentId");
String src=request.getParameter("src");
System.out.println(studentId+" "+src);
int a;
try {
a = studentDao.submitProject(studentId, src);
if(a==1) {
response.getWriter().write("success");
}else {
response.getWriter().write("fail");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}studentDao: Pass in the corresponding src value based on studentId
@Override
public int submitProject(String studentId, String src) throws SQLException {
// TODO Auto-generated method stub
DBUtil dbUtil = new DBUtil();
String sql="update studentinfo set src=? where studentId=?";
PreparedStatement ps=(PreparedStatement)dbUtil.getPreparedStatement(sql);
ps.setString(1, src);
ps.setString(2, studentId);
int rs=ps.executeUpdate();
if(rs==1) {
dbUtil.commit();
return 1;
}else {
dbUtil.connectionRollback();
return 0;
}
}
4. Preview of Student Works
In uploadStudentProject. Statements added to the JSP file
<!-- Preview Works Hyperlink -->
<h1><a href="" id="link">Preview Works</a></h1>
var mylink=document.getElementById("link");
mylink.setAttribute("href",".//upload/"+file.name);V. Viewing Results
5. Supplement: Administrators delete students and teachers
Allstudent. Interface in html: removestudentservlet -> delStudent in adminDao
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String studentId=request.getParameter("studentId");
Student student = new Student();
student.setStudentId(studentId);
try {
int a = adminDao.delStudent(studentId);
if(a==1) {
response.getWriter().write("success");
}
else {
response.getWriter().write("fail");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}@Override
public int delStudent(String studentId) throws SQLException {
// TODO Auto-generated method stub
DBUtil dbUtil = new DBUtil();
String sql="delete from s_student where studentId=?";
PreparedStatement ps=(PreparedStatement)dbUtil.getPreparedStatement(sql);
ps.setString(1,studentId);
int rs=ps.executeUpdate();
System.out.println(rs);
if(rs==1) {
dbUtil.commit();
String sql2="delete from studentinfo where studentId=?";
PreparedStatement ps2=(PreparedStatement)dbUtil.getPreparedStatement(sql2);
ps2.setString(1,studentId);
int rs2=ps2.executeUpdate();
if(rs2==1) {
//Submit
dbUtil.commit();
return 1;
}else{
//RollBACK
dbUtil.connectionRollback();
return 0;
}
}else {
dbUtil.connectionRollback();
return 0;
}
}